- 1mac 终极教程,最全,最实用的教程_mac 命令行查看文件属性
- 2argsort和sort区别_sort和argsort的区别
- 3某麦网自动刷新抢票脚本——手机端(二)_大麦自动抢回流手机脚本
- 4AI大模型日报#0522:国产大模型首入全球总榜前10、、微软“Build 2024”大盘点、Hinton万字访谈、字节大模型团队揭秘_中科大项亮
- 5MySQL - 多表查询_mysql多表查询语句
- 6已解决redis.clients.jedis.exceptions.JedisClusterMaxRedirectionsException: Too many Cl异常的正确解决方法,亲测有效!!!
- 7【大数据】Hadoop概述_大数据hadoop
- 8Transformer的常见结构_transformer结构
- 9centos7.9源码安装mysql5.7.44_oracle mysql server 5.7.44
- 10ZYNQ开发中SDK输出串口选择以及打印函数print、printf、xil_printf的差别_zynq printf
Selenium 自动化 —— 高级交互(click、sendKeys、submit、clear、select)_自动化sendkeys用法
赞
踩
更多关于Selenium的知识请访问CSND论坛“兰亭序咖啡”的专栏:专栏《Selenium 从入门到精通》

1. 前言
这是我的《Selenium从入门到精通》专栏的第11篇文章,前面花了很多时间在元素的定位上。不管是爬虫和自动化,找到元素后,我们通常还会需要和这么网页元素做一些交互,比如:
- 点击“注册”按钮
- 在“账号文本框”中输入账号
- 清空文本内容
- 提交“注册表单”
- 在“证件类型”下拉列表中选择身份证
Selenium WebDriver提供了一系列简洁而强大的API,可以通过它们直接操纵页面上的各类元素,从而模拟用户交互行为。和上面的需求基本对应:
- click 模拟用户点击元素的动作
- send keys 向可输入的文本元素发送文本数据
- clear 清除文本元素中的内容
- submit 模拟提交表单操作
- select 处理下拉选择框
本文将系统性地介绍Selenium中对Web元素进行操作的五大核心命令,并通过Java代码示例展示其具体应用。
2. 五大核心命令
我们用Java和Junit来测试Selenium。测试结构:
- @Slf4j
- public class InteractionTest {
- private WebDriver driver = null;
- @BeforeEach
- public void setup(){
- driver = new ChromeDriver();
- }
- @AfterEach
- public void tearDown(){
- driver.quit();
- }
-
- @Test
- public void test() throws InterruptedException {
- // 测试代码写在这里!
- }
- }

2.1 sendKeys() 输入文本
我们可以通过 sendKeys 向可输入的文本元素(如输入框、可编辑区域)发送文本数据。
- @Test
- public void testSendKeys() throws InterruptedException {
- driver.get("https://www.baidu.com");
- WebElement searchBtn = driver.findElement(By.id("kw"));
- searchBtn.sendKeys("兰亭序咖啡的专栏");
-
- TimeUnit.SECONDS.sleep(5);
- }
可以看到“兰亭序咖啡”被自动填写到用户名文本框。

2.2 click() 点击
click 可以模拟用户点击元素的动作,几乎适用于页面上的任何可点击元素,如按钮、链接等。
- @Test
- public void testClick() throws InterruptedException {
- driver.get("https://passport.baidu.com/v2/?reg");
- WebElement verifyCodeSend = driver.findElement(By.id("TANGRAM__PSP_4__verifyCodeSend"));
- verifyCodeSend.click();
-
- TimeUnit.SECONDS.sleep(5);
- }
点击“获取验证码” 按钮

