热门标签
热门文章
- 1Error: Unable to access jarfile XXX.jar的解决办法
- 2深度学习简单画图_wps怎么画深度学习网络
- 3【docker】Windows10系统下安装并配置阿里云镜像加速
- 4[解决]windows mysql8.0.x误删除root,解决办法
- 5毕业答辩PPT怎么做?制作PPT必备的模板网站和AI工具来了!_ppt模版制作 csdn
- 6webStorm使用VSCode默认主题_如何把webstorm改成vscode风格
- 7C++ 高级数据类型(五)—— 数据结构_char title[50]
- 8【wiki知识库】03.前后端的初步交互(展现所有的电子书)
- 9mysql explode函数_hive中,lateral view 与 explode函数
- 10Arduino项目式编程教学第三章——红外遥控灯_arduino教学设计
当前位置: article > 正文
python小游戏开心消消乐制作6-1_python消消乐游戏结构图
作者:从前慢现在也慢 | 2024-06-04 16:31:07
赞
踩
python消消乐游戏结构图
前言
上一章中我们美化了游戏界面,同时我们提出了将游戏元素矩阵封装成单个类的必要性,所以在这一章中我们围绕这一目标来实现。
一、创建游戏元素矩阵类
我们将类的实现放在MagicBlock.py中,我们将该元素矩阵类命名为MagicBlock。
class MagicBlock:
def __init__(self):
pass
- 1
- 2
- 3
接着呢我们分析一下我们需要这个类做什么呢?
1、绘制矩阵游戏元素
2、点击消除特定游戏元素
那么我们围绕这两个点来设计MagicBlock类
1.绘制矩阵游戏元素
我们从属性和行为两个方面分别来看如何实现这一目标。
在上篇文章中我们知道绘制矩阵游戏元素的代码如下:
for i in range(8):
for j in range(8):
#位置的计算公式为left = 起始left位置+元素宽度*j,top=起始top位置+元素高度*i
blocks[i][j] = Block(screen,20+50*j,20+50*i,50,50,MagicBlock.TYPE_IMAGE,image=pygame.image.load('./image/0'+str(random.randint(1,5))+"_hightlight.png"))
- 1
- 2
- 3
- 4
从属性角度来看,为了绘制矩阵游戏元素,我们需要使用screen这一游戏窗口画布。
紧接着呢需要获得元素开始的位置,即start_left,start_top。
还有就是每个元素的长宽block_height,block_width。
同时绘制矩阵我们也需要指定是多少行,多少列row,col。
同时我们还需要知道这个矩阵游戏元素是图片类型还是矩形元素type。
根据以上特点我们可以在类的初始化函数中将这些属性进行赋值。
class GameBlock:
def __init__(self,screen,start_left,start_top,block_height,block_width,row,col,type):
self.row = row
self.col = col
self.screen = screen
self.start_left = start_left
self.start_top = start_top
self.block_width = block_width
self.block_height = block_height
self.type = type
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
从行为上看我们只需要实现绘制矩阵元素这一项工作即可,由于我们已经将绘制所需属性已经初始化,那么我们根据上述属性设置绘制函数即可。在这里我们也需要调用Block类进行绘制,所以我们可以看到类调用关系是这样的GameBlock->Block
在绘制过程中,我们也需要根据type的类别去判定需要绘制图像元素还是矩形元素。
