- 1brew安装指定版本mysql,使用 Homebrew 安装指定版本的软件
- 2毕业设计-基于深度学习的苹果树叶面病虫害识别算法系统 机器学习
- 3【学习】FPGA verilog 编程使用vscode,资源占用多 卡顿 卡死 内存占用多解决方案
- 4【pkuseg】由于网络策略组织下载请求,因此直接在github中下载细分领域模型medicine_pkuseg github
- 5llama-factory微调大模型
- 6UnityEditor.Graphs.Edge.WakeUp () 关于此报错
- 7DFS:解决二叉树问题
- 8文献速递:PET-影像组学专题--PET衍生的影像组学和人工智能在乳腺癌中的应用:一篇系统综述_影像基因组学优秀文章
- 9Redis教程(二十一):Redis怎么保证缓存一致性
- 10Self-training and Pre-training are Complementary for Speech Recognition自训练和与预训练在语音识别中的互补
Chrome DevTools 使用指南- 控制台篇
赞
踩
1.引言
在当今的前端开发中,Chrome DevTools 已成为开发者们不可或缺的工具。其中控制台是 DevTools 中最常用和最重要的部分之一。
本指南将详细介绍 Chrome DevTools 控制台的各种功能和使用技巧,帮助您更好地利用控制台进行高效调试和开发。无论您是刚开始学习前端开发的新手,还是已经有丰富经验的开发者,本指南都将为您提供有价值的参考和帮助。通过掌握控制台的各种功能,您将能够更快速地发现和解决问题,提升开发效率,打造更优质的前端应用。
2. 控制台概述
2.1 如何打开控制台
- 按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 DevTools 随即打开,并在活动栏中选择了控制台工具的选项卡
- 按F12 打开DevTools,并在活动栏中选择了控制台工具的选项卡
2.2 控制台窗口布局
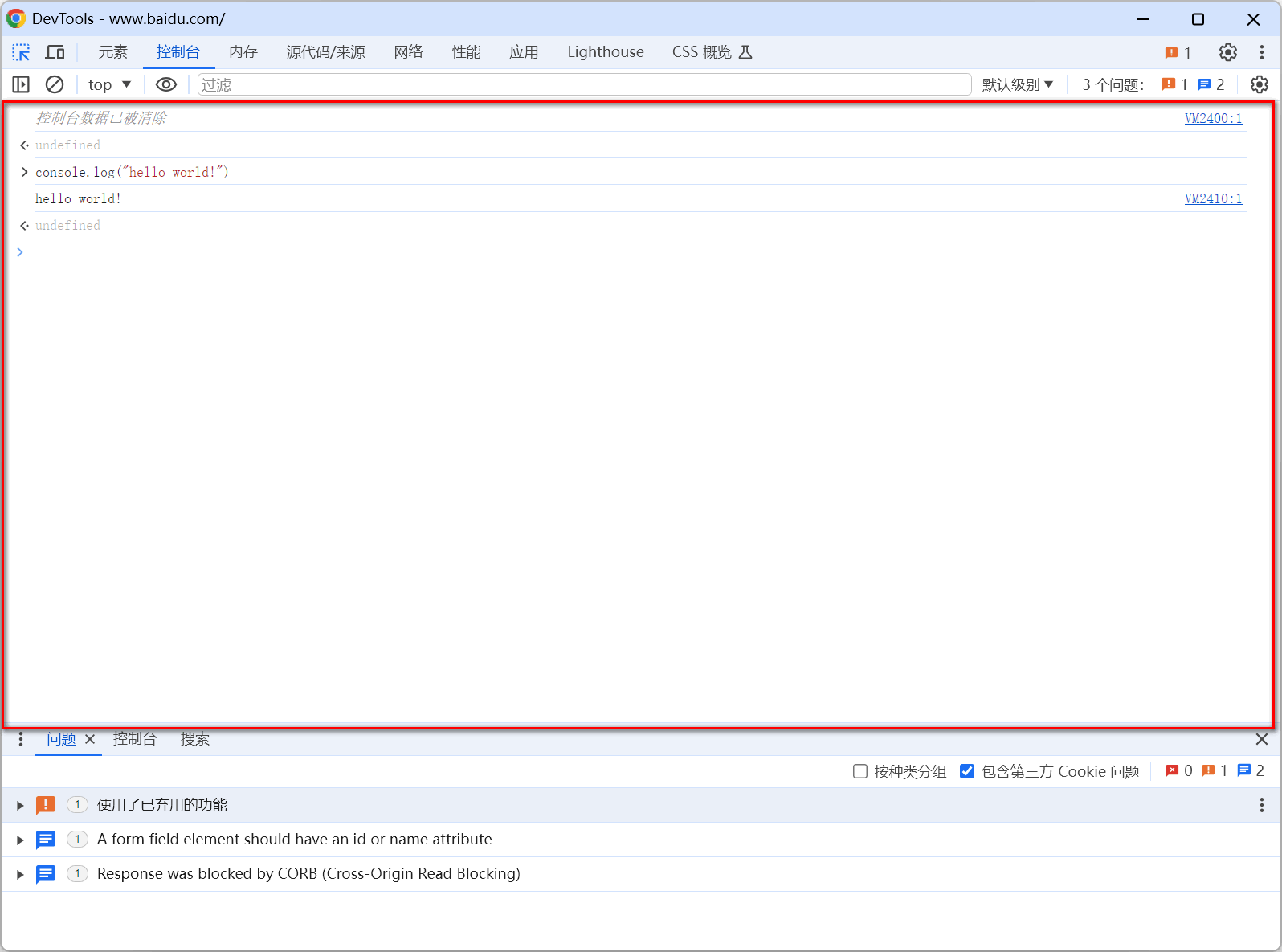
2.2.1控制台输入/输出区域
允许开发者输入和执行 JavaScript 表达式或命令。和显示所有输出的日志、错误信息、警告信息、网络请求等。输出区域会按照时间顺序排列显示内容,方便开发者查看和追踪。通过这个区域,开发者可以实时测试代码片段、调用函数、操作 DOM 元素等。

