- 1基于SpringBoot+Vue+uniapp的摊位管理系统的详细设计和实现(源码+lw+部署文档+讲解等)
- 2通义灵码实战系列:一个新项目如何快速启动,如何维护遗留系统代码库?
- 3基于AI图像识别的智能缺陷检测系统,在钢铁行业的应用-技术方案_ai缺陷检测 工业应用
- 4HTML5废除的元素
- 5RMSProp优化算法(理论、公式、代码)_rmsprop算法公式
- 6C++常用容器总结_c++ 容器
- 7Hadoop-2.2.0启动./start-dfs.sh报错解决方法_this script is deprecated. instead use start-dfs.s
- 8港科喜讯 | 香港科大12个学科跻身2024年QS 世界大学学科排名全球前50名
- 9训练自己大语言模型系列之01 如何构建自己的语料库,训练自己本地的chatgpt?_大模型训练 如果制作语料库
- 1027 行代码开发一个最简单的 SAP ALV 报表
微信小程序云函数报错 errCode: -404011 cloud function execution error | errMsg: cloud.callFunction 的三种情况以及解决办法_error: errcode: -404011 cloud function execution e
赞
踩
报错: -404011 cloud function execution error | errMsg: cloud.callFunction

情况一 是你压根没上传云函数, 那准报错
情况二 是你初始化云函数的环境id对不上, 你云端有两个环境, 一个是dev, 一个是pro, 当你的云函数都部署到了dev, 结果项目初始化云函数是连了pro, 那也准报错
情况三 是你本地安装了node_modules包然后安装缺失了有报错了你没看见, 然后把本地的所有文件都部署到云端, 也也也一样报错!!!
本文提供解决办法和排查思路, 希望能帮拓展思维举一反三
1.检查代码是否正常 (可以写个最简单的demo)
2.检查是否上传并部署成功 (部署意思是node_modules包安装是否全部成功)
3.检查本地连接的环境是否正确 (初次使用最好只创建一个环境, 删掉多余的环境)
情况一: 没上传云函数
解决思路
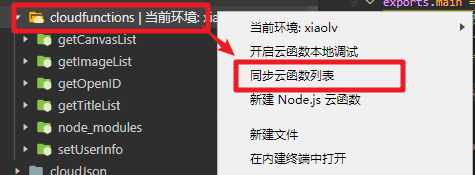
右键云函数跟目录, 同步云函数列表, 文件夹颜色是绿色说明已部署到了云端

如果是灰色则压根没上传
解决办法
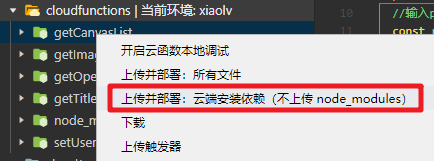
找到对应文件, 右键上传并部署

*** 建议选择云端安装依赖, 如果安装失败再选择所有文件. 原因看情况三
情况二: 云函数的环境id对不上
解决办法
检查app.wpy(小程序原生框架是app.js), 我这里取的是动态地址.

如果需要写死地址, 传环境ID, 获取环境ID如下:

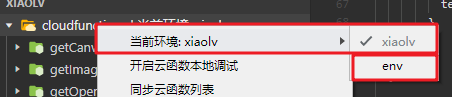
*** 环境切换方法: 云函数根目录右键, 切换即可

情况三: node_modules包安装缺失
解决思路
1. 检查代码
2. 代码在云端测试是否能调用成功
云函数测试方法如下,event对象就是测试要用到的参数 :


如果云端测试没跑成功, 提示缺失node_module包, 恭喜你, 本文介绍重点就是这里, 也是我踩坑之路.
解决办法
删除掉云开发的所有云函数

删除光之后, 重新选择上传并部署(云端安装依赖), 即可解决.

原因
就是本地安装npm包有模块缺失了, 然后部署到云环境导致调用不成功. 类似普通vue, react项目安装的时候出问题了, 删掉整个node_modules重新安装.
*** 使用cmd命令行执行npm install, 兼容性可靠性最佳.
拓展
本文只是云开发的一个错误code, 实际上会遇到各种各样的报错, 所以需要了解小程序云开发的错误码都代表什么意思, 这里贴出官方文档地址供大家便捷查看:
如果本文对你有帮助, 记得收藏回查不迷路! 同时点赞增加文章曝光率让更多的开发者少走弯路!


