热门标签
热门文章
- 1git merge之后,如何进行撤销_git merge 撤回
- 2L1-080 乘法口诀数列 (20 分)_l1-080 乘法口诀数列 分数 20 作者 陈越 单位 浙江大学 本题要求你从任意给定的两
- 3python 数据分析概述
- 4laravel5.4+vue+element-ui配置及简单使用_laravel 使用 elementui
- 5Hugging Face Transformers 学习1_can't load the configuration of 'distilbert-base-u
- 6iptables防火墙详解_iptables:将链设置为策略接受:过滤iptables:刷新防火墙
- 7创建跟踪和查看执行计划需要的权限
- 8Pytorch总结三之 softmax回归用于分类问题_python 用softmax实现分类结果
- 9红队内网攻防渗透:内网渗透之内网和域信息收集
- 10表情识别-情感分析-人脸识别(代码+教程)_情感计算之人脸表情识别
当前位置: article > 正文
idea构建web项目-超详细教程_idea创建web项目
作者:从前慢现在也慢 | 2024-05-31 04:08:36
赞
踩
idea创建web项目
1、idea构建web项目
idea构建web项目的超级详细教程,一步一步来,完全没问题!
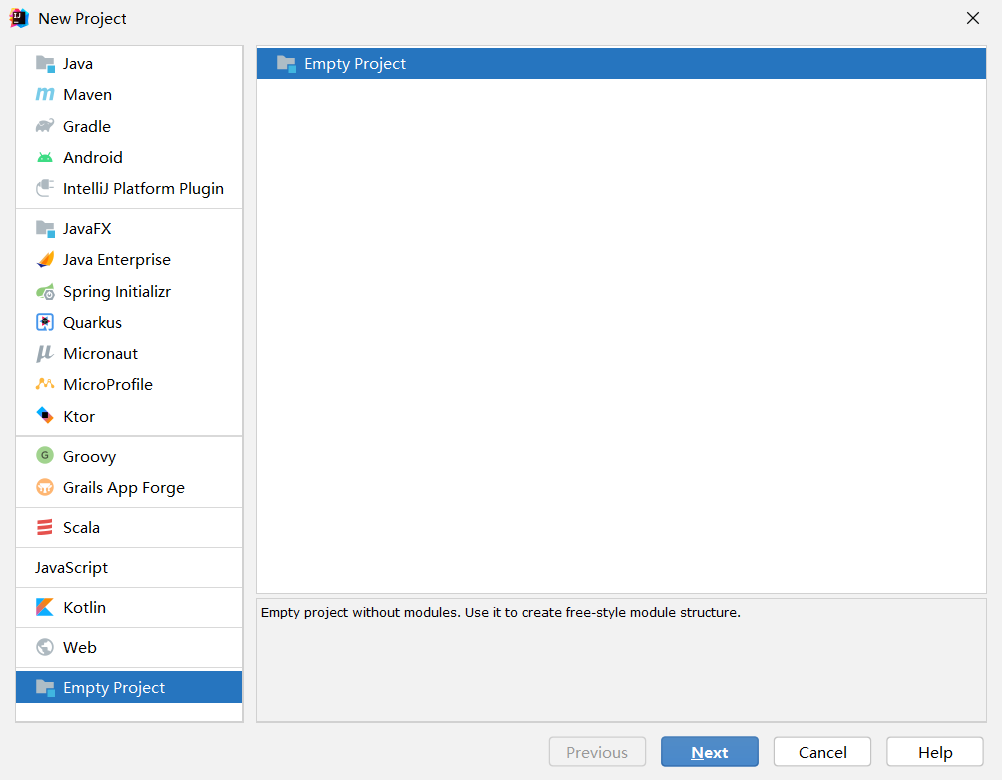
1、新建一个空项目

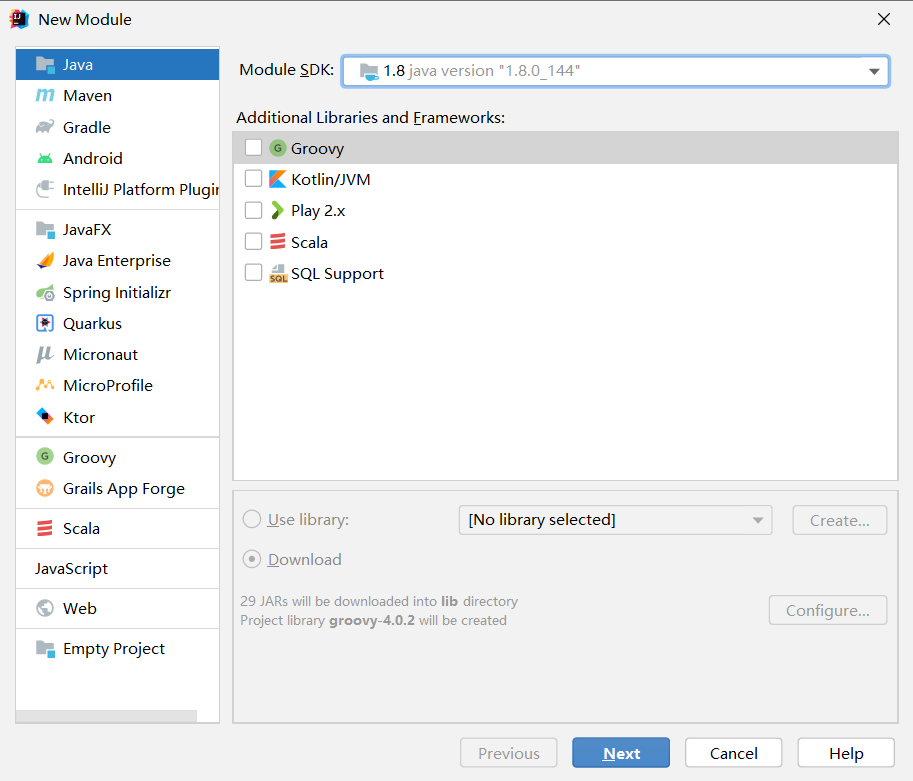
2、新建java模块,名为webDemo1


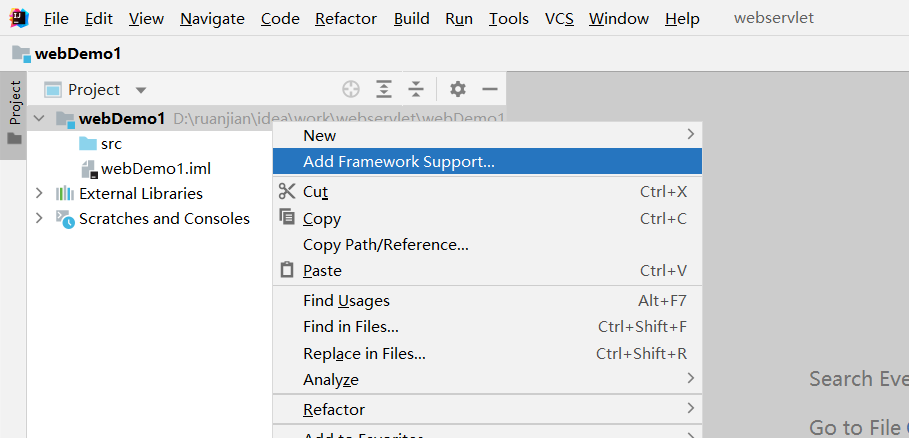
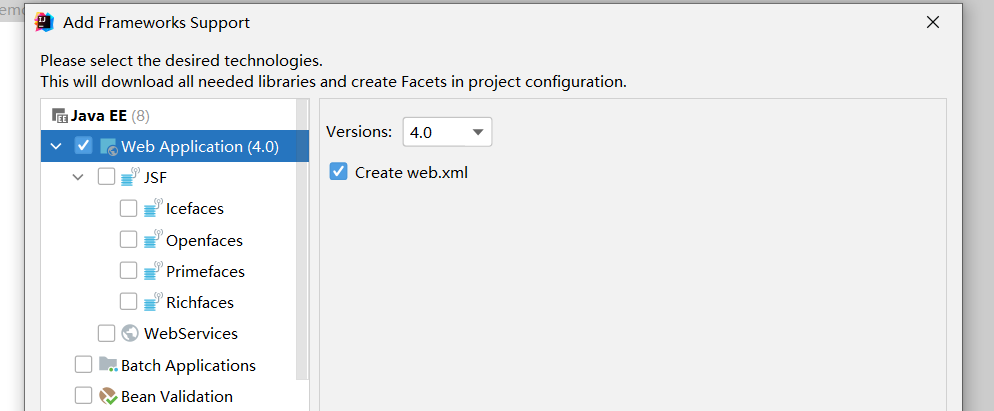
3、选择webDemo1右键,选择Add Framework Support

