热门标签
热门文章
- 1C语言:输入两个升序排列的序列,将两个序列合并为一个有序序列并输出。_c语言给定两组已按升序排列好的整型数据,合并为一组
- 2Java基础知识回顾-SecureRandom和Random
- 3华为eNSP配置MSTP实验_ensp的mstp配置
- 4np.zeros
- 5基于FPGA的HDMI设计导航页面
- 6当Suno遇上GPTs:一场音乐与AI的创新之旅
- 7Java-MyBatis解决模糊查询的三种方案_java中mysql模糊查询
- 8区块链+会计(3)_区块链 会计
- 9Python实现网页循环持续点赞_电脑上如何自动在网页上点赞
- 10IBM SPSS Statistics for Mac中文激活版:强大的数据分析工具
当前位置: article > 正文
【Web快速开发】Streamlit_streamlit页面布局
作者:从前慢现在也慢 | 2024-04-12 10:54:59
赞
踩
streamlit页面布局
Installation - Streamlit Docs https://docs.streamlit.io/library/get-started/installation
https://docs.streamlit.io/library/get-started/installation
Streamlit 的特色:
- API简单明了,易上手
- 无须学习前端知识(html、css、javascript)
- 支持markdown和html文本的渲染
一、快速了解Streamlit
- 对于用户的每一次交互,整个脚本从头到尾执行一遍
- Streamlit基于UI组件的状态给变量赋值
- 缓存让Streamlit可以避免重复请求数据或重复计算

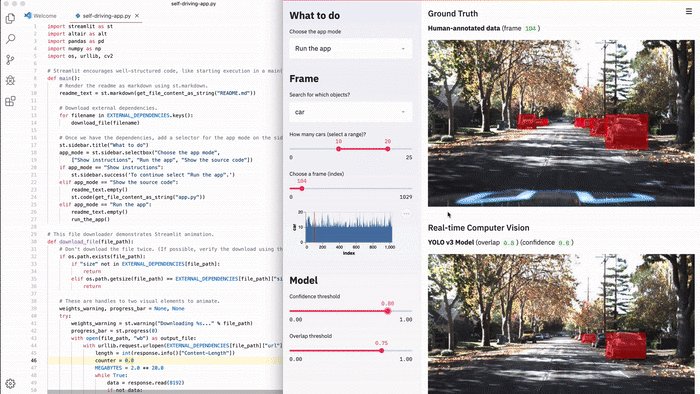
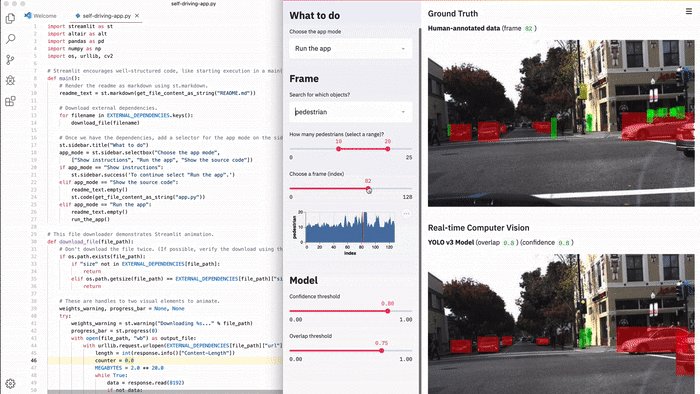
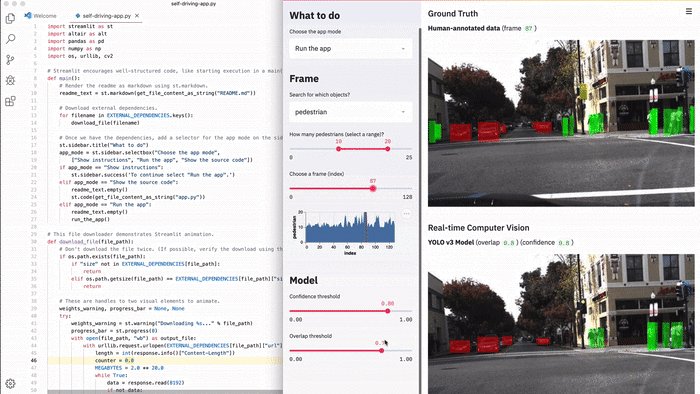
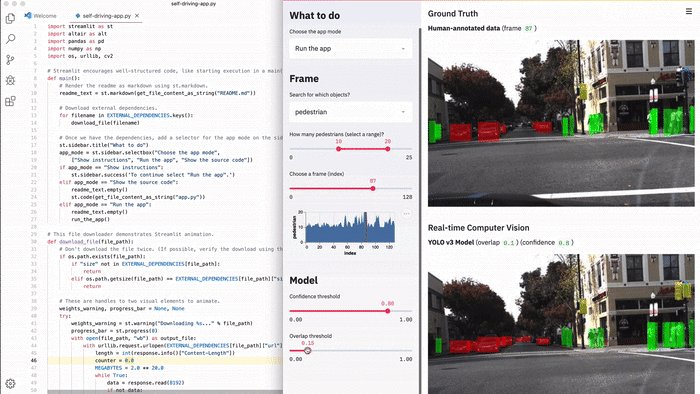
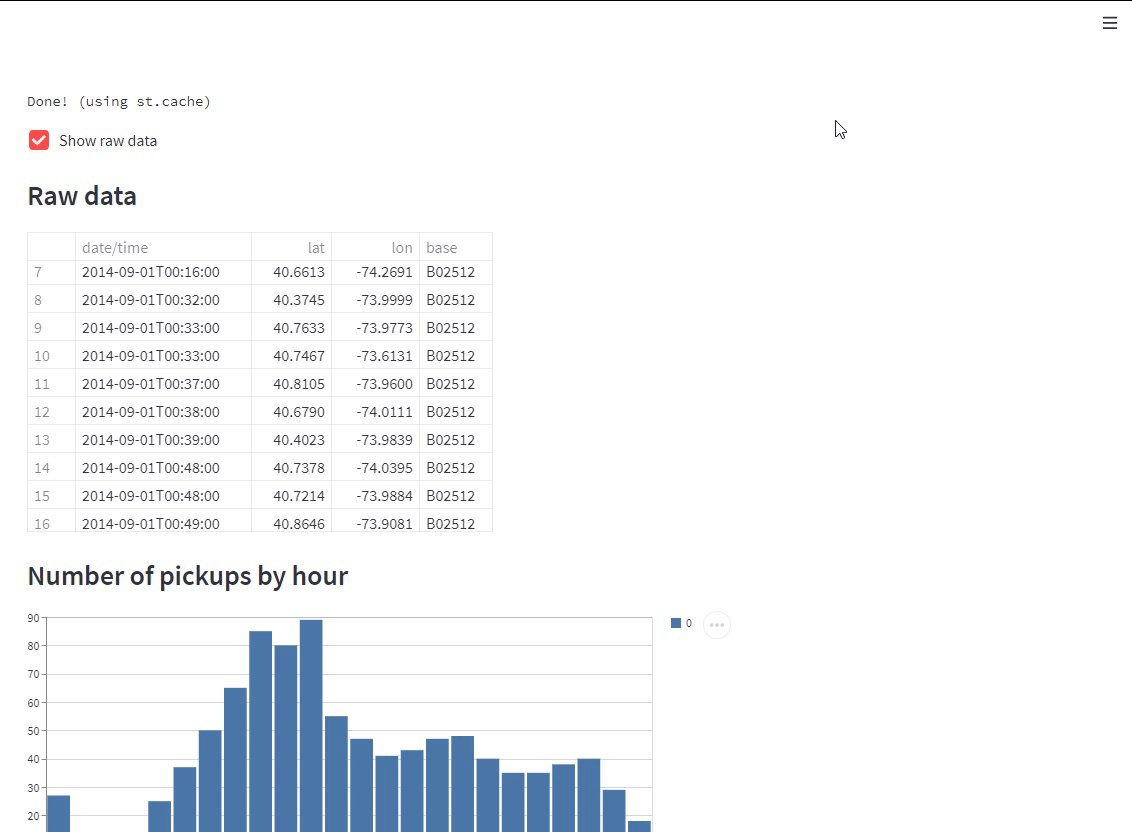
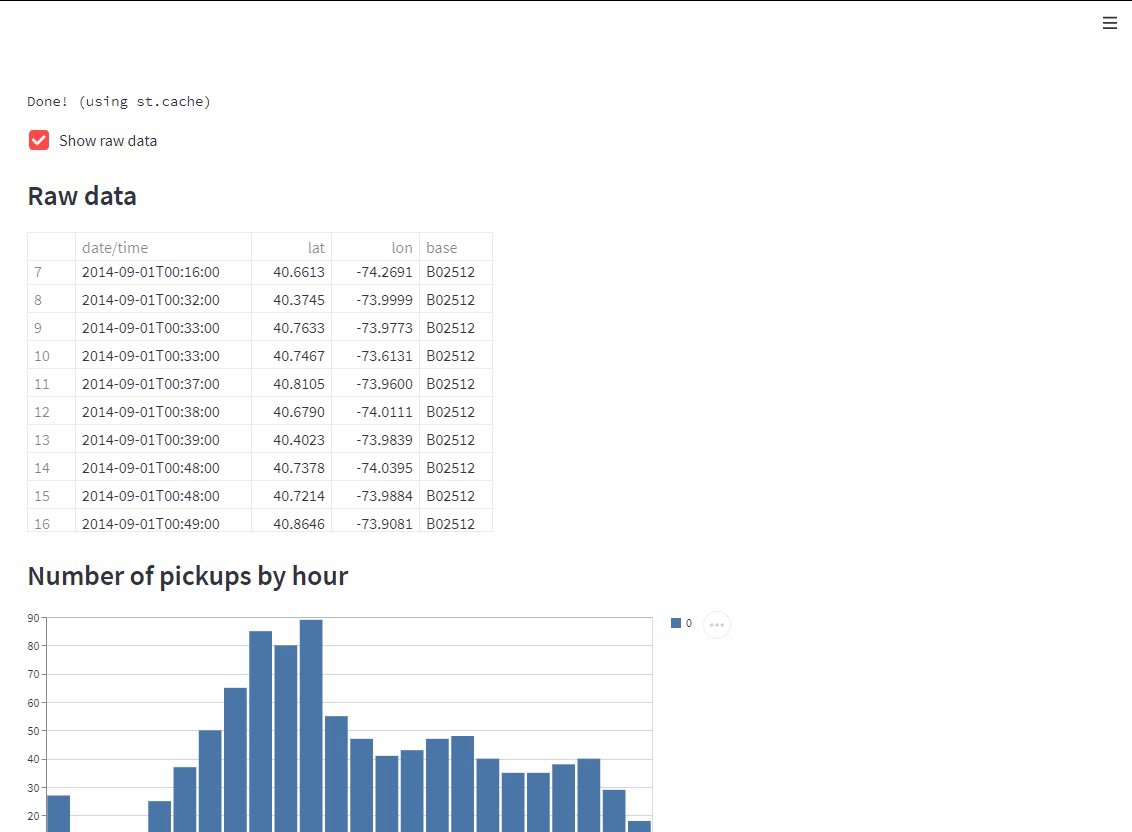
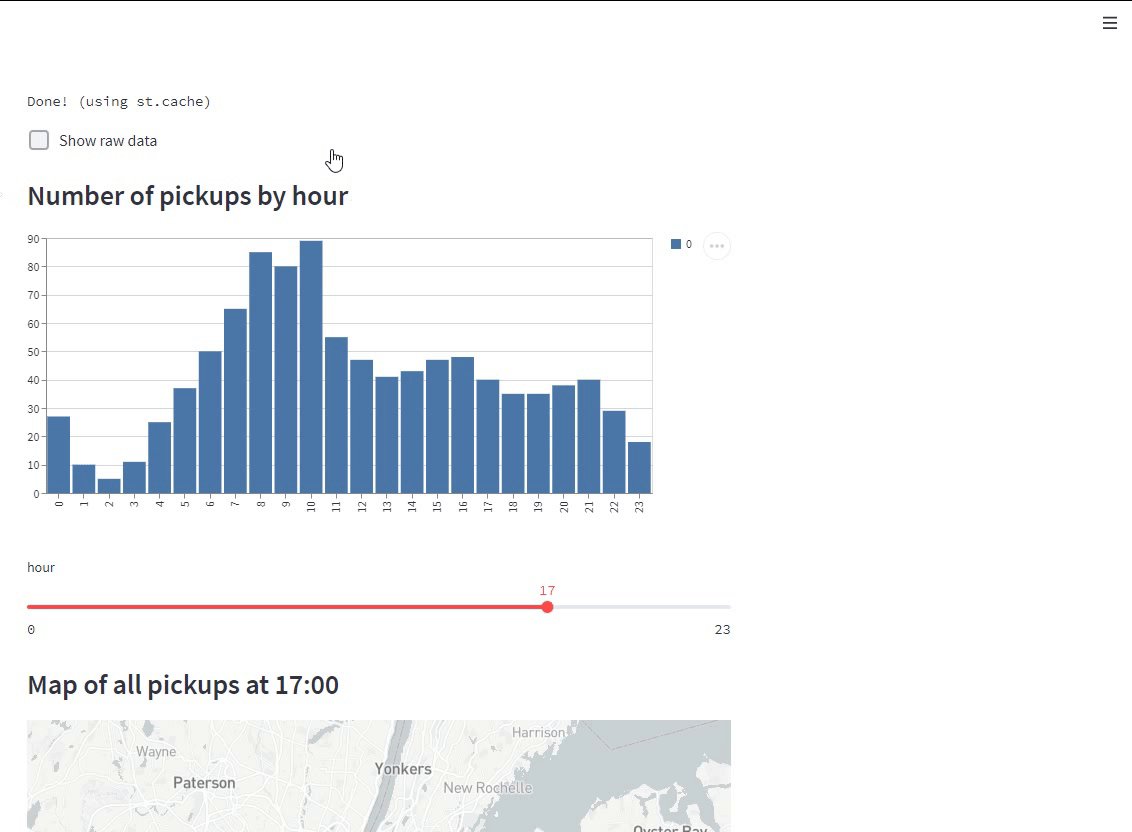
1. 效果展示:

2. 样例代码:
- import streamlit as st
- import pandas as pd
- import numpy as np
-
- DATE_COLUMN = 'date/time'
- DATA_URL = ('https://s3-us-west-2.amazonaws.com/streamlit-demo-data/uber-raw-data-sep14.csv.gz')
-
