热门标签
热门文章
- 1软考中级系统集成必备100题(21-40)真题精炼_系统集成案例分析必背100题
- 2软考.项目配置管理CM(Configuration Management)
- 3阿里云网盘内测(附下载地址)_阿里云盘内测版官网
- 4记录一次Https请求设置了传输层安全协议(SecurityProtocolType.Tls )依旧报错:未能创建 SSL/TLS 安全通道的问题
- 5消息中间件如何选型 图解 Kafka vs RabbitMQ vs RocketMQ 的差异_kafka 权限控制与rocketmq权限控制
- 6JavaSE-IO流基础详解_什么可单独使用来完成对数据源的读写
- 7抖音seo矩阵系统源代码开发部署技术文档--基于PHP语言开源_创胜定制嘉年华源码
- 8vue2 实现原生 WebSocket
- 9AI技术内参102-基础文本分析模型之三:EM算法_杨森不等式
- 10【STM32+FPGA】先进算力+强安全+边缘AI,64位STM32MP2聚焦工业4.0应用_stm32 fpga
当前位置: article > 正文
【鸿蒙学习笔记】通过用户首选项实现数据持久化
作者:从前慢现在也慢 | 2024-07-12 22:05:23
赞
踩
【鸿蒙学习笔记】通过用户首选项实现数据持久化
官方文档:通过用户首选项实现数据持久化
使用场景
- Preferences会将该数据缓存在内存中,当用户读取的时候,能够快速从内存中获取数据,当需要持久化时可以使用flush接口将内存中的数据写入持久化文件中。
- Preferences会随着存放的数据量越多而导致应用占用的内存越大,因此,Preferences不适合存放过多的数据,也不支持通过配置加密,适用的场景一般为应用保存用户的个性化设置(字体大小,是否开启夜间模式)等。
第1步:源码
import { common } from '@kit.AbilityKit'; import dataPreferences from '@ohos.data.preferences'; @Entry @Component struct Index { @State changeFontSize: number = 16; // 上下文 private context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext //1. 获取preference private preferencesInstance: dataPreferences.Preferences = dataPreferences.getPreferencesSync(this.context, { name: 'myStore' }); aboutToAppear(): void { //4. 页面打开后,直接从preference中获取上一次的数据 let result = this.preferencesInstance.getSync("fontSizeKey", 16) this.changeFontSize = Number(result) } build() { Column() { Row({ space: 10 }) { Text('当前进度一览').fontSize(this.changeFontSize) }.margin(20) Slider({ value: this.changeFontSize, min: 14, max: 22, step: 2, style: SliderStyle.InSet }) .showSteps(true) .width('75%') .onChange(async (value: number) => { this.changeFontSize = value //2. 保存数据 this.preferencesInstance.putSync('fontSizeKey', this.changeFontSize); //3. 持久化数据 this.preferencesInstance.flush() }) }.backgroundColor('#f2f3f5').width('100%').height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
第2步:启动模拟器