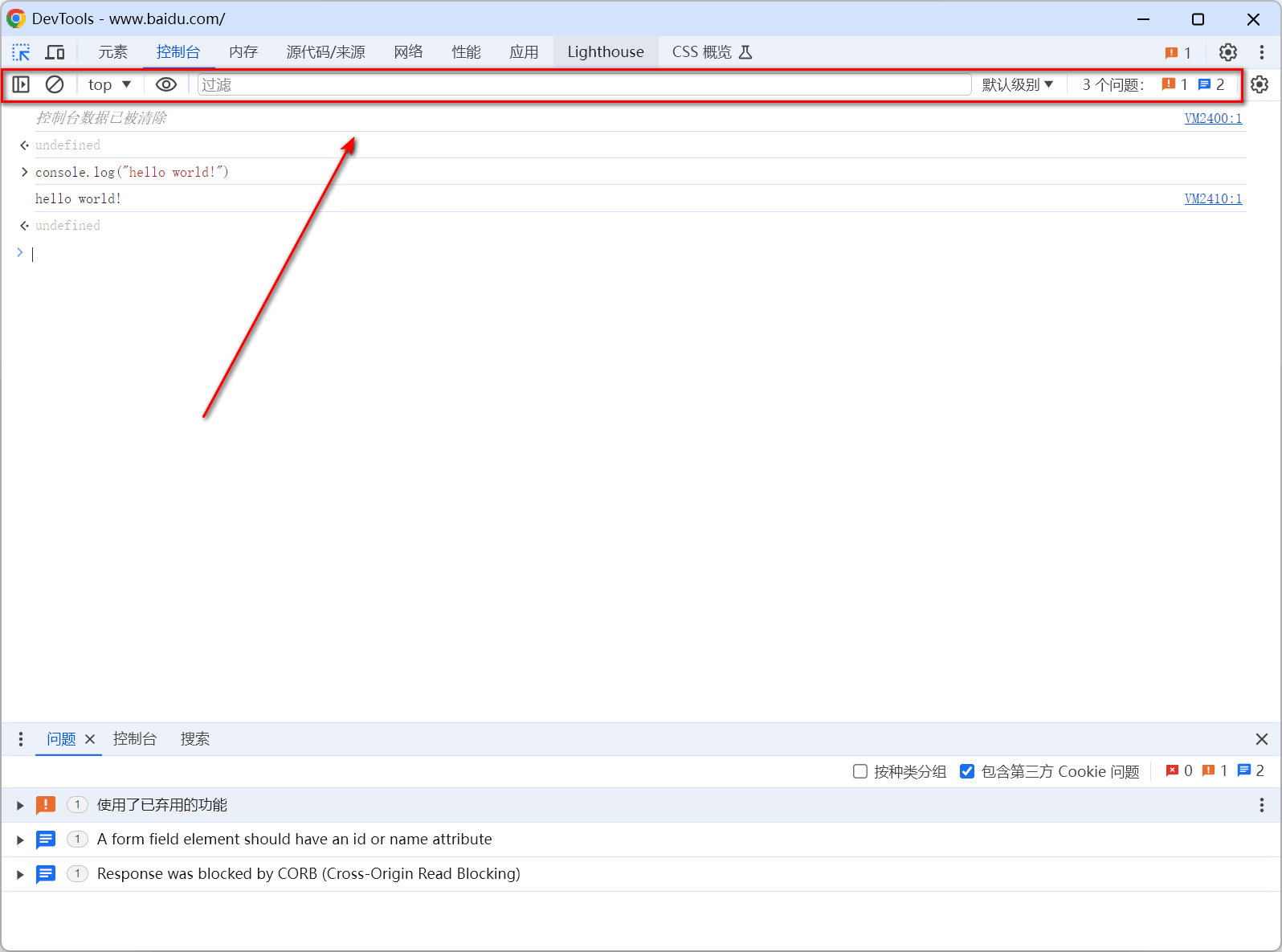
2.2.2过滤器面板
提供各种过滤选项,可以根据日志类型(如日志、信息、警告、错误)或关键词过滤显示内容。通过过滤器面板,开发者可以更快速地定位到相关信息。