选择Web Application

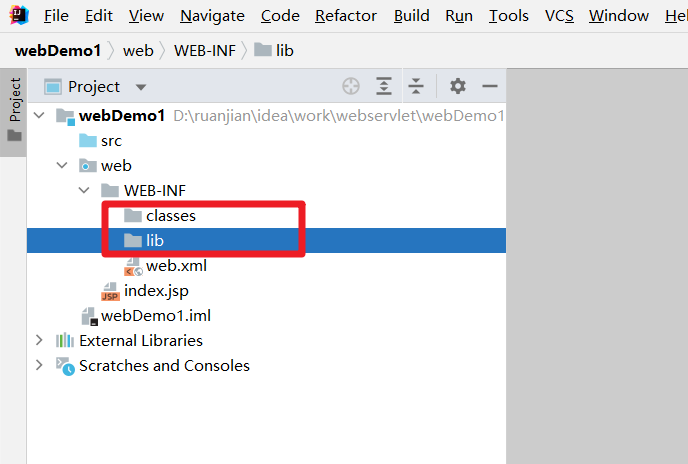
4、在WEB-INF下新建文件夹classes和lib

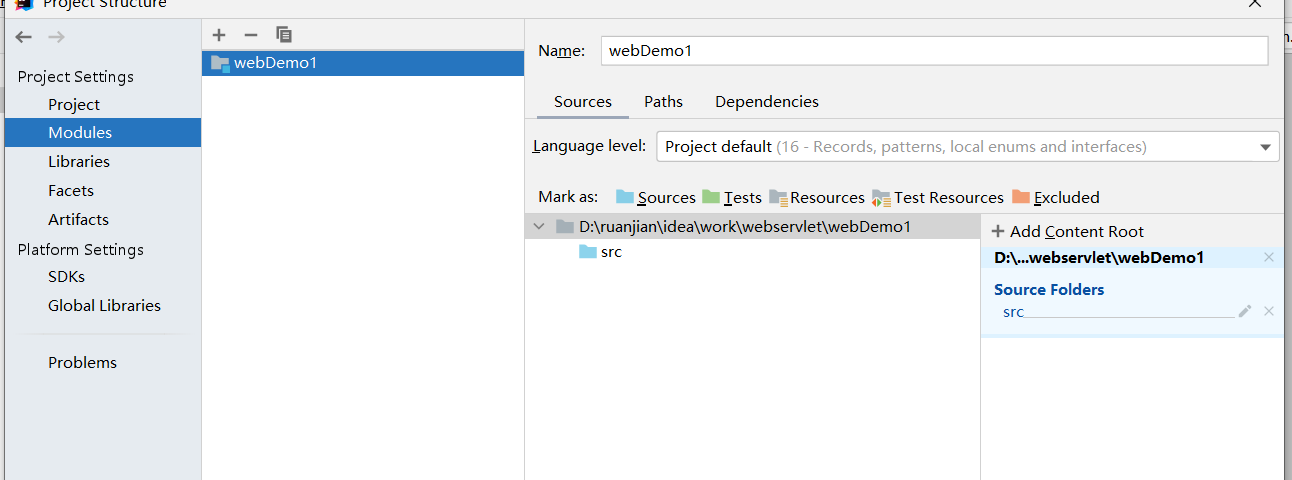
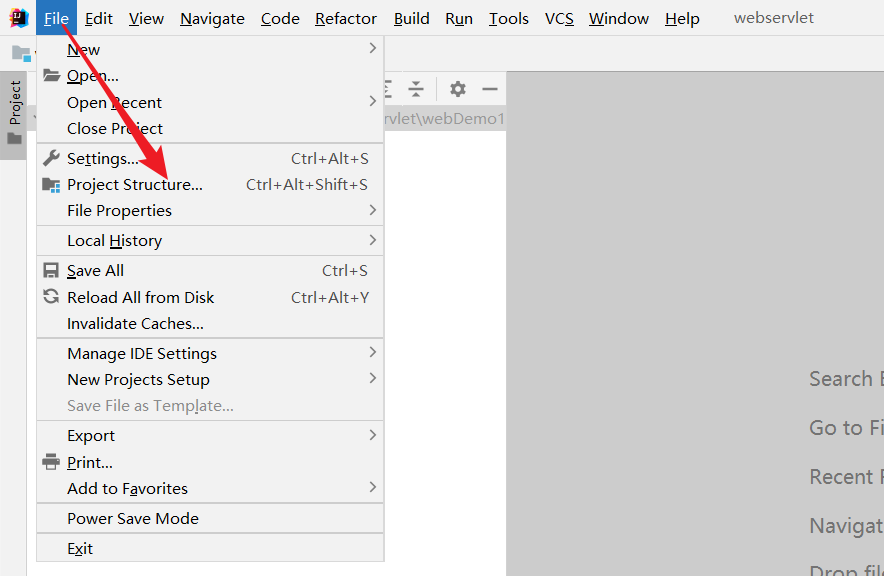
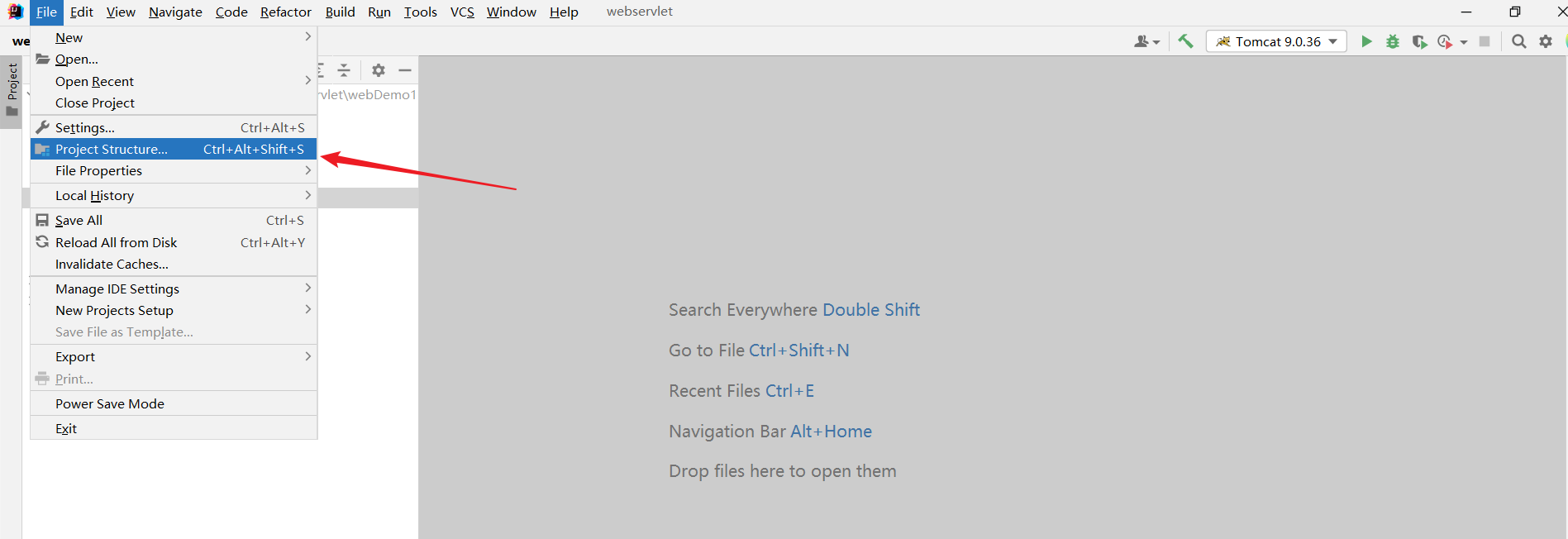
5、打开项目结构(Project Structure)

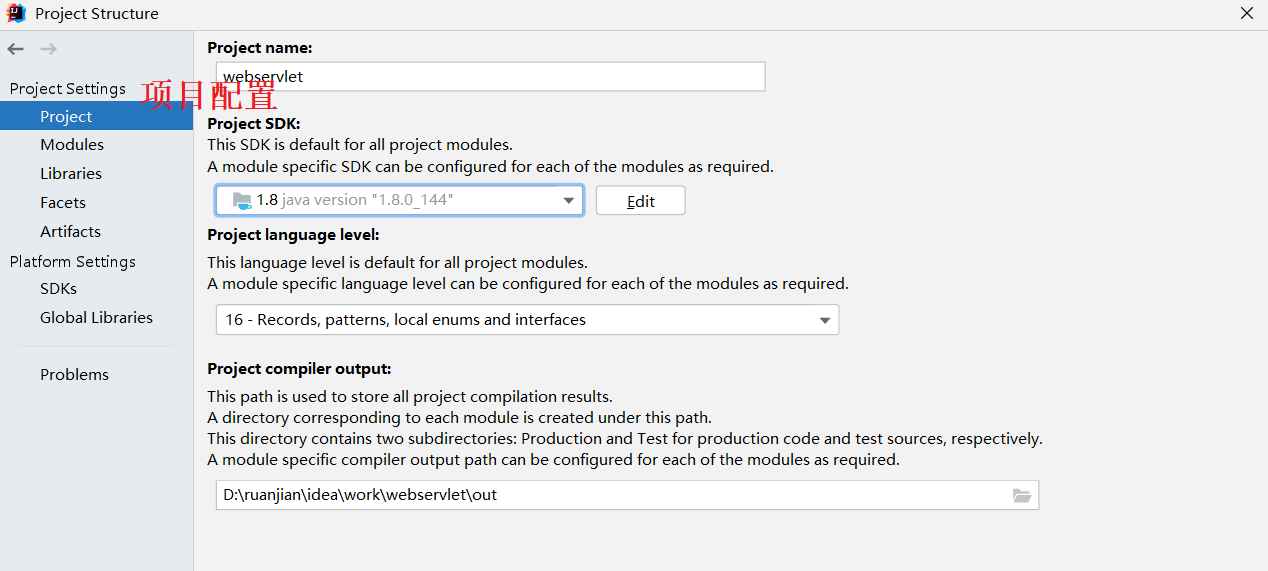
6、项目配置

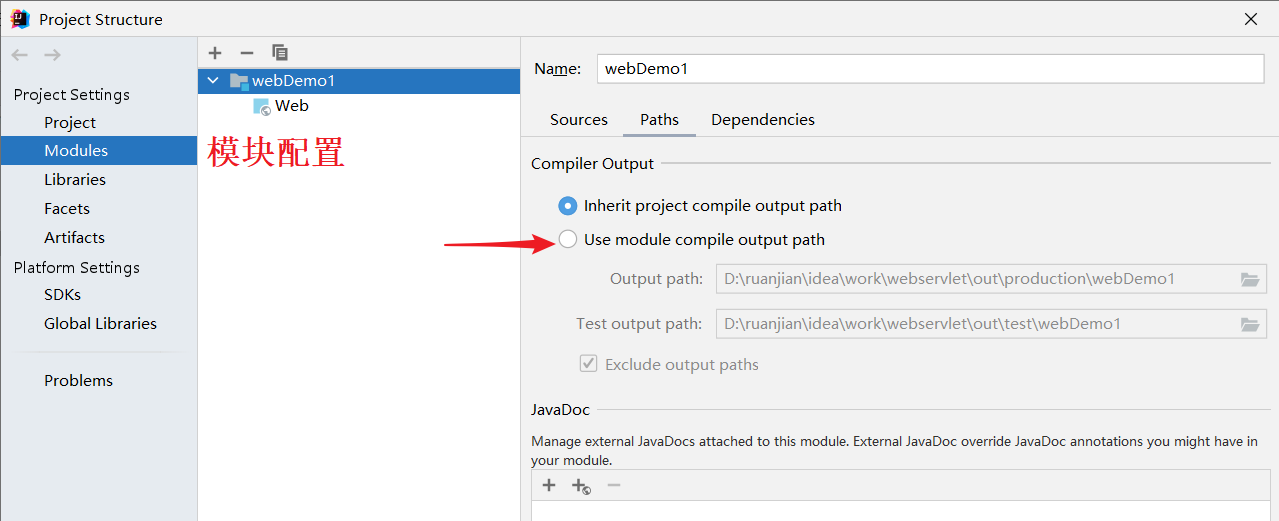
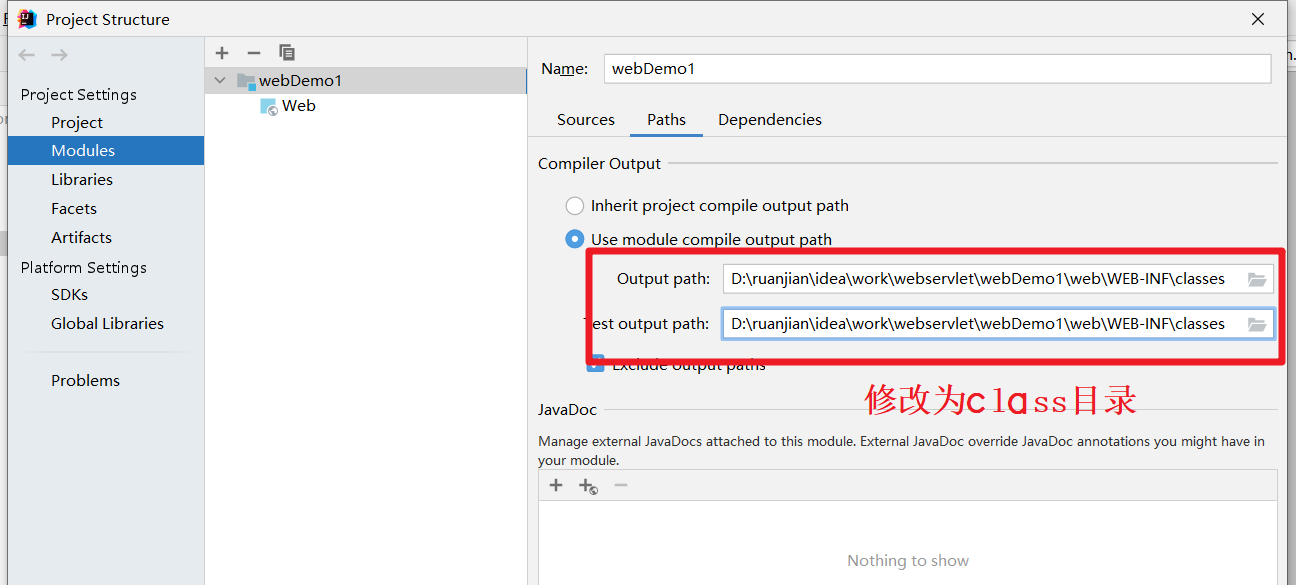
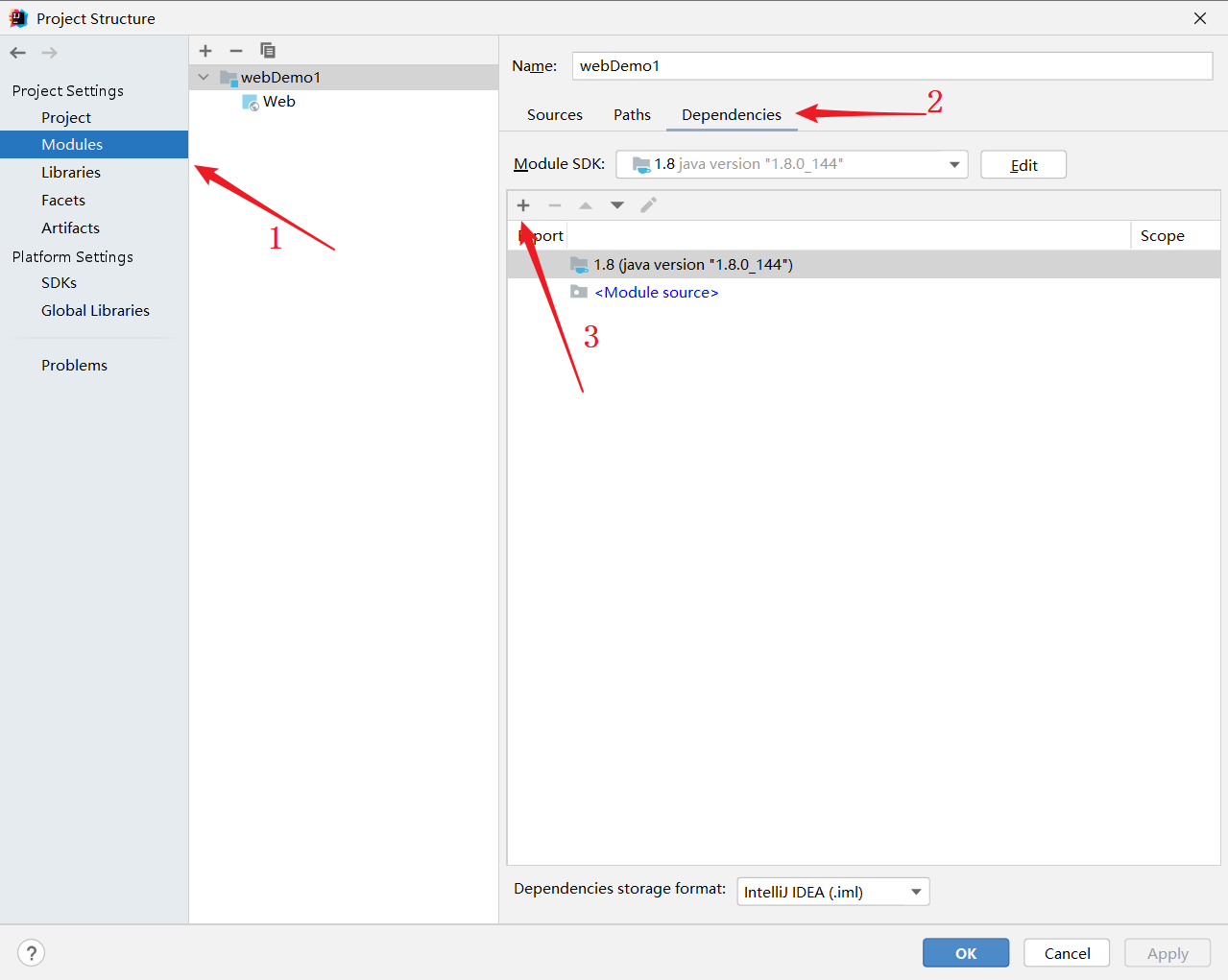
7、模块配置


