- 1Spring Boot | Spring Boot “整合JPA“
- 2java面试100题(应届生必备)_java应届生面试题
- 3ubuntu/centos vim配置golang开发环境_ubuntu安装vim-go插件
- 4支持中文的Rasa NLU训练服务部署---Rasa_NLU_Chi_rasa训练中文模型
- 5为什么人工智能和Python要一起学?两者有何联系?_人工智能的底层是python吗
- 6CHATGLM3应用指南——本地部署_chatglm3-ggml-q4_0.bin 部署
- 7毕业设计:基于深度学习的电影推荐算法 -- 以豆瓣为例 大数据
- 8Elasticsearch:使用向量搜索来搜索图片及文字_elasticsearch 向量检索
- 9libsvm java 情感分类_自然语言处理系列篇——情感分类
- 10pytorch实战---IMDB情感分析_pytorch imdb
DevEco Studio 的使用_deveco studio 重新设置 basicsetup
赞
踩
1. 安装配置 DevEco Studio
1.1 DevEco Studio 下载与安装
访问HarmonyOS开发者网站(https://developer.harmonyos.com/cn/develop/deveco-studio#download),根据电脑系统选择相应的版本下载,这里以Windows系统的3.1版本为例。
下载完成后,解压压缩包,双击“deveco-studio-3.1.0.exe”,进入DevEco Studio 安装向导,单机“next”按照安装指引至安装完成。
1.2 DevEco Studio 环境配置
双击打开IDE,会进入IDE的配置页,点击【agree】进入环境配置。
环境配置页面进入之前,有个导入设置的弹窗,选择 Do not import settings,点击【OK】
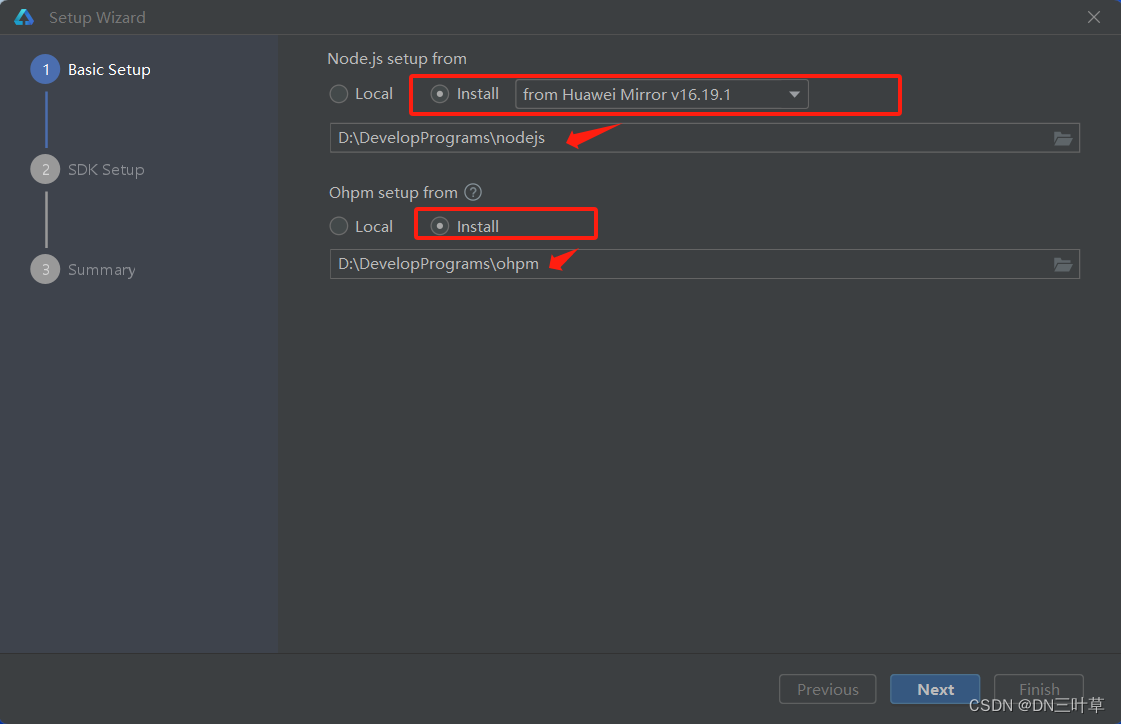
1)Basic Setup
Node.js 选择从华为镜像安装到本地。
Ohpm 选择安装到本地

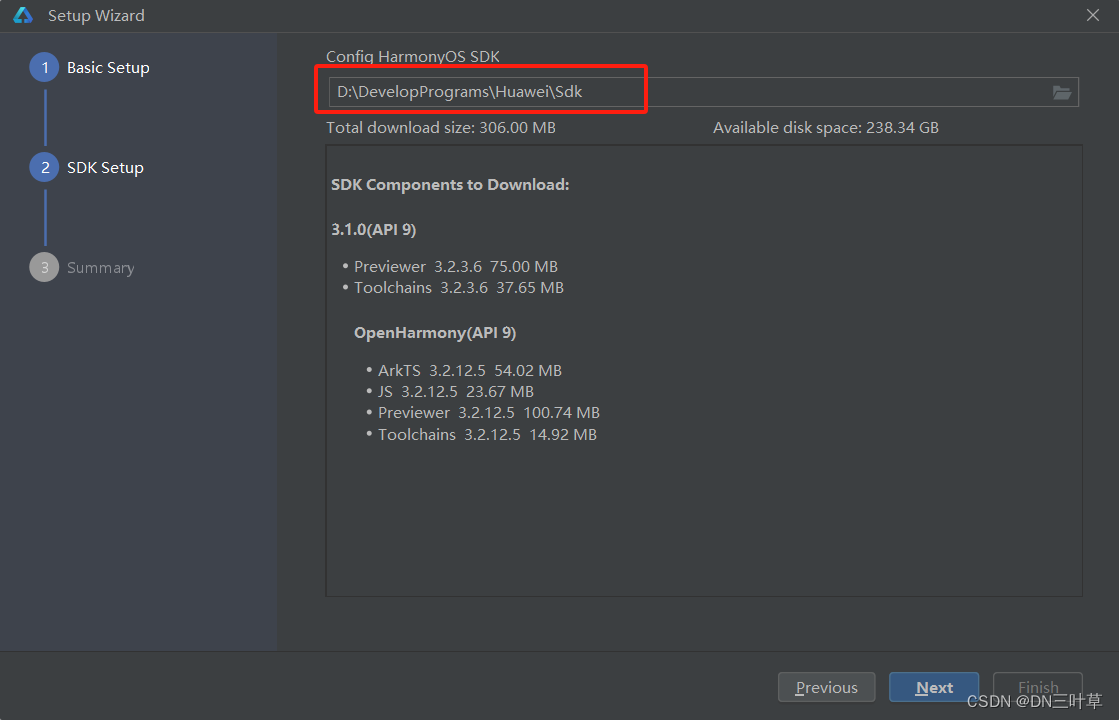
