- 1.netcore学习笔记
- 2tkinter控件布局grid_tkinter.grid csdn
- 3前端睡眠函数的用途与实现
- 4【JavaWeb期末项目】简单的同学录系统_javaweb期末大作业简单项目
- 5Python 基于列表实现的通讯录管理系统(有完整源码)_学生通讯录管理系统(文件版)python
- 6HTTP的请求报头
- 72021年最新最全:30W字!千道Java 后端面试大全(值得收藏)_30万字程序员面试宝典 mic
- 8使用 Node.js 和 Azure Function App 自动更新 Elasticsearch 索引
- 9vue3 mars3d 天地图_mars3d绘制结束经纬度
- 10FPGA开发示例:使用FIFO实现跨时钟域处理的SDRAM驱动代码在DE2-115开发板上的应用
盘点12个Python数据可视化库,通吃任何领域_python数据可视化项目推荐
赞
踩
1Bokeh

Bokeh基于JavaScript实现交互式可视化,它是原生Python语法,它可以在Web浏览器中实现美观的视觉效果。
它的优势在于能够创建交互式的网站图,可以很容易地将数据输出为JSON对象、HTML文档或交互式Web应用程序。Bokeh还支持流媒体和实时数据。
但是它也有明显的缺点:一是版本时常更新,最重要的是有时语法不向下兼容,这对于开发者来说是噩梦;二是语法晦涩,与Matplotlib相比,可以说是有过之而无不及。
2HoloViews

HoloViews是一个开源的Python库,旨在使数据分析和可视化更加简便,可以用非常少的代码行完成数据分析和可视化。
除了默认的Matplotlib后端,它还添加了一个Bokeh后端。结合Bokeh提供的交互式小部件,可以使用HTML5和WebGL快速生成交互式视图,以及进行高维数据的可视化探索。
3Plotly

Plotly是一个数据可视化的在线平台,与Bokeh一样,Plotly的强项在于制作交互式视图,但它提供了一些在大多数库中没有的图表,如等高线图、树状图和3D图表。可以在线绘制条形图、散点图、饼图、直方图等多种图形,可以画出很多媲美Tableau的高质量图。
Plotly支持在线编辑图形,支持Python、JavaScript、MATLAB和R等多种语言的API。Plotly生成的所有图表实际上都是由JavaScript产生的,无论是在浏览器还是在Jupyter中,所有的可视化、交互都是基于plotly.js的,它是一个高级的声明性图表库,提供了20多种图表类型,包含3D图表、统计图和SVG地图等。
4pygal
与Bokeh和Plotly一样,pygal提供了可以嵌入Web浏览器的交互式视图。区别在于,它能够将图表输出为SVG格式。如果用户使用较小的数据集,则输出位SVG格式的图像就可以了,但是如果用户制作的图表包含数十万个数据点,那么它们就会很难被渲染并变得反应迟钝。
Pygal绘制线图的方法很简单,可以将图表渲染为一个SVG文件,用户使用浏览器打开SVG文件就可以查看生成的图表。
5plotnine

plotnine是Python中图形语法的一种实现,它基于ggplot2包,语法绘图功能强大,可以轻松将数据映射到构成图的可视对象,然后创建自定义的图形。plotnine提供各种不同的可视化视图,易于适应定制化输出,安装十分简单,用户可以通过pip install plotnine命令直接安装。
plotnine的优点为代码简洁,易学;绘制出的图流畅大方;不需要很多的代码就可以绘制出很不错的图。在使用plotnine绘图之前,首先需要理解绘图的基本概念。
6Altair

Altair是一个专为Python编写,它可以让数据科学家更多地关注数据本身和其内在的联系。
因为是基于Vega-Lite(交互式图形语法)的声明性统计可视化库,Altair API具有简单、友好、一致等特点。
声明意味着用户只需要提供数据列与编码通道之间的链接,例如,x轴、y轴、颜色等,其余的绘图细节它会自动处理。声明使Altair变得简单、友好和一致,用户使用Altair可以轻松设计出有效且美观的可视化代码。
7ggplot
ggplot是基于R语言的ggplot2包和Python的绘图系统。ggplot的运行方式与Matplotlib不同,它允许用户对组件进行分层以创建完整的绘图。例如,用户可以从轴开始画,然后添加点,接着添加线、趋势线等。虽然图形语法被认为是绘图的“直观”方法,但经验丰富的Matplotlib用户可能需要时间来适应这个新的方式。
8Gleam
Gleam的灵感来自R语言的Shiny包。它允许用户仅使用Python脚本就可将分析结果转换为交互式Web应用程序,因此用户不必了解任何其他语言,如HTML、CSS或JavaScript。Gleam适用于任何Python数据可视化库。在创建绘图后,用户可以在它的上面添加字段,以便对数据进行筛选和排序。
关于Python技术储备
学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
包括:Python激活码+安装包、Python web开发,Python爬虫,Python数据分析学习等教程。带你从零基础系统性的学好Python!
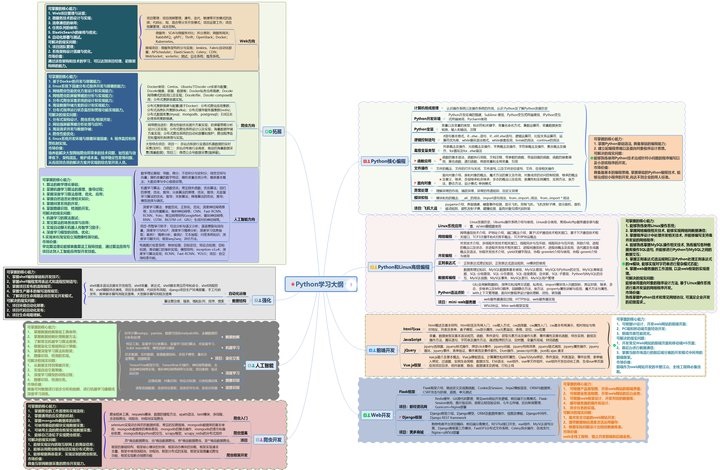
一、Python学习大纲
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、Python必备开发工具

