- 1信息系统项目管理师第一章_左人右龟上鹰
- 2一个完整的购物商城系统是一个庞大且复杂的任务,涉及到前端、后端、数据库等多个方面。
- 3docker 安装与使用日记_docker slim
- 4Unity优化大全(八)之 GPU-Ligh和其他_unity gpu opaque
- 5MySQL长时间事务_MySQL-长事务详解
- 6sql 前100条_在100,900之前的sql
- 7this beta version of Typora is expired, please download and install a newer version.Typora的保姆级最新解决方法_无法下载this beta version of typora is expired
- 8循环顺序队列_c语言请设计void clearqueue(seqqueue *q)函数。 该函数清除循环顺序队列q
- 9一文掌握大模型数据准备、模型微调、部署使用全流程_如何给大模型的数据
- 10OWASP固件安全性测试指南_fstm
idea get from version在哪_有了IDEA中的这款插件,流程图、类图轻松搞定,简直神器!...
赞
踩

总有童鞋问,这个流程图图怎么绘制的,这个UML类图用什么工具做的等等,今天给大家推荐一款idea插件PlantUml,来帮助大家快速快速完成绘制。
PlantUml是什么
PlantUml是一个支持快速绘制的开源项目。其定义了一套完整的语言用于实现UML关系图的描述,并基于强大的Graphviz图形渲染库进行UML图的生成。绘制的UML图还可以导出为图片,以及通用的矢量SVG格式文件。
PlantUML的优点
- 完全文本方式编辑,无需控件拖拽,自动调节图元距离,简单美观
- 与开发平台完全无关,不受平台限制,只要有PlantUML jar包就能生成UML图
- 支持多种文本编辑器、ide的集成,例如idea、eclipse、notepad++等
作为一个Java coder,通常使用idea作为首选开发工具,我们以idea中的使用为主作介绍
idea安装 PlantUML插件
File -> Settings -> Plugins 搜索 PlantUML ,找到 PlantUML integration 并安装
电脑安装graphviz
下载地址
https://graphviz.gitlab.io/_pages/Download/windows/graphviz-2.38.msi
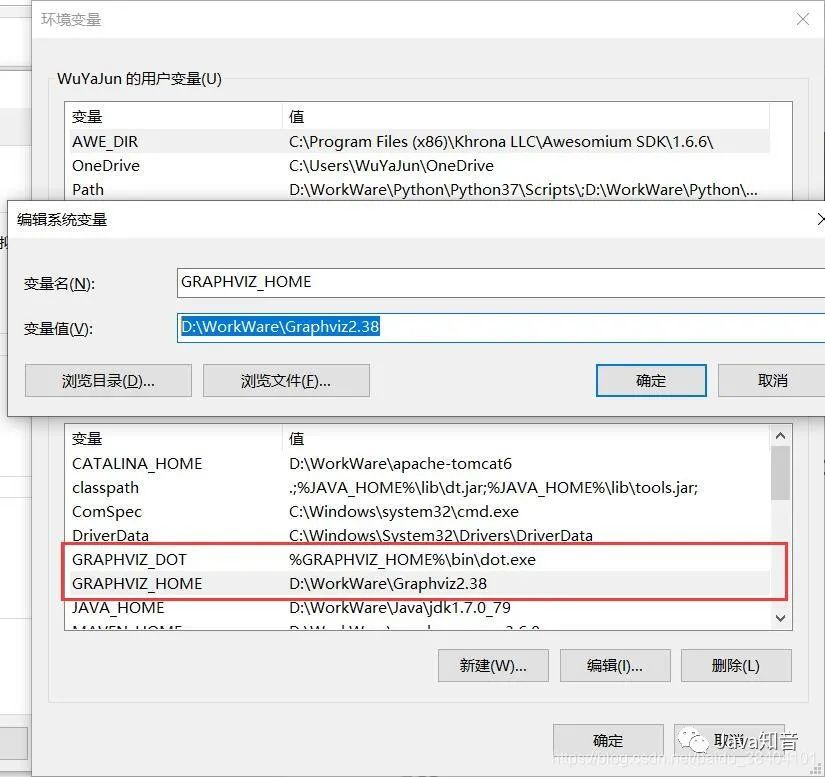
配置环境变量
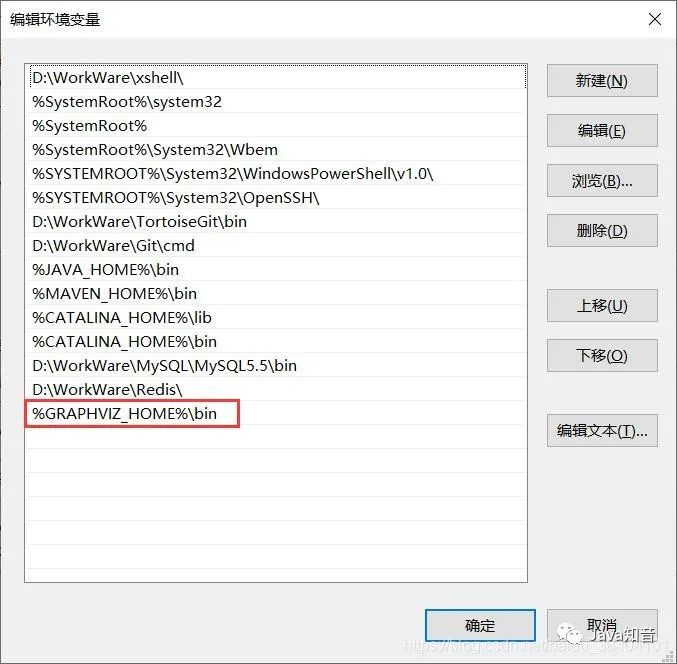
首先添加一个变量名GRAPHVIZ_HOME, 变量值为安装路径 D:\WorkWare\Graphviz2.38 在Path目录下添加 %GRAPHVIZ_HOME%\bin, 多个配置之间要用 “;” 隔开 配置GRAPHVIZ_DOT, 变量值为 %GRAPHVIZ_HOME%\bin\dot.exe


