- 1Drools规则引擎_开源规则引擎
- 2Go 程序的文件名、标识符、关键字和包
- 3git 报错 The project you were looking for could not be found.(idea通过git更新项目提示报错)_idea the project you were looking for could not be
- 4S TYLE N E RF: A S TYLE - BASED 3D-A WARE G ENERA - TOR FOR H IGH - RESOLUTION I MAGE S YNTHESIS_stylenerf: a style-based 3d-aware generator for hi
- 5linux进程虚拟空间布局_linux进程 layout
- 6SQL server 函数_sql server function
- 7机器学习为什么需要训练,训练出来的模型具体又是什么?_训练出来的模型内容
- 8C4.5算法数值分析过程_c4.5算法处理数值属性的过程
- 9写一写我从工地转行互联网it的辛酸历程
- 10距离度量常见四种距离方式的及KNN算法对鸢尾花分类_knn距离度量方式
【小程序逆向专栏】某润选房小程序逆向分析
赞
踩

声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请在公众号【K哥爬虫】联系作者立即删除!
前言
近期在交流群中发现,有群友提到了小程序逆向相关的问题,之前也有不少粉丝私聊提问过相关问题,也对他们的疑问进行了解答, K哥一向会尽力满足粉丝们的需求 ,为了避免群友手动采集之痛,本文将对某润小程序进行逆向分析:

逆向目标
- 目标:某润选房小程序逆向
- 地址:
I+Wwj+eoi+W6jzovL+Wwj+a2pumAieaIvy9yQ1FKZGlJVzZmQ002WnM=
小程序调试
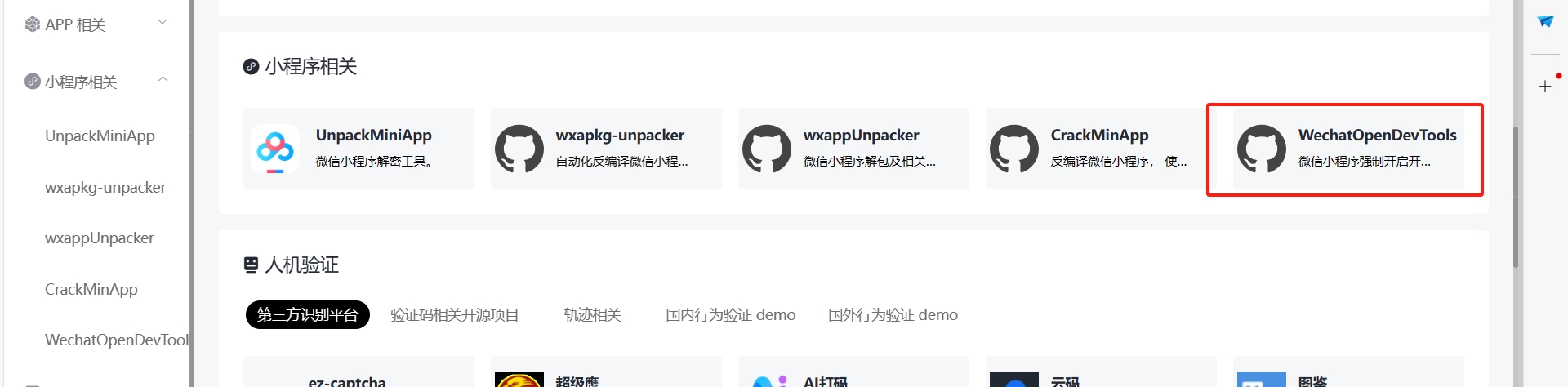
关于微信小程序强启开发者人员工具,网上已经有很多办法,这里主要讲一种个人认为比较食用的方法,首先进入导航站(https://www.kgtools.cn/),找到 <小程序相关> 栏目:

然后选择右面已经编译好的 exe 进行下载,下载以后解压到本地文件夹:

我们需要将本地的微信版本安装到最新版(3.9.10.19_x64),根据测试,小程序版本 8555 比较稳定,别的版本可能会一直提示未找到匹配版本信息的微信进程,通过以下链接下载微信客户端,小程序版本为 8555:
https://weixin.qq.com/cgi-bin/readtemplate?lang=zh_CN&t=weixin_faq_list&head=true
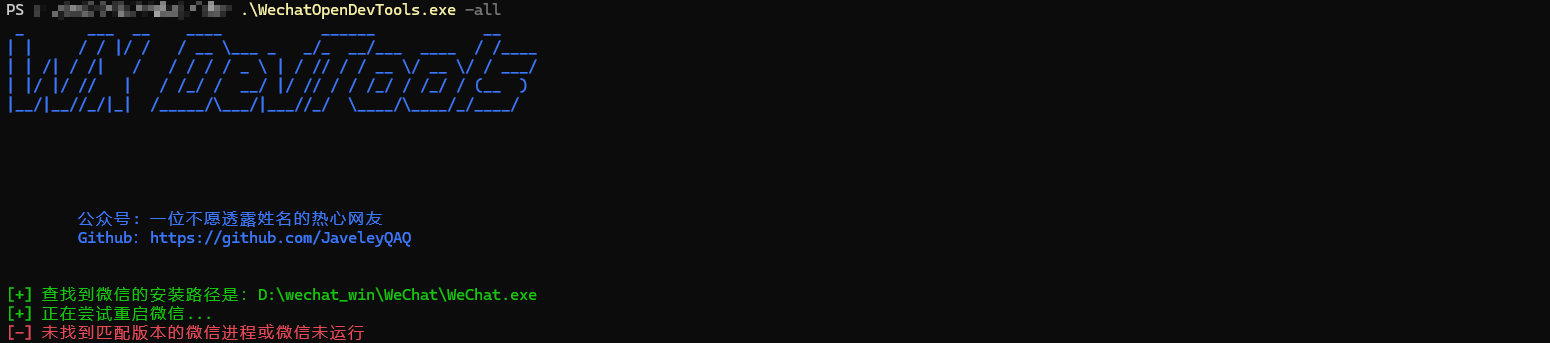
解压文件,进入 cmd,输入 WechatOpenDevTools.exe -all 进行注入,发现提示:

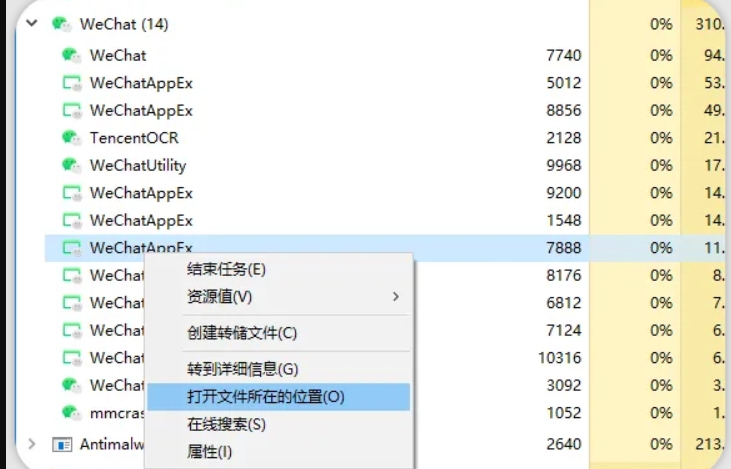
我们按照相关教程,进入缓存页面:

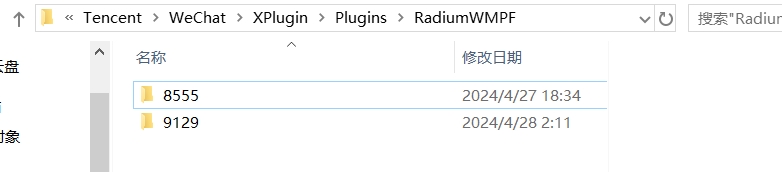
退出微信,将如下的俩个文件夹删掉:

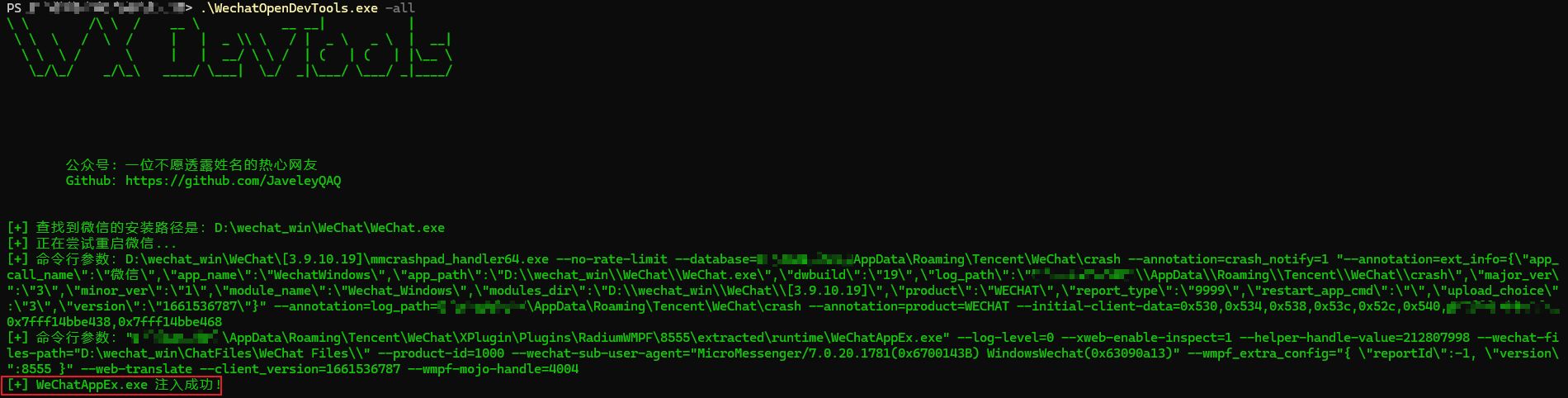
再次执行终端命令,注入成功:

最新版本的 WechatOpenDevTools.exe 会自动弹出微信,更为便利了。
抓包分析
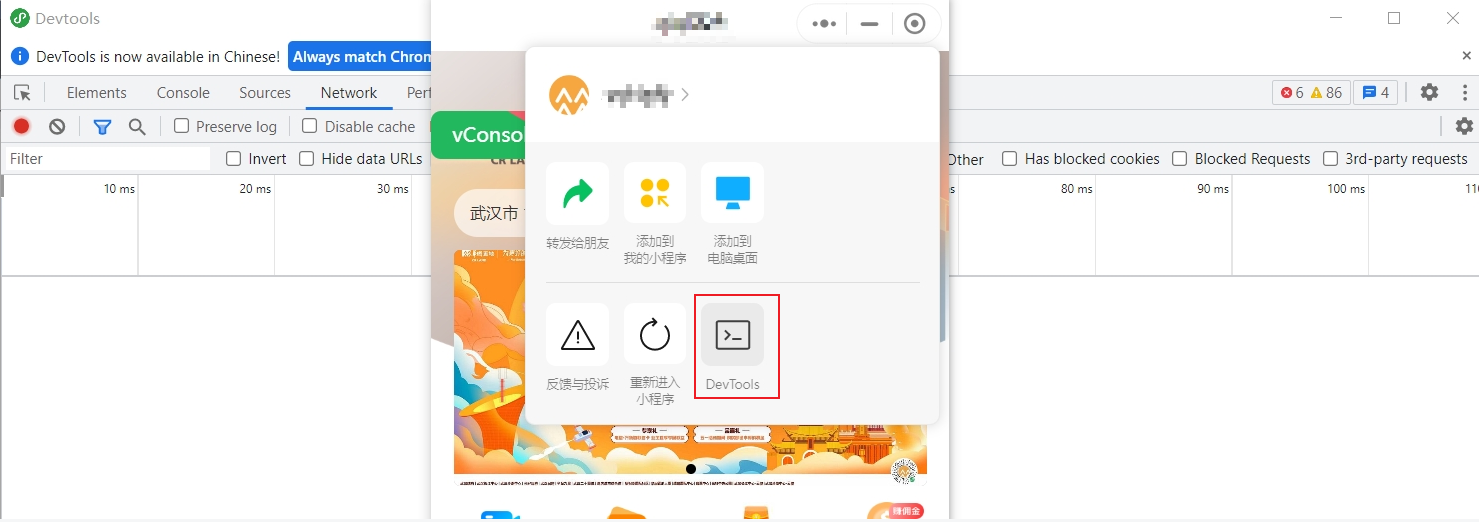
首先,打开开发者人员工具(DevTools):

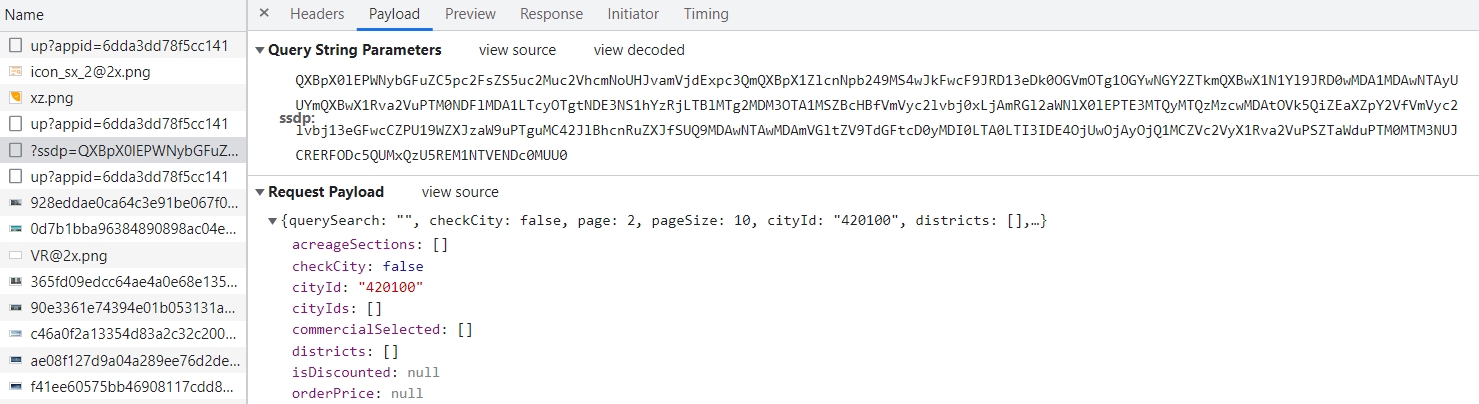
选择底部楼盘,发现有一个 /ssdp 接口,发现 url 中的 ssed 与协议头中的 saleSignature 数据存在加密情况,如下:

