热门标签
热门文章
- 1抛弃Java 改用 Kotlin 的六个月,你不知道的小秘密。_kotlin和java哪个好
- 2「 自动化测试 」面试题..
- 3PDF Squeezer 3 for Mac(PDF简易压缩工具)_pdf sq mac
- 4[Python人工智能] 十九.Keras搭建循环神经网络分类案例及RNN原理详解_rnn网络python keras
- 5抖音视频列表数据采集与内容分析:洞察用户喜好与趋势_抖音用户数据预测
- 6Unity学习记录:制作双屏垃圾分类小游戏_unity 双屏幕
- 7springboot集成邮件功能
- 8控制状态流程图中的消息活动
- 9java商城二手手机管理系统(springboot+mysql源码+文档)
- 10告别单一密码,多因素身份认证带你进入安全新纪元!
当前位置: article > 正文
前端安全性问题以及防御措施_前端安全性问题解决方案
作者:从前慢现在也慢 | 2024-05-13 10:23:51
赞
踩
前端安全性问题解决方案
整理一下前端开发过程中经常遇到的安全问题
1、xss跨站脚本攻击原理?如何进行?防御手段?
如何进行
XSS是指恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。使别的用户访问都会执行相应的嵌入代码。从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
跨站脚本攻击可能造成以下影响:
- 利用虚假输入表单骗取用户个人信息。* 利用脚本窃取用户的 Cookie 值,被害者在不知情的情况下,帮助攻击者发送恶意请求。* 显示伪造的文章或图片。### 主要原理
过于信任客户端提交的数据!
防御手段
按理说,只要有输入数据的地方,就可能存在 XSS 危险。
1.httpOnly, 在 cookie 中设置 HttpOnly 属性后,js脚本将无法读取到 cookie 信息。2.过滤转译,不信任任何客户端提交的数据,只要是客户端提交的数据就应该先进行相应的过滤处理然后方可进行下一步的操作。2、CSRF跨站请求伪造原理?如何进行?防御手段?
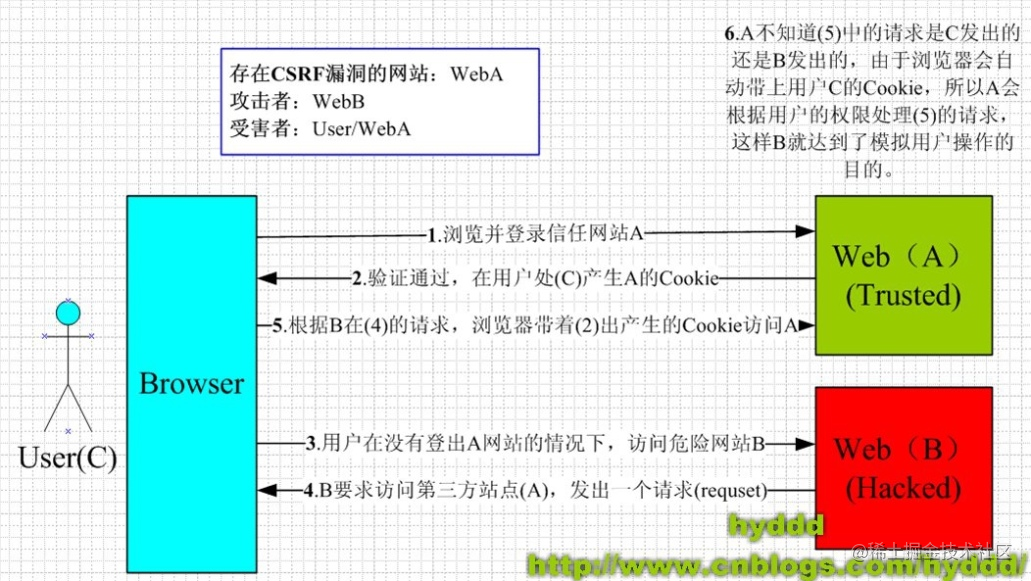
如何进行
当你在某网页登录之后,在没有关闭网页的情况下,收到别人的链接。例如:http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=1&password_conf=1&Change=Change#
点击链接,会利用浏览器的cookie把密码改掉。
可能会造成以下影响:
- 利用已通过认证的用户权限更新设定信息等;* 利用已通过认证的用户权限购买商品;* 利用已通过的用户权限在留言板上发表言论。### 主要原理
在没有关闭相关网页的情况下,点击其他人发来的CSRF链接,利用客户端的cookie直接向服务器发送请求。
防御手段
业务上要求用户输入原始密码(简单粗暴),攻击者在不知道原始密码的情况下,无论如何都无法进行CSRF攻击。
- 验证码;强制用户必须与应用进行交互,才能完成最终请求。此种方式能很好的遏制 csrf,但是用户体验比较差。* 尽量使用 post ,限制 get 使用;上一个例子可见,get 太容易被拿来做 csrf 攻击,但是 post 也并不是万无一失,攻击者只需要构造一个form就可以。* Referer check;请求来源限制,此种方法成本最低,但是并不能保证 100% 有效,因为服务器并不是什么时候都能取到 Referer,而且低版本的浏览器存在伪造 Referer 的风险。* token;token 验证的 CSRF 防御机制是公认最合适的方案。整体思路如下:* 第一步:后端随机产生一个 token,把这个token 保存到 session 状态中;同时后端把这个token 交给前端页面;* 第二步:前端页面提交请求时,把 token 加入到请求数据或者头信息中,一起传给后端;* 后端验证前端传来的 token 与 session 是否一致,一致则合法,否则是非法请求。若网站同时存在 XSS 漏洞的时候,这个方法也是空谈。

图片来自网络
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/563154
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/563154
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