2)SDK Setup
配置SDK下载至合适的位置

阅读Licence协议后,选择【accept】,点击【next】进入下一步。
3)Summary
确认下载地址无误后,点击【next】进入下一步。
等待IDE自动下载完成后,点击【Finish】进入欢迎页。
1.3 DevEco Studio 更改设置
点击欢迎也左下方 Configure下拉框,选择Settings,打开设置窗口,在这里可以更改IDE相关配置,比如更改IDE主题色。
2. 创建Hello World 工程
如果是首次打开DevEco Studio,那么首先会进入欢迎页。
在欢迎页,单击【Create Project 】进入模板配置页,选择【Empty Ability】,然后单击【next】进入工程配置页。
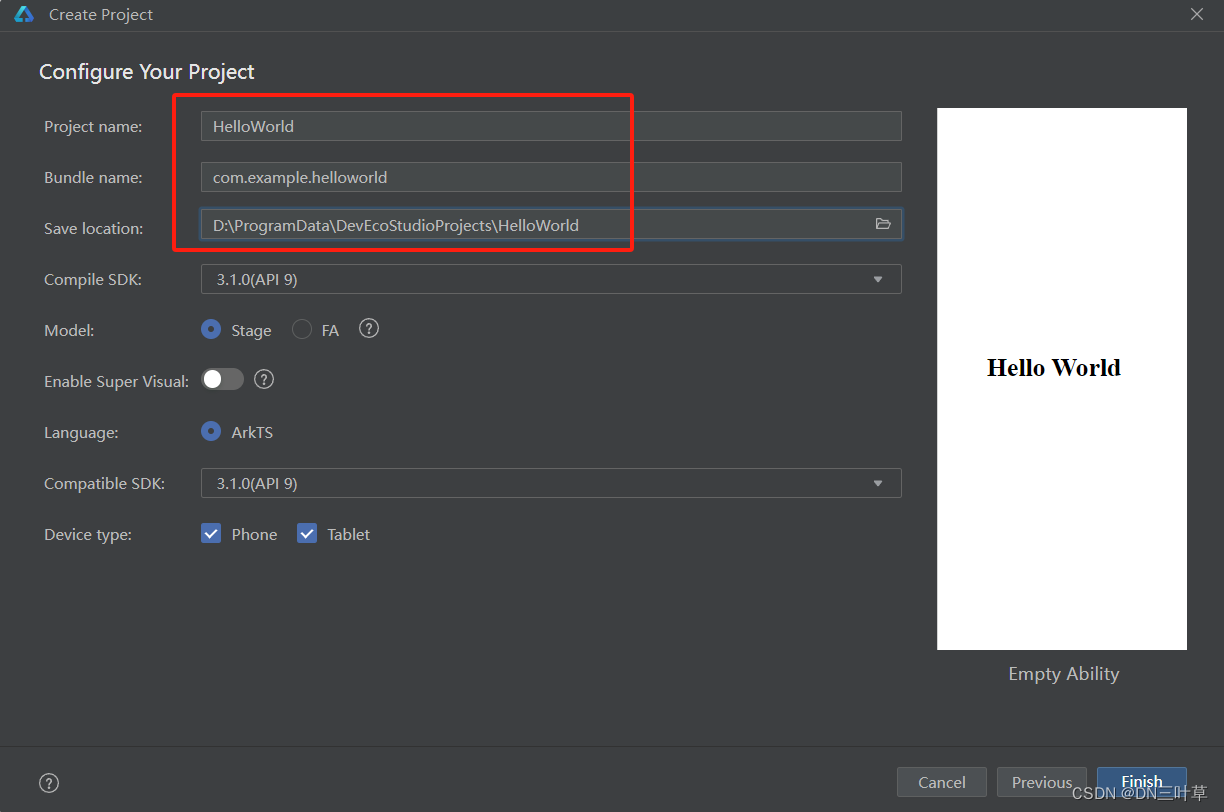
配置页中,详细信息如下:
- Project name 工程名,这里修改为 Hello World
- Bundle name 包名,可以自行修改
- Save location 工程保存位置,可以自行修改(文件路径不能带空格)
- Compile SDK 编译的API版本,这里默认选择API9
- Model 选择Stage模型,其他保持默认即可

然后单击【Finish】,完成工程的创建。
3. 运行Hello World 工程
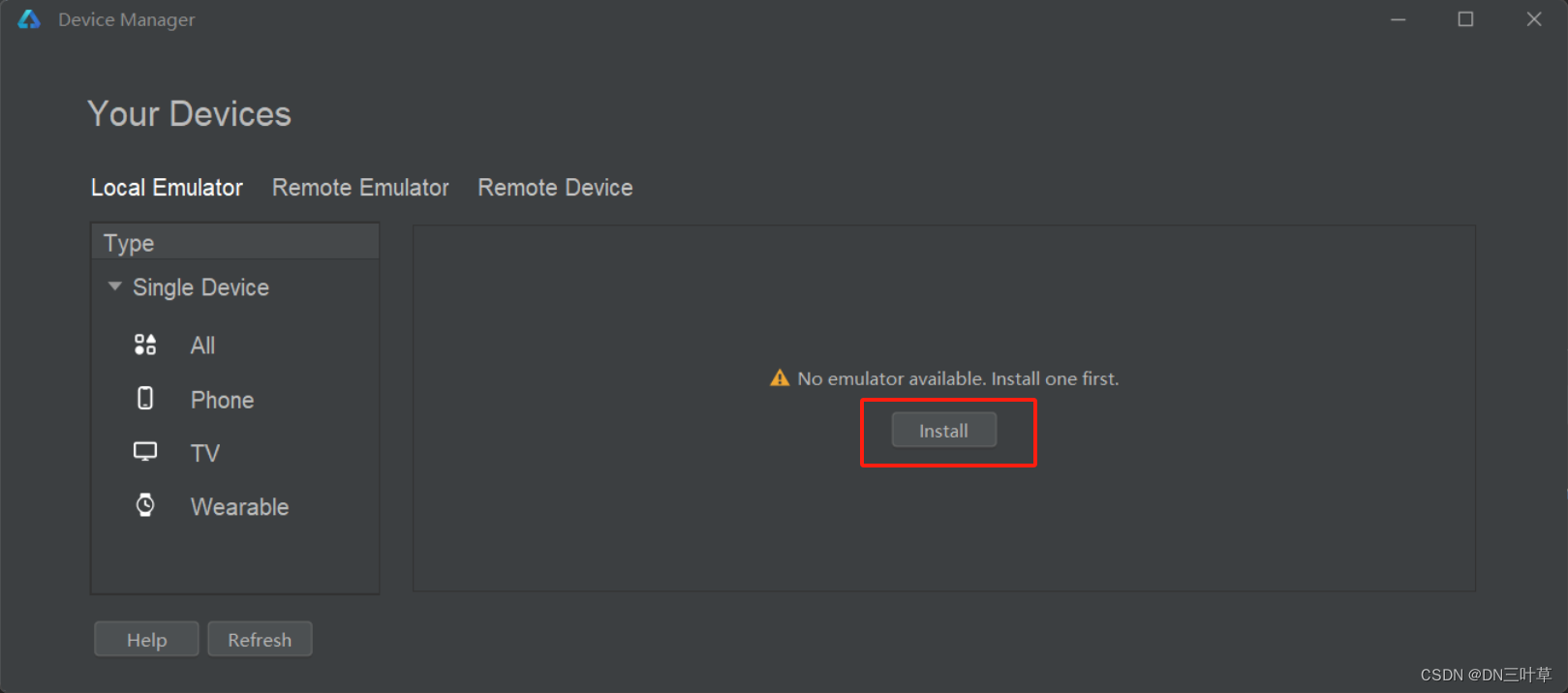
