- 1云计算和大数据那个专业好?云计算行业未来发展怎么样?_大数据技术和云计算技术应用哪个好
- 2使程序易于维护
- 3一文带你深入浅出VS下的调试技巧_vs2015 调试显示值
- 4【设计模式】用Java实现桥接模式_java桥接模式的应用场景
- 55分钟速通大语言模型(LLM)的发展与基础知识
- 6ModuleNotFoundError: No module named ‘mysql‘解决方案_modulenotfounderror: no module named 'mysql
- 7MAC真机调试包下载地址_mac 真机模拟包
- 8解压缩文件常用命令——linux_linux解压jar包命令
- 9Linux进程通信和线程通信_linux进程和线程通信
- 10Android UI-SlidingMenu侧滑菜单效果,androidapp开发工具_安卓开发 slidingmenu
asp毕业设计——基于asp+access的物流管理系统设计与实现(毕业论文+程序源码)——物流管理系统_货运服务系统毕业设计关键词
赞
踩
基于asp+access的物流管理系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+access的物流管理系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 人工管理早已不再适应企业发展的要求,利用计算机网络对企业运营流程进行全方位的管理迫在眉睫。通过计算机网络对企业进行管理,不仅为企业的运营过程节省了大量的时间,提高了企业的效率,还为企业在客户群中树立了一个全新的形象,为企业日后发展奠定一个良好的基础。
- 搜索引擎的登录和商业网站的发布已经成为企业网站盈利的手段。互联网正在融入我们的生活,并影响和改变着我们的生活。网络提供给我们的不只是一个获取信息的来源,而且还是一个可以相互交流的空间,企业物流平台正是一个供客户与企业进行交流的网上虚拟空间。及时与客户进行沟通和交流,对于企业来说是相当重要的。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:20959个字54页
包含内容:全套源码+配整论文
开题报告、论文答辩、课题报告等ppt模板推荐下载方式:

3、关键词
企业物流平台、物流服务、运单查询4、毕设简介
提示:以下为毕业论文的简略介绍,项目完整源码及完整毕业论文下载地址见文末。
第一章 概述
本系统采用ASP动态服务器网页技术开发,利用Dreamweaver MX网页开发工具,其数据库为Access 。需要配置IIS建立虚拟目录后才可以浏览此系统的主页。
本系统网站前台展示了公司的企业文化、物流服务的介绍、运单的查询、公司及行业新闻、招聘信息及如何与我们联系一系列的相关信息,满足了全面展示自身形象的要求。设置“运单的查询”功能模块,提供在线查询功能,满足了客户通过网络快速查询的要求。通过网络对日常业务进行管理,大大的提高了企业的经营效率。网站后台实现了对 前台信息的管理功能。通过初始化信息管理模块、公司简介管理模块等实现了不断更新企业各方面信息的要求。通过分公司管理模块对分公司信息进行管理等。
本系统后台管理员名为:SH 密码为:12345
其它各分公司也设有管理员,分公司及各分公司管理员名和密码都由本系统后台管理员统一添加和管理。各分公司的管理员名和密码在这就不一一叙述了。
第二章 编程环境
2.1 HTML
HTML是用来表示Web文档的规范,它使用标记来确定网页显示的格式静态网页是标准的HTML文件,动态网页经过应用程序服务器的处理后也将生成标准的HTML文件。
2.1.1 HTML的工作原理
省略
2.2 Vbscript
VBScript是程序开发语言Visual Basic家族的最新成员,可以将灵活的脚本应用于更广泛的领域,包括Microsoft Internet Explorer中的Web客户端脚本和Microsoft Internet Information Server中的Web服务器端脚本。
省略
2.3 Asp内置对象
ASP提供了一些内置对象,在脚本中不必创建这些对象,便可以直接访问它们的方法、属性和集合,以扩展脚本的功能。
省略
2.4 ADO组件
ASP用Database Access(数据库访问)组件与数据库进行连接,Database Access(数据库访问)组件通过ActiveX Data Objects(ADO)访问存储在数据库或其他表格化数据结构中的信息。
2.4.1 ADO简介
ADO是ActiveX Data Object的缩写,称为ActiveX数据对象,是为OLE DB设计的应用编程接口,使用ADO对象实现在ASP页面中对数据库的访问。在ASP页面中,OLE DB及ODBC无法直接使用,但是ADO却是一种可以在ASP中使用的标准对象,通过ADO就可以调用OLE DB提供者或者ODBC驱动程序来访问数据库。
在ASP中,使用ADO访问数据库有两种情况:一是默认的OLE DB的ODBC驱动驱动程序,二是OLE DB的其他数据库驱动程序直接绑定到指定的数据库。
- ODBC是Open Database Connectivity的缩写,称为开放式数据库链接,是Microsoft提出的数据库访问技术,它将所有数据库的底层操作全部隐藏在其驱动程序内核中,是基于SQL的,利用它可实现存取和访问任何符合ODBC标准的关系型数据库,可实现用同样的方法,来存取各种不同类型的关系型数据库,而不必关心所存取的数据库类型。使用ODBC驱动程序可访问大多数数据库,如dBase、Access、SQL Server、Oracle、DB2等,同时也能访问其他类型的文件,如文本文件、Excel电子表格等。
- OLE DB是Object Linking & Embedding Database的缩写,称为对象链接和嵌入式数据库,是Microsoft续OBDC后提供的对各种不同数据源访问的数据编程接口,是一种对关系型数据库和非关系型数据库均有效的一种数据库访问技术。
2.4.2 ADO的对象
ADO组件中定义了三个主要对象:Connection(连接对象)、Command(命令对象)、Recordset(记录集对象)简单介绍如下:
Connection(连接对象):用于建立应用程序与数据库之间的连接,是其他对象的基础。它包含的Errors集合和Error对象,用来记录连接过程中所发生的错误信息。
