热门标签
热门文章
- 1Android Gradle Composing builds 管理三方依赖
- 2android开源日历app,CalendarView
- 3UnicodeDecodeError: 'utf-8' codec can't decode byte 0xd2 in position 25: invalid continuation byte_syntaxerror: (unicode error) 'utf-8' codec can't d
- 4指令微调(Instructional Fine-tuning)
- 5NLP发展及其详解
- 6苹果电脑Mac笔记本听歌神器洛雪音乐+六音音源来了,详细教程,附下载地址!_洛雪音乐mac
- 7Python实现机器学习(下)— 数据预处理、模型训练和模型评估_python 建立模型和模型训练
- 8ClickHouse深度解析 一般有用 看1 速
- 9可见与红外光图像融合论文阅读:Visible and Infrared Image Fusion Using Deep Learning_onvif可见光和红外
- 10手把手写深度学习(16):用CILP预训练模型搭建图文检索系统/以图搜图/关键词检索系统_图文检索模型
当前位置: article > 正文
js 将微信二维码转为url,qrcodeJs解析二维码,qrcode.decode is not a function报错
作者:从前慢现在也慢 | 2024-05-16 01:05:26
赞
踩
qrcode.decode is not a function
前言
工作中遇到的需求:用户上传相册中选中的图片,判断这个图片里的二维码是不是微信二维码,如果是则上传到服务器;不是,则提示用户重新上传。
百度了下,qrcode.js是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。看了看文档,感觉好简单,从github 上下载了源码就开干了。github上下载的源码可以将 url 转成二维码,但是用 qrcode.decode 解析二维码图片时,一直提示 qrcode.decode is not a function(如下图),也不会触发 callback 回调。

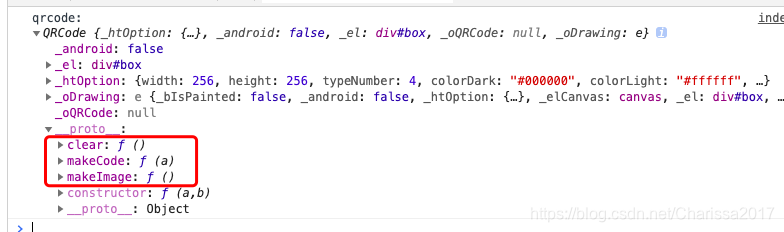
打印出 QRCode 实例,发现在原型链上确实没有 decode方法,只有 clear()、makeCode()、makeImage() 三个方法。

生成二维码用 qrcode.js 库,解析二维码用 reqrcode.js 库。
解析二维码
- 通过 input 的
files属性获取到图片的信息 qrcode.decode()解析二维码图片qrcode.callback = function (imgMsg){}返回解析后的二维码地址
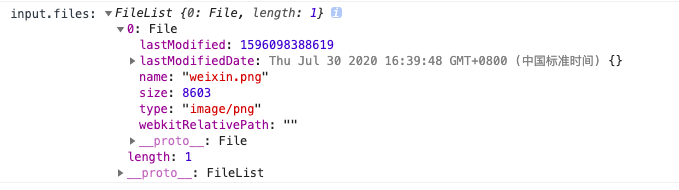
打印出 input 的 files 属性如下图所示:

附上解析二维码的完整代码,demo的下载地址:https://download.csdn.net/download/Charissa2017/12676720
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>解析二维码</title> <script src="reqrcode.js"></script> </head> <body> <input type="file" id="input"> <div id="text"></div> </body> <script> var inp = document.getElementById('input'); //获取预览图片路径 var getObjectURL = function (file) { let url = null; if (window.createObjectURL != undefined) { // basic url = window.createObjectURL(file); } else if (window.URL != undefined) { // mozilla(firefox) url = window.URL.createObjectURL(file); } else if (window.webkitURL != undefined) { // webkit or chrome url = window.webkitURL.createObjectURL(file); } return url; } inp.onchange = function () { // files[0]是通过input file上传的二维码图片文件 qrcode.decode(getObjectURL(this.files[0])); qrcode.callback = function (imgMsg) { //imgMsg 就是解析后的路径 document.getElementById('text').innerHTML = imgMsg; } } </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
生成二维码
可以在项目中直接使用 script 标签引入 qrcode.js 文件,或者使用 npm 安装 第三方插件包qrcode 。
- 语法:new QRCode( id , options ),options 非必须
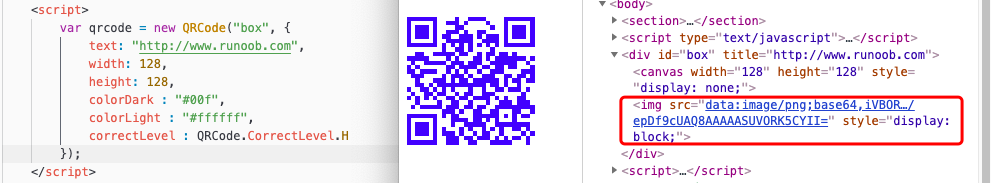
var qrcode = new QRCode("box", {
text: "http://www.runoob.com", //要生成二维码的链接
width: 128, //二维码的宽度
height: 128, //二维码的高度
colorDark : "#00f", //前景色
colorLight : "#ffffff", //背景色
correctLevel : QRCode.CorrectLevel.H //生成二维码的标准
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
页面效果如下:

- 或者使用 makeCode( url ) 方法
//box 为容器元素的id
var qrcode = new QRCode('box',{
width: 128,
height: 128,
colorDark : "#00f",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
})
qrcode.makeCode("http://www.runoob.com")
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
参考资料:https://www.runoob.com/w3cnote/javascript-qrcodejs-library.html
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/575956
推荐阅读
相关标签



