- 1【深度学习】实验07 使用TensorFlow完成逻辑回归_tensorflow 逻辑回归
- 2迁移到 OpenAI Python API 库 1.x_openai migrate
- 3linux磁盘IO_linux 磁盘io
- 4springboot整合elasticsearch5.x以及IK分词器做全文检索_springboot elasticsearch 使用ik analyzer查询
- 5Win11配置VPN:L2TP连接尝试失败,因为安全层在初始化与远程计算机的协商时遇到了一个处理错误_win 11 l2tp无法连接
- 6mmcv及mmcv-full安装_mmcv1.5.0安装
- 7Mamba解读(FlashAttention,SSM,LSSL,S4,S5,Mamba)_mamba算法
- 8揭秘艺术的未来:AI绘画自动生成器的魔法
- 9【大数据工具】Spark 伪分布式、分布式集群搭建_spark伪分布式集群搭建
- 10由百鲤跃川主办首届中国企业采购服务产业数字大会于深圳圆满收官
谷歌浏览器 | Chrome DevTools系统学习篇- Elements面板(上)_chrome devtools elements panel xpath
赞
踩
大家好,文接上上回谷歌浏览器 | Chrome DevTools系统学习篇-概述,和上文谷歌浏览器 | Chrome DevTools系统学习篇-Device Mode。所谓“工欲善其事,必先利其器”,我们进一步来熟悉谷歌开发者工具。今天分享的是Elements元素,帮助您深入了解和调试网页的 HTML、CSS 和 JavaScript。
目录
Chrome DevTools 的 Elements 面板是一个非常强大的工具,可帮助您深入了解和调试网页的 HTML、CSS 和 JavaScript。以下是一些使用说明:
切换到 Elements 面板
- 或F12,在 DevTools 中,一般点击最左边的Elements面板(元素面板);