Command(命令对象):可执行一个SQL查询、存储过程或有参数的查询,来对数据源操作。它包含的Parameters集合和Parameter对象,用来传递Command对象所需的命令参数。
RecordSet(记录集对象):代表从数据表中通过查询所获得的一组记录,通过该对象所提供的方法与属性,可实现对记录的存取操作。它包含的Fileds集合和Filed对象用来记录Recordset对象中各个字段的相关属性。
2.5 数据库
省略
2.5.5 Access 的功能特点
Access 是微软公司推出的基于Windows的桌面关系数据库管理系统(RDBMS),是Office系列应用软件之一。它提供了表、查询、窗体、报表、页、宏、模块7种用来建立数据库系统的对象;提供了多种向导、生成器、模板,把数据存储、数据查询、界面设计、报表生成等操作规范化;为建立功能完善的数据库管理系统提供了方便,也使得普通用户不必编写代码,就可以完成大部分数据管理的任务。
Access是一种关系型数据库管理系统,其主要特点如下:
11. 存储方式单一
12. 面向对象
13. 界面友好、易操作
14. 集成环境、处理多种数据信息
15. Access支持ODBC(开发数据库互连,Open Data Base Connectivity)
第三章 系统分析
3.1 需求分析
通过调查,要求系统需要有以下功能;
通过网络,全面展示企业的形象。
全面介绍企业的服务项目。
发布企业的招聘信息、企业新闻等。
分公司及时填写分公司货物运营情况,并对分公司用户密码进行维护。
为客户提供在线查询运单信息及物品托运情况的功能。
通过后台对企业一系列新闻信息(公司简介、新闻信息、服务项目信息)进行管理。
通过后台,企业对客户运单信息进行全面管理。
通过后台,企业对分公司、分公司管理员信息进行管理。
管理企业的招聘信息。
由于操作人员的计算机知识普遍较差,要求网站有良好的操作界面。
当外界环境(停电、网络病毒)干扰本系统时,系统可以自动保护原始数据的安全。
系统退出。
3.2 可行性分析
企业物流管理平台使物流企业走上了科学化、网络化管理道路。
17. 经济性
全面展示企业的经营管理模式,为企业带来更多的客户资源,提高企业的经济效益。通过计算机网络对运单进行管理,方便客户对货物托运情况进行查询,及时和客户进行沟通,满足客户的需求。
18. 技术性
在管理过程中,满足了企业全程跟踪物品的托运情况的要求(分公司及时添加货物的运输情况),使企业能够根据实际情况,对企业运营过程中的各项准备工作,作出及时准确的调整。
3.3 项目规划
企业物流平台是一个典型的数据库开发应用程序,由客户前台浏览和企业后台管理两大部分组成。
19. 前台功能模块规划
前台主要包括公司简介、物流服务、信息查询、新闻动态、招聘信息、联系我们、分公司登录入口,后台登录入口。
20. 后台管理模块规划
后台主要包括后台登录模块、初始化信息模块、公司简介管理模块、仓储服务管理模块、运输服务管理模块、配送服务管理模块、运单管理模块、新闻管理模块、招聘信息管理模块,分公司管理模块、联系我们、退出后台。
第四章 系统设计
4.1 设计目标
本系统是针对中小型物流企业的运营管理过程进行设计的,主要实现如下目标:
向客户全面展示公司各项业务。
客户在线对运单情况进行查询。
向客户介绍公司新闻。
为分公司提供货物运单信息添加功能。
为分公司提供密码修改功能。
实现企业发布招聘信息的功能。
为管理员提供后台登录入口。
管理员通过后台,对运单信息进行全面管理。
对企业招聘信息进行管理。
对公司各项业务信息进行管理。
对公司新闻信息进行管理。
对分公司信息、管理员信息进行管理。
系统最大限度地实现了易安装性、易维护性和易操作性。
系统运行稳定、安全可靠。
4.4 系统功能结构图
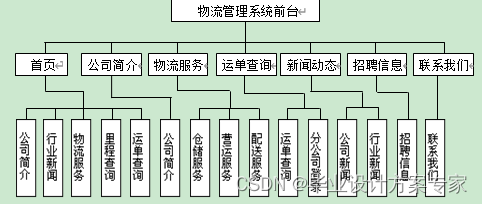
本网站的前台系统功能结构如图4-1所示。
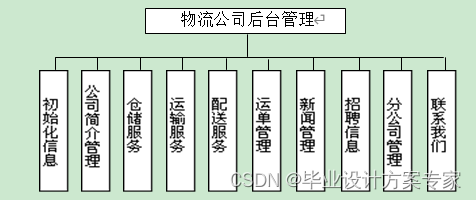
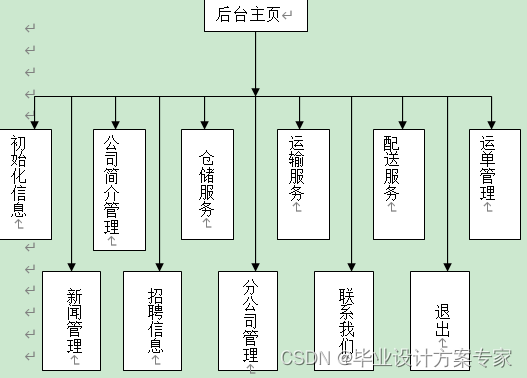
本网站的后台系统功能结构如图4-2所示。

