热门标签
热门文章
- 1FastMVSNet自定义测试数据集网络实现流程(二)_mvsnet训练自己的数据集
- 2Kafka学习---分区与副本原理解析_kafka分区和副本理解
- 3银行木马卷土重来、开发者破坏开源库影响数千应用程序|1月10日全球网络安全热点
- 4Redis-stack 初体验_redis stack
- 5[Bug0014] Hexo+Github 搭建博客报错 :remote: Support for password authentication was removed on August 13, ...
- 6Android网络基础1——网络分层_android 开发七层模型
- 7数据全生命周期保护基本要求_数据生命周期安全防护,2024年最新2024年展望网络安全原生开发的现状_数据安全 一般数据 全生命周期保护措施
- 8使用Docker Compose一键部署前后端分离项目(图文保姆级教程)_docker-compose部署前后端项目
- 9【利器篇】前端40+精选VSCode插件,总有几个你未拥有!_vscode 前端开发必备插件
- 10【2024浙江省蓝桥杯C++B组省赛】题解A-D(含题面)_有一个数组,包含 1 到 n 这 n 个整数,初始为一个从小到大的有序排列:{1, 2, 3
当前位置: article > 正文
el-button中使用阿里矢量图标_el-button 引入 阿里图标
作者:从前慢现在也慢 | 2024-06-23 00:34:32
赞
踩
el-button 引入 阿里图标
前提:vue-element-admin框架
1.去阿里矢量图官网下载图标
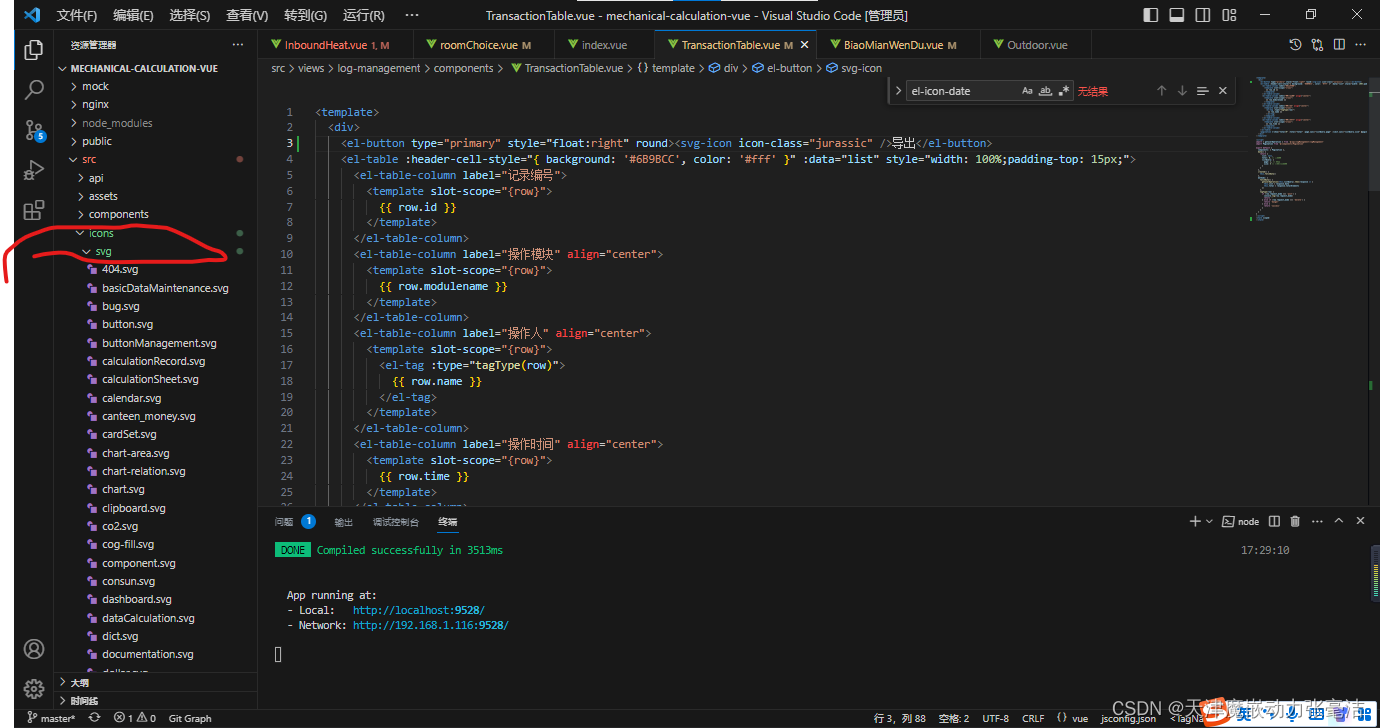
2.将图标放到下方标记的文件夹中

3.直接在想加按钮的地方加下面的代码就好了
<el-button type="primary" style="float:right" round>
<svg-icon icon-class="jurassic" /> //这里是文件路径的简写,只有你的图片文件名称
导出</el-button>
- 1
- 2
- 3
二,标签展示elementui自带的图标的方法
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/748112