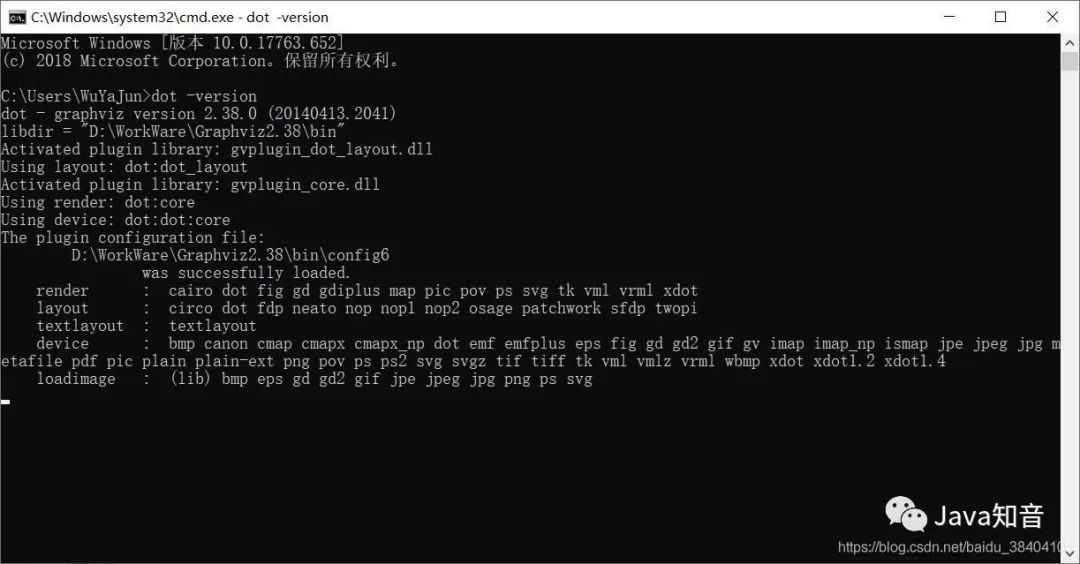
环境变量检测
打开windows命令行, 使用dot -version出现以下页面就代表配置正常