图4-1 前台系统功能结构图

图4-2 后台系统功能结构图
4.5 数据库逻辑结构设计
本系统数据库采用Access数据库,系统数据库名称为db。数据库db中包含7张表。下面分别给出数据表概要说明、数据表关系概要说明及主要数据表的结构。
21. 数据表概要说明
从设计角度出发,对本系统后台的数据库中数据表有一个更清晰的认识,我设计了一个数据结构表,该数据结构表包含系统所有数据表(如表4-1所示)。

表4-1 数据表树型结构图
第五章 详细设计
5.1 系统模块文件设计
本网站的前台系统文件如下所示。
Index.asp ---------------------------------------------------前台主页
Jianjie.asp --------------------------------------------------公司简介
Fuwu.asp -----------------------------------------------------物流服务
Chaxun.asp ---------------------------------------------------运单查询
News.asp -----------------------------------------------------新闻动态
Zhaopin.asp --------------------------------------------------招聘信息
Lianxi.asp ----------------------------------------------------联系我们
Chaxunguan ------------------------------------------------登录分公司管理页
Qssave.asp ------------------------------------------判断运单是否到达分公司
Qssave2.asp -----------------------------------------判断运单是否到达目的地
Qianshou.asp ------------------------------------------------运单签收
Login.asp --------------------------------------------分公司登录管理员页
本网站的后台系统文件如下所示。
Admin/index.asp ----------------------------------------后台登录入口
Admin/check.asp-----------------------------------------后台登录页
Admin/admin.asp ----------------------------------------后台首页
Admin/adminconn.asp ------------------------------------初始化信息管理
Adminconn/chang.asp ------------------------------------系统名称修改
Adminconn/news.asp -------------------------------------新闻管理
Adminconn/newadd.asp -----------------------------------新闻添加
Adminconn/newed.asp ------------------------------------新闻修改
Adminconn/jianjie.asp ----------------------------------公司简介管理
Adminconn/jianjie.asp ----------------------------------仓储服务管理
Adminconn/jianjie.asp ----------------------------------运输服务管理
Adminconn/jianjie.asp ----------------------------------配送服务管理
Adminconn/jianjie.asp ----------------------------------联系我们
Adminconn/zhaopinadd.asp -------------------------------招聘信息管理
Adminconn/fgongsi.asp ----------------------------------分公司管理
Adminconn/fsave.asp ------------------------------------分公司管理页
Adminconn/gongsied.asp ---------------------------------分公司管理员修改
Admin/quit.asp -----------------------------------------退出管理
Adminconn/xinxi.asp ------------------------------------运单管理
Adminconn/yundaned.asp ---------------------------------运单修改
Adminconn/yundanadd.asp --------------------------------运单添加
5.2 数据库设计
数据库在一个信息系统中占有非常重要的地位,数据库结构设计的好坏将直接对应用系统的效率及实现的效果产生影响。合理的数据库设计可以提高数据存储的效率,保证数据的完整和一致。
设计数据库系统时应该首先充分了解用户各个方面的需求,包括现有的及将来可能增加的需求。数据库设计一般包括如下几个步骤:
数据库需求分析
数据库概念设计
数据库逻辑结构设计
5.2.1 数据库需求分析
系统的数据库功能主要体现在对各种信息的提供、保存、更新和查询操作上,包括新闻的添加、修改、删除。管理员信息的修改,分公司的添加、修改、删除及管理员信息的存储。招聘信息的添加、修改、删除。运单信息的保存以供查询等。各个部分的数据又有内在的联系。针对此系统的数据库特点,并考虑将来所要涉及 的应用,数据库设计如下的数据项:
管理员信息:包括管理员编号、用户名和密码信息。
分公司信息:包括分公司编号和分公司名称的信息。
分公司管理员信息:包括分公司管理员编号、用户名、密码和所属公司信息。新闻信息:包括新闻编号、新闻类别、新闻标题、新闻内容和新闻发布时间信息。
信息表:包括信息编号、发布类型和信息内容。
运单信息:包括运单存储编号、运单编号、寄件地点、目的地、出发时间、签收人/未签收原因、签收日期、派送状况、指定分公司派送、到达分公司时间、到达分公司的签收人/未签收原因、备注、审核日期等信息。
招聘信息;包括编号、分公司名称和发布日期信息。
5.2.2 数据表的结构
以下是较为重要的几个数据表结构:
1. new(新闻表)
新闻表主要用于保存新闻信息,该表结构如表5-1所示。
表5-1 new的结构
字段名 数据类型 长度 主键否 描述
id 自动编号 是 自动编号
lei 文本 50 否 新闻类别
title 文本 50 否 新闻标题
content 备注 否 新闻内容
time 日期/时间 否 新闻发布时间
2. news(信息表)
信息表主要用于保存各类信息内容,该表结构如表5-2所示。
表5-2 news的结构
字段名 数据类型 长度 主键否 描述
id 自动编号 是 自动编号
title 文本 50 否 发布类型
content 备注 否 信息内容
3. yundan(运单表)
运单表主要用于保存运单信息,该表结构如表5-3所示。
表5-3 yundan的结构
字段名 数据类型 长度 主键否 描述
Id 自动编号 是 自动编号
nid 文本 50 否 运单编号
start 文本 50 否 寄件地点
mudidi 文本 50 否 目的地
ctime 文本 50 否 出发时间
qs 文本 50 否 签收人/未签收原因
qstime 文本 50 否 签收日期
zhuangtai 文本 50 否 派送状况
fgzhuangtai 文本 50 否 寄件地点
fg 文本 50 否 指定分公司派送
fgtime 文本 50 否 到达分公司时间
fgqs 文本 50 否 到达分公司的签收人/未签收原因
beizhu 备注 否 备注
time 日期/时间 否 审核日期
4. fuser(分公司管理员)
分公司管理员表主要用于保存分公司管理员信息。该表结构如表5-4所示。
表5-4 fuser的结构
字段名 数据类型 长度 主键否 描述
id 自动编号 是 自动编号
username 文本 50 否 用户名
userpwd 文本 50 否 用户密码
fengongsi 文本 50 否 所属公司
5. admin(管理员表)
表5-5 admin结构
字段名 数据类型 长度 主键否 描述
id 自动编号 是 自动编号
admin_name 文本 50 否 管理员名称
admin_pwd 文本 50 否 管理员密码
title 文本 50 否 系统名称
5.2.3 数据库概念结构设计
对一个数据库管理员来说,为他的数据库所能做的最好的事情就是使之开始于一个合理的逻辑设计。概念模型是用户和数据库设计人员之间进行交流的工具。根据上面的设计规划出的实体有:
各实体之间关系的E-R图如图5-1所示

