- 1python nltk nltk_data 离线安装,chatterbot
- 2AI大模型-Grok搭建_grok ai下载
- 3京东商品详情_京东部分收货是什么意思
- 4国内可用免费AI工具集_国内ai集合
- 52023前端面试题_vhjsan
- 6机器学习、深度学习、统计学习、NLP、CV各领域的联系_nlp cv
- 7springboot之几种同步,线程安全处理的方法_springboot 同步线程
- 8智能模型tokenpocket(钱包):tp198.app、SpringCloud-RabbitMQ消息模型2.0版本!_智能模型tokenpocket(钱包):tp198.app、springcloud-rabbitmq
- 9记录一次Linux下ChatGLM部署过程_linux部署chatglm
- 10鸿鹄工程项目管理系统源码:Spring Boot带来的快速开发与部署体验
微信小程序开发---连接云开发数据库,实现数据获取_微信小程序怎么使用navicat创建数据库连接,获取数据信息
赞
踩
之前几篇博客里面都详细交代了如何配置云函数,现在就讲一下关于云函数中数据库的使用,主要是讲如何从云开发平台的数据库中调取数据
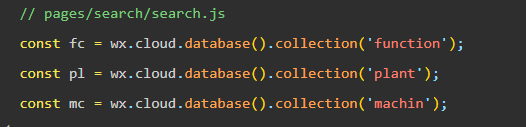
我们直接来到需要调用数据库数据的页面的js文件,直接设置全局变量,来便于后续调用数据库
const db = wx.cloud.database().collection('数据库集合名称');
- 1
如果需要同时访问数据库中的多张表那么就需要设置多个变量,并且要重复多次查询


接下来,我们就是在需要在相应页面的WXML页面设置调用数据库的触发事件,你可以选择使用button,并绑定好数据获取的事件

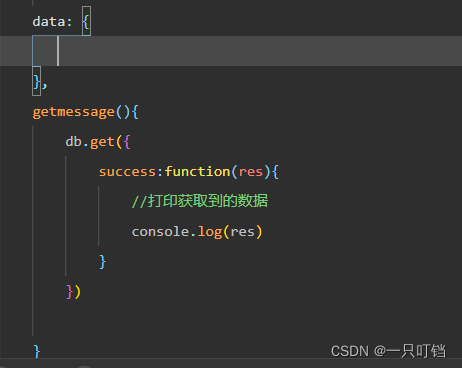
接下来就要回到js页面进行相应函数的编写
getmessage(){
db.get({
success:function(res){
//打印获取到的数据
console.log(res)
}
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

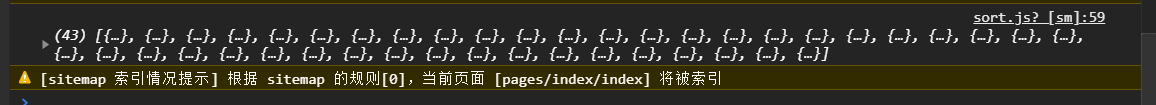
上面是直接将对应集合中的所有数据从数据库中取出,但我们点击按钮数据就会打印,前提是数据的集合中需要有数据

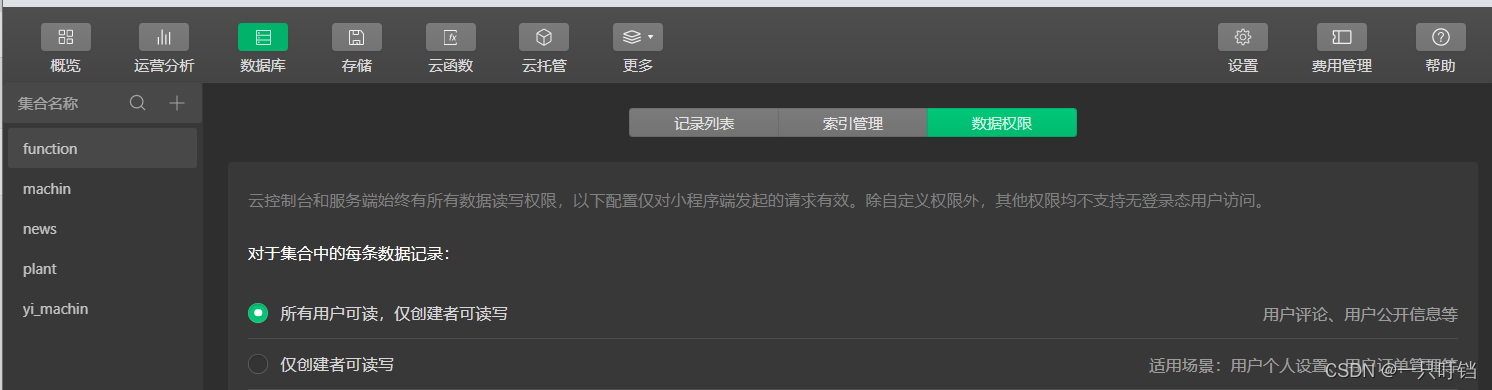
如果发现数据库中的表有数据,自己的操作和代码都没有问题,那么你就去云开发的控制平台看一下你的集合的数据权限要将其改为所有用户可读,仅创建者可读写