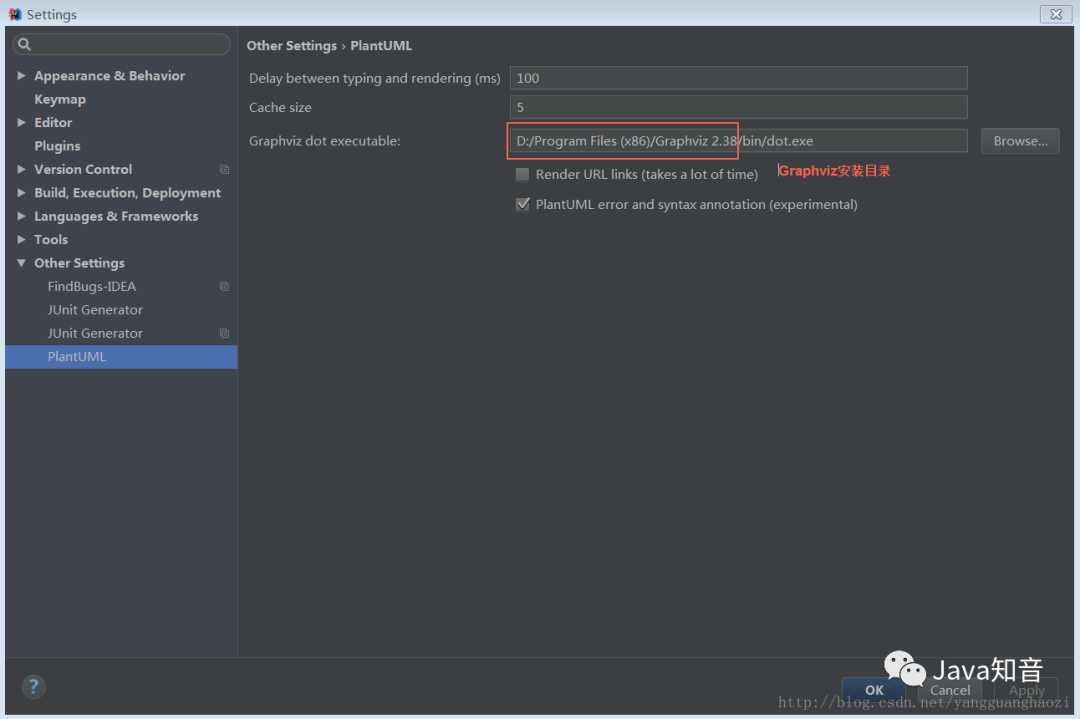
idea 配置graphviz
File -> Settings -> Other Settings -> PlantUML

使用plantUML画流程图
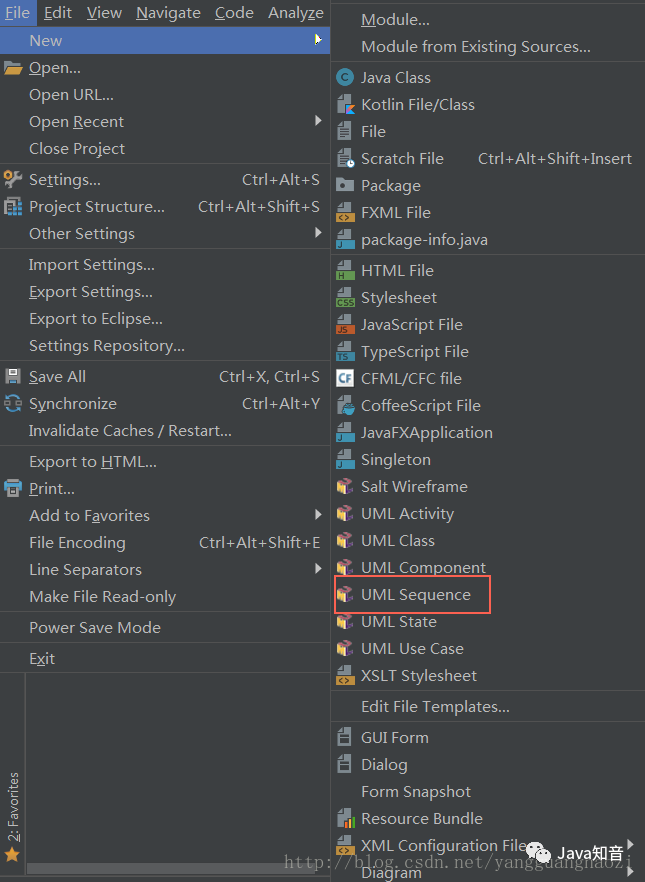
新建uml 文件

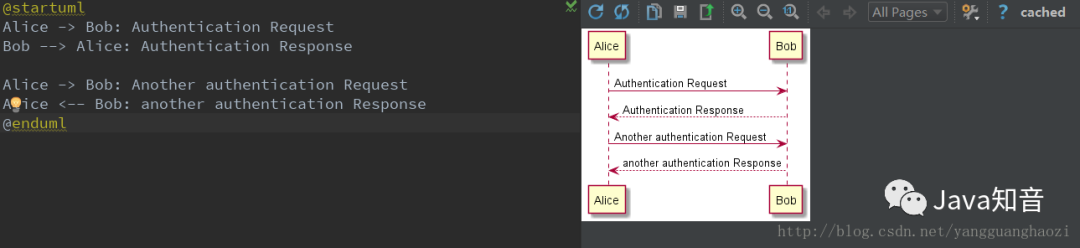
输入测试文字
@startumlAlice -> Bob: Authentication RequestBob --> Alice: Authentication ResponseAlice -> Bob: Another authentication RequestAlice @enduml右边会实时现实流程图