图5-1 各实体之间关系的E-R图
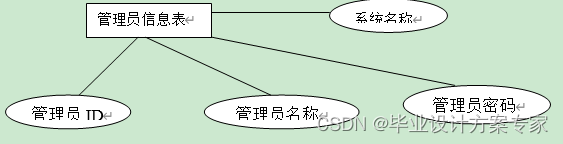
管理员信息实体的E-R图如图5-2所示

图5-2 管理员信息E-R图
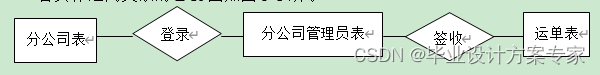
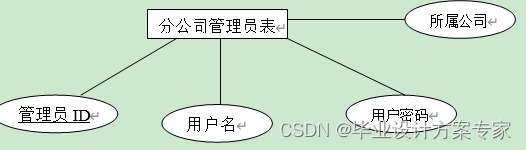
分公司管理员信息实体的E-R图如图5-3所示

图5-3 分公司管理员信息E-R图
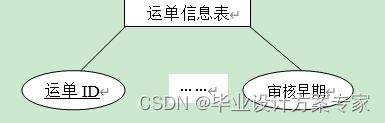
运单信息实体的E-R图如图5-4所示

图5-4 运单信息E-R图
5.3 通用模块
5.3.1 数据库连接文件
了为提高代码的重要性,在本系统中把经常用的代码单独做成了单独文件,用到时只要用include文件调用即可,其功能是之页面建立与数据库的连接。
文件co .asp的代码如下。
<% set conn=server.CreateObject("adodb.connection") path=server.MapPath("data/db.mdb") conn.open "provider=microsoft.jet.oledb.4.0; data source="&path %> 文件conn. asp的代码如下。 <% set conn=server.CreateObject("adodb.connection") path=server.MapPath("../data/db.mdb") conn.open "provider=microsoft.jet.oledb.4.0; data source="&path %> 文件adminconn. asp的代码如下。 <% set conn=server.CreateObject("adodb.connection") path=server.MapPath("../../data/db.mdb") conn.open "provider=microsoft.jet.oledb.4.0; data source="&path %>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
5.3.2 管理员登录判定
本系统是一个多用户系统,中的些页面需要用户登录后才开放功能。为防止非法用户直接调用这些页面的功能,需要在这些页面中加入用户登录判定代码。
判定代码如下:
<%
if session("admin_name")="" then
response.Redirect("index.asp")
end if
%>
- 1
- 2
- 3
- 4
- 5
5.3.3 退出后台管理模块
退出后台管理模块主要用于退出后台管理工作系统。当管理员退出后台管理系统之后,再单击“后退”按钮时,虽然还在后台中,但已不能进行任何操作;单击其它功能模块时,将弹出后台登录窗口, 要求用户输入正确的用户名,密码。实现此功能的关键就是将session变量清空,关键代码如下:
<%
session("admin_name")=""
response.redirect "../index.asp"
%>
- 1
- 2
- 3
- 4
5.3.4 分公司管理员登录总判定
分公司管理员登录总判定与管理员登录判定原理相同,判定代码如下:
<% if session("username")="" then response.Write("您还没有登录,请<a href=chaxun.asp>登录</a>") response.end end if '查询用户 set rs1=server.CreateObject("adodb.recordset") sql1="select * from fuser where username='"&session("username")&"'" rs1.open sql1,conn,1,1 '获取公司 set rs2=server.CreateObject("adodb.recordset") sql2="select * from fgongsi where id="&rs1("fengongsi") rs2.open sql2,conn,1,1 '获取运单 set rs=server.CreateObject("adodb.recordset") sql="select * from yundan where fg='"&rs2("fengongsi")&"' order by time desc" rs.open sql,conn,1,1 %>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
5.4 前台主要功能模块详细设计
5.4.1 前台文件总体架构
1. 模块功能介绍
前台页面主要包括以下功能模块:
网站导航:主要包括网站的旗帜广告条、主功能导航两部分。
里程查询模块:主要功能是用于计算两个城市之间里程。
运单查询模块:主要功能是通过运单ID号进行运单详细信息的查询。
客服电话模块:主要用于展示客服电话号码。
公司新闻模块:主要用于展示公司最新信息。
行业新闻模块:主要用于展示最新的行业信息。
后台登录入口:为用户进入后台提供一个入口。
2.页面运行结果
网站前台首页的运行结果如图5-5所示。

