前端webgl框架推荐_playcanvas
赞
踩
前端WebGL框架可以帮助开发者更容易地使用WebGL技术创建3D场景和交互式的图形应用程序。以下是几个值得推荐的前端WebGL框架:
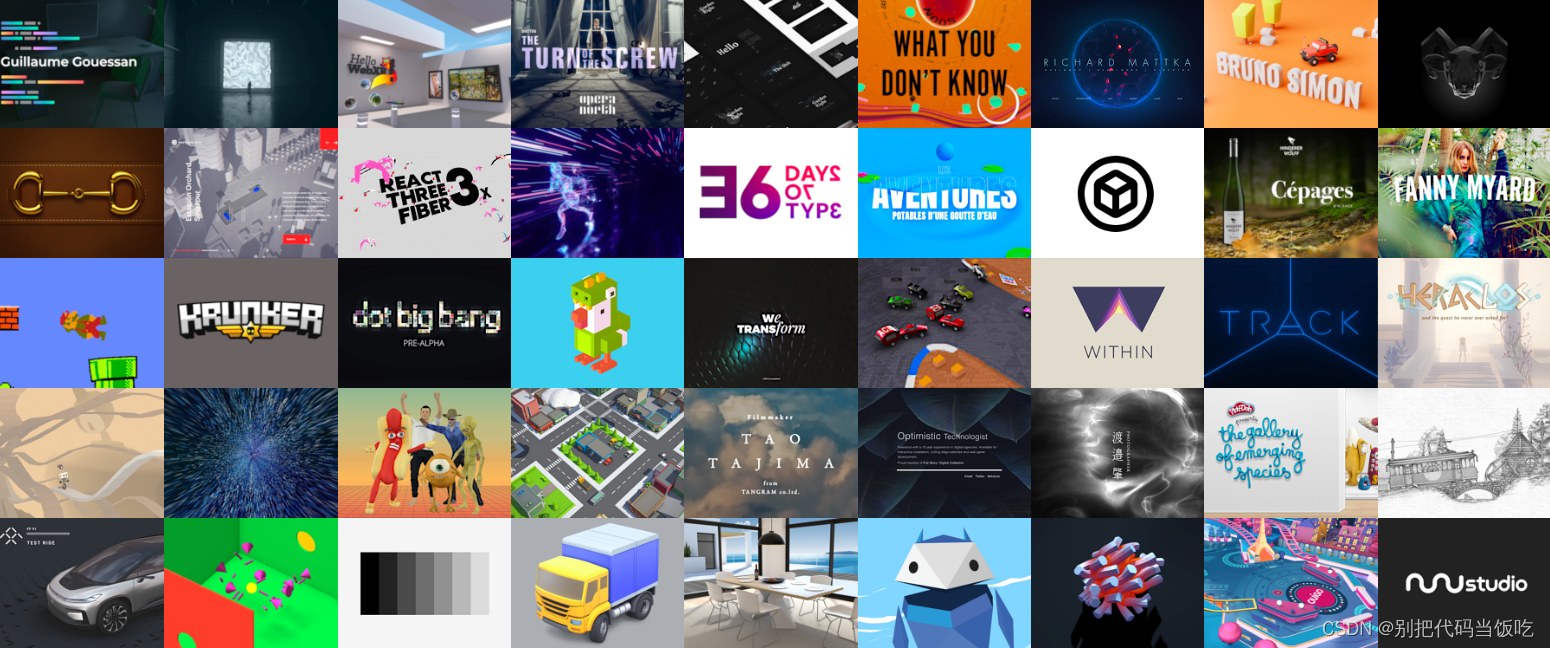
1. Three.js
Three.js是一个功能强大、易于学习的JavaScript 3D引擎。它提供了丰富的API和示例,可用于创建各种类型的3D场景和动画效果。

2. Babylon.js
Babylon.js是另一个功能强大、易于使用的JavaScript 3D引擎,它提供了一系列工具和特性,可用于创建高度交互式的3D应用程序。

3. A-Frame
A-Frame是一个基于WebGL的虚拟现实框架,它使用HTML和JavaScript创建虚拟现实应用程序。它提供了易于使用的组件和实用程序,可用于构建各种虚拟现实场景。
4. PlayCanvas
PlayCanvas是一个基于WebGL的游戏引擎和内容创作工具,它提供了易于使用的编辑器和脚本API,可用于创建高质量的游戏和交互式3D应用程序。
这些框架都有强大的社区支持,提供了丰富的文档和教程,可以帮助开发者更轻松地使用WebGL技术来创建出色的3D场景和交互式应用程序。
哪个比较好上手?
如果您是一个新手,建议从Three.js开始学习。Three.js有很多优秀的文档和教程,可以帮助您快速了解如何使用它来创建基本的3D场景和交互式应用程序。它还提供了许多易于使用的工具和组件,可以帮助您在不需要太多的代码知识的情况下开始构建3D应用程序。另外,Three.js的社区非常活跃,您可以轻松地找到大量的示例和资源,以帮助您更好地理解它的用法和功能。
哪个比较适合开发游戏?
如果您想要开发游戏,那么Babylon.js和PlayCanvas可能是更好的选择。这两个框架都是专门用于游戏开发的,提供了许多强大的功能和工具,可帮助您创建出色的游戏和交互式应用程序。
Babylon.js提供了许多易于使用的组件和特性,可以帮助您快速创建3D场景和游戏。它还有一个庞大的社区和广泛的文档,可用于解决各种问题和困难。
PlayCanvas是一个完整的游戏引擎和编辑器,可以帮助您创建高质量的游戏和应用程序。它使用JavaScript和WebGL,提供了许多易于使用的工具和特性,例如实时协作编辑器、物理引擎、粒子系统、动画系统等等。
总之,这两个框架都是非常强大和灵活的,可用于创建各种类型的游戏和交互式应用程序。具体选择应该根据您的需求和技能水平来决定。
哪个更有前景?
所有的前端WebGL框架都有着不同的优势和用途,未来也会继续发展和更新,很难说哪一个更有前景。不过,从当前的趋势来看,我认为Three.js和Babylon.js有着更广泛的应用前景。
Three.js已经存在了很多年,已经被广泛应用于各种类型的3D场景和交互式应用程序中,其社区庞大且活跃,不断更新和完善。目前,它也在WebXR、WebGPU等新技术领域得到了不断的拓展和应用。
Babylon.js也是一个非常活跃的开源项目,拥有庞大的社区和强大的功能。它还在积极地拓展其在AR和VR方面的应用,以及将其与其他技术如AI和机器学习相结合。
总之,这些框架都有着广泛的应用前景,而具体使用哪个框架,应该根据您的需求和技能水平来决定。