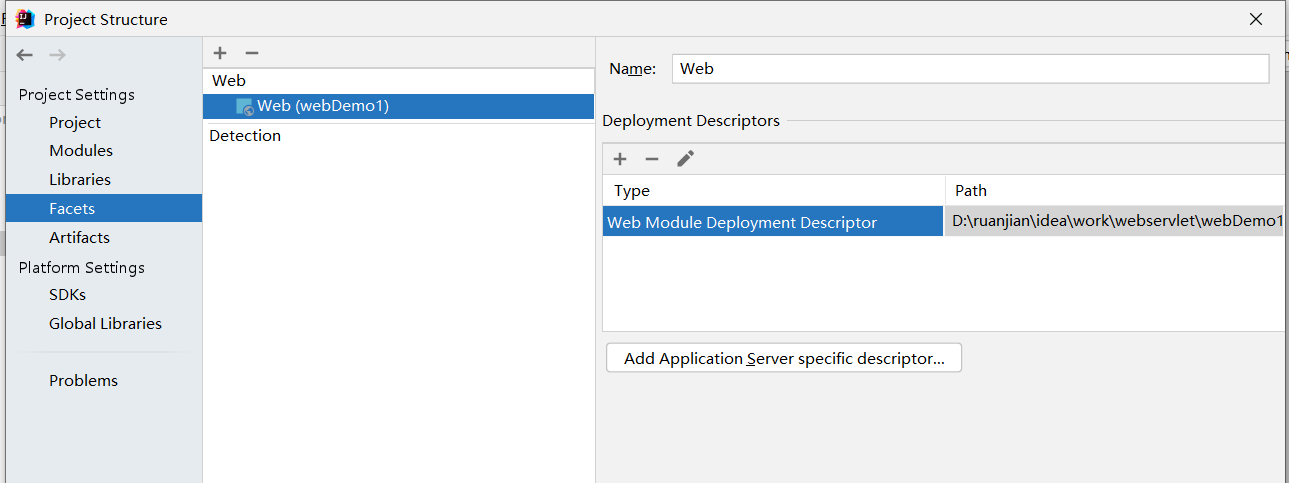
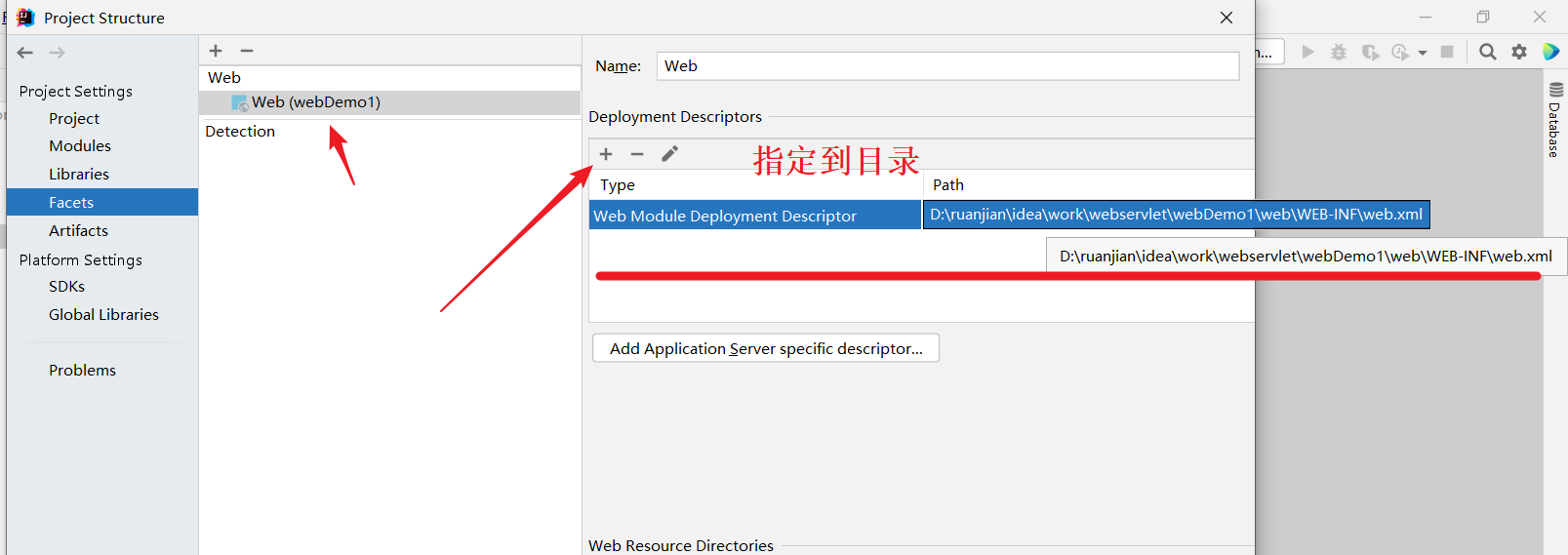
8、Facets配置,这里制定了web目录不是一个普通的文件夹,而是web项目


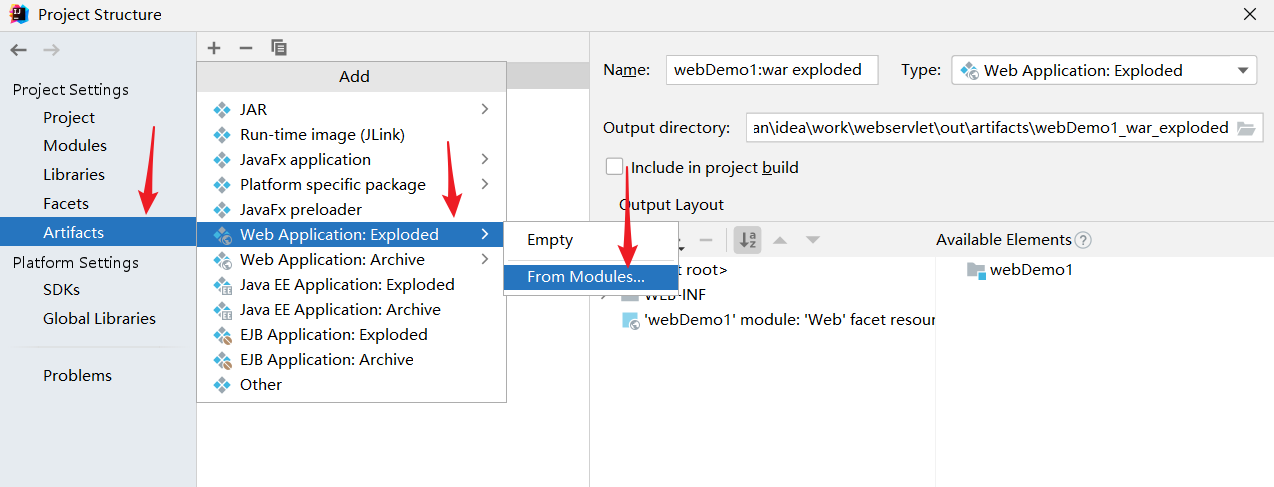
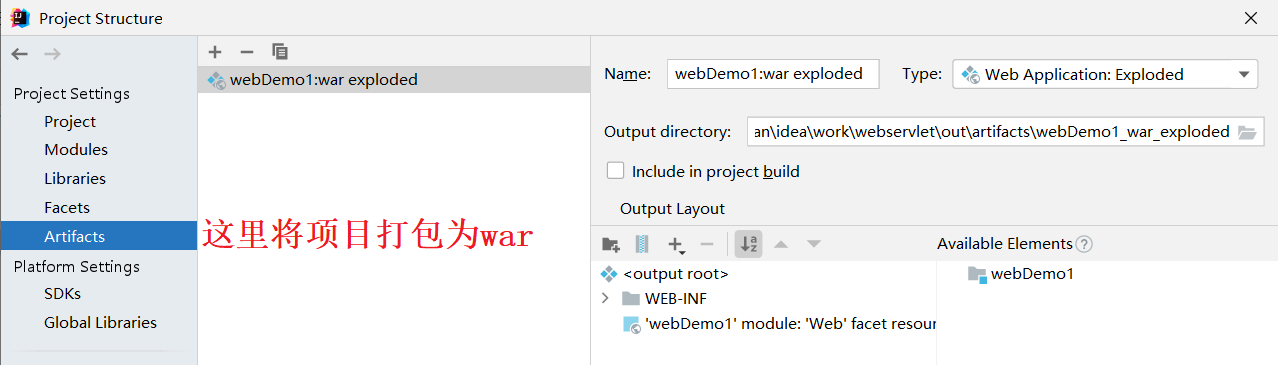
9、 配置Artifacts