图5-5 网站前台首页的运行结果
3. 网站导航设计
导航是网站设计不可缺少的基础元素之一,它不仅是信息结构的基础分类,也是浏览者的网站路标。网站导航有很多种,如带图标的文字导航、按钮导航、Flash导航等。在此设计了文字导航,网站导航设计效果页面如图5-6所示。

图5-6 网站导航页面设计效果
5.4.2 运单查询模块设计
运单查询模块主要包括运单查询、分公司登录两个部分。
- 运单查询页面
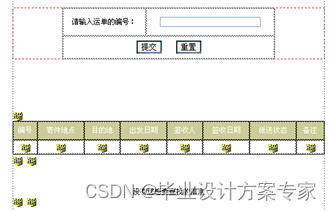
首先进入运单查询页面,输入正确的运单编号,单击【提交】按钮,即可以在页面中显示查询所对应运单编号的详细信息。该页面的设计效果如图5-7所示。

图5-7 运单查询页面设计效果
运单查询页面所涉及到的程序代码如下:
<% '获取运单编号
if request(“nid”)<>““then '判断是否接收到表单值
nid=request(“nid”) '将变量赋值
else
nid=”” ‘清空变量值
end if
Set Rs = Server.CreateObject(“ADODB.Recordset”) ‘获取记录集,查询符合条件的相关信息
Sql = "Select * From yundan where nid=’“&nid&”’"
Rs.Open Sql,conn,1,1
%>
2. 登录分公司管理页面
分公司管理页面的主要功能是,查看运单的所有详细信息、修改用户密码、签收运单3部分,该页面的设计效果如图5-8所示。

图5-8 分公司管理页面的设计效果
登录分公司管理页面所涉及到的程序代码如下:
省略
3 运单签收管理页面
这里所说的签收是指运单的签收过程,首先由分公司的人负责签收货物,当货物到达目的地时再进行签收。
运单签收管理页面的设计效果如图5-9所示。

图5-9 运单签收管理页面的设计效果
运单签收时,必须写清签收人以及签收时间。此功能主要是为证明该运单已成功达到分公司。判断运单是否到达分公司时所涉及到的相关程序代码如下:
省略
运单签收管理页面的运行结果如图5-10所示。

图5-10 运单签收管理页面运行结果
在进入分公司管理模块时,在修改用户密码时,用户名是不可以修改的。系统登录时对输入的用户名和密码进行了非法字符的检索。相关程序代码如下:
<%
if user="'" or user="%" or user="<" or user=">" or user="&" or user="|" then '判断用户名是否含有非法字符
response.write "<script language=JavaScript>" & "
alert('您的用户名含有非法字符,请重新输入!');" & "history.back()" & "</script>"
response.end
end if
next
for i=1 to len(password)
pass=mid(password,i,1)
if pass="'" or pass="%" or pass="<" or pass=">" or upass="&" or pass="|" then '判断密码是否含有非法字符
response.write "<script language=JavaScript>" & "
alert('您的密码含有非法字符,请重新输入!');" & "history.back()" & "</script>"
response.end
end if
%>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
5.4.3 物流服务模块设计
物流服务模块主要包括仓储服务、货运服务、配送服务3个部分。
仓储服务、贷运服务、配送服务3部分主要用于介绍服务项目和服务条款。所涉及的相关程序代码如下:
<% function HTMLcode(fString) if not isnull(fString) then fString = Replace(fString, CHR(13), "") '应用Replace函数返回指定数目的某字符串被替换为另一个字符串 fString = Replace(fString, CHR(10) & CHR(10), "</P><P>") fString = Replace(fString, CHR(10), "<BR>") fString = Replace(fString, CHR(32), " ") HTMLcode = fString end if end function if request("newsname")="" then '判断是否接收到新闻名称 newsname="仓储服务" '设置默认值 else newsname=request("newsname") '将接收到的值赋值给指定变量 end if set rs=server.CreateObject("adodb.recordset") sql="Select * from news where title='"&newsname&"'" '查询相关新闻标题 rs.open sql,conn,1,1%> <%'应用get方法进行传值 <a href="fuwu.asp?newsname=仓储服务"><img src="images/cc.gif" width="198" border="0"> </a> <a href="fuwu.asp?newsname=货运服务"><img src="images/hy.gif" border="0"></a> <a href="fuwu.asp?newsname=配送服务"><img src="images/ps.gif" width="198" height="35" border="0"></a> %>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
5.4.4 新闻动态模块设计
新闻动态模块主要包括公司新闻、行业新闻两个部分。
新闻动态模块主要包括公司新闻、行业新闻两部分,用于展示公司最新信息和最新的行业信息。新闻动态页面的设计效果如图5-11所示。

