热门标签
热门文章
- 1CrossOver for Mac 24.0.0 (mac类虚拟机运行Windows软件)
- 2致远互联的下一步:从“协同”到“门户”
- 3如何开发一个chrome浏览器插件_浏览器插件开发
- 4龙蜥社区首次突破!高性能存储 SIG 现身 LSF/MM/BPF 2023 分享 EROFS 的演进路线_中国存储文件系统峰会2023lsf
- 5内网服务器实现共享上网_redirect host(new nexthop
- 6小程序基础入门(黑马学习笔记)_黑马微信小程序笔记
- 7Android Studio 4.2 新变化_androidcomponents onvariants
- 8C#上位机与omron欧姆龙 Fins TCP通信以太网通讯实例 源码通过和PLC用网络连接_c# finstcp
- 9华为数通 HCIP-Datacom H12-831 题库补充
- 10ELF格式文档详解_elf geshi wendang
当前位置: article > 正文
uniapp - 微信小程序 - 使用uCharts的一些问题
作者:从前慢现在也慢 | 2024-04-08 14:21:07
赞
踩
uniapp - 微信小程序 - 使用uCharts的一些问题
uniapp - 微信小程序 - 使用uCharts的一些问题
tips:组件使用,原生使用不适用!
一、开发者工具显示正常,真机调试统计图不随页面滚动
解决:启用 :canvas2d='true' 同时设置canvasId,启用canvas2d 后开发者工具显示统计图不随页面滚动但真机是正常的。
<qiun-data-charts type="column" :ontouch="true" :opts="opts" :canvas2d="true" canvasId='canvans1' :chartData="chartData"/>
- 1
二、数据过多开启滚动条,无法滑动滚动条
解决: 启用 :ontouch ='true'。
<qiun-data-charts type="column" :ontouch="true" :opts="opts" :canvas2d="true" canvasId='canvans2' :chartData="chartData"/>
- 1
启用滚动条
chartData:{
enableScroll: true,
xAxis: {
disableGrid: true,
scrollShow: true,
itemCount: 6
},
extra:{...}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
三、饼图点击不显示提示窗/点击位置bug、多个同类型统计图点击不显示提示框问题
解决:可能是开启scroll-view、overflow或定位导致touch事件的event错乱,本例是使用了scroll-view,开启 :inScrollView='true',可解决大多点击事件错乱问题。
<qiun-data-charts :ontouch="true" :inScrollView="true" type="pie" :opts="opts" :canvas2d="true" canvasId='canvans1' :chartData="chartData"/>
- 1
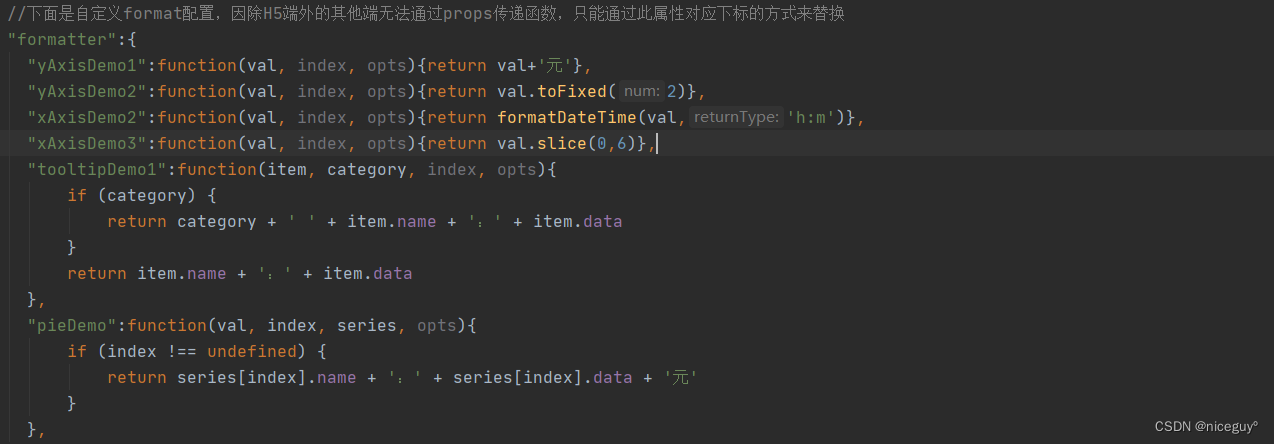
四、 formatter 自定义
找到 config-ucharts.js找到 formatter 添加自己的方法:

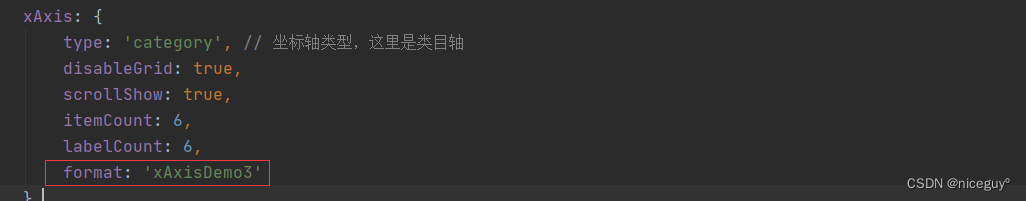
使用format参数调用:

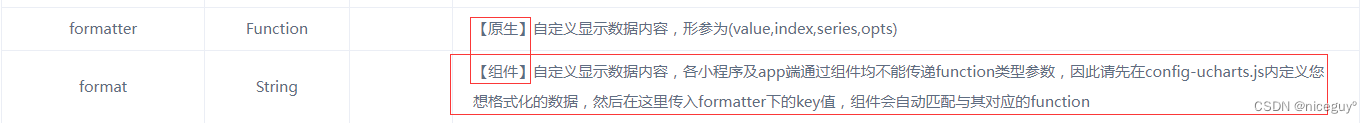
官方解释:

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