上面是讲全部数据取出来,但是有时我们不需要那么多的数据,我们需要的数据往往只有那么几个,那么接下来我们就可以编写代码对数据进行筛选,筛选方法是博主根据所学数据结构编写,可能没有那么专业,如果有更好的方法,或者方法有什么错误,还请指正
getmessage(){ let _this = this; db.get({ success:function(res){ //打印获取到的数据 console.log(res.data) //对渠道的值赋值 _this.setData({message:res.data}) //对数据进行筛选 for(var i = 0;i < res.data.length;i++) { //查找所有数据中category属性为中药的数据字段 if(message[i]["category"] != '中药') { //不为中药就将其删除 //splice(i,j)方法从数组第一个元素起删除接下去的j个元素 message.splice(i,1); i--; } } } }) },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
这里最主要的就是先设置变量_this = this,这里因为this是希望它指向的是pages这个对象,并且调用有this.setData函数也是想对pages里面data里的数据进行修改,但是如果我们不提前设置变量来存储指向pages的指针,那么我们进入db.get函数里面this指向的就是db这个对象,因此这里要十分注意!!!
上面我们说了怎么从数据库里获取数据,以及怎么筛选数据,但是我们每次都要筛选数据,如果数据太多我们就会加载的很慢,他又要获取全部数据,又要筛选数据,它的时间复杂度就是O(2n),那怎么样才能让数据加载时间慢一点呢,那么下面将的就是关于数据获取的详细查找
这里介绍的是集合的详细查找,上面的方法是可以从数据库里面获取到数据,但是如果有很多数据,但是我们需要的只是某个或者某几个对应属性的数据,那就很不方便,我们就可以添加where进行数据请求时的筛选
getmessage_1(){
db.where({
'属性名':'要取出的数据对应的属性名'
}).get({
success:function(res){
console.log(res)//打印取到的数据
}
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

这样我们就能获取到name属性值为235的数据字段。
上面给大家讲述了关于数据库获取数据的全局获取,以及特定获取,对于这两种方式是各有利弊,第一种呢,是在第一次获取数据的时候是比较慢的,但是只要我们第一次数据获取到之后,存在本地,那么对于后面数据的获取是很快捷的,第二种方式的话不管在那一次查找数据查找的时间复杂度都是O(n),比较稳定,但是这需要我们在请求其他数据时又要去访问数据库,也是稍显麻烦,对于两种方法应该在实际开发过程中进行选择,没有那个一定是最好的。
下面就是关于对于云开发平台数据库数据获取只能获取到20条数据的解决办法,这个是实际存在的问题,如果你的集合中数据数超过20条你就只能获取到前20条数据,从而导致数据库中的数据不能全部获取到,因此我们需要采用分段获取数据的方法来获取数据。
并且我们在获取数据库数据的时候不一定就是需要点击按键事件来实现,一般我们是可以放到页面加载的时候就获取,就可以实现我们打开某个页面时数据就会展现在用户面前,因此我们一般就把数据库数据获取的工作放在小程序生命周期函数onLoad函数里。
async onLoad(){
//获取数据库容量
let count = await db.count();
count = count.total;
//存储数据库内容
let list=[];
for(var i = 0;i < count;i += 20) {
//每次获取数据库20条数据
const promise = await db.skip(i).get();
//将每次取到的数据值拼接到list数组里面
list = list.concat(promise.data);
}
//数据的的赋值
this.setData({ message:list })
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
注意onload函数前面一定要添加async,这样就解决了数据库数据获取超20条的问题啦