2.2.3 控制台工具栏
包含多个工具按钮,例如清除控制台输出、切换不同的日志视图、启用/禁用日志记录、保存控制台日志等。工具栏帮助开发者更便捷地管理控制台输出和配置。

3. 基本功能
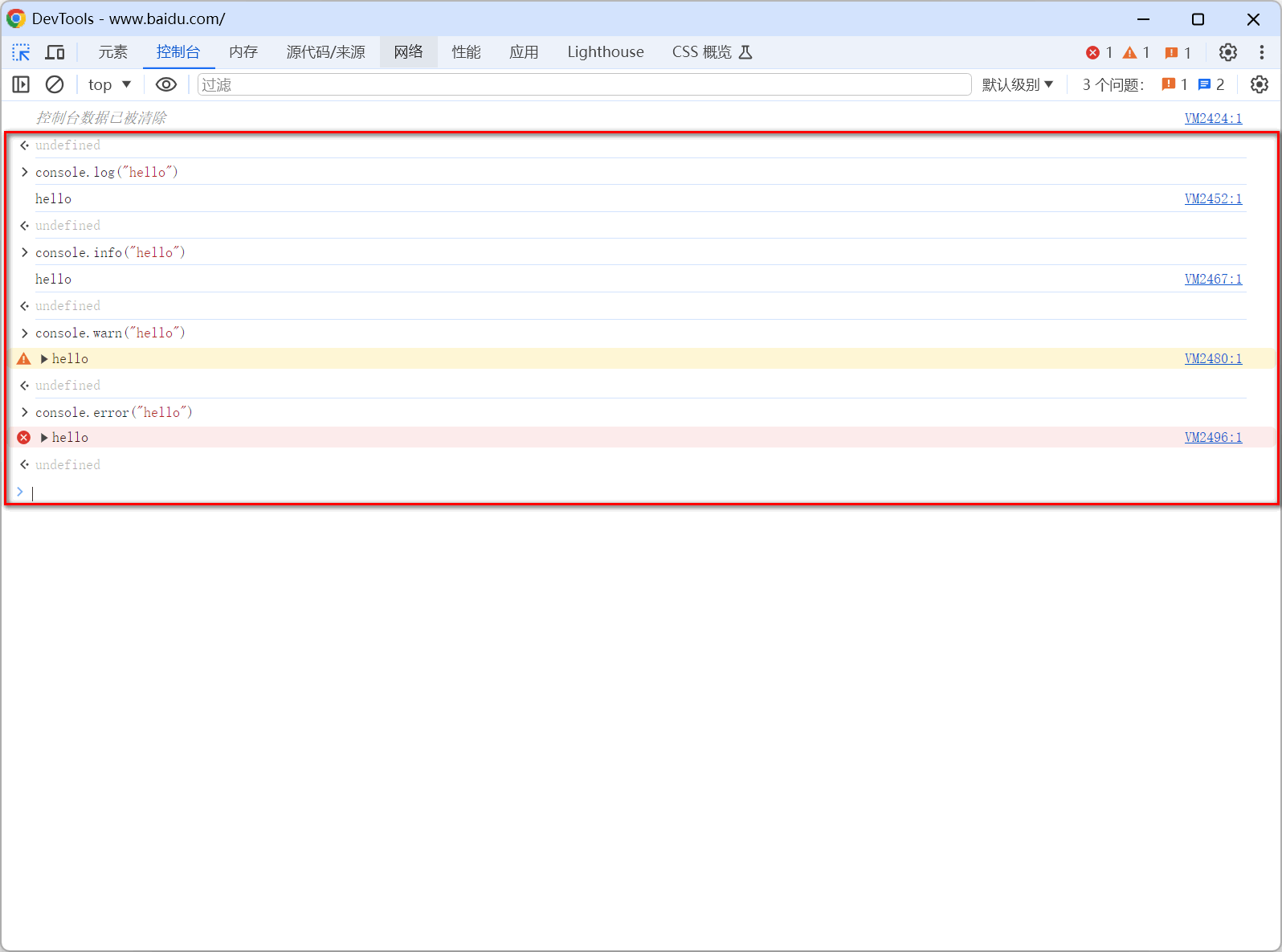
3.1日志输出
console.log()console.info()console.warn()console.error()