2.3 clear() 清空文本
clear() 用来清除文本元素中的内容,同样只适用于可输入的文本元素。
- @Test
- public void testClick() throws InterruptedException {
- driver.get("https://passport.baidu.com/v2/?reg");
- WebElement userName = driver.findElement(By.name("userName"));
- userName.sendKeys("兰亭序咖啡的专栏");
- TimeUnit.SECONDS.sleep(5);
-
- userName.clear();
- TimeUnit.SECONDS.sleep(5);
- }
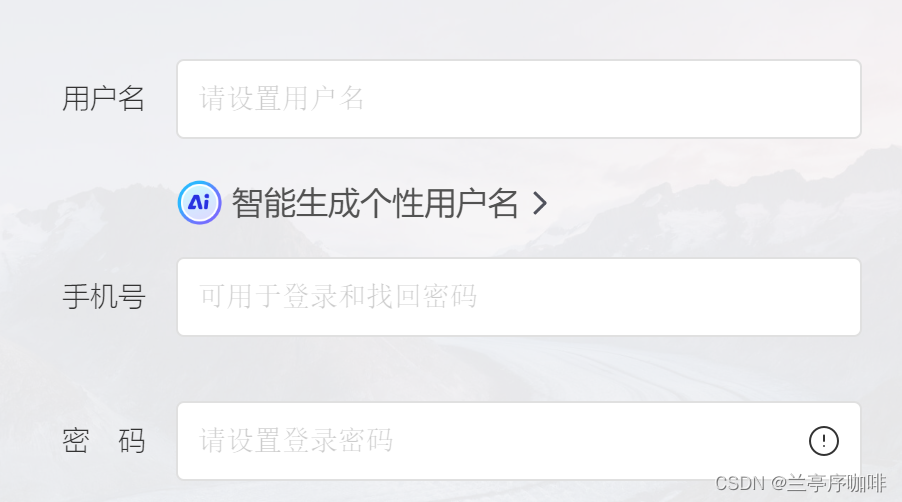
文本框先是被设置,然后等待几秒后被清空

2.4 submit() 提交表单
submit 用来 模拟提交表单操作,通常用于表单元素,当点击表单内的提交按钮时,会触发此操作。
- @Test
- public void testSubmit() throws InterruptedException {
- driver.get("https://passport.baidu.com/v2/?reg");
- driver.findElement(By.name("userName")).sendKeys("abab233214567");
-
- driver.findElement(By.id("TANGRAM__PSP_4__form")).submit();
- TimeUnit.SECONDS.sleep(5);
- }
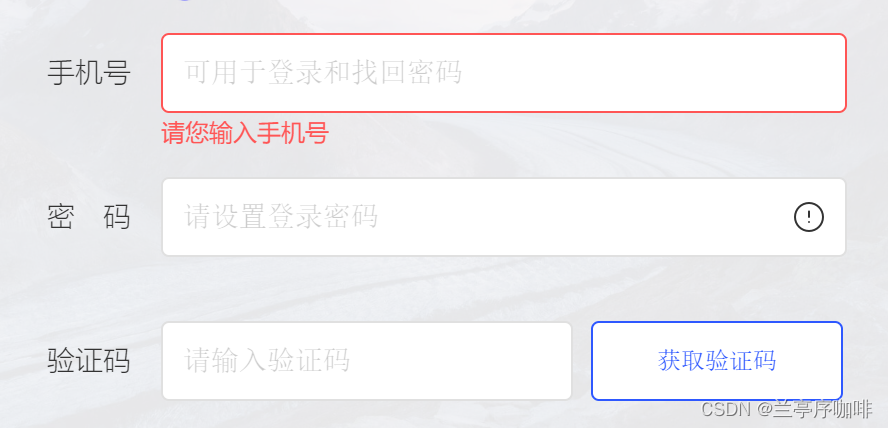
尝试提交表单(不经过点击“登录”按钮)
因为一些必填字段没有填写,所以提交不成功

2.5 select() 选择下拉列表
select() 专门用于处理下拉选择框(<select>元素),提供了丰富的选项选择方法,如按值、索引或文本选择。
- @Test
- public void testSelect() throws InterruptedException {
- driver.get("https://www.runoob.com/try/try.php?filename=tryhtml_option");
- WebElement dropdown = driver.findElement(By.xpath("//select"));
- Select select = new Select(dropdown);
-
- select.selectByIndex(3);
-
- select.selectByValue("saab");
-
- select.selectByVisibleText("Volvo");
-
- TimeUnit.SECONDS.sleep(5);
- }
可以通过三种方式选中特定的下拉列表选项!
3. 高级交互的特点
其实除了本文要介绍的五大核心交互外,Selenium 还提供了更底层的Action类也可以实现类似的功能。那么它们有什么区别呢?
因为这五个核心交互命令是高级的交互,也就是模拟人类的操作,所以,它们有两个特别的点:
- 如果元素不在页面的可视范围,它会滚动页面到元素的位置,然后再操作。
- 做这些操作前,Selenium 会确保元素是可交互的。(interactable)。如果元素不可交互,会抛出ElementNotInteractableException的异常!
下面几种情况会抛出ElementNotInteractableException异常:
- 元素不在可视范围内——比如被其它元素挡住了(比如loading框)
- 元素没有显示——比如隐藏的元素
- 不可点击——比如页面还在加载中,或者按钮是disabled状态
4. 结束语
本文介绍了五种常用的高级交互,通过Selenium提供的这些特性,我们可以用Selenium实现更丰富的功能。关注兰亭序咖啡,一起学习更多Selenium的知识。