1.点击工具栏【Tools / Device Manager】打开Device Manager/Your Devices 页面,选择Local Emulator 本地模拟器,第一次进入要点击【install】安装一下模拟器。

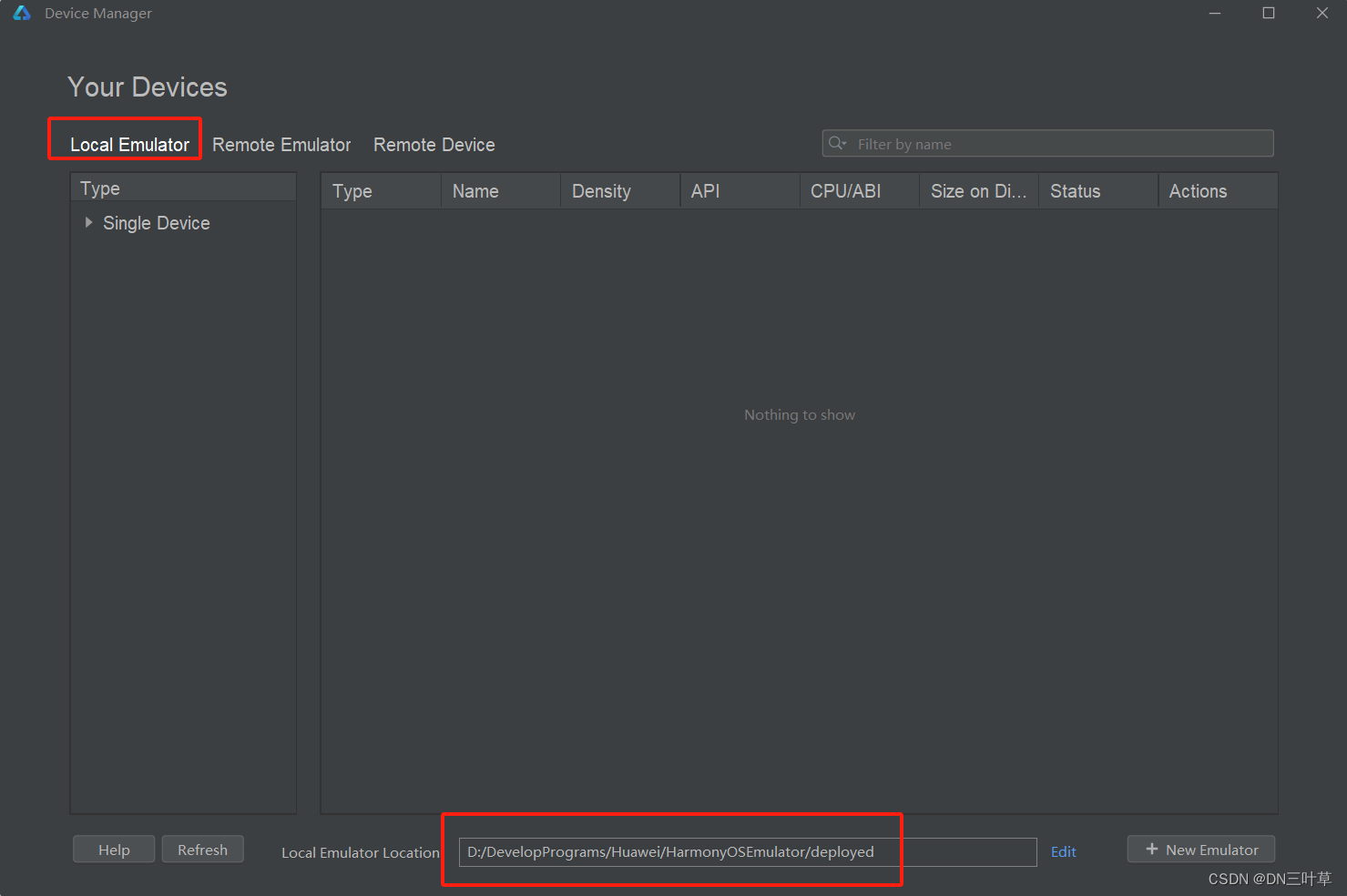
等待一段时间的下载智慧,点击【Finish】回到 Your Devices 页面,设置Local Emulator Location 选择模拟器要存储的位置。

点击右侧【+ New Emulator 】,进入模拟器选择页,选择Huawei_Phone手机模拟器,点击【next】打开 System Image 镜像选择页面。