- 在 Chrome 浏览器中,右键单击页面上的任何位置,选择“检查”选项;
- 快捷键 Ctrl+Shift+C(Windows 和 Linux)或 Cmd+Shift+C(Mac)切换到 Elements 面板;

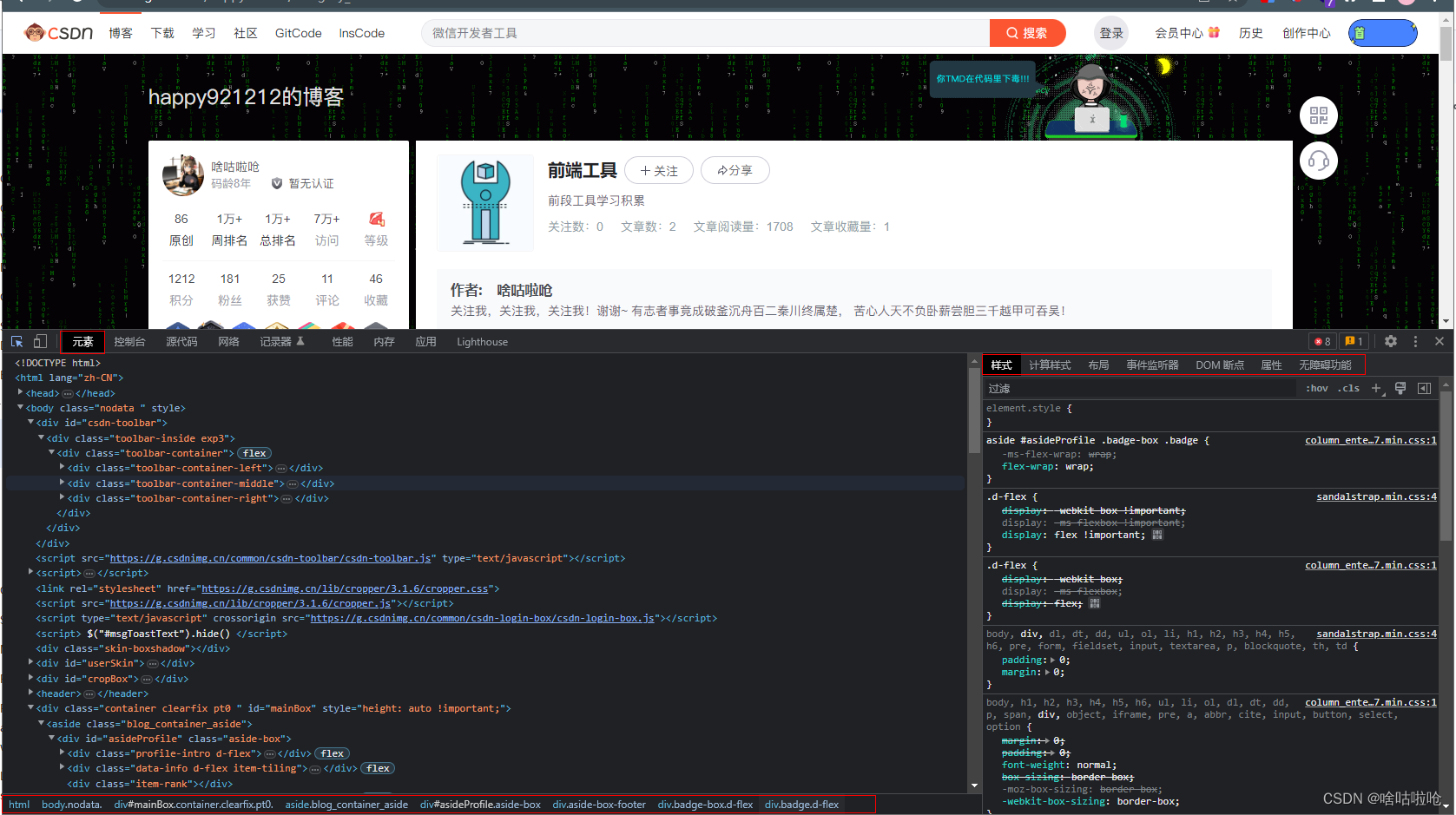
Elements面板中包括左边的html部分还有下方的层级结构,右边的css样式变、计算样式、布局、时间监听器、dom断点、属性。无障碍功能等。
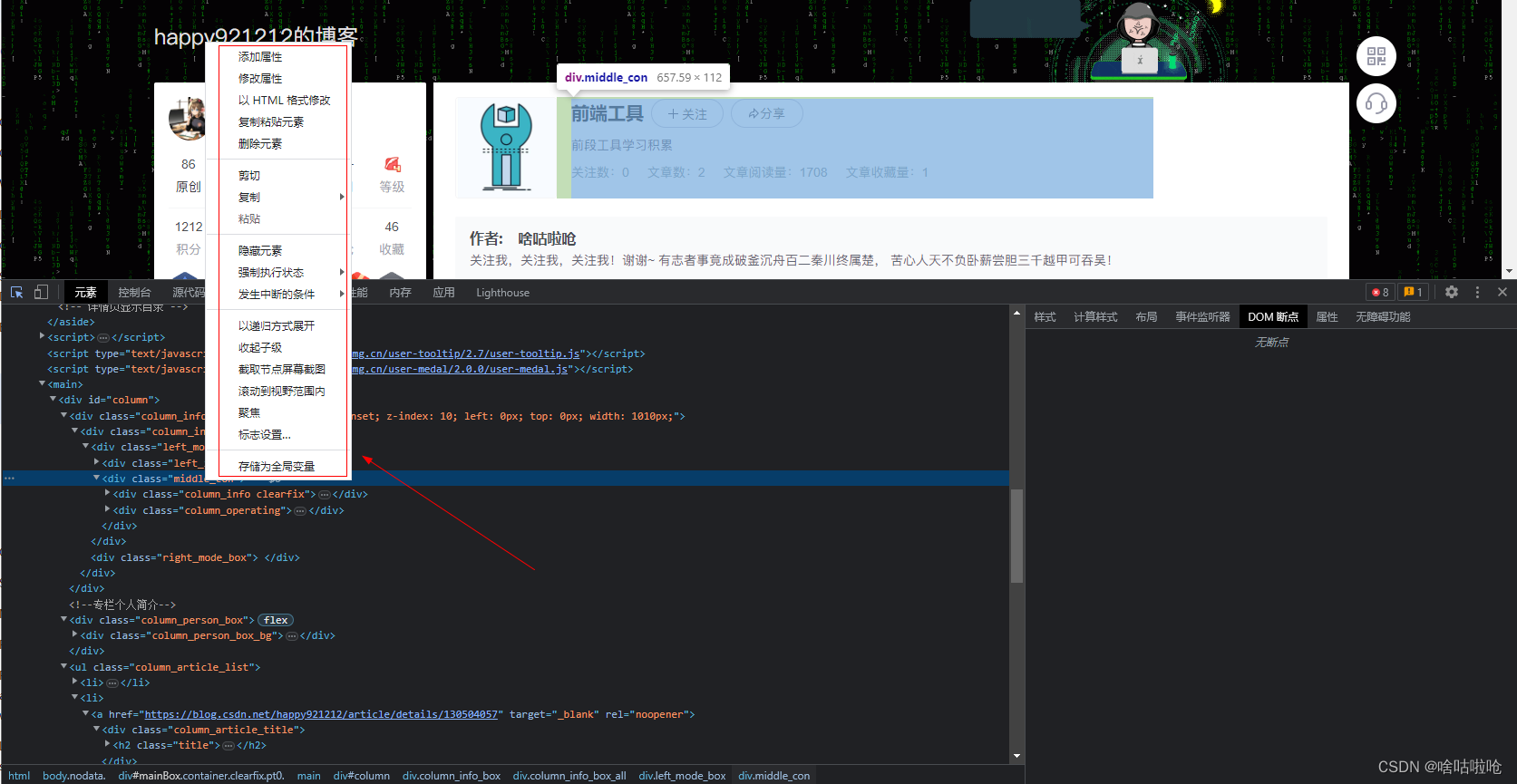
Elements中右键功能




在html中右键,可以做下面这些操作:
-
Add attribute 添加属性
-
Edit attribute 修改属性
-
Edit as HTML 以html格式修改
-
Duplicate Element 复制粘贴元素
-
Delete Element 删除元素
-
Cut 剪切
-
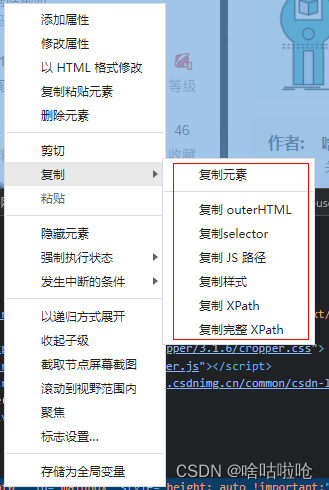
Copy 复制
-
复制元素
-
复制outerHTML
-
复制selector
-
复制JS路径
-
复制样式
-
复制XPath
-
复制完整的XPath
-
-
Paste 粘贴
-
Hide Element 隐藏元素
-
Force state 强制执行状态
-
:active
-
:hover
-
:focus
-
:visited
-
:focus-within
-
:focus-visible
-
-
Break on 发生中断条件
-
子树修改
-
属性修改
-
移除节点
-
-
Expand recursively递归展开
-
Collapse Children 收起子集
-
Captrue node screenshot 截图节点内容
-
Scroll into view 滚动到视图范围内
-
Focus 聚焦
-
标志设置
-
Store as global variable 存储为全局变量