图5-11 新闻动态页面设计效果
新闻动态模块的程序代码如下:
<% if not rs.eof then '判断是否有记录 tel=rs.recordcount '总记录数 shum=20 rs.pagesize=shum '获取每页显示的记录数 maxpage=rs.pagecount requestpage=clng(request("p")) '获取当前页 if requestpage="" or requestpage=0 then '当接收页码的值为空或者等于0时,使其值等于1 requestpage=1 end if if requestpage>maxpage then '在接收页码的值大于最大页码时,使其等于最大页码 requestpage=maxpage end if if not requestpage=1 then '向上或向下移动相应的记录 rs.move (requestpage-1)*rs.pagesize end if for i=1 to rs.pagesize and not rs.eof '利用循环输出数据 %> <tr> <td width="66%" class="biaodi"><IMG height=9 src="images/xiaonew.jpg" width=8> <a href="javascript:" onClick=" window.open('open.asp?id=<%=rs("id")%>','','scrollbars=yes,width=300,height=300')"><%=rs("title")%> </a> </TD> <td align=right width="34%" class="biaodi">[<%=rs("time")%>] </td> </tr> <% Rs.MoveNext if rs.eof then exit for next Rs.Close Set Rs=Nothing else response.Write("暂无新闻") end if %>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
1 新闻的分类显示
在新闻动态页面中,新闻分为公司新闻、行业新闻两类,并对新闻进行分类显示。新闻分类显示页面的设计效果如图5-12所示。

图5-12 新闻分类显示页面的设计效果
新闻主要分为公司新闻、行业新闻两类。在同一页面中分别将其同时显示出来。新闻分类显示页面所涉及到的相关程序代码如下:
<%
set rs=server.CreateObject("adodb.recordset")
sql="Select * from new where lei='公司新闻' order by time desc" '分类显示公司新闻
rs.open sql,conn,1,1
set rs1=server.CreateObject("adodb.recordset")
sql1="Select * from new where lei='行业新闻' order by time desc" '分类显示行业新闻
rs1.open sql1,conn,1,1
%>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
新闻分类显示页面的运行结果如图5-13所示。

图5-13 新闻分类显示页面的运行结果
点击相应的新闻标题,进入相关新闻的详细信息页面。实现此功能的相关程序代码如下:
<%'用于打开一个指定的窗口,该窗口有水平滚动条和垂直滚动条
<a href="javascript:" onClick=" &_
window.open('open.asp?id=<%=rs("id")%>','','scrollbars=yes, width=400,height=350')"><%=rs("title")%></a>
%>
<%
set rs=server.CreateObject("adodb.recordset")
sql="Select * from new where id="&request("id") '通过id进行查询新闻信息
rs.open sql,conn,1,1
%>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
5.5 后台登录入口设计
由于网站后台是用于维护整个网站系统,所以对于网站后台登录入口一般要设计得隐蔽些。本站的后台登录入口设置在网页的最底部,当用户单击“后台入口”超链接时,将弹出确认进入后台管理页面的程序窗口,要求用户输入正确的用户名、密码,二者缺一不可。后台登录入口的设计效果如图5-14所示。

图5-14 后台登录入口页面的设计效果
5.6 后台主要功能模块详细设计
5.6.1 后台总体架构
- 模块功能介绍
后台页面主要包括以下功能模块:
后台登录模块:主要用于管理员登录网站后台。
初始化信息模块:主要包括管理员信息修改、系统名称修改两部分。
公司简介管理模块:主要用于公司简介内容的修改。
仓储服务管理模块:主要用于仓储服务内容的修改。
运输服务管理模块:主要用于运输服务内容的修改。
配送服务管理模块:主要用于配送服务内容的修改。
运单管理模块:主要包括运单查询、运单添加、运单修改、运单删除4部分。
新闻管理模块:主要包括新闻查询、新闻添加、新闻修改、新闻删除4部分。招聘信息管理模块:主要用于招聘信息内容的修改。
分公司管理模块:主要包括分公司添加、分公司删除、分公司修改,分公司管理员添加,分公司管理员修改(用户名不能修改),分公司管理员删除,对分公司管理员进行分 类查看7部分。
退出后台管模块:退出后台管理程序。 - 文件架构
网站的后台文件架构图,如图5-15所示。