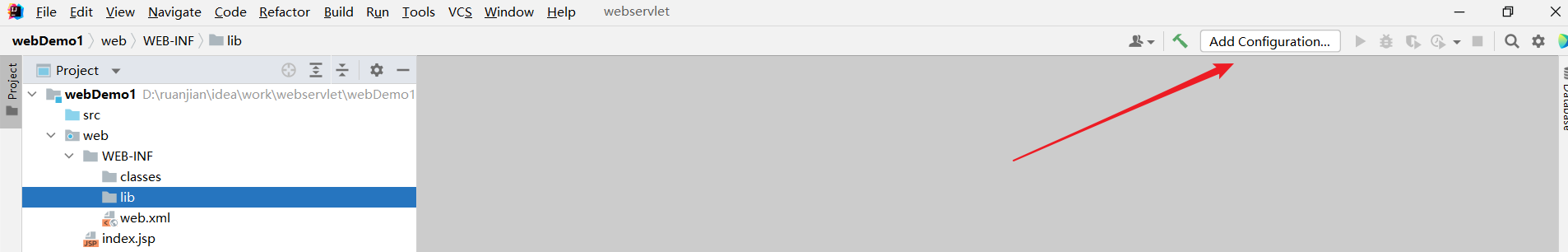
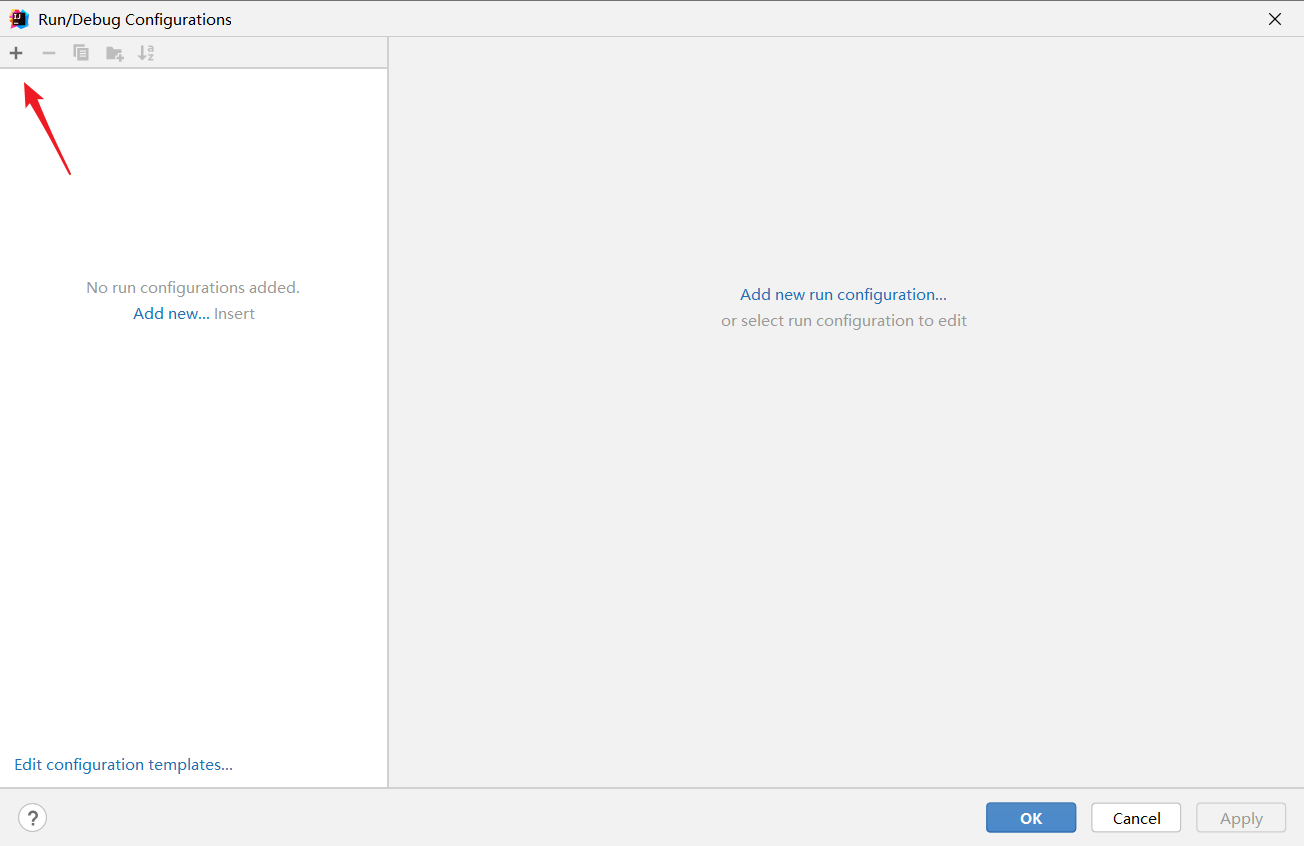
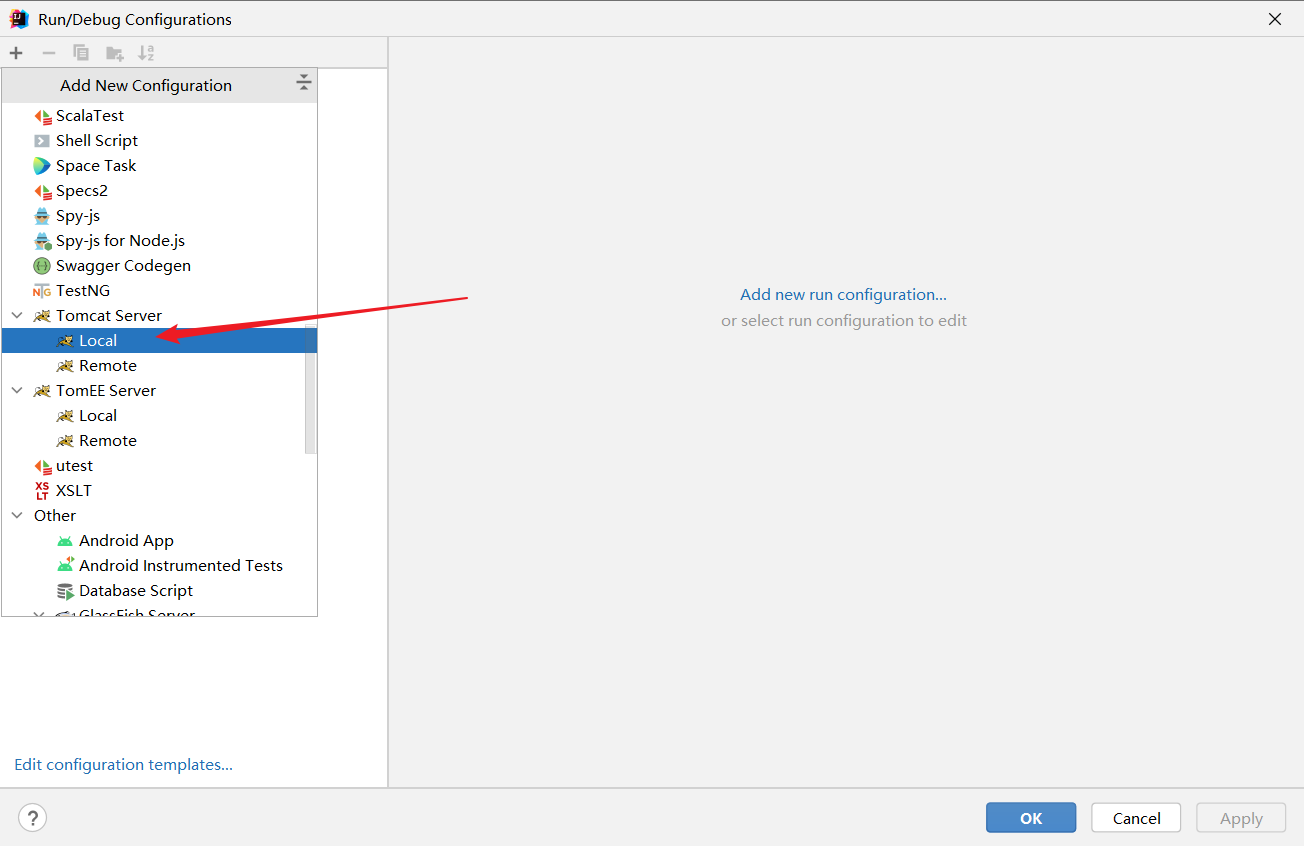
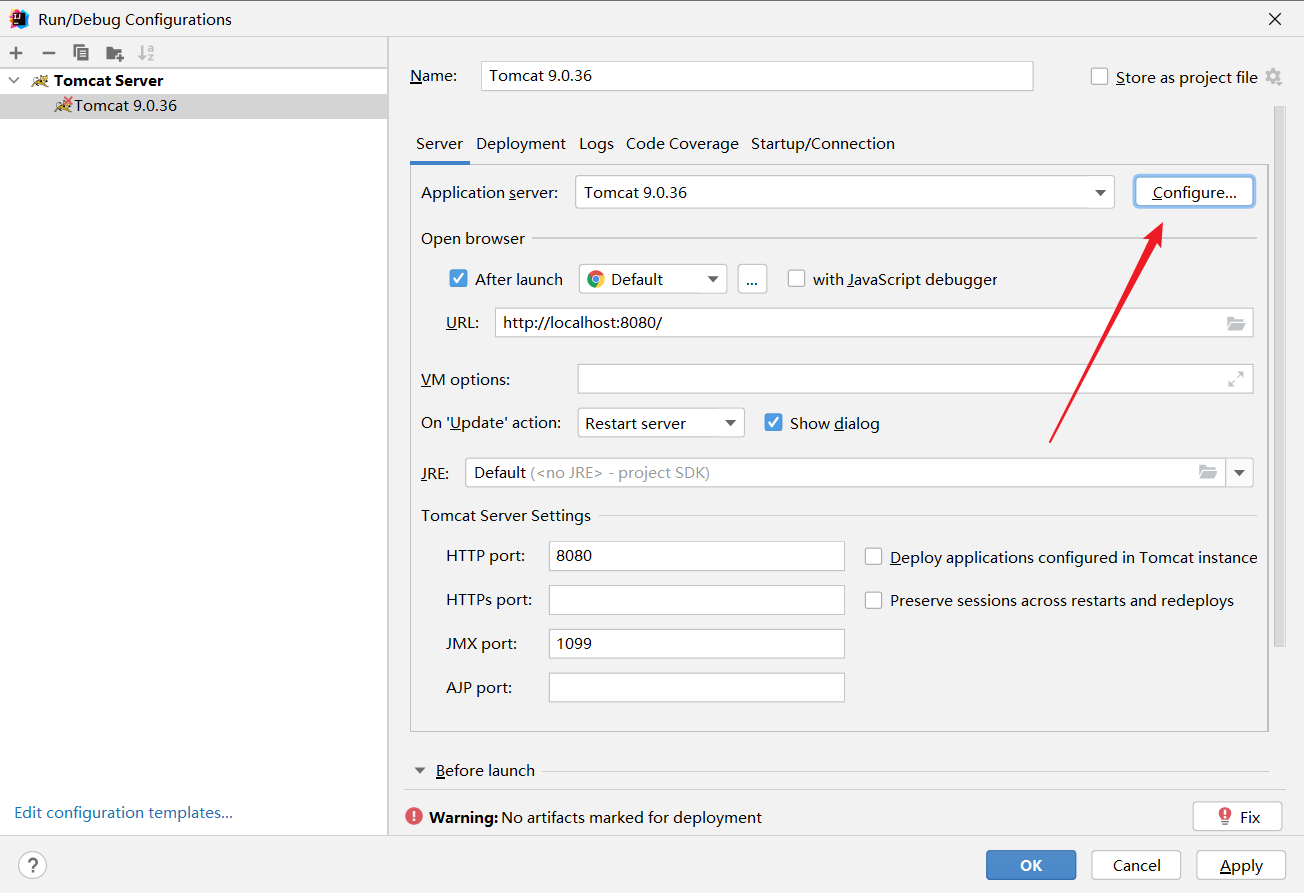
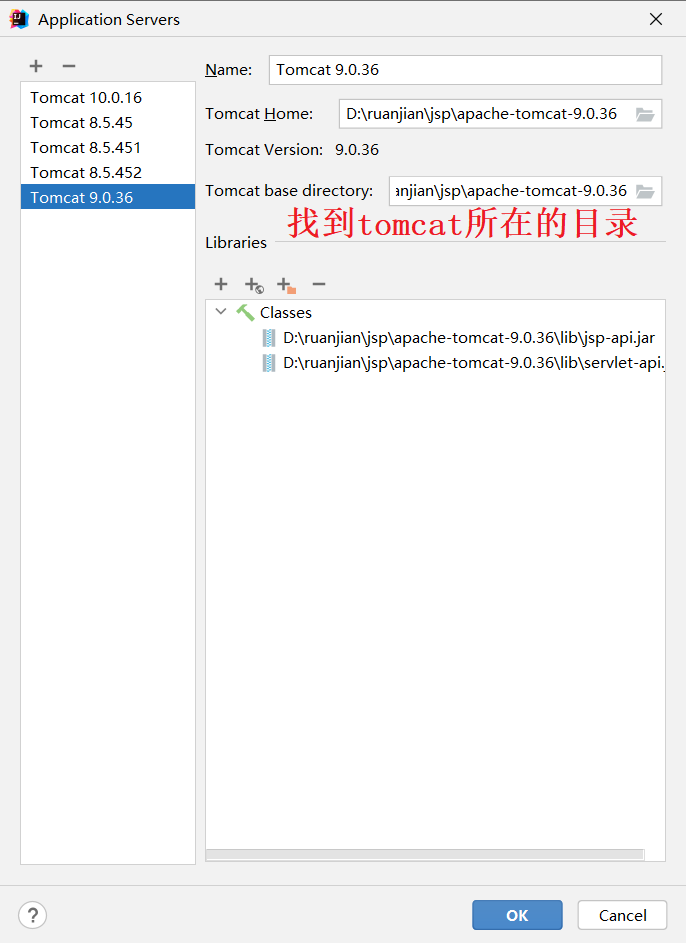
10、 添加Tomcat