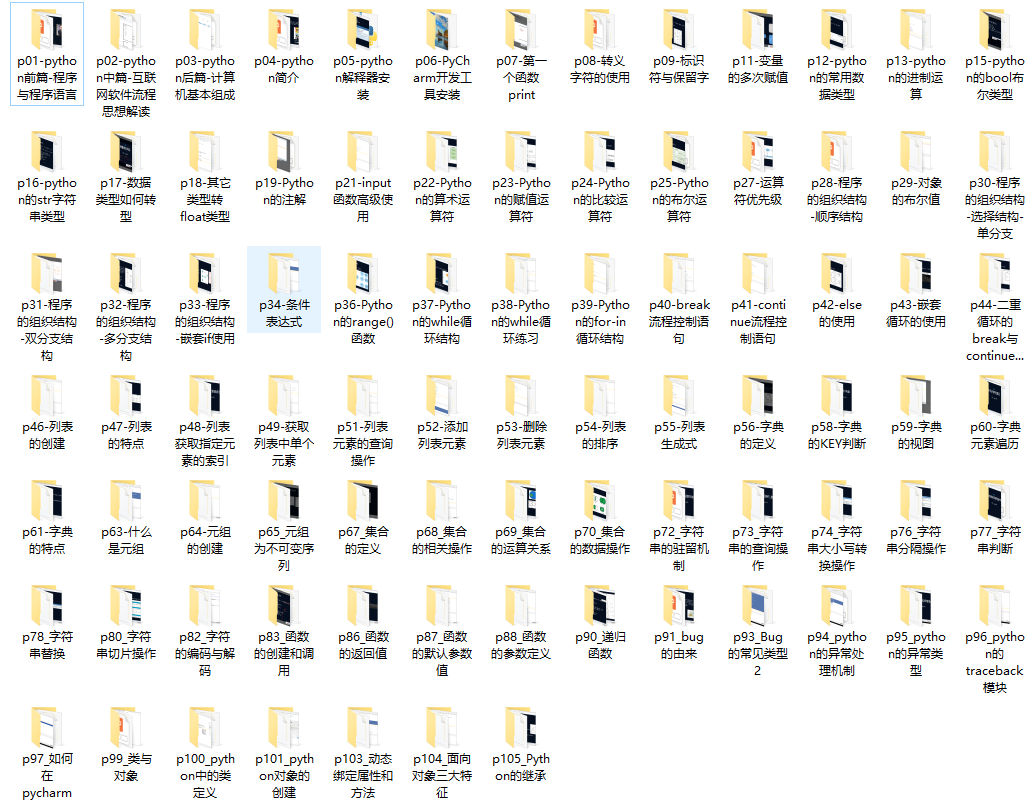
三、入门学习视频

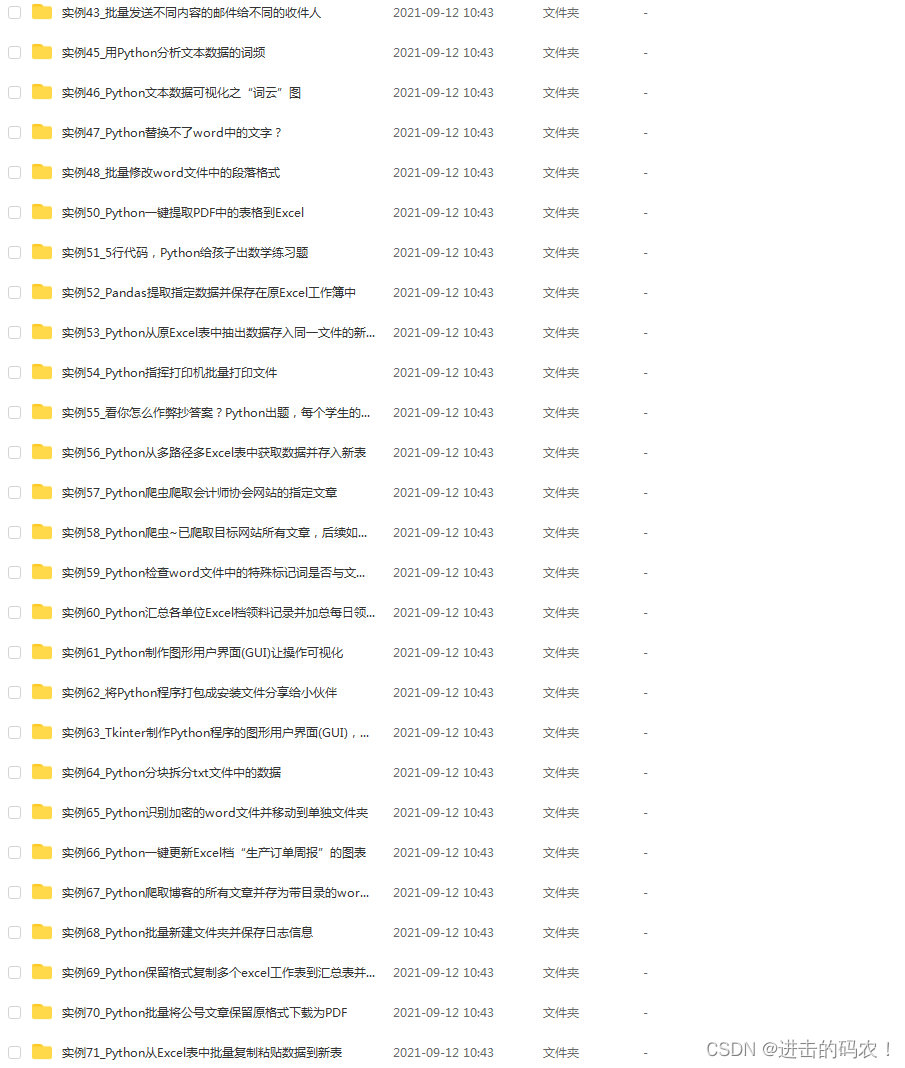
四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
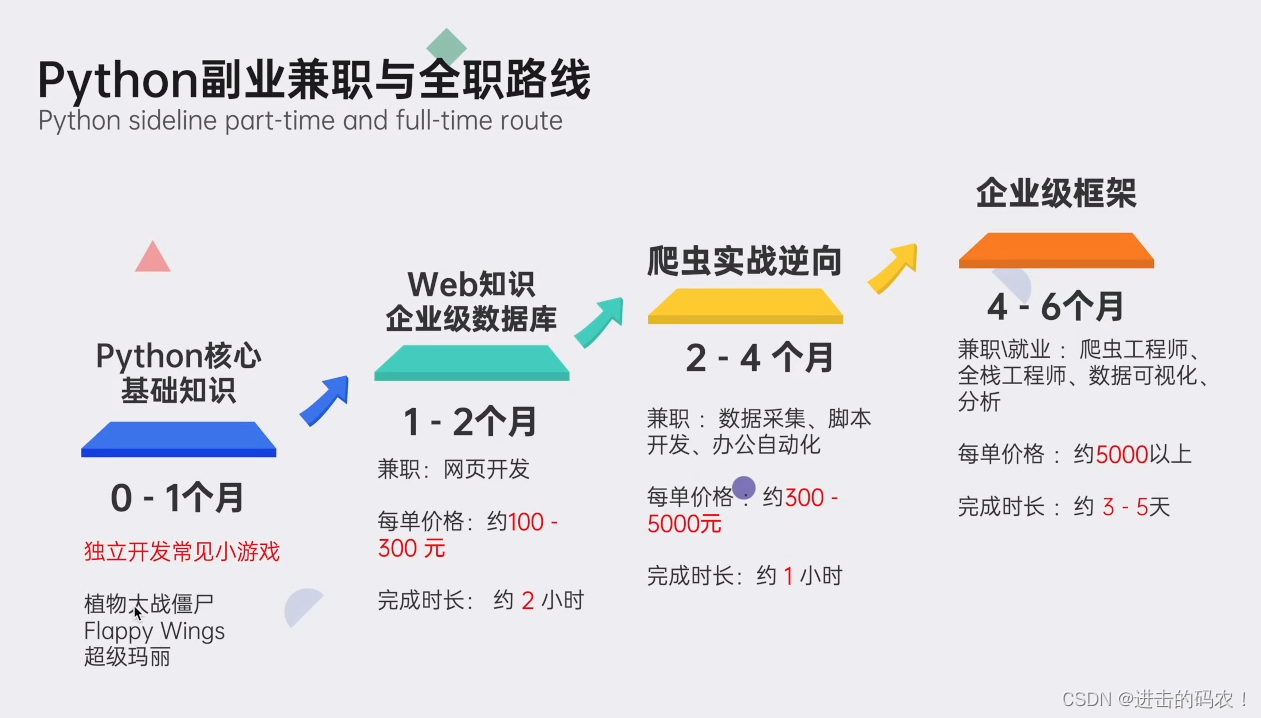
五、python副业兼职与全职路线

上述这份完整版的Python全套学习资料已经上传CSDN官方,如果需要可以微信扫描下方CSDN官方认证二维码 即可领取
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/643950
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