- #缓存机制,再一个函数前使用@st.cache,用户在第二次使用时,可以直接读取。当然,前提是传进去的参数要是一样的。
- @st.cache
- def load_data(nrows):
- data = pd.read_csv(DATA_URL, nrows=nrows)
- lowercase = lambda x: str(x).lower()
- data.rename(lowercase, axis='columns', inplace=True)
- data[DATE_COLUMN] = pd.to_datetime(data[DATE_COLUMN])
- return data
-
- # 创建一个文本框,让用户知道数据正在加载
- data_load_state = st.text('Loading data...')
- # 展示数据的前1000行
- data = load_data(1000)
- # 告诉用户数据已经加载成功
- data_load_state.text('Done! (using st.cache)')
-
- #添加一个单选框,是否要显示表格里面的内容
- if st.checkbox('Show raw data'):
- st.subheader('Raw data')
- st.write(data)
-
- st.subheader('Number of pickups by hour')
- hist_values = np.histogram(data[DATE_COLUMN].dt.hour, bins=24, range=(0,24))[0]
- #绘制柱状图
- st.bar_chart(hist_values)
-
- # Some number in the range 0-23
- hour_to_filter = st.slider('hour', 0, 23, 17)
- filtered_data = data[data[DATE_COLUMN].dt.hour == hour_to_filter]
-
- st.subheader('Map of all pickups at %s:00' % hour_to_filter)
- st.map(filtered_data)


二、Streamlit功能介绍
- 渲染图表
- 页面布局
- 输入交互
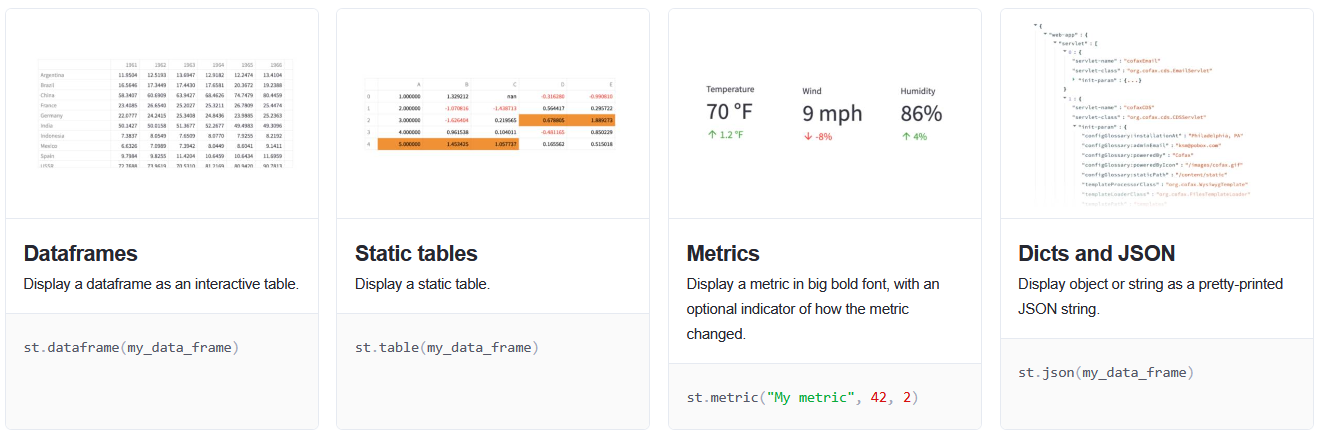
1. 渲染图表


2. 页面布局
2.1 整体页面配置
- st.set_page_config(
- page_title="Ex-stream-ly Cool App",
- page_icon="声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/410365推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


