热门标签
热门文章
- 1面试题:HTTP请求和响应(详细解析)
- 2Yarn集群架构和工作原理
- 3druid数据库密码加密_druid加密
- 4排序算法(4)之快速排序(1)
- 5python 爬虫——有道翻译_python爬虫有道翻译
- 6Linux 软件管理 YUM管理工具 配置本地YUM源_本地yum源iso文件存放在哪里
- 7AI创作教程之Stable Diffusion 与Photoshop融合使用(含安装方法)_stable diffusion ps
- 8【DL】YOLO_yolo是回归
- 9OpenSSL 3.x爆出漏洞,如何妥善应对?_openssl 安全漏洞(cve-2023-3817)
- 10docker 部署 redis ,并使用rdm连接redis_redis rdm
当前位置: article > 正文
阿里巴巴矢量图标如何使用_阿里巴巴矢量图标库怎么复制连接
作者:喵喵爱编程 | 2024-07-13 01:55:31
赞
踩
阿里巴巴矢量图标库怎么复制连接
目录
一、网址
二、登陆


选择账号登陆,没有自行注册
三、按需要搜索查找图标

搜索并选中
四、添加购物车


选中并添加购物车
五、打开购物车

打开购物车
六、添加到项目中


添加到项目
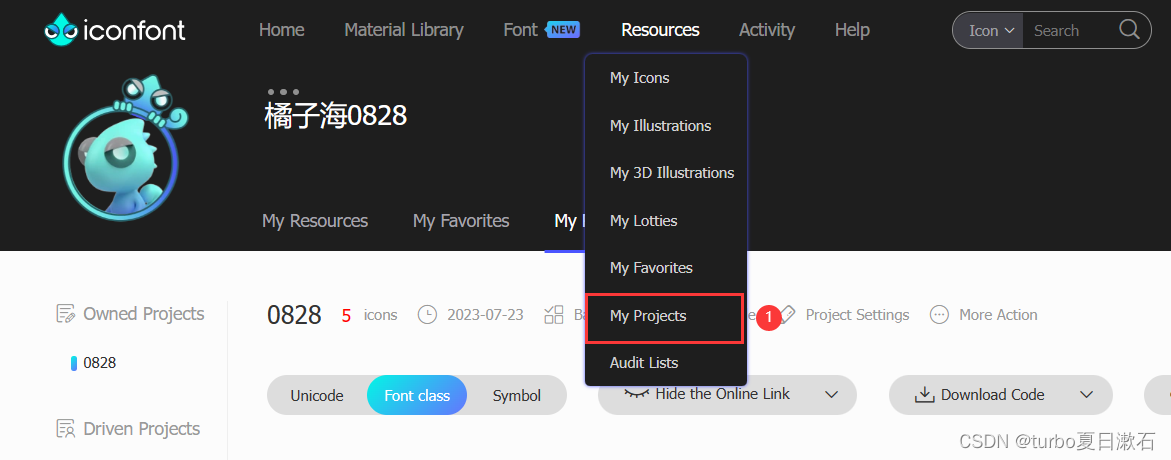
七、进入我的项目


进入我的项目
八、复制链接
在链接前加前缀 http://
九、在页面文件中引入

引入链接
十、使用

注意点
1、链接前面必须带http://
2、使用到时候 class里面必须要加 iconfont的类。
3、后面的跟的代码就是在项目管理中生成的代码。
4、可以完全当成字体用,可以设置font-size 和 color属性。
5、生成代码之后,如果后面又添加图标,就需要重新生成链接,否则无效。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/喵喵爱编程/article/detail/817097
推荐阅读
相关标签