3.2 清除控制台
console.clear()- 清除按钮

4. 高级功能
4.1格式化输出
4.1.1字符串替换%s
- let name = "Alice";
- console.log("Hello, %s!", name);
- // 输出: Hello, Alice!

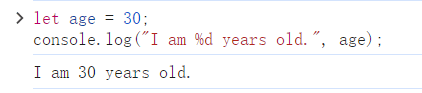
4.1.2整数替换%d 或 %i
- let age = 30;
- console.log("I am %d years old.", age);
- // 输出: I am 30 years old.

4.1.3浮点数替换%f
- let price = 10.99;
- console.log("The price is $%f.", price);
- // 输出: The price is $10.990000.

4.1.4 DOM 元素替换%o
- let element = document.querySelector("body");
- console.log("Selected element: %o", element);
- // 输出: Selected element: <body>...</body>

4.1.5 JavaScript 对象替换%O
- let user = { name: "Bob", age: 25 };
- console.log("User info: %O", user);
- // 输出: User info: {name: "Bob", age: 25}

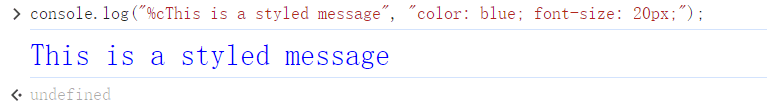
4.1.6 应用 CSS 样式%c
- console.log("%cThis is a styled message", "color: blue; font-size: 20px;");
- // 输出: This is a styled message (蓝色,字体大小 20px)

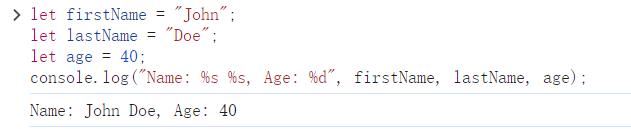
4.1.7 多个占位符
- let firstName = "John";
- let lastName = "Doe";
- let age = 40;
- console.log("Name: %s %s, Age: %d", firstName, lastName, age);
- // 输出: Name: John Doe, Age: 40

4.1.8 结合对象和字符串
- let user = { name: "Jane", role: "Developer" };
- console.log("User %s is a %s", user.name, user.role);
- // 输出: User Jane is a Developer

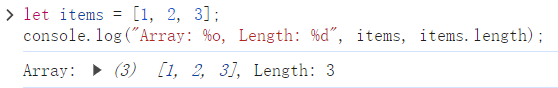
4.1.9 嵌套使用
- let items = [1, 2, 3];
- console.log("Array: %o, Length: %d", items, items.length);
- // 输出: Array: [1, 2, 3], Length: 3

4.2对象和数组
4.2.1 展开和折叠
当对象或数组在控制台中输出时,会显示一个小的三角形图标(右侧)。点击该图标即可展开对象或数组,显示其属性或元素。

4.2.2深层对象的展示

5. 总结
通过本指南的学习,您已经掌握了 Chrome DevTools 控制台的各种功能和使用技巧。从基础的日志输出到高级的格式化输出,再到对象和数组的展开与展示,控制台为前端开发者提供了强大的调试工具。
无论是实时测试代码片段还是调试定位问题,控制台都能显著提升工作效率和代码质量。利用过滤器面板和工具栏,您可以快速找到关键信息,轻松管理日志输出。高级功能如字符串替换和深层对象展示,使您能更直观地理解复杂数据。
掌握这些技巧后,您不仅能更快地解决问题,还能优化前端应用,提升用户体验。希望本指南帮助您充分利用控制台,提高开发水平。祝您开发顺利,代码高效!


