热门标签
热门文章
- 1python Fabric实现文件上传
- 2龙哥风向标 20230718~20230801 GPT拆解
- 3vue引入鼠标点击效果_vue鼠标特效
- 4大数据管理平台DataSophon开源动态&进行远程Debug方法
- 5如何快速部署一个高可用 Kafka 集群
- 6学习Redis过程中的一些异常分享_caused by: io.lettuce.core.redisconnectionexceptio
- 7【Linux】命名管道的创建方法&&基于命名管道的两个进程通信的实现
- 8四种常见 Git 工作流比较
- 9Android高级UI组件(五种进度条)_android进度条组件
- 10解决Android项目中的重复依赖问题及实用经验_android 包重复依赖
当前位置: article > 正文
【安卓开发】UI设计基础2:用线性布局实现计算器UI布局_利用线性布局或相对布局实现一个加、减、乘、除及数字1~9的计算机完整布局,并编
作者:从前慢现在也慢 | 2024-04-16 04:37:53
赞
踩
利用线性布局或相对布局实现一个加、减、乘、除及数字1~9的计算机完整布局,并编
线性布局
1、线性布局的摆放规则是子视图按照纵向(由上到下)或者横向(由左到右)单向排列。通过 android:orientation 属性来选择其子视图是纵向(值为 vertical)还是横向(值为 horizontal,默认值)排列。
2、 线性布局中的子视图,可以通过设置 layout_weight 属性,来声明自己占据的空间的比例权值。
布局层次
红色框为父视图分为垂直的两个布局,蓝色框为功能键分为垂直的五个布局

• 父视图包含垂直的两个布局

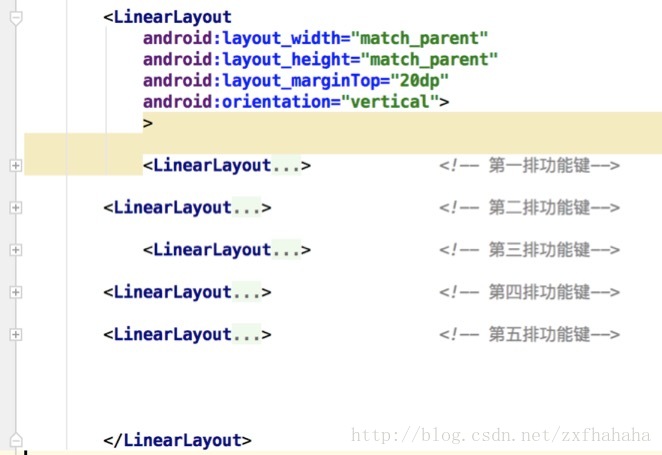
• 功能键这一布局中包含五个垂直的布局,每个布局为一排功能键

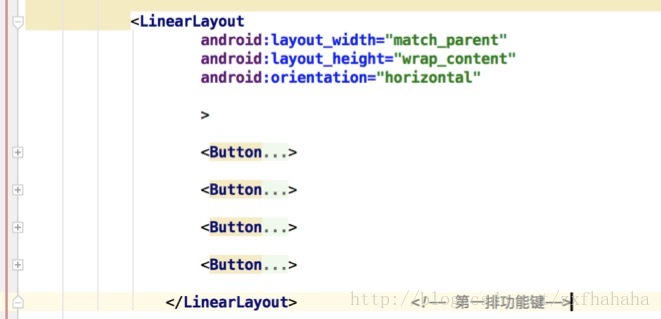
• 每排功能键布局中有四个水平放置的按钮
代码实现
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="70dp"
android:text="计算结果"
android:textSize="50dp"
android:gravity="right|bottom"
/>
</LinearLayout> <!-- 显示结果的文本框 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:orientation="vertical"
tools:ignore="ExtraText">
>
<!--因为此布局是功能键的一排,因此宽应该是填满功能键的宽度,高应该是把内容显示出来,四个键是水平分布的-->

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/432393?site
推荐阅读
相关标签