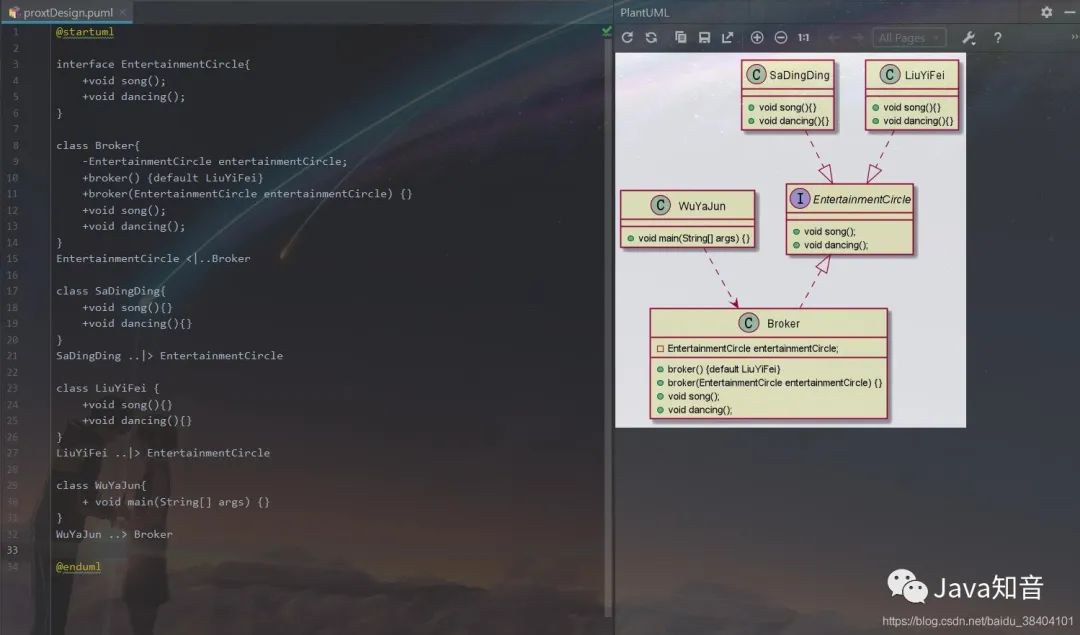
也可以根据所写的类,创建一个UML类图。也可以参考我们前天推荐的方式:IDEA中一个被低估的功能,一键把项目代码绘制成UML类图

其他
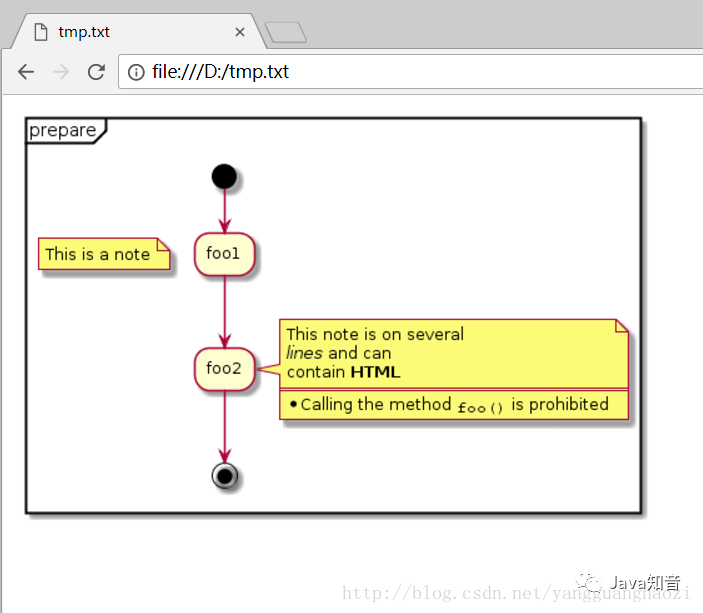
如果不想装graphviz,想直接用,可以下载chrome插件PlantUML Viewer,安装之后直接编辑文本,可以在浏览器直接显示。

另
琐碎时间想看一些技术文章,可以去公众号菜单栏翻一翻我分类好的内容,应该对部分童鞋有帮助。同时看的过程中发现问题欢迎留言指出,不胜感谢~。另外,有想多了解哪些方面内容的可以留言(什么时候,哪篇文章下留言都行),附菜单栏截图(PS:很多人不知道公众号菜单栏是什么)

END

我知道你 “在看”