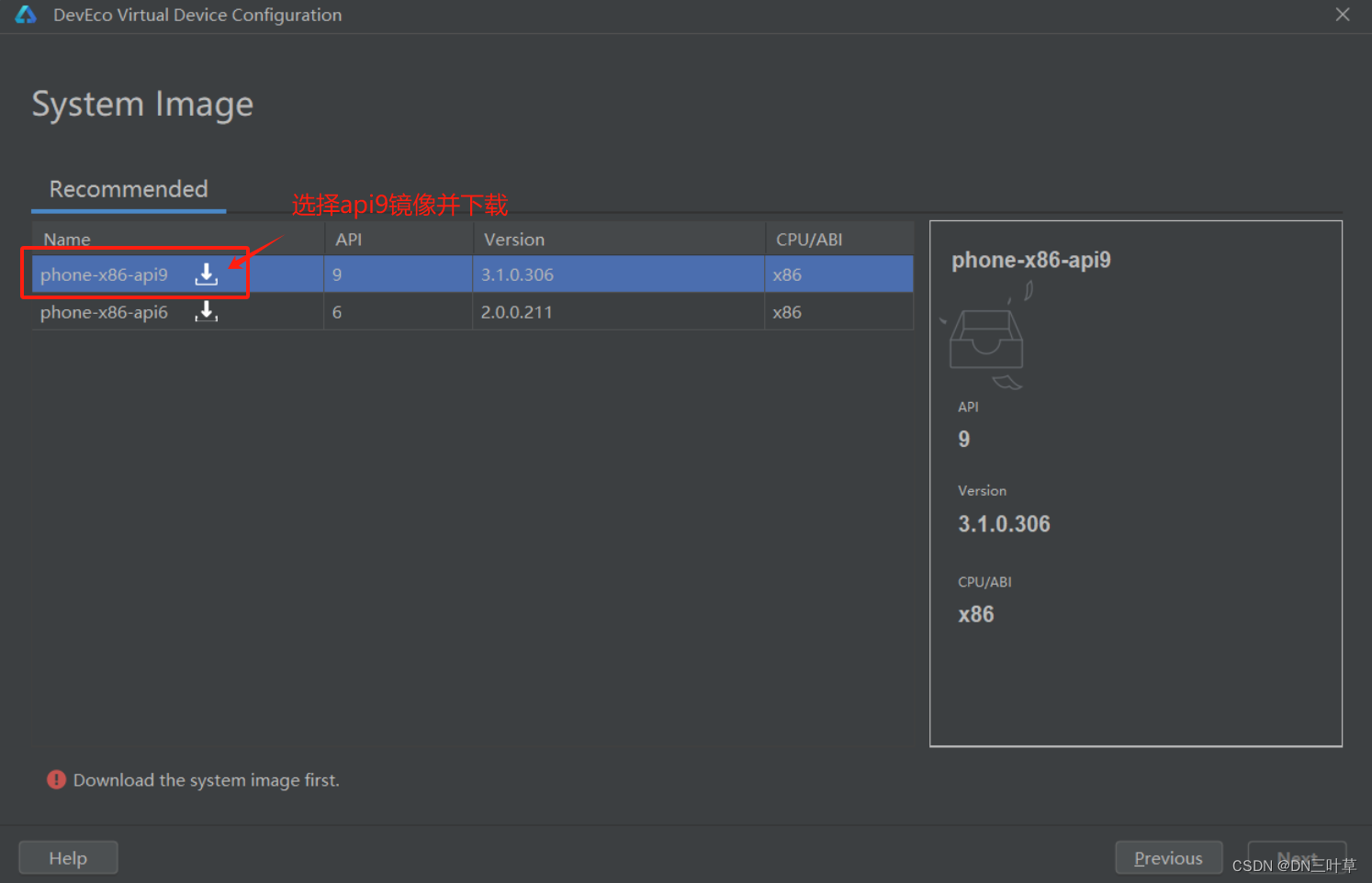
选择API9版本的系统镜像并下载,下载过程需要一些时间,等待下载完成,点击【Finish】关闭 SDK Setup 页面回到 System Image 页面。

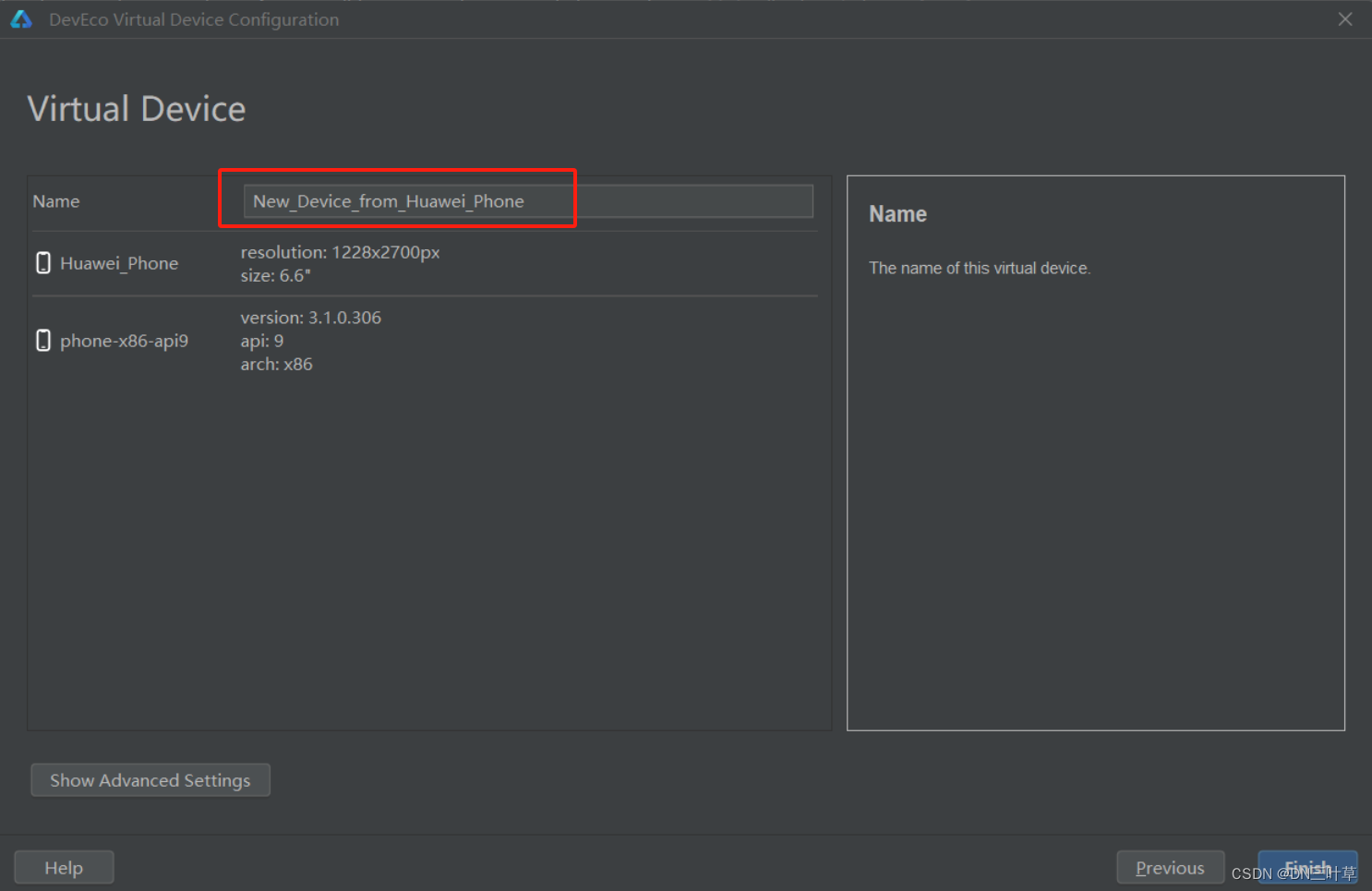
单击【next】进入Virtual Device页面,模拟器的名字Name可以自定义。

点击【Finish】回到 Device Manager/Your Devices 页面,这时可以看到页面中已经有了刚才新创建的模拟器,点击【Actions】按钮,运行模拟器,等待手机开机。
手机开机后,点击IDE右上方运行按钮,将应用运行在模拟器上。