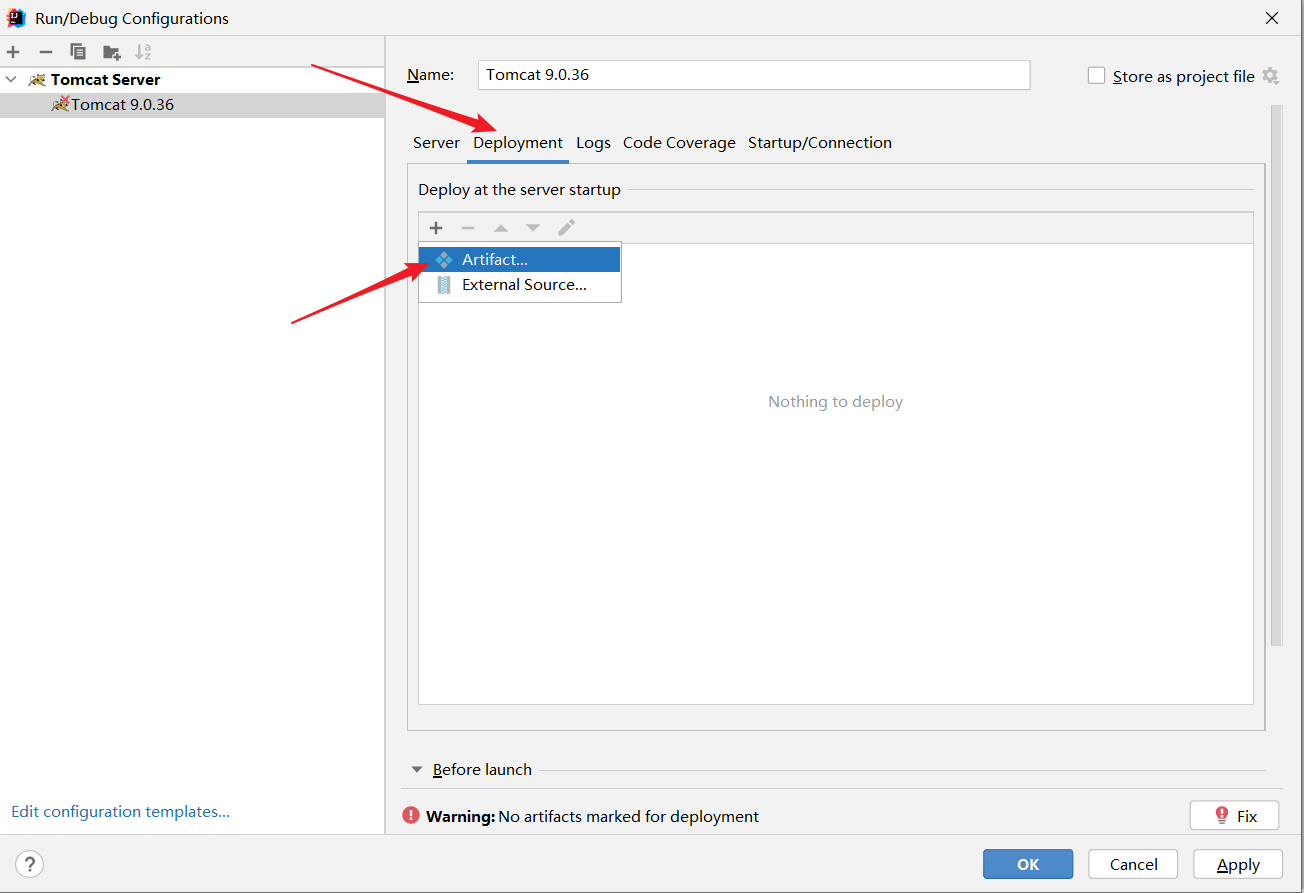
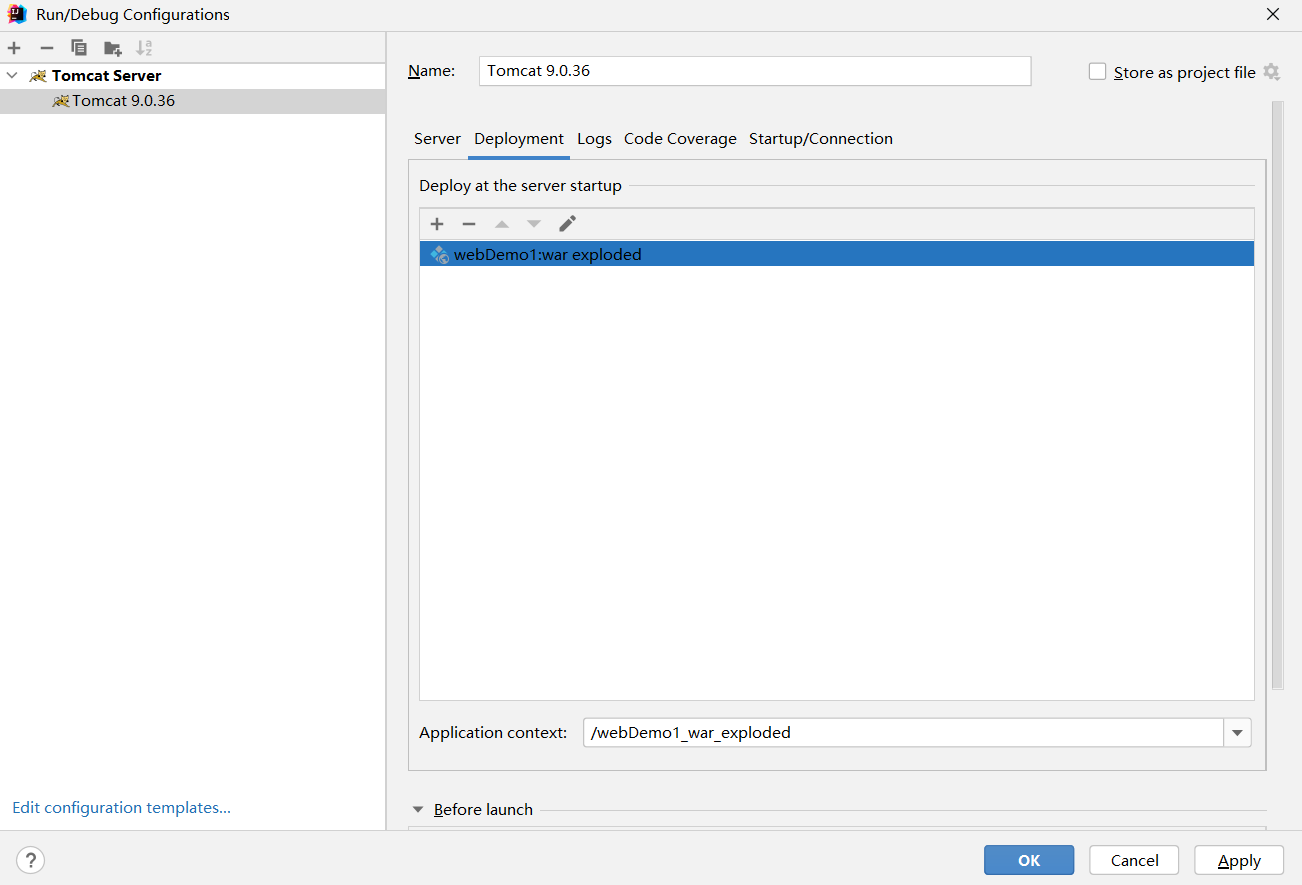
11、配置Deployment。这个操作可以让Tomcat找到war包所在的位置,从而将web项目部署在Tomcat服务器上


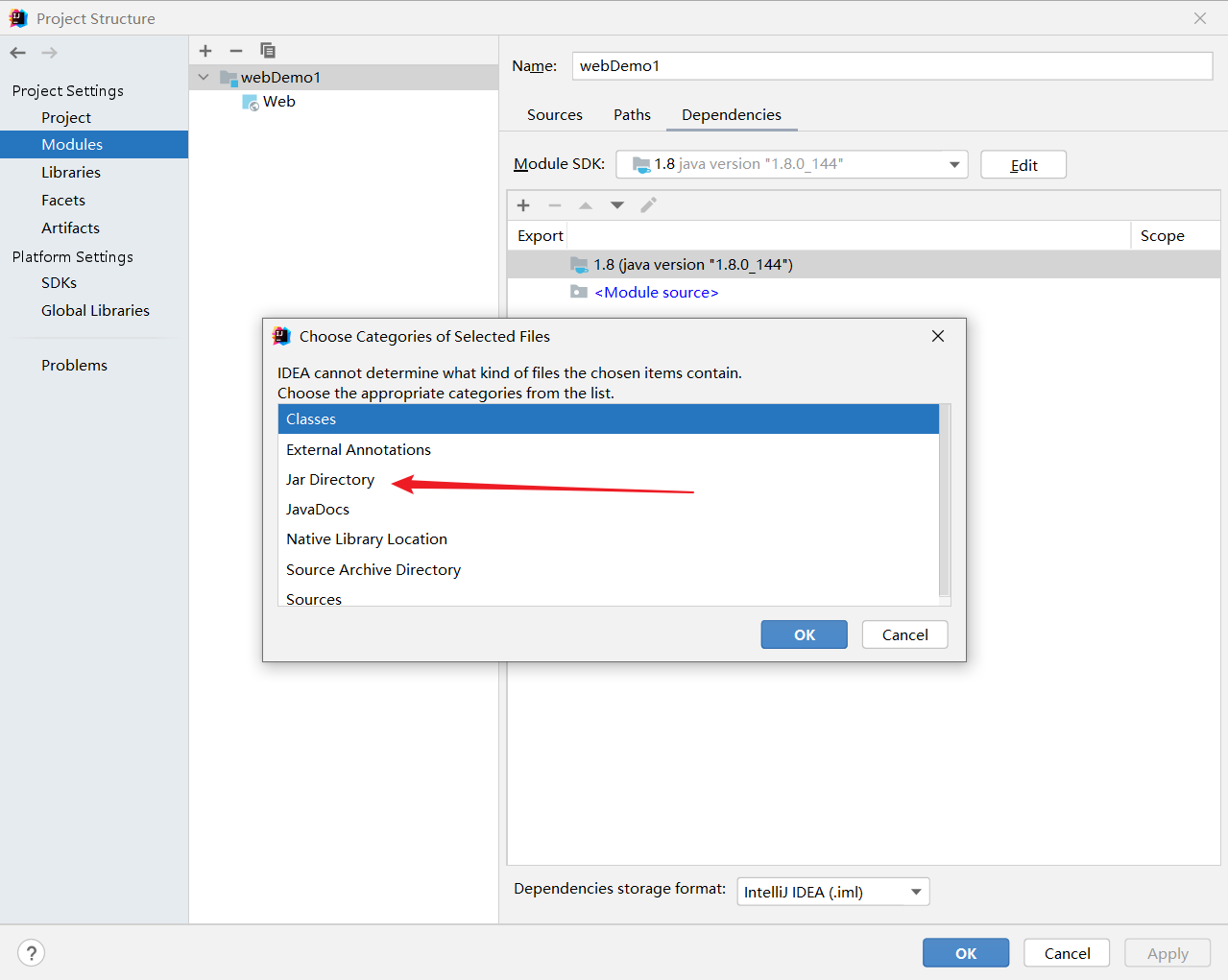
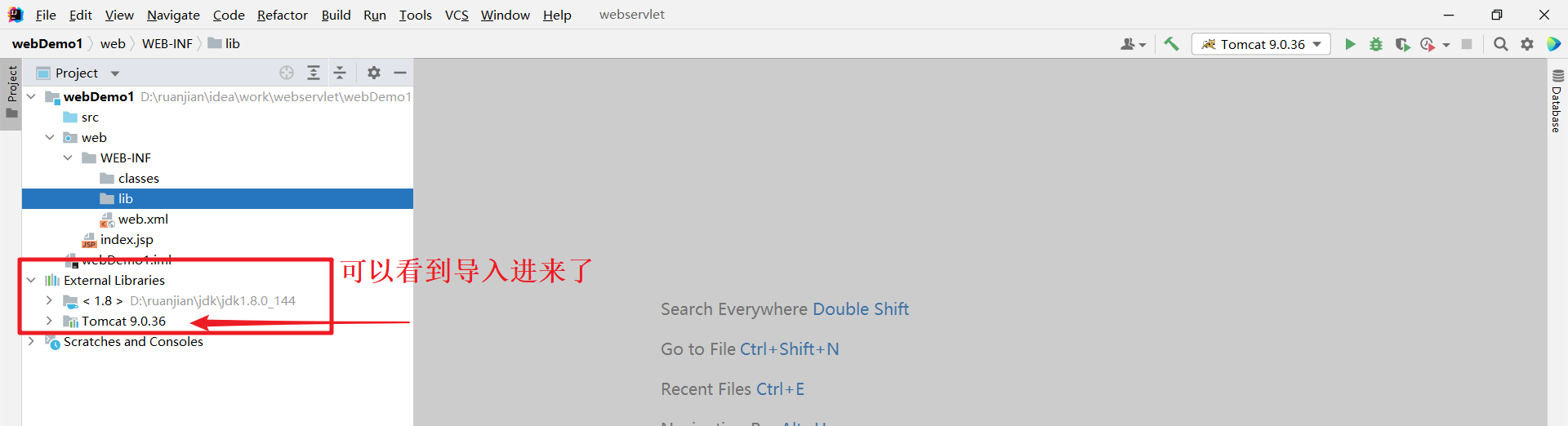
12、添加项目所需要的依赖


