热门标签
热门文章
- 1linux 下查看zookeeper 的进程数 启动状态命令_linux 查看zk进程
- 2简单方法使得putty(windows10上)可以免密登录树莓派_bat脚本使用putty免密登录
- 3ROS2——开发第一个节点_ros2 package.xml rclcpp
- 4知物由学 | 机器聪明过人,“半监督”与“自监督”结合让AI模型训练事半功倍
- 5ChatGPT Prompt技术全攻略-进阶篇:深入Prompt工程技术
- 6ShardingSphere5
- 7[spacemacs]git下载出错
- 8常用Markdown技巧_markdown 并集
- 912篇顶会论文,深度学习时间序列预测经典方案汇总_时间序列预测论文 csdn
- 10【动手学大模型】第四章 数据库搭建_基于大模型接入mysql构建知识库的方法
当前位置: article > 正文
Qt | QSS自定义部件的外观
作者:从前慢现在也慢 | 2024-06-28 15:27:40
赞
踩
Qt | QSS自定义部件的外观
01、简介
一、自定义部件外观基础
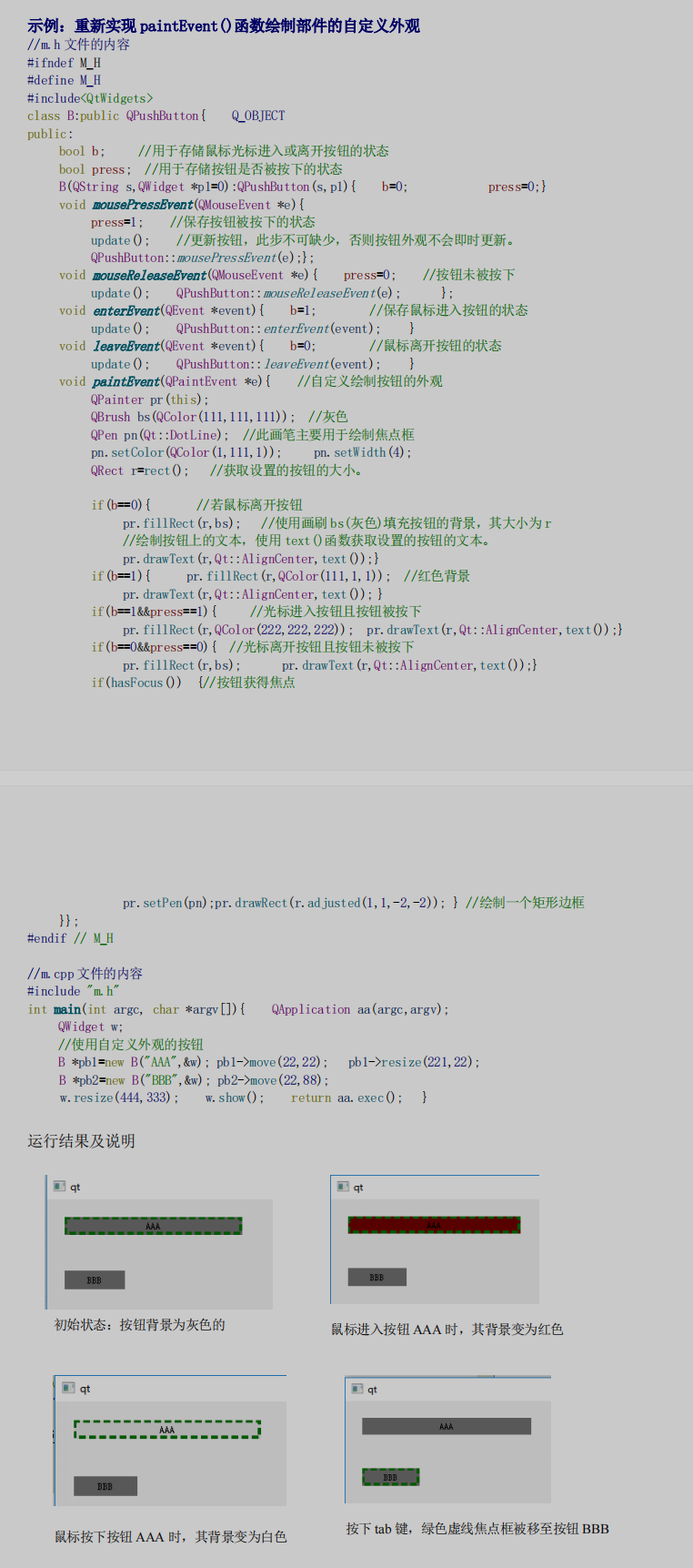
1、有 3 种方法可实现自定义界面外观:重新实现 paintEvent()函数,使用 QStyle 类的绘制函数,子类化 QStyle,本小节仅介绍方法 1 和 2 的使用方式,方法 3 见下一节。
2、方法一:Qt 通过 QWidget::paintEvent()函数实现界面外观的绘制,因此重新实现QWidget::paintEvent()函数便可达到绘制部件自定义外观的目的,但这样做工作量比较大,下面举一简单示例对此原理作一说明,以便于对后续内容的理解。
02、示例

03、QStyle绘制
方法二:自定义外观还可以使用 QStyle 类中的绘制函数来绘制,通常 QStyle 类的绘制函数需要如下 4 个参数:
①、一个 QStyle 枚举值:用于指定需要绘制什么类型的图形元素
②、一个 QStyleOption 或其子类对象(样式选项),样式选项包含了需要绘制的图形元素的所有信息,比如包含了图形元素的文本、调色板等。根据绘制的内容,样式需要不同的样式选项类,比如 QStyle::CE_PushButton 元素,需要一个 QStyleOptionButton 类型的参数。
③、一个用于绘制图形的 QPainter
④、执行绘制的 QWidget(可选),通常是需要绘制的元素的部件。
⑤、可使用 QStylePai
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/766415
推荐阅读
相关标签


