- 1《SystemVerilog验证测试平台编写指南》学习笔记——线程以及线程间的通信(三)_systemverilog monitor 编写
- 2ClickHouse介绍和使用_clickhouse使用
- 3ok_什么是函数回调注册机制?实现的大致步骤介绍
- 4Anaconda 安装后无法打开,解决办法_anaconda安装好了但是用不了
- 5Arch系统软件列表
- 6spring boot3多模块项目工程搭建-上(团队开发模板)
- 7latex对修改内容进行高亮_latex highlight
- 8《数据结构》C语言版(清华严蔚敏考研版) 全书知识梳理 + 练习习题详解(超详细清晰易懂)_严蔚敏《数据结构》(c语言版)典型习题和考研真题详解
- 9Cardview Android 布局_androidx.cardview.widget.cardview
- 10Android性能优化 - 从SharedPreferences跨越到DataStore_android 从sp切换到 datastore
2024年,Web开发新趋势!
赞
踩

随着我们迈入新的一年,现在正是审视2024年网页开发领域开始流行哪些趋势的绝佳时机。回顾2023年的一系列更新,以下是来年一些热门话题的概览。
自主托管有回归的趋势
近些年,自主托管一直是网页开发者和公司托管其应用程序的默认方式。开发者不得不深入研究IIS、Nginx或类似工具以便更好地托管他们的Web应用程序。
随着发展,云服务的出现使开发者得部署变得更加轻松便捷了,与自己手动部署的方法相比,简直就是傻瓜式操作。不再有服务器维护的噩梦,对吧?
云部署以其经济性和便利性,快速地取代了传统的自主托管解决方案。与自主托管相比,后者需要你拥有和维护服务器,包括更新系统、修复安全漏洞等繁琐任务。
Docker技术的兴起,正在逐步解决一个长期存在的问题——即应用在开发者的本地环境中运行良好,但在生产环境中却出现问题。随着Docker的普及,这种“在我电脑上可以,但在生产环境中不行”的现象开始减少。
尽管如此,云部署的便利性仍然具有其独特的吸引力,特别是对于那些不希望深入了解网络、管理和虚拟机处理知识的人来说。
此外,随着家用服务器价格的下降,以及网络附加存储(NAS)的广泛应用,个人和小型企业现在更容易处理自己的托管需求。我们现在有像Proxmox和Portainer这样的工具,也使得个人用户能够轻松地托管和管理自己的Docker容器。
值得注意的是,一些公司,例如由Ruby on Rails的创造者之一DHH运营的公司,已经完全转向了自主托管模型。这一转变引发了业界的广泛讨论,这也表明在云服务和自主托管之间,企业正在根据自己的需求和偏好做出选择。
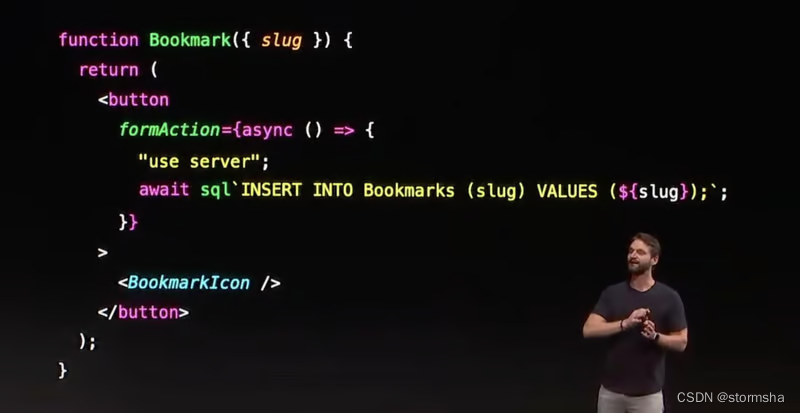
SSR 服务器端渲染:提升用户体验的新趋势