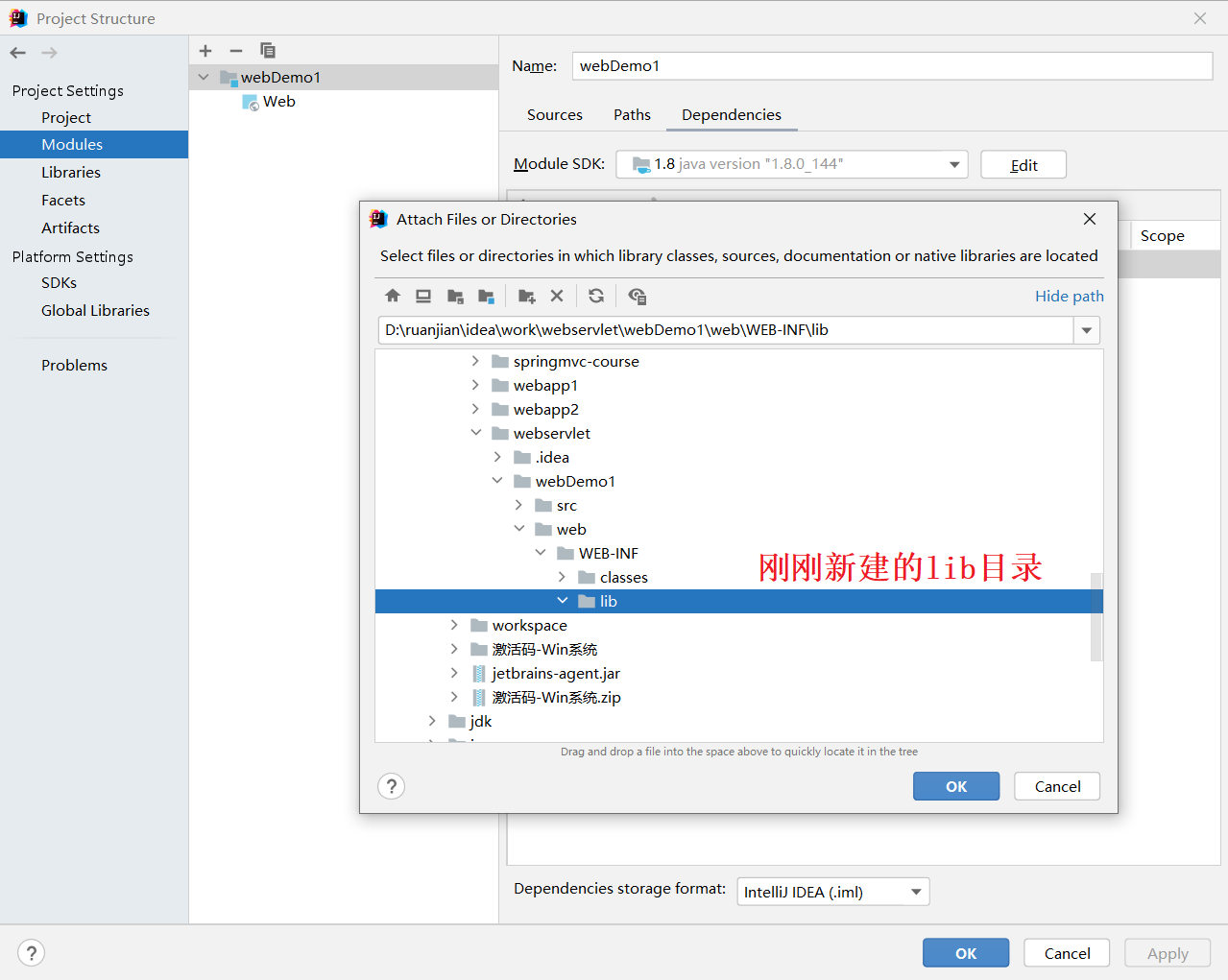
(1)导入lib下得jar


web项目需要的jar包都存放在lib目录下,将lib导入

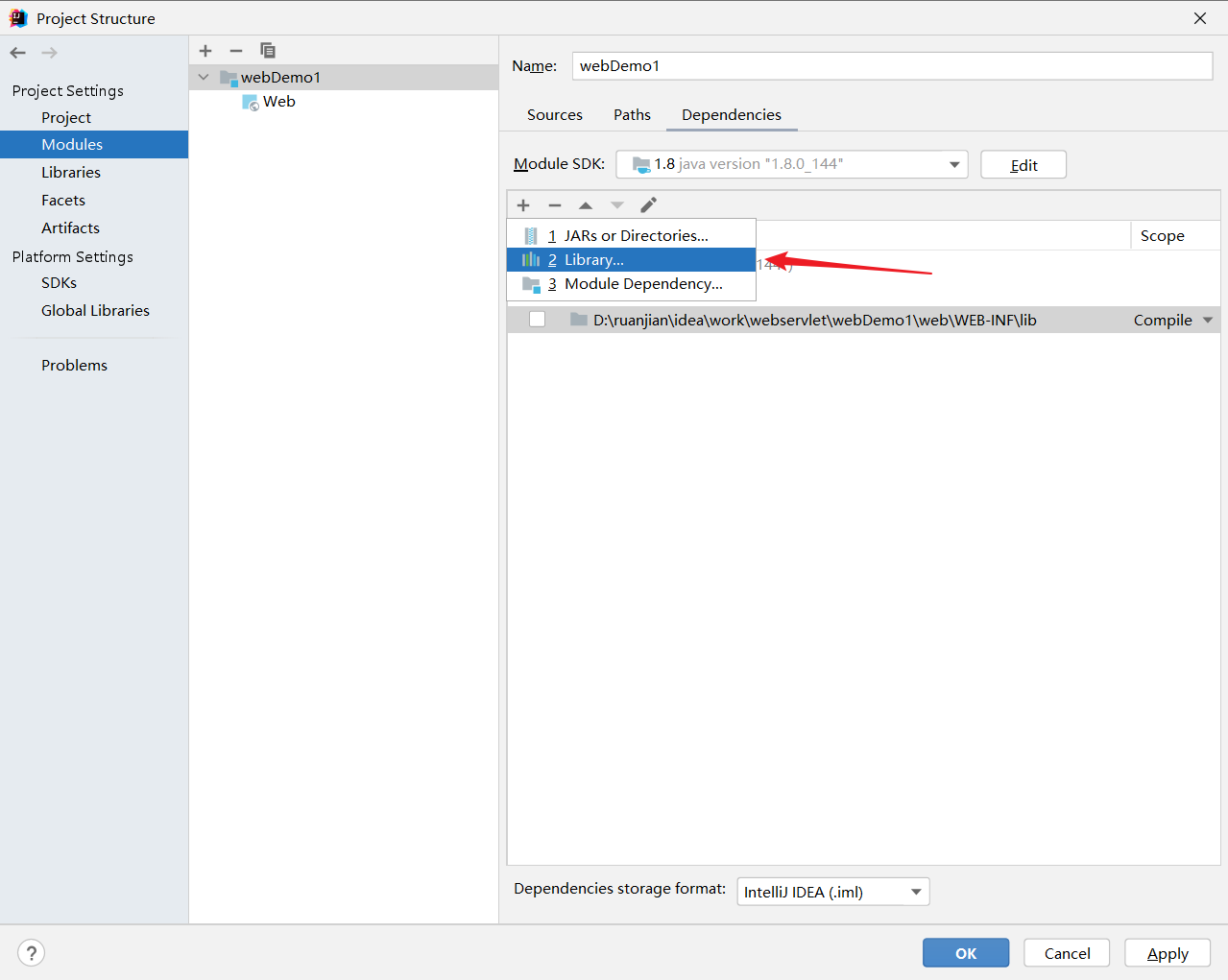
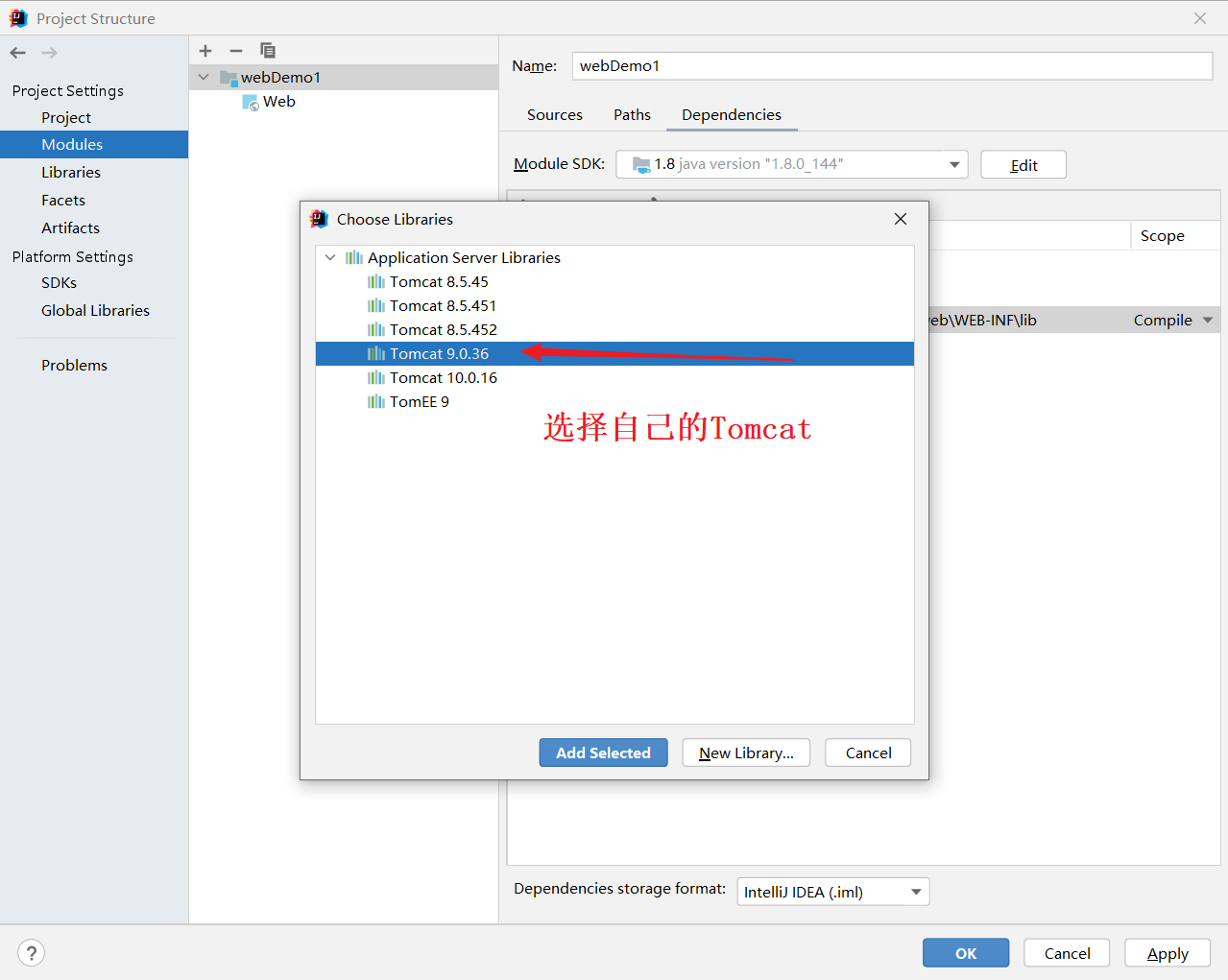
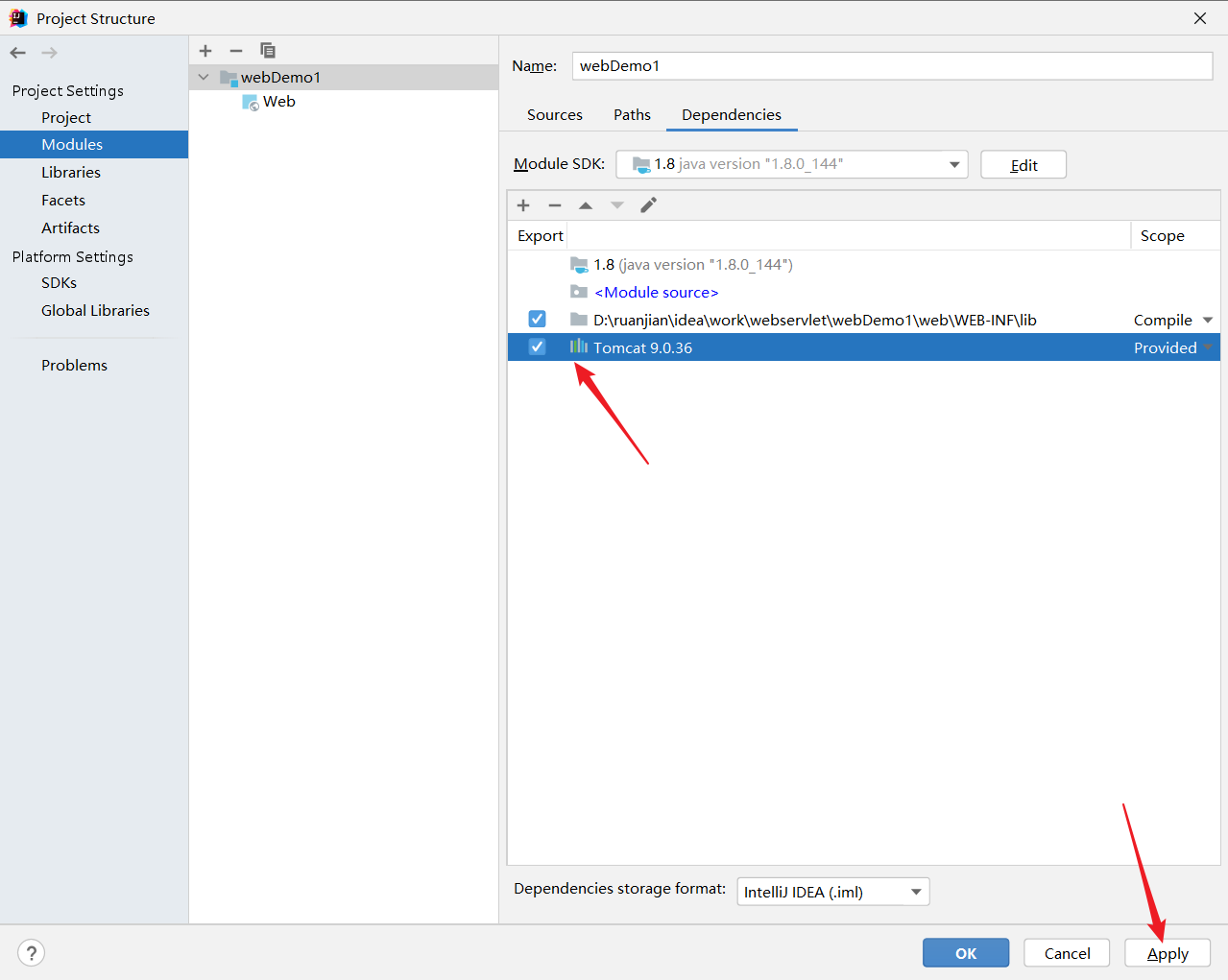
(2)将tomcat相关的jar导入




