热门标签
热门文章
- 1Unity导入资源解决报错_unity导入lighting box 2 lit 报错
- 2java 像素转rgb,如何在Java中将getRGB(x,y)整数像素转换为Color(r,g,b,a)?...
- 3python的线上订餐系统_基于python的网上订餐系统
- 4python如何做到只在服务启动时执行_在后台启动时执行python脚本
- 5iOS MJRefresh上拉加载功能,每次运行下面都会有“上拉加载”这句话,中英文切换?_mjrefresh 选择语言
- 6Kafka集群搭建 (2.11-0.9.0.1)
- 7域名备案、服务器备案和网站备案有什么区别?_服务器备案和域名备案的区别
- 8智能照片修复软件Topaz Video AI mac中文新增功能_topaz video ai mac 中文
- 9【js】ajax加ContentType的方式_js ajax content-type
- 10Python:环境变量配置方法 详细教程_设置python环境变量配置
当前位置: article > 正文
Qt5.12实战之图形编程初识_qt 5.12 实战
作者:从前慢现在也慢 | 2024-02-14 20:57:17
赞
踩
qt 5.12 实战
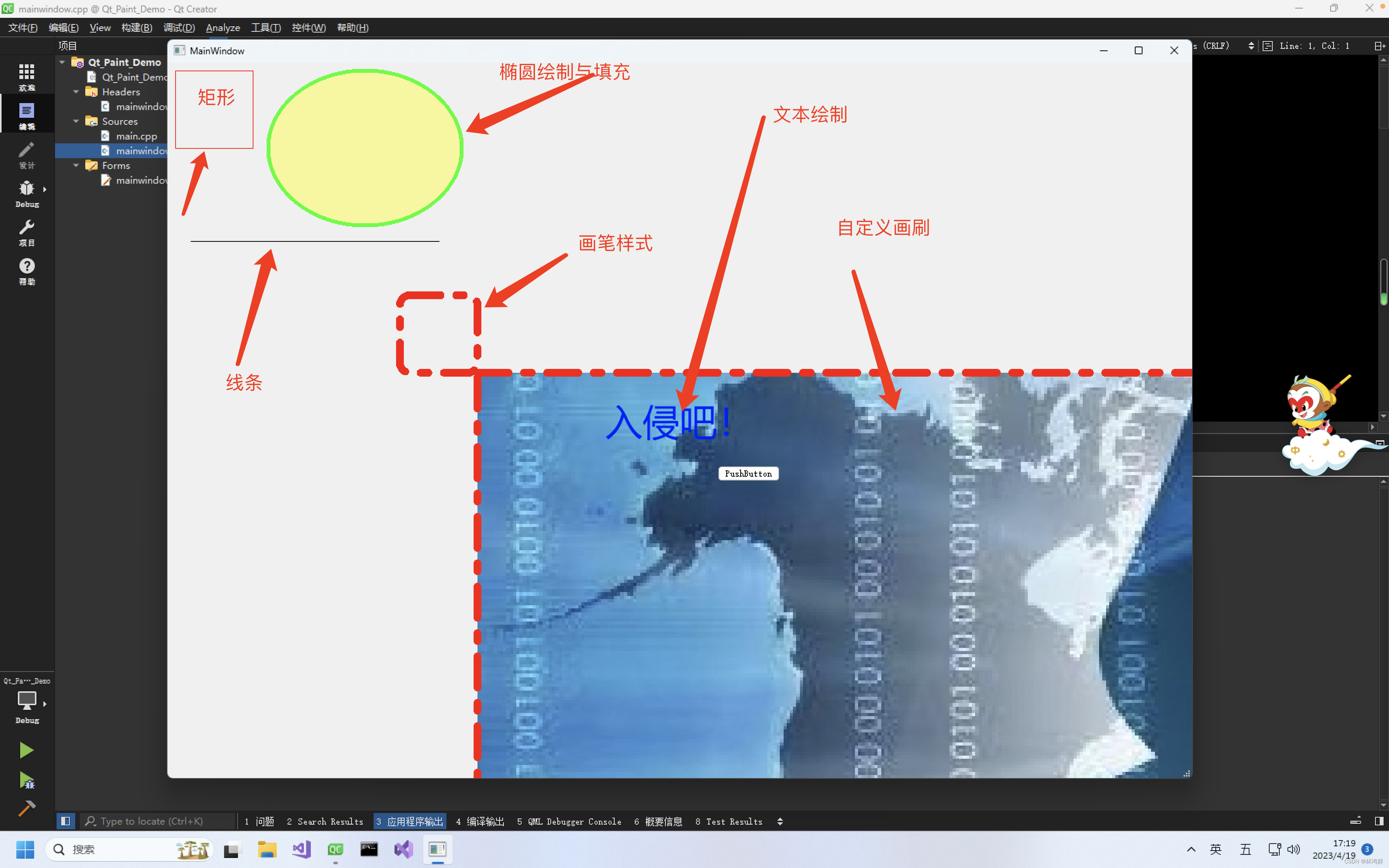