图5-15 网站的后台文件架构图
3. 后台页面运行结果
网站后台页面的运行结果如图5-16所示。

图5-16 后台页面运行结果
5.6.2 后台登录模块设计
管理员通过后台登录入口进入后台登录模块,后台登录模块主要用于验证管理员的身份和密码。后台登录模块的设计效果如图5-17所示。

图5-17 后台登录模块的设计效果
后台登录页面所涉及的HTML表单元素如表5-7所示。 表5-7所示 后台登录页面中涉及的HTML表单元素 名称 类型 含义 重要属性 form1 form 表单 method="post" action="check.asp? action=login" verifycode text 验证码 onFocus="this.select();" onouseOver="this.style.background= '#E1F4EE';" onMouseOut="this.style.background= '#FFFFFF'"size="6" maxlength="4" verifycode2 hidden 隐藏域 value="<%=session("verifycode")%>" Submit image 图像区域 value="提交" src="images/h_07.gif" 后台登录页面的完整代码如下: <% if request("action")="login" then '判断是否接收到值 admin_name=request("admin_name") '接收用户名 admin_pass=request("admin_pass") username=trim(replace(request("admin_name"),"'","")) '应用trim替换用户名左右两边的空格 password=trim(replace(request("admin_name"),"'","")) for i=1 to len(username) '通过len函数计算用户名的长度 user=mid(username,i,1) '判断输入的用户名中是否含有非法字符 if user="'" or user="%" or user="<" or user=">" or user="&" or user="|" then response.write "<script language=JavaScript>" & "alert('您的用户名含有非法字符,请重新输入!');" & "history.back()" & "</script>" response.end end if next for i=1 to len(password) '通过len函数求出用户密码的长度 pass=mid(password,i,1) if pass="'" or pass="%" or pass="<" or pass=">" or upass="&" or pass="|" then response.write "<script language=JavaScript>" & "alert('您的密码含有非法字符,请重新输入!');" & "history.back()" & "</script>" response.end end if next %> <% set rs=server.createobject("adodb.recordset") sql="select * from admin where admin_name='"&admin_name&"'and admin_pwd='"&admin_pass&"'" rs.open sql,conn,1,3 if rs.eof then '判断用户是否存在 response.write "<br><br><br><br><font size=2><center>对不起,您输入的用户名或密码有误,请重新输入,谢谢!<br><br>本软件建议您使用IE6.0以上版本,分辨率:1024*768<br><br><a href=index.asp>返回</a> </font>" else session("admin_name")=request("admin_name") '应用session创建阶段变量 response.Redirect("admin.asp") '跳转到指定页面 end if rs.close set rs=nothing conn.close set conn=nothing end if end if %>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
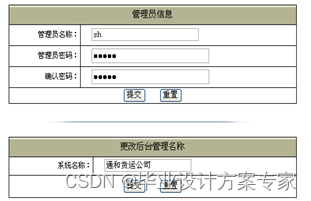
5.6.3 初始化信息管理模块设计
初始化信息管理模块主要包括管理员信息修改、系统名称修改两部分。
初始化信息管理模块所涉及到的程序代码如下:
省略
初始化信息管理模块运行结果如图5-18所示。

图5-18 初始化信息管理模块运行结果图
5.6.4 公司简介管理模块设计
公司简介管理模块主要包括公司简介内容修改。公司简介管理模块的页面设计效果如图5-19所示。
省略
致谢
省略
参考文献
1.SQL Server数据库开发实例解析 机械工业出版社 宋昆、李严等 2006年1月
2.Access数据库开发实例解析 机械工业出版社 李俊民、高春燕等 2006年1月
3.ASP数据库开发实例解析 机械工业出版社 李严、于亚芳、王国辉等2004年12月
4.ASP工程应用与项目实践 机械工业出版社 王国辉、牛强、李南南2005年4月
5.ASP 信息系统开发实例精选 机械工业出版社 王国辉、牛强、李南南等 2005年7月
6.ASP数据库系统开发案例精选 人民邮电出版社 孙明丽 邹天思等 2006年9月
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+access的物流管理系统设计与实现(源码+文档)_asp_BS架构_物流管理系统.zip |