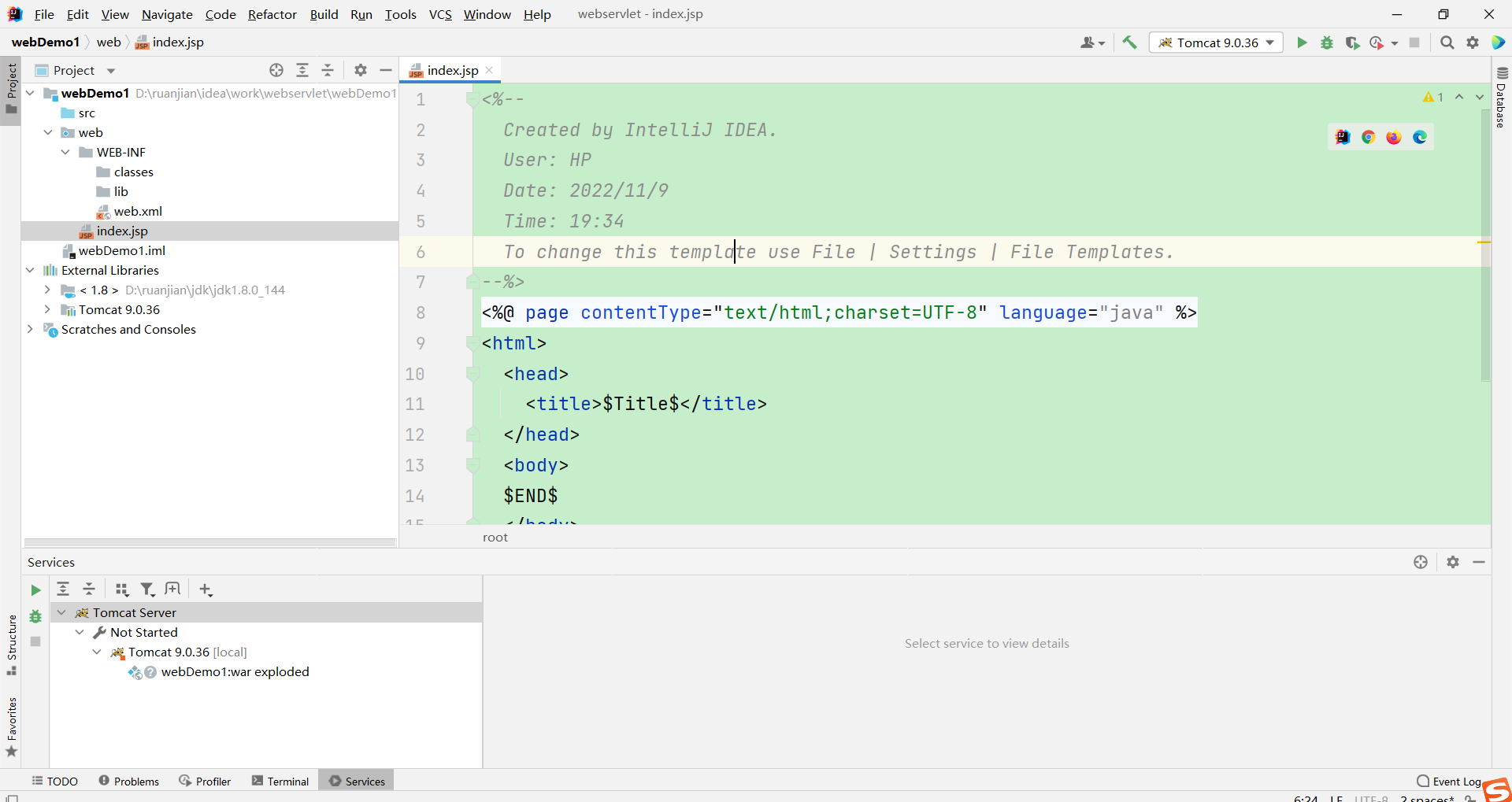
13、配置完成,运行服务

14、成功运行。

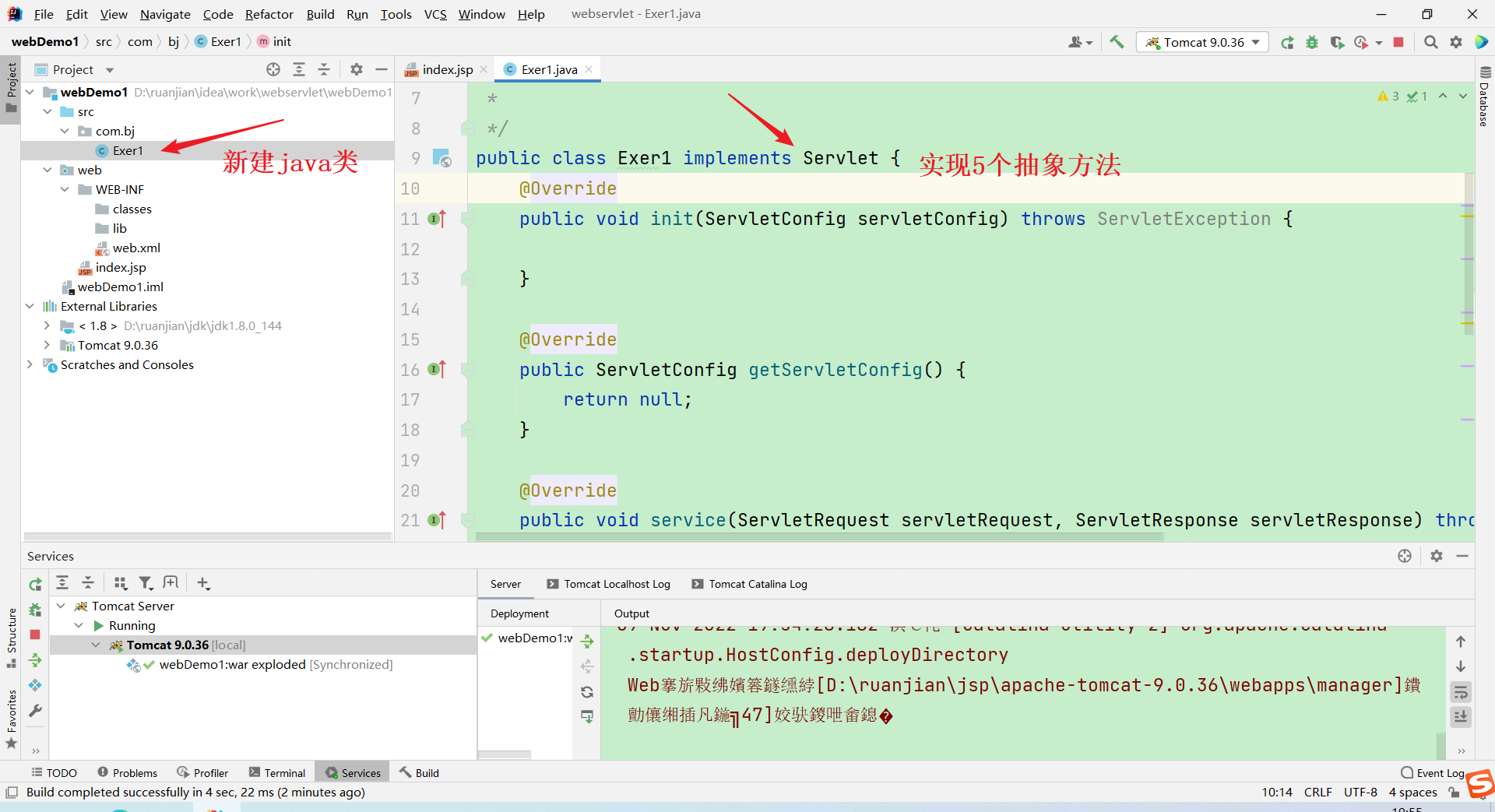
2、写第一个servlet
1、新建java类实现Servlet接口,并实现5个抽象方法
还可以继承GenericServlet,此时只需实现service()方法即可。
还可以继承HttpServlet类,此时只需要重写doGet()方法或者doPost()方法就可以了。