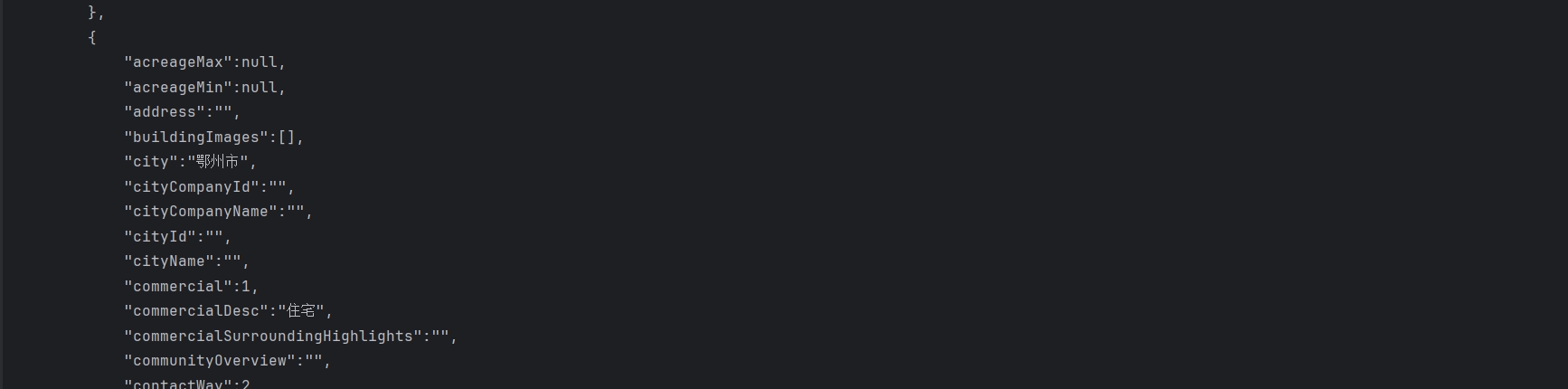
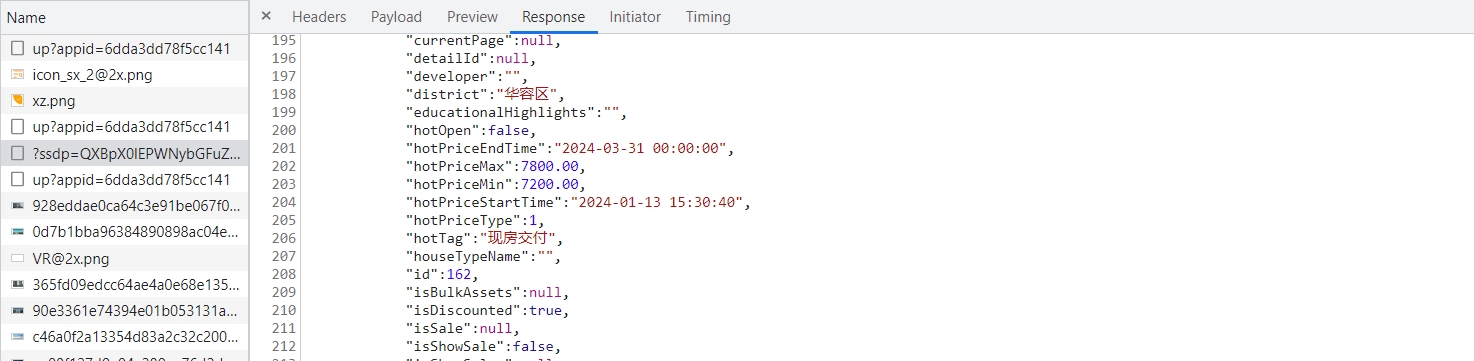
同时响应数据中返回了相关查询信息,本文将对查询接口做进一步分析:

逆向分析
ssdp 参数
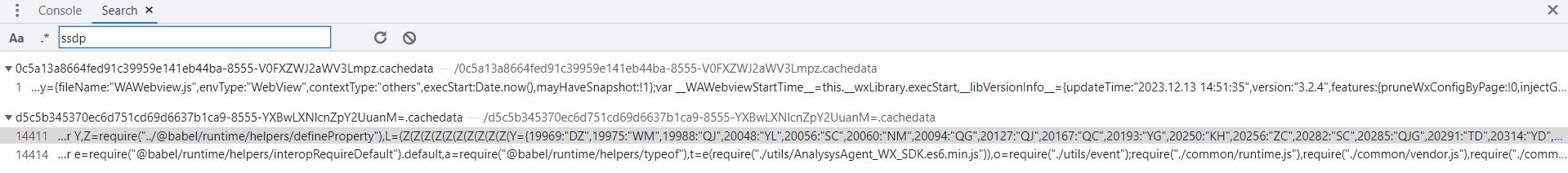
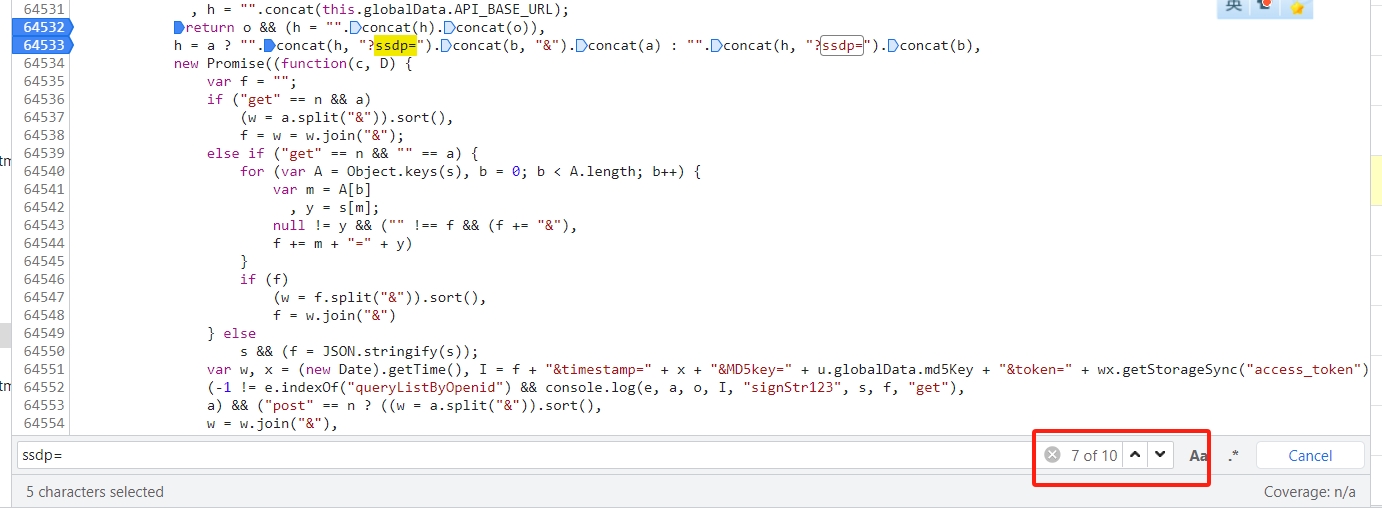
ssdp 参数是请求每个接口都会携带的参数,我们猜测他包含了请求的类型,全局搜索 ssdp ,进入第二个 js 文件d5c5.js:

发现大概是有 12 处相关的地方:

我们依次在这几个地方下断,再次进入楼盘,上下滑动,成功断了下来。通过观察发现,它在一个 request 的地方断了下来:

分析可知,他每次发送 request 请求的时候会被拦截下来,然后自动添加 ssdp 参数,生成步骤如下:
var u = this
, _ = Date.now()
, S = this
, D = this.getTimeDate()
, f = e + "&Api_Version=1.0&App_ID=".concat(this.globalData.appid, "&App_Sub_ID=").concat(this.globalData.getSsdpApp_Sub_ID, "&App_Token=").concat(this.globalData.App_Token_code, "&App_Version=1.0&Divice_ID=").concat(wx.getStorageSync("user_flag"), "&Divice_Version=wxapp&OS_Version=8.0.6&Partner_ID=").concat(this.globalData.getSsdpPartner_ID);
"post" == n && (f += "&REQUEST_DATA=".concat(JSON.stringify(s), "&Time_Stamp=").concat(D, "&User_Token=&").concat(this.globalData.getSsdpApp_key)),
"post" != n && (f += "&Time_Stamp=".concat(D, "&User_Token=&").concat(this.globalData.getSsdpApp_key));
var A = c(f).toUpperCase()
, b = this.base64_encode(e + "&Api_Version=1.0&App_ID=".concat(this.globalData.appid, "&App_Sub_ID=").concat(this.globalData.getSsdpApp_Sub_ID, "&App_Token=").concat(this.globalData.App_Token_code, "&App_Version=1.0&Divice_ID=").concat(wx.getStorageSync("user_flag"), "&Divice_Version=wxapp&OS_Version=8.0.6&Partner_ID=").concat(this.globalData.getSsdpPartner_ID, "&Time_Stamp=").concat(D, "&User_Token=&Sign=").concat(A))
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
好了,一眼望去密密麻麻:

经过分析,传入接口的请求参数,与时间、App_Sub_ID、App_Token、Divice_ID 等参数进行拼接。测试发现 Api_Version ,App_ID, App_Sub_ID 等参数可以固定,复现如下:
function md5Encrypt(data) { const hash = crypto.createHash('md5'); hash.update(data); return hash.digest('hex'); } function get_url() { Divice_ID = "这里写自己抓到的设备号" //以下参数仅供参考,请替换各自实际参数 e = "Api_ID=crland.isale.nsc.searchProjectList"; D = getTimeDate(); f = e + "&Api_Version=1.0&App_ID=".concat("wx948ef9858f04f6e9", "&App_Sub_ID=").concat("0005000502QF", "&App_Token=").concat("2af3061a-fa3d-4ac2-8456-56546a8daaa9", "&App_Version=1.0&Divice_ID=").concat(Divice_ID, "&Divice_Version=wxapp&OS_Version=8.0.6&Partner_ID=").concat("00050000"); var A = md5Encrypt(f).toUpperCase() b = btoa(e + "&Api_Version=1.0&App_ID=".concat("wx948ef9858f04f6e9", "&App_Sub_ID=").concat("0005000502QF", "&App_Token=").concat("2af3061a-fa3d-4ac2-8456-56546a8daaa9", "&App_Version=1.0&Divice_ID=").concat(Divice_ID, "&Divice_Version=wxapp&OS_Version=8.0.6&Partner_ID=").concat("00050000", "&Time_Stamp=").concat(D, "&User_Token=&Sign=").concat(A)) return b }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
输出如下:

saleSignature 参数
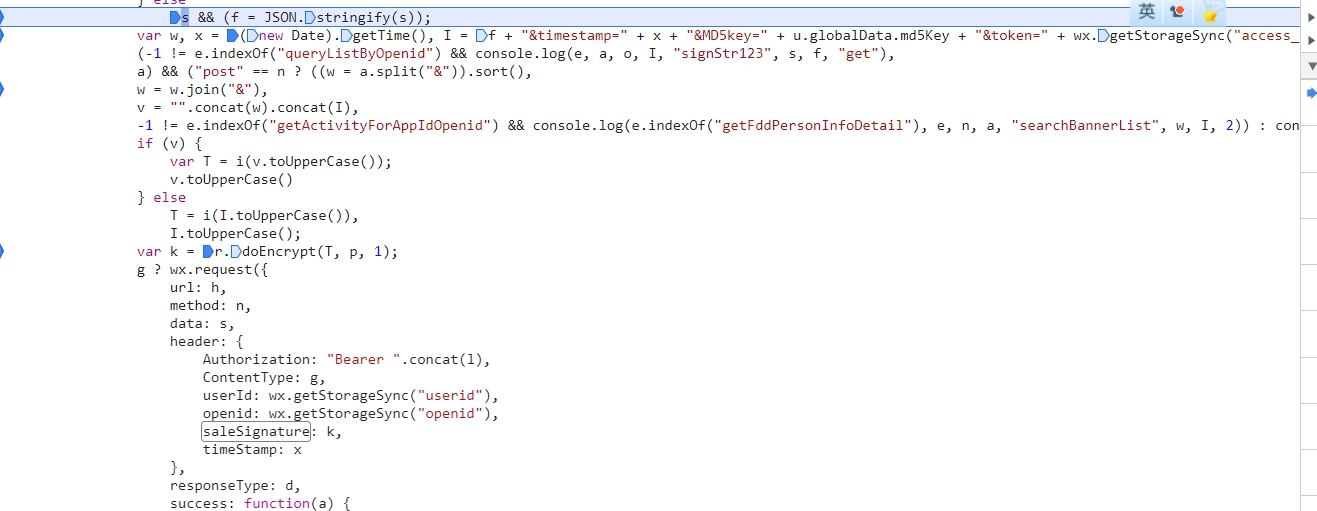
同 ssdp 一样,全局搜索 saleSignature 发现同样是在 d5c5.js 中存在这个参数,定位到相关位置如下:

发现 k 是通过 var k = r.doEncrypt(T, p, 1) 得来,T 通过 T = i(I.toUpperCase()) 得来。进入的 i 函数发现是一个 md5 加密,所以 saleSignature 参数是由参数拼接然后转为大写,通过 md5 进行加密,然后传入 doEncrypt 进行处理后得到。
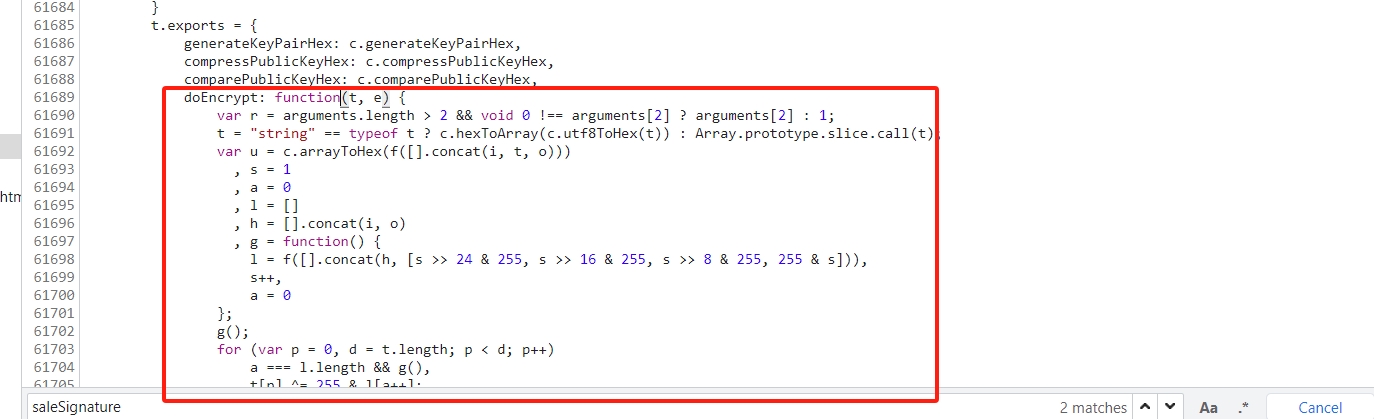
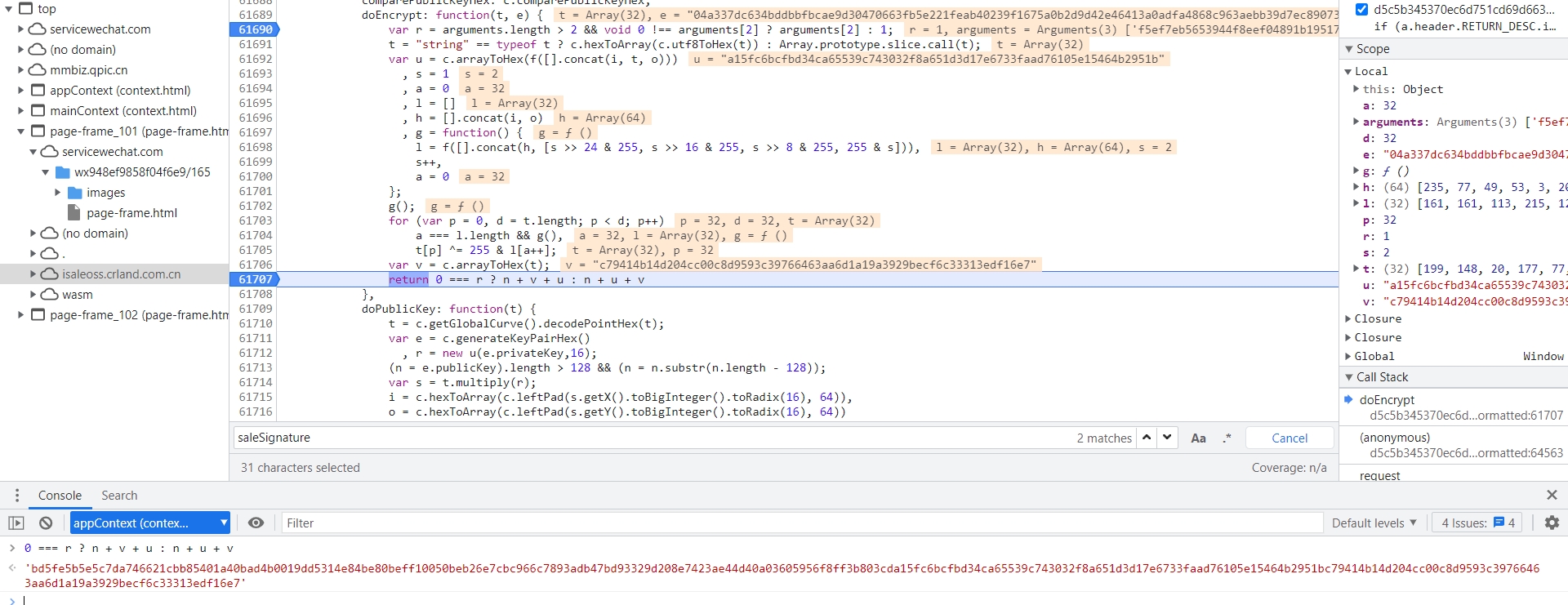
跟进到 doEncrypt 中,发现他属于一个导出函数,如下:

那么,这种我们应该怎么办呢?第一种办法就是搜索相关加密参数特征值,看看它是否属于什么加密算法,看看能不能引库复现,第二种就是整个 js 拿下,补环境调用:

第三种就是扣算法了,这里我们选择扣算法,本文重点讨论这类型的算法,应该从何下手去扣。
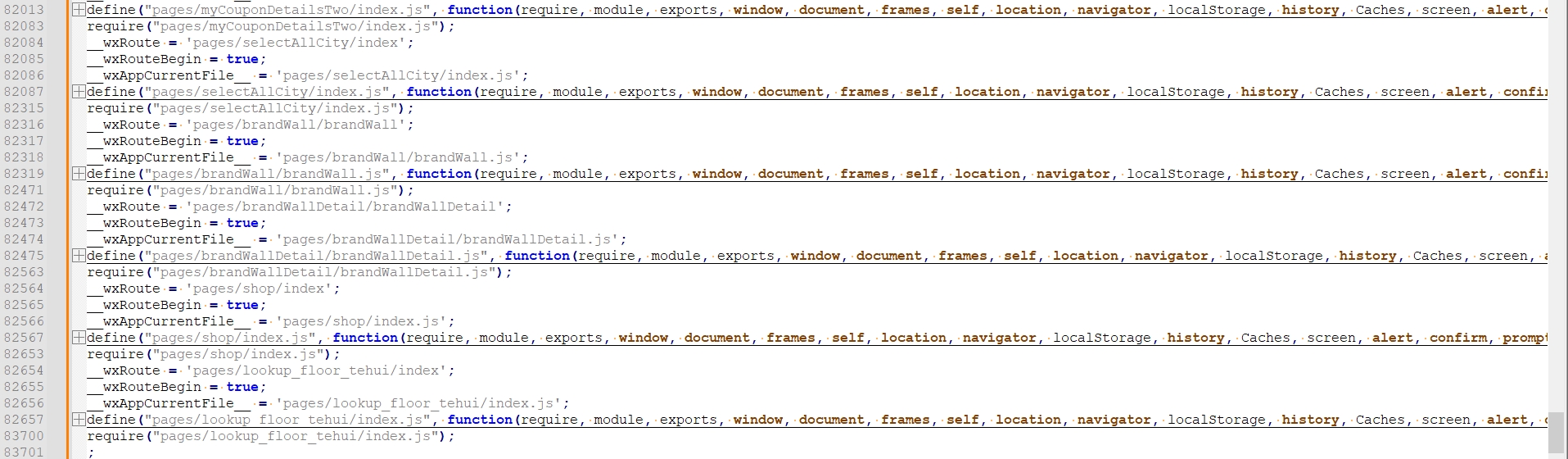
将 js 全部复制,放到 nodepad++ 中,全部收起,好家伙,8w 多行,你就扣吧,一扣一个不吱声:

这里我们搜索 doEncrypt: function(t, e),定位该函数作用域,发现它属于 webpack 打包的里面:

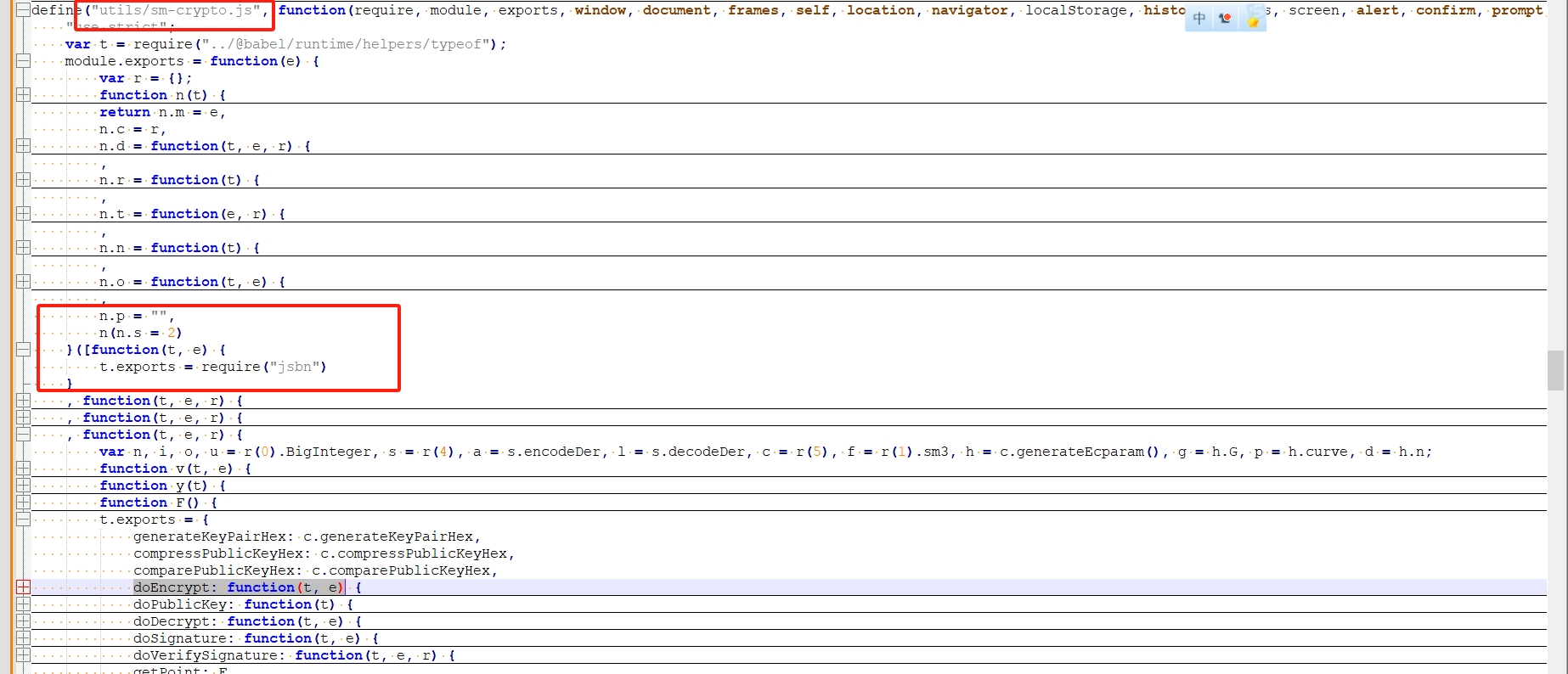
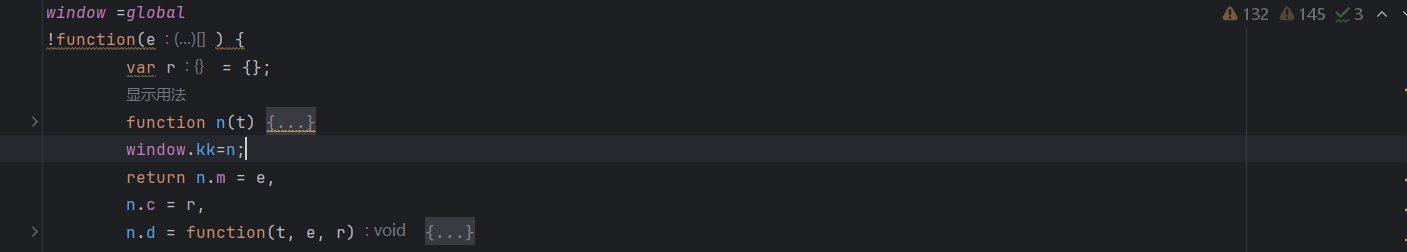
不仅如此,我们还发现它处于最底层声明了一个 utils/sm-crypto.js 模块,然后给其他地方调用这个加密模块,我们将整个声明模块下的内容全部复制到一个文件里面,如下:

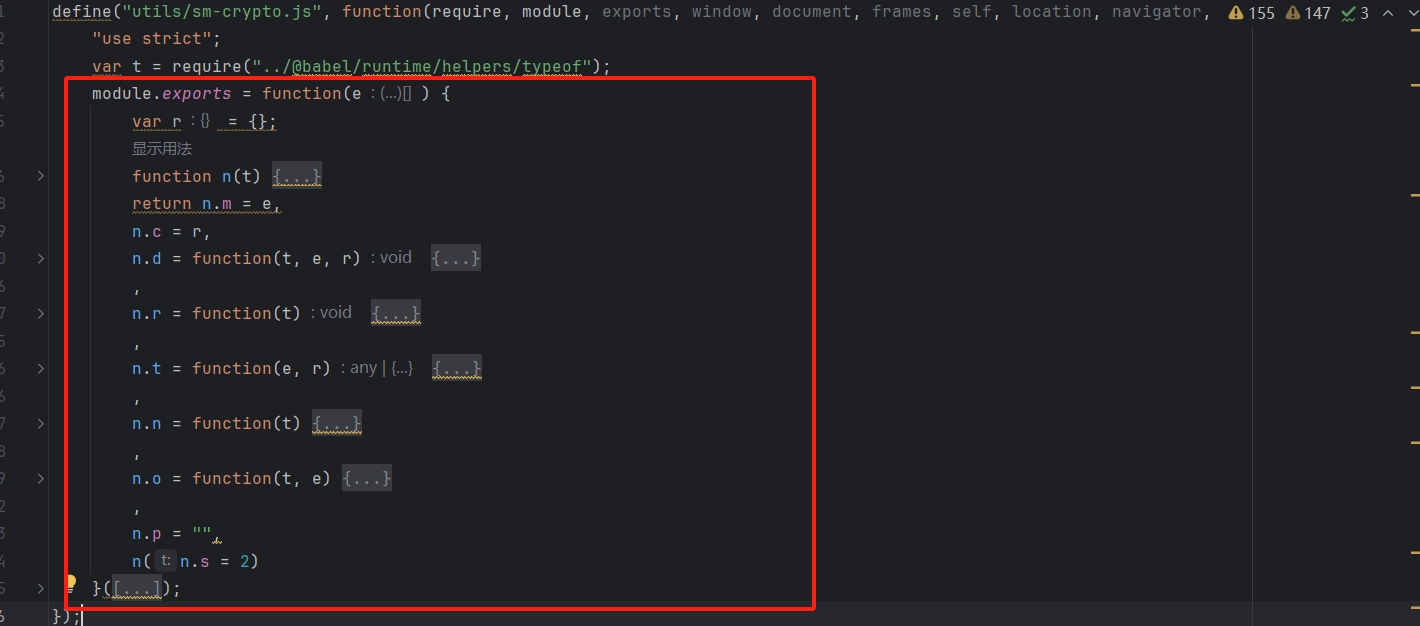
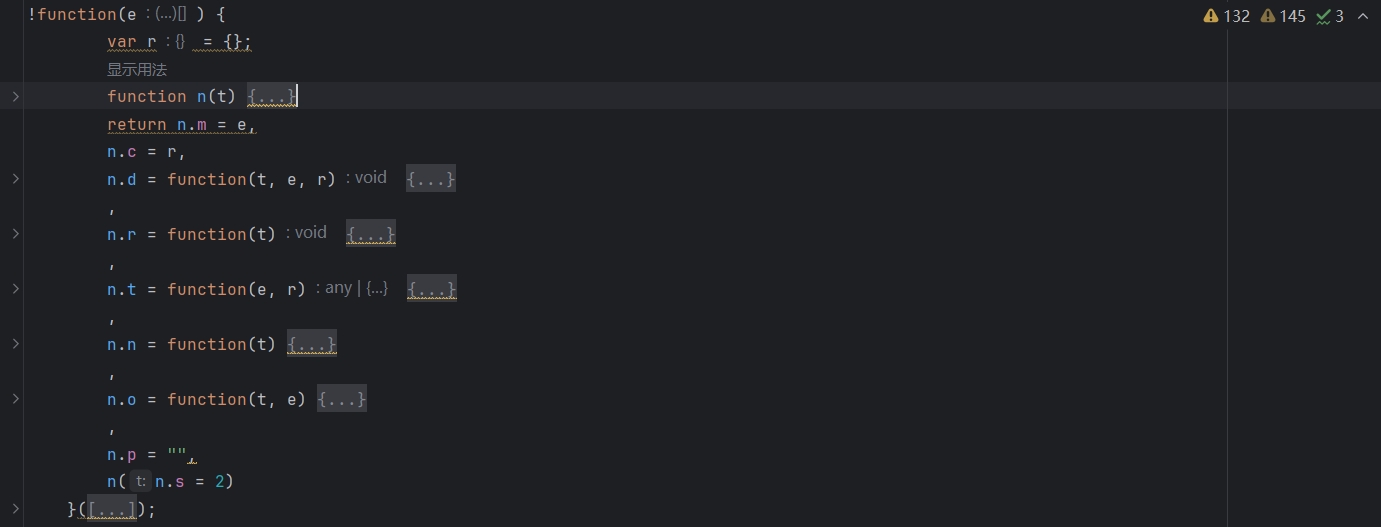
将定义部分删除,将剩下的函数改为自执行函数:

然后将分发器导出到全局,如图:

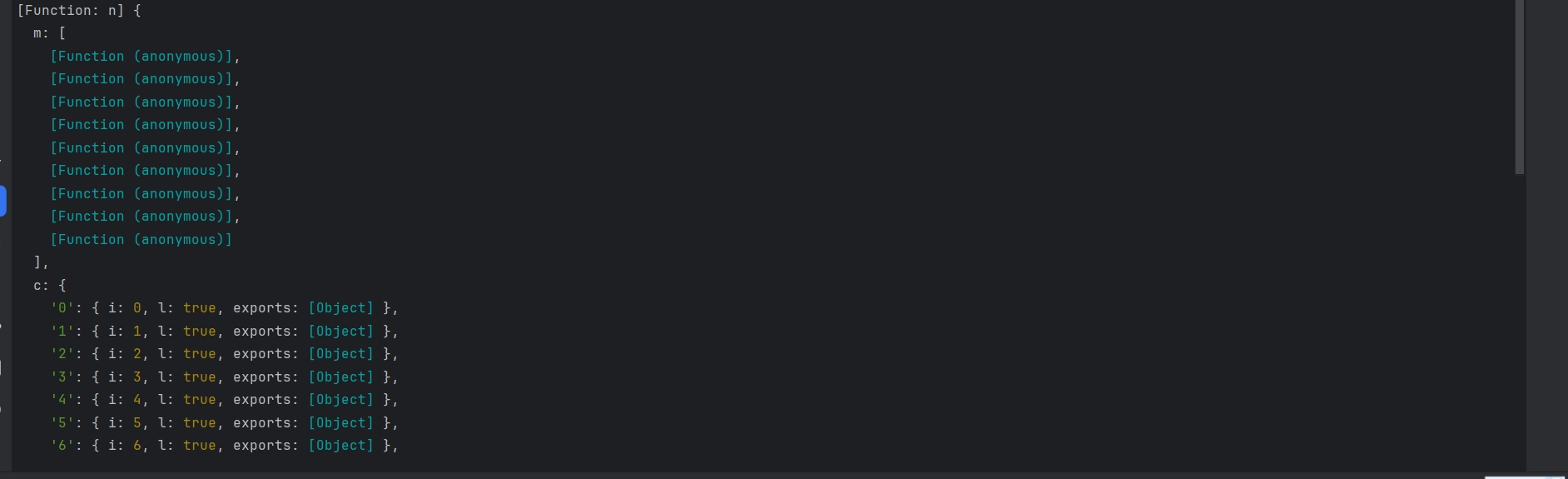
执行一下我们导出的部分,输出如下:(部分用户可能会提示缺少模块 jsbn,手动 npm 安装一下即可):

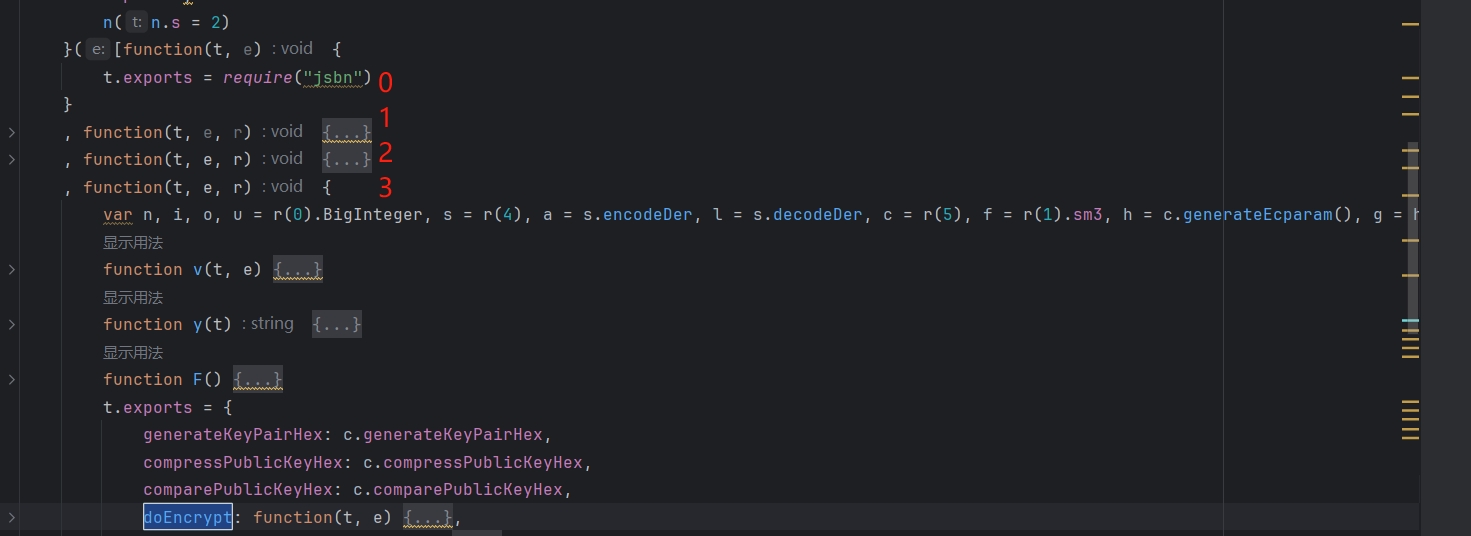
搜索 doEncrypt 发现他处于第三个模块:

所以我们通过调用这个加密模块这个看看能不能调用成功,代码如下:
console.log(window.kk(3).doEncrypt("f5ef7eb5653944f8eef04891b195171b", "04a337dc634bddbbfbcae9d30470663fb5e221feab40239f1675a0b2d9d42e46413a0adfa4868c963aebb39d7ec89073885eccd011e0f96d5fe434be98734d9993", 1))
- 1
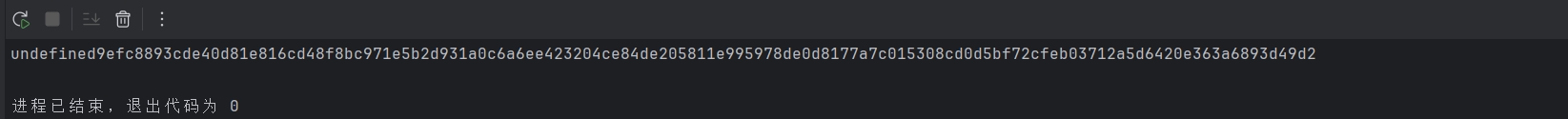
发现输出以下结果:

害,看似成功了,其实并没成功:

我们到浏览器看一下最终结果是怎么样的:

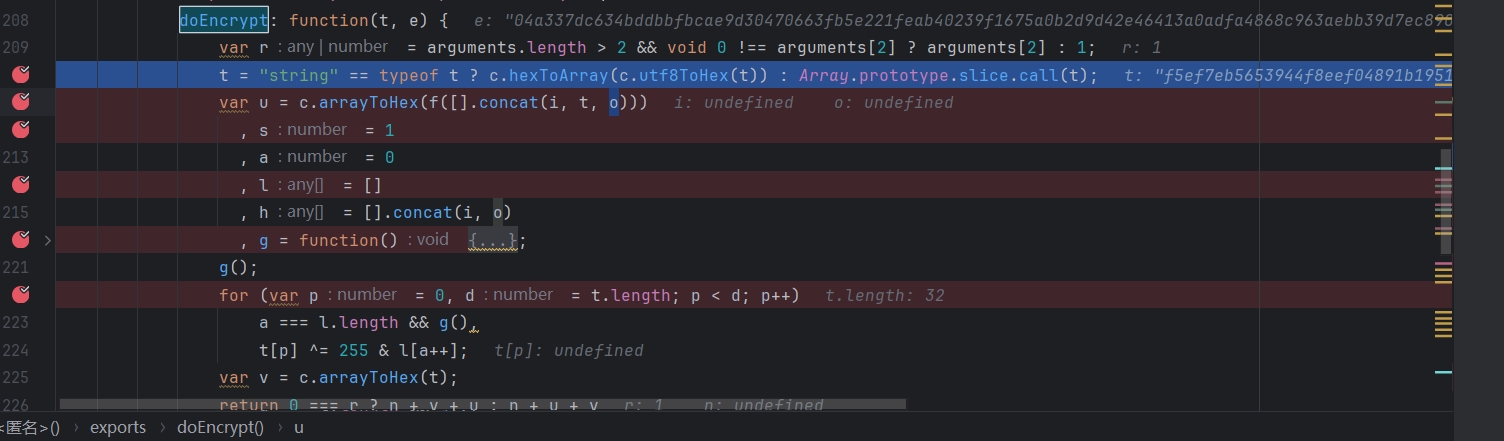
好了,我们遇到这种情况只能采用与浏览器联调了,看看到底是哪部分与浏览器不一样:

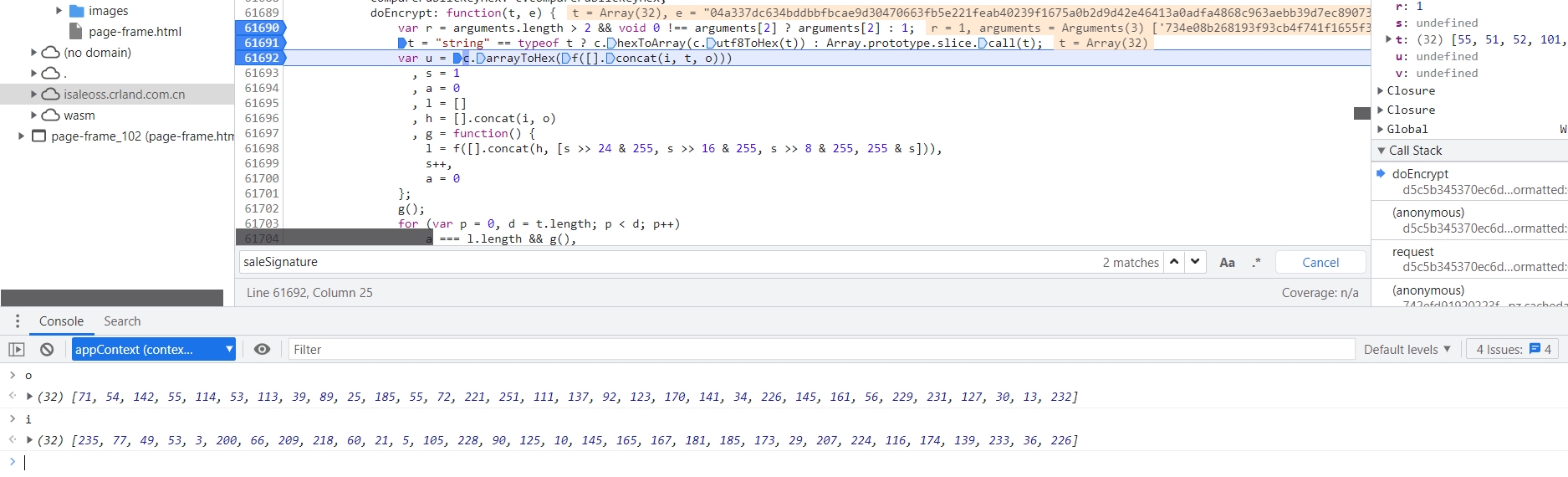
一步一步与浏览器进行联调,看看哪一部分不同:

经过调试发现,我们与浏览器不同的地方就在于,我们的 o 与 i 值是不同的,在浏览器中这俩个属于 32 位数组,我们这为 undefined。
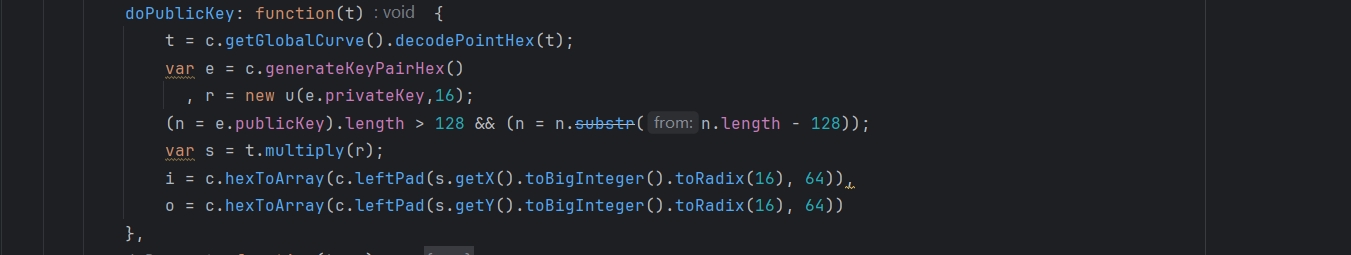
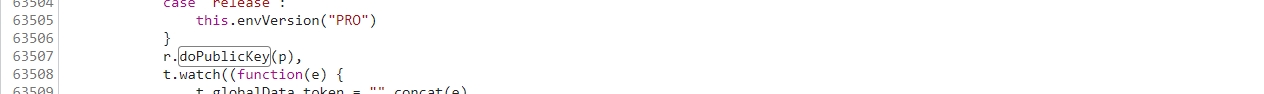
那么我们就去找一下这个模块中 o 与 i 是哪里被赋值的,经过排错,发现在 doPublicKey 中生成了 o 与 i ,如下:

看来它是通过传入 t 值 用来生成一个密钥对 i 与 o,全局搜索 doPublicKey,发现他在前面被调用,传入了一个 p:

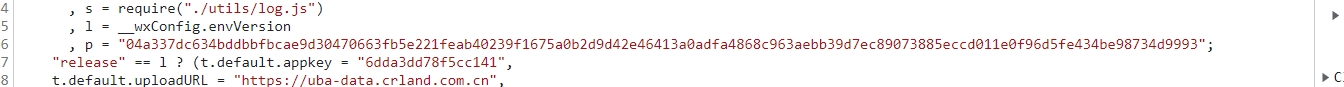
再往前发现 p 是一个公钥 key:

发现此系列属于非对称加密,类似于 RSA,所以必须要初始化生成密钥对才能进行下一步。
所以,我们复现如下:
// 公钥
p = "04a337dc634bddbbfbcae9d30470663fb5e221feab40239f1675a0b2d9d42e46413a0adfa4868c963aebb39d7ec89073885eccd011e0f96d5fe434be98734d9993"
// 使用公钥生成的临时密钥对
window.kk(3).doPublicKey(p)
- 1
- 2
- 3
- 4

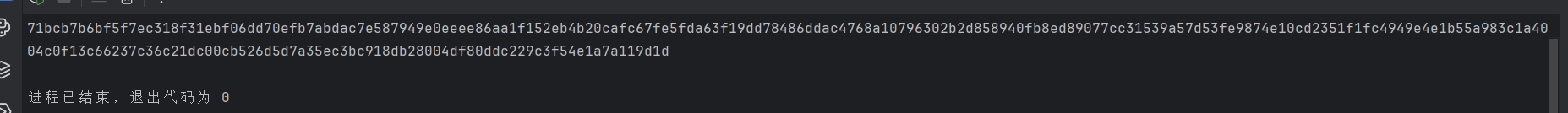
当然最后的结果也与我们期待的结果一致!
至此 doEncrypt 算法逆向完成,T 参数的生成与上面参数拼接生成的方法一致,这里就不复述了。
结果验证