-MagicBlock.py class GameBlock: def __init__(self,screen,start_left,start_top,block_height,block_width,row,col,type): self.row = row self.col = col self.screen = screen self.start_left = start_left self.start_top = start_top self.block_width = block_width self.block_height = block_height self.type = type def initMagicBlock(self): for i in range(0,self.row,1): for j in range(0,self.col,1): if self.type == TYPE_IMAGE: block = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,image=pygame.image.load('./image/0'+str(random.randint(1,5))+"_hightlight.png")) block.draw() elif self.type == TYPE_RECT: block = Block(self.screen,self.start_left+self.block_width*j,self.start_top+self.block_height*i,self.block_width,self.block_height,self.type,color=(random.randint(0,255),random.randint(0,255),random.randint(0,255))) block.draw()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
这样主函数想要绘制矩阵元素时,只需要调用该函数即可。
-main.py import pygame import sys import time import random from MagicBlock import Block,GameBlock import MagicBlock SCREEN_WIDTH = 800 SCREEN_HEIGHT = 600 if __name__ == '__main__': pygame.init() screen = pygame.display.set_mode((SCREEN_HEIGHT,SCREEN_WIDTH)) pygame.display.set_caption("happy remove") screen.fill((124,114,242)) gameblock = GameBlock(screen,start_left=20,start_top=20,block_height=50,block_width=50,row=8,col=8,type=MagicBlock.TYPE_IMAGE) gameblock.initMagicBlock() #更新窗口 pygame.display.update() while True: #获取鼠标响应 for event in pygame.event.get(): if event.type == pygame.QUIT: sys.exit(0) elif event.type ==pygame.MOUSEBUTTONDOWN: x,y = event.pos j = (x-20)//50 #20为游戏元素起始top位置,50为游戏元素长度 i = (y-20)//50#20为游戏元素起始left位置,50为游戏元素宽度 pygame.display.update() time.sleep(0.3)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
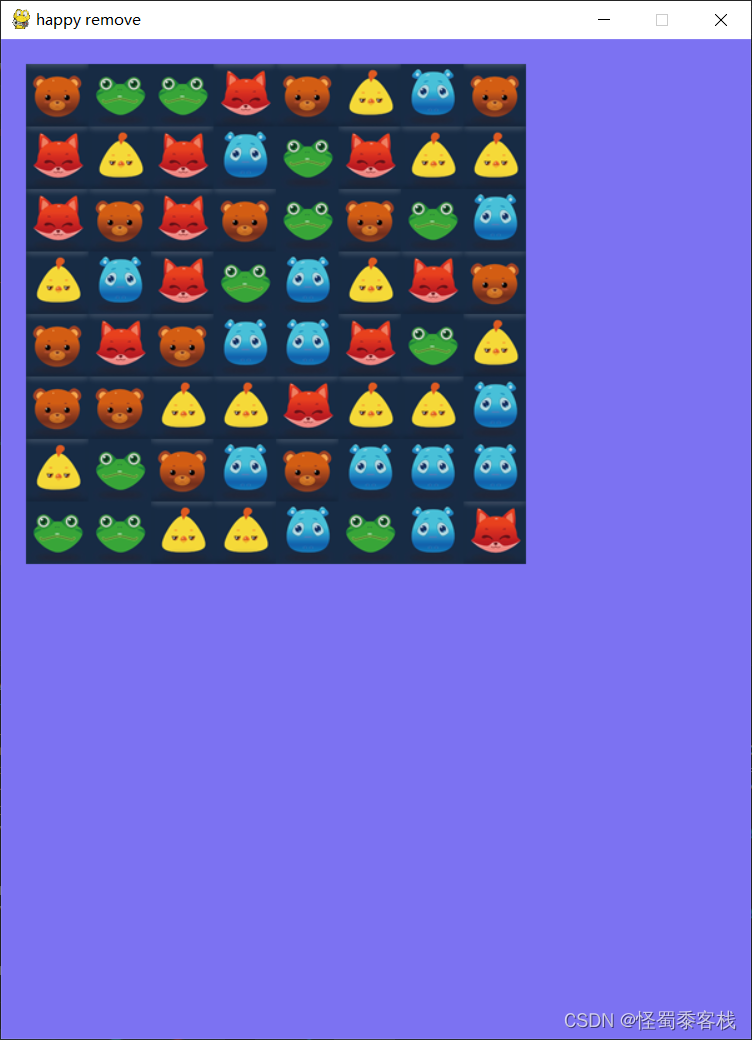
效果图:

总结
在本章中我们只围绕了第一点显示元素做了封装,在下一章中我们将围绕第二点消除元素做封装。(ps:因为今天是五一劳动节所以投个懒,就只写了一个小点哈哈哈哈哈哈哈哈哈哈哈,因为要出去玩,那么祝大家五一劳动节玩得开心喽)
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