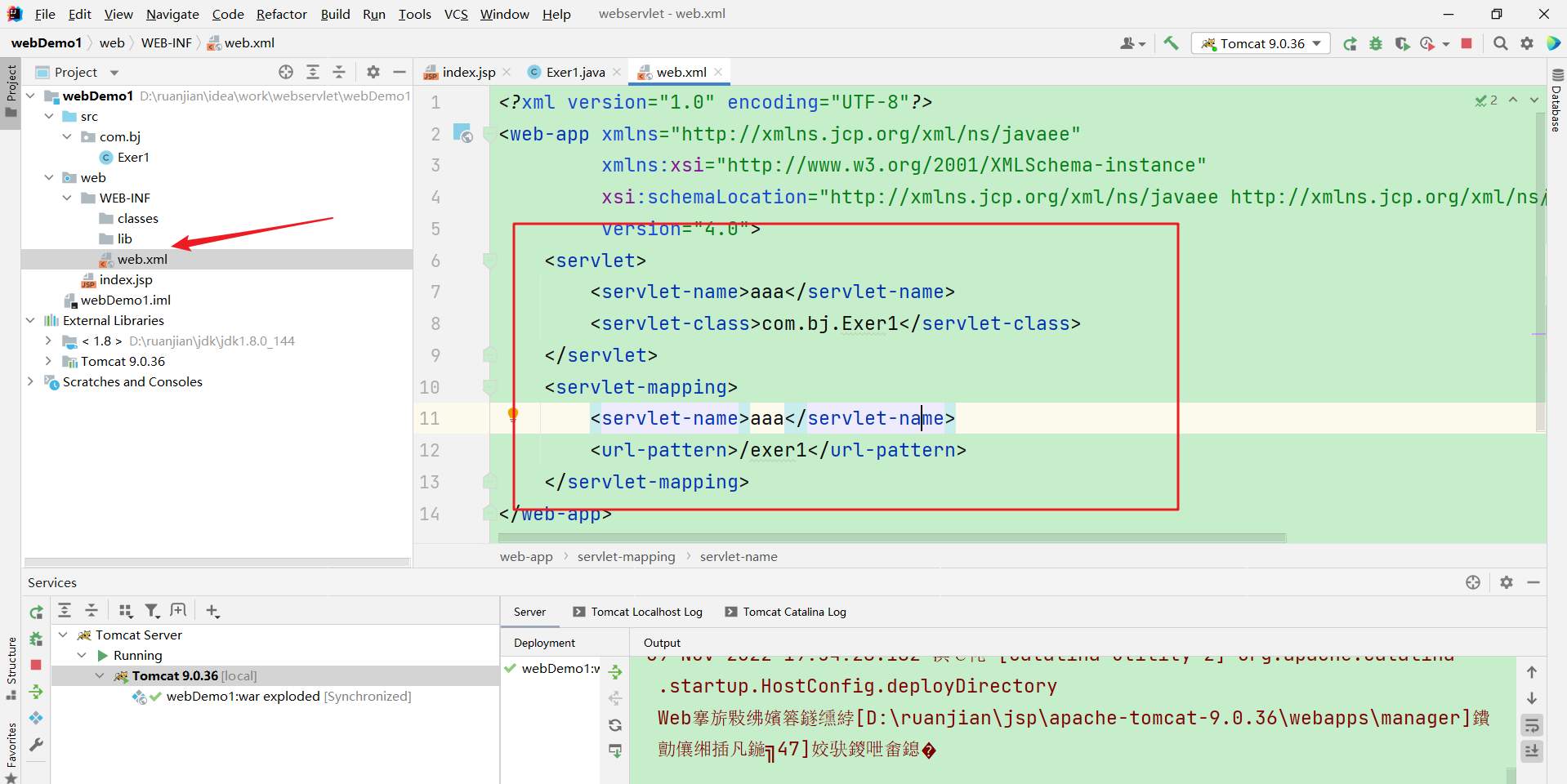
2、编写web.xml

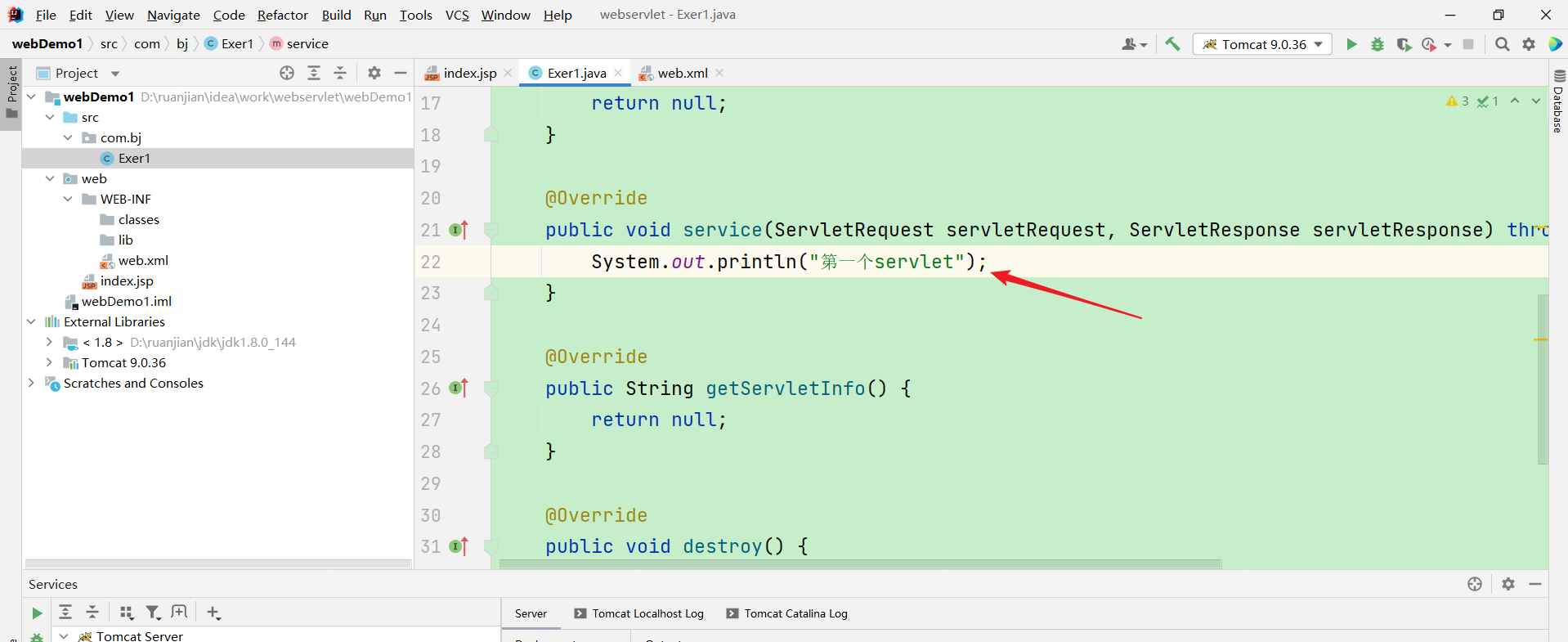
3、在service方法中输入输出语句

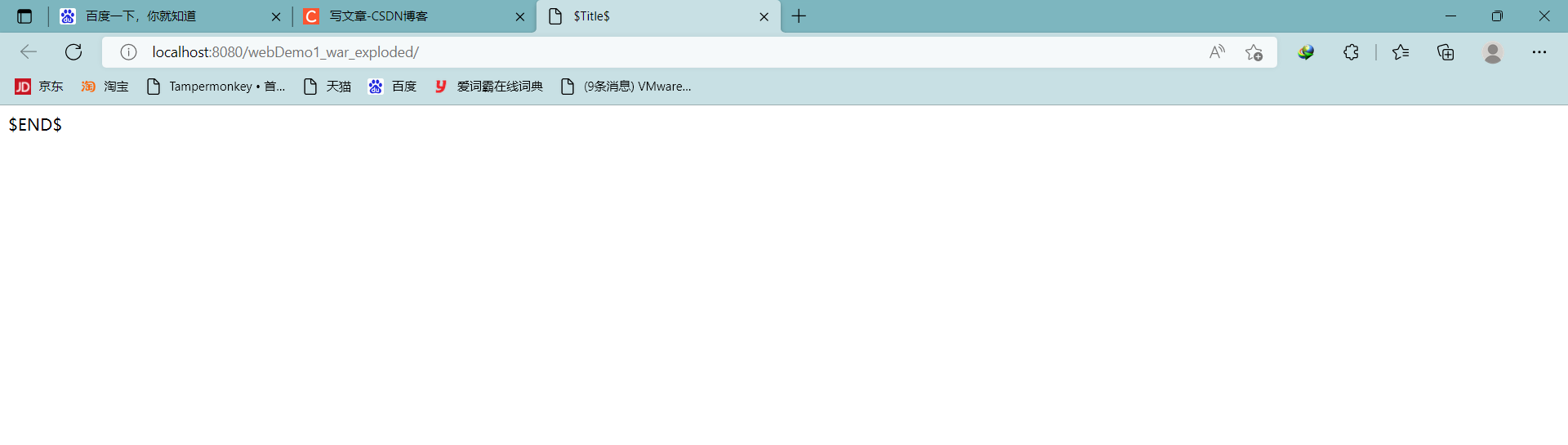
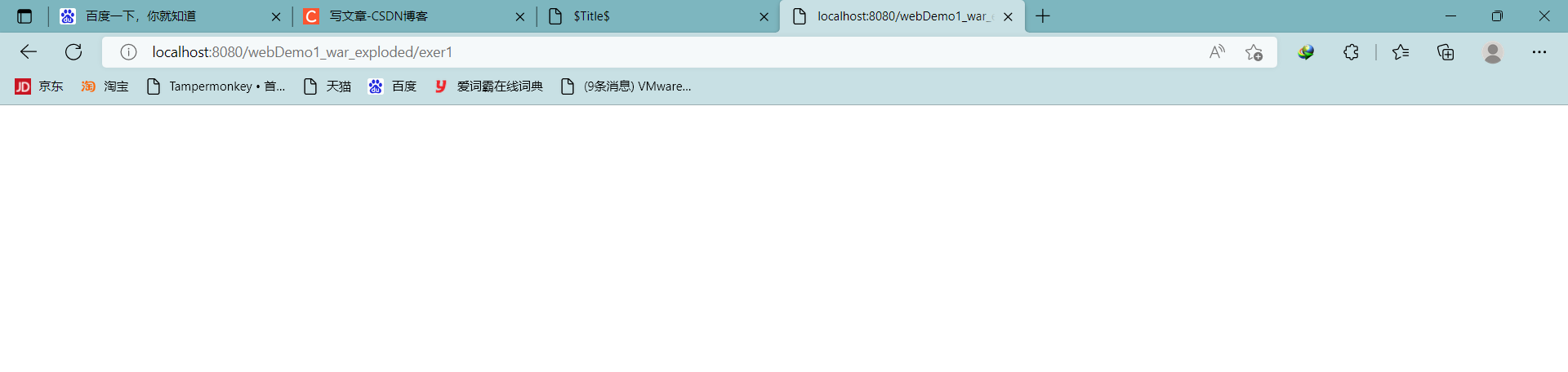
4、地址栏输入地址
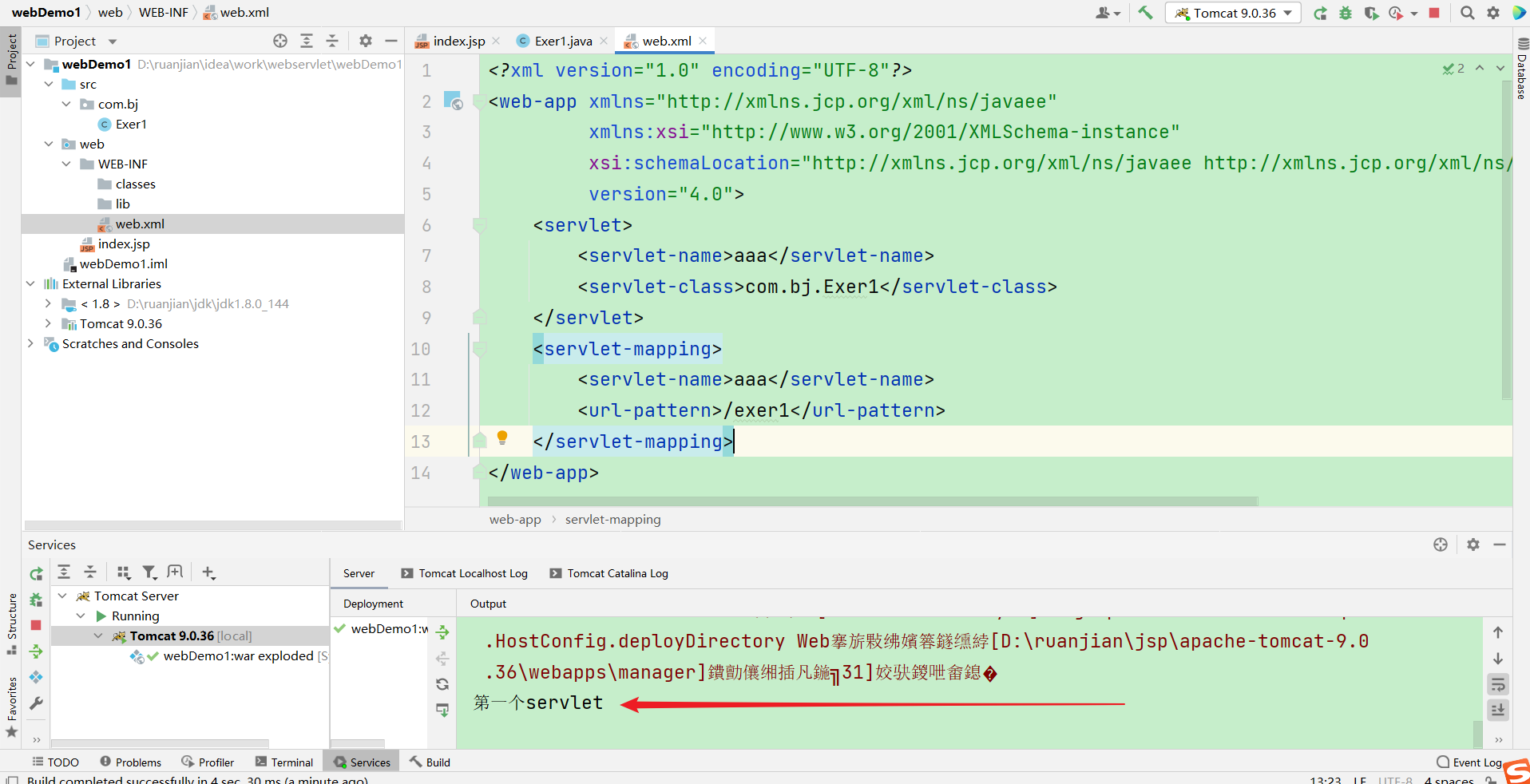
 /5、控制台打印输出
/5、控制台打印输出

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/650239
推荐阅读
相关标签