在React生态中,服务器端渲染(SSR)正成为一个越来越受欢迎的趋势,这主要得益于Next.js的推动。尽管React Server Components是一项新兴技术,但它已经在开发者社区中引起了广泛的讨论。
这些技术正在改变开发格局,一些开发者认为它们具有革命性,而另一些则认为它们并没有带来太多创新,只是在重复已有的解决方案。
不过,它们的共同目标是提供更快的页面加载速度、减少客户端代码量,并提升开发体验。
React Server Components的一个显著优势在于,它允许开发者在服务器上执行和渲染React代码,这预期会带来以下好处:
更快的页面加载时间:由于页面内容在服务器上预先渲染,用户可以更快地看到页面的首屏内容。
减少客户端代码:服务器端渲染减少了需要发送到客户端的代码量,从而减轻了客户端的负担。
改善开发体验:开发者可以直接从React组件安全地访问数据库,而无需通过API,这简化了数据获取和操作的过程。
此外,HTMX是一个因其服务器优先的数据渲染方法而受到欢迎的库。与React Server Components相比,HTMX提供了一种更简洁的方法来吸引开发者,它通过使用HTML和XML的扩展来实现无刷新的网页交互,从而简化了服务器端渲染的实现。
这种方法使得开发者可以更容易地采用服务器端渲染,而无需深入了解复杂的前端框架。
回归单页应用(SPA)

等等,这不是有点矛盾吗?虽然服务器端渲染(SSR)逐渐成为主流,但单页应用(SPA)依然有其坚定的支持者。他们可能认为我们在追求服务器优先的道路上走得太远,以至于忽略了一个事实——并非所有应用都适合在服务器端运行。
有些应用可能非常动态,涉及复杂的客户端验证,或者你只是想要将现有的Create-React-App架构迁移到Vite。
如果你想知道SPA是什么,或者好奇我为何要在拥抱React Server Components的同时还使用它,我在这里简单解释一下。SPA是一种Web应用,它最初只加载一个Web页面,随后动态更新内容,而无需重新加载整个页面。它通过在用户交互中重写现有网页,而非从服务器加载新页面来实现。
Remix SPA模式就是这种新方法的一个代表。它结合了Vite和React Router,以及Remix特有的功能,比如基于文件的路由。
Wasp是另一个利用Vite为用户带来SPA体验的React框架。这个为React和Node.js设计的全栈框架,大大减少了代码量。尽管是全栈,Wasp专注于以一种标准化的方式部署客户端React应用和Node.js服务器,以实现最大程度的便携性。
这样,你可以在几乎任何地方部署你的应用,也可以选择自行托管,正好印证了最开始提到的自主托管回归趋势。
为了快速开始,Wasp还提供了Open SaaS——一个功能丰富的开源SaaS软件模板平台。你只需克隆它,就能立即获得一个具备身份验证、计费、Open AI API、用户仪表等功能的应用程序。
低级语言的崛起
我们注意到一些低级语言逐渐成为主流,特别是在JavaScript工具的开发中。这一趋势自过去几年开始,并预计会持续至2024年及未来。随着JavaScript生态系统的蓬勃发展,许多优秀的工具都是用JavaScript构建的,这不仅让开发者更容易为其贡献代码,也方便他们根据自己的需求定制和创建插件。
这些工具之所以令人兴奋,是因为它们相较于基于JavaScript的工具,为开发者提供了更高的性能。例如,SWC(Speedy Web Compiler)和Turbopack(Vercel声称其为Webpack的后继者)都是使用Rust语言开发的。此外,Bun是一个用Zig语言构建的多功能JavaScript工具包,它不仅支持作为JavaScript的默认运行环境,还能作为打包工具、测试运行器以及兼容Node.js的包管理器。值得称赞的是,许多新工具在设计时保留了与现有概念的兼容性,这使得从旧工具向新工具的过渡变得相对容易。### 结论
像对待所有事物一样,我们应该对所有预测和潜在趋势持谨慎态度。被今天不断涌现的新技术和工具的炒作冲昏头脑是很容易的。如果你仔细阅读了这篇文章,你可能会自问“这里的AI在哪里?”。我故意没有包括任何基于AI的预测,以提高人们对行业中被忽视的其他酷炫发展和趋势的认识。
你对这些趋势有什么看法?你注意到它们了吗?或者更好的是,你自己也在做这些事情吗?在下面的评论区让我们知道,并分享你的意见!
总结
我们应该对所有预测和潜在趋势持谨慎态度。有时候我们很容易被不断出现的新技术和工具的炒作所冲昏头脑。如果你仔细阅读这篇文章,你可能会想“好吧,人工智能在哪里呢?”。我故意不包括任何基于人工智能的预测及探讨,以提高人们对该行业其他被忽视的新发展和趋势的认识。
你认为这些趋势如何呢?不知道大家注意到了吗?或者是有小伙伴正在,自己做一些这样的事情?可以分享一下你的意见!


