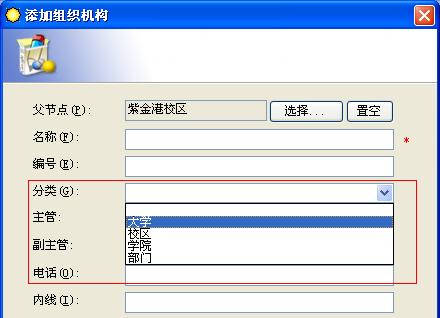
我们在开发软件项目的过程中,经常会遇到有很多下拉框提供用户选择数据的情况,最笨的方法
是把这些下拉框写死在程序里,客户说要哪些下拉框就用哪些下框数据写好,但是经常会发现下
拉框里的数据要进行调整,当然有可能也是需要树型机构进行选择,原理是差不多。写得稍微好
点儿的,可以将下拉框的数据放在文本文件里,自己可以灵活设置,还可以调整顺序,但是在多
用户的情况下,还是希望保存在数据库里,当然客户希望能灵活设置,可以调整顺序,也可以很
方便添加、修改、删除下拉框中的项目。
一个业务管理系统做下来,可能会有十几个,甚至几十个下拉框选项,而且这些数据都存放在一
个物理表中,时间长了,你会发现,越来越不直观,而且经常是这个系统里需要这些数据,下一
开发个系统里,还是需要其中的某一部分数据,这时存放在一个物理表中会发现,提取部分数据,
导出数据,导入数据会不是很方便。
虽然对sql,视图熟练的人来讲,原理是一样的,但是,还是分别存储在不同的物理表里,好维护,
更直观一些,当然你也可以建立视图来维护。但是这并不是解决问题最好的方法,在这一点上,我
曾经被别人多次批评过,我总是会想,大家的批评总是会有道理的否则也不会很多人都批评,时间
长了,我也会消化这些问题,总结经验教训,改进自己的缺点。
今天我终于把这些错误都改进好了,我心里也舒坦了很多,
主表里存放在,都有那些下拉框,然后可以在其他表里存放各个下拉框的数据。
为了方便维护,他们的表结构都是一样的,这样你就可以写一份程序来维护这些数据。
若是项目型的公司,可以把很多下拉框数据都集中维护了,有一大堆的 Base_Itemdetails_*
看上去很直观,需要在什么新开发的系统里,直接导入导出数据表就可以了,很方便选择,对于
维护的人,开发的人,也变得很直观了。虽然只是一个小小的改进,但是效果是非常明显的,
终于可以提高开发效率了。
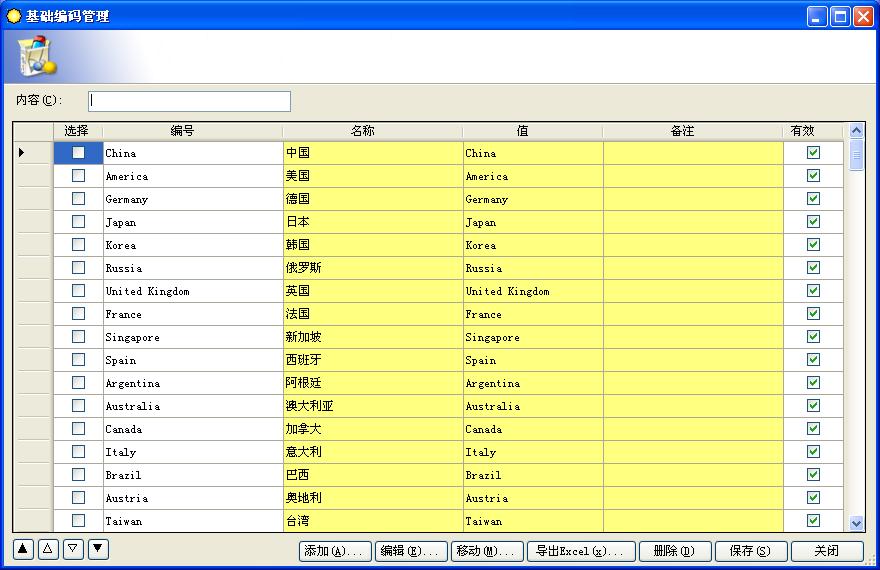
基础代码管理,主页面效果
点击明细后的效果,可以维护其他表的数据,你可以很灵活新增,修改,删除,几十个下拉框的维护,做一个管理端就可以了,
这样,可以给你省老多事情了。当然有些与业务逻辑紧密相关的下拉框,要特别维护了,不能全部按这个来维护了。