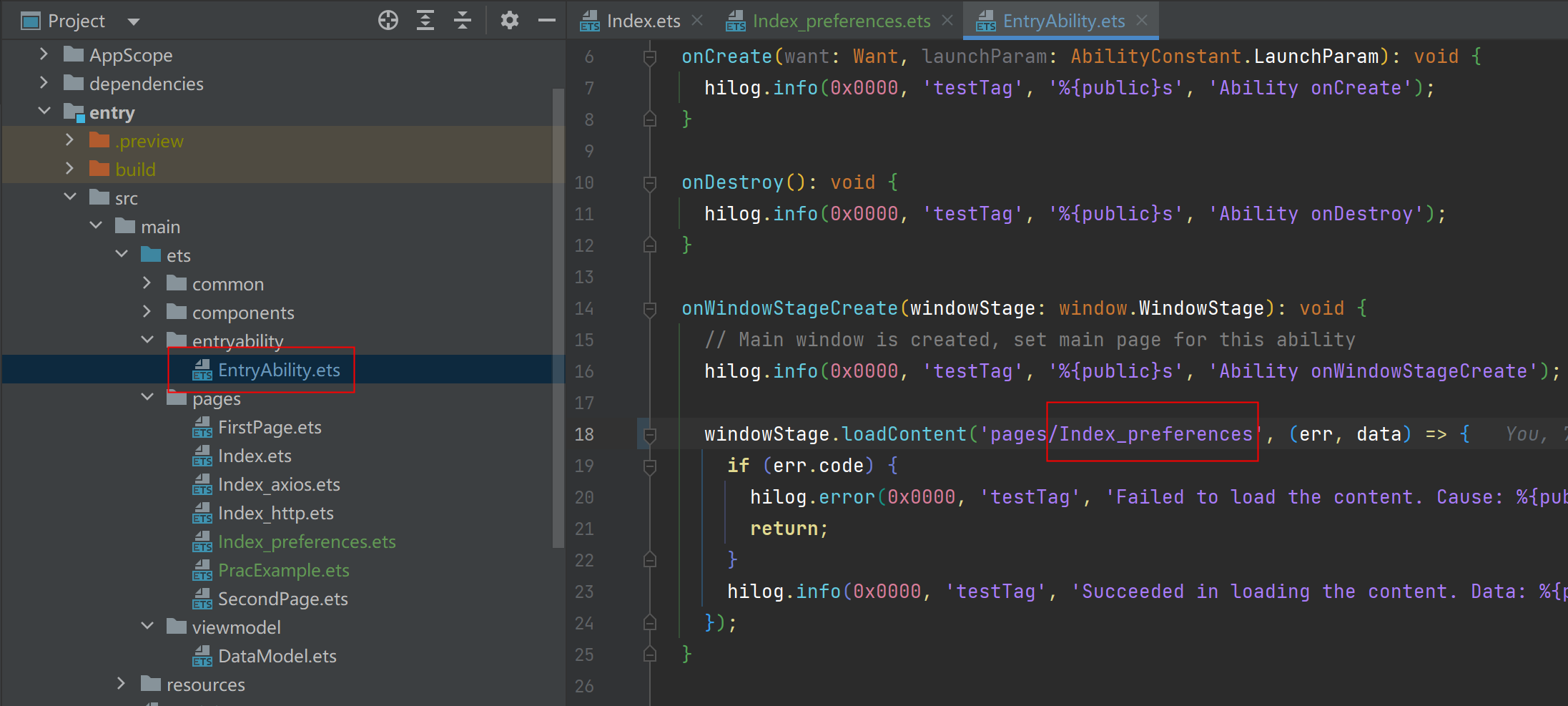
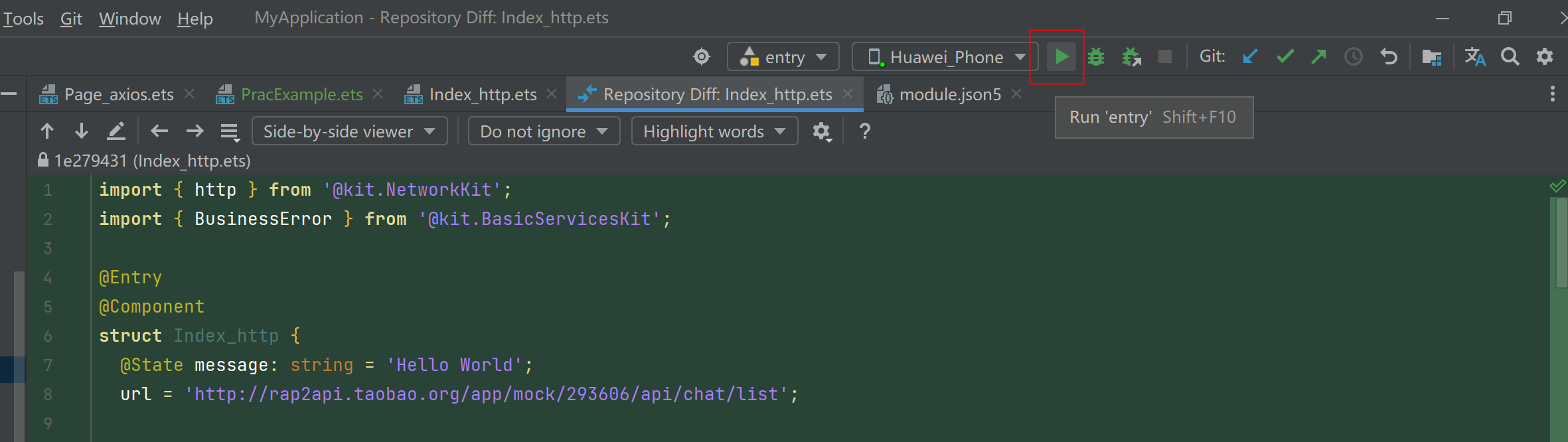
第3步:启动entry


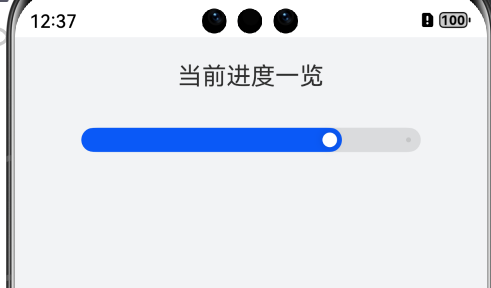
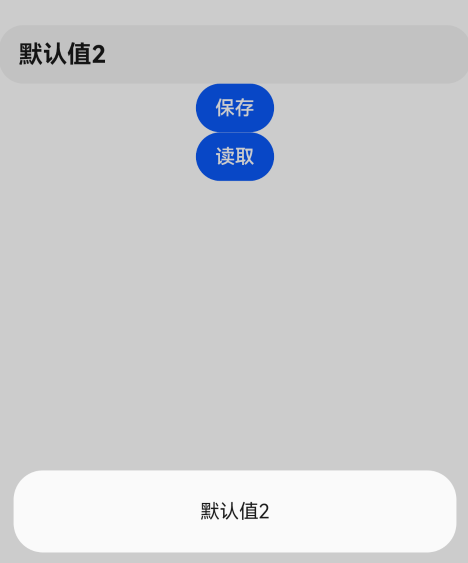
第6步:操作

样例2
import dataPreferences from '@ohos.data.preferences'; import { common } from '@kit.AbilityKit'; @Entry @Component struct Index_preferences2 { @State message: string = 'Hello World'; private context:common.UIAbilityContext = getContext(this) as common.UIAbilityContext private preferencesInstance: dataPreferences.Preferences = dataPreferences.getPreferencesSync(this.context, { name: 'myStore' }); aboutToAppear(): void { let result = this.preferencesInstance.getSync("messageKey","默认值1") this.message = String(result) } build() { Row() { Column() { TextInput({text:this.message}).fontSize(20).fontWeight(FontWeight.Bold) .onChange((value)=>{ this.message = value }) Button("保存") .onClick(()=>{ this.preferencesInstance.putSync('message', this.message); this.preferencesInstance.flush() AlertDialog.show({message:"保存成功"}) }) Button("读取").onClick(() => { let result = this.preferencesInstance.getSync("messageKey","默认值2") this.message = String(result)//获取到的数据不是String,需要转换一下 AlertDialog.show({message:this.message}) console.log("test",result) }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/816233
推荐阅读
相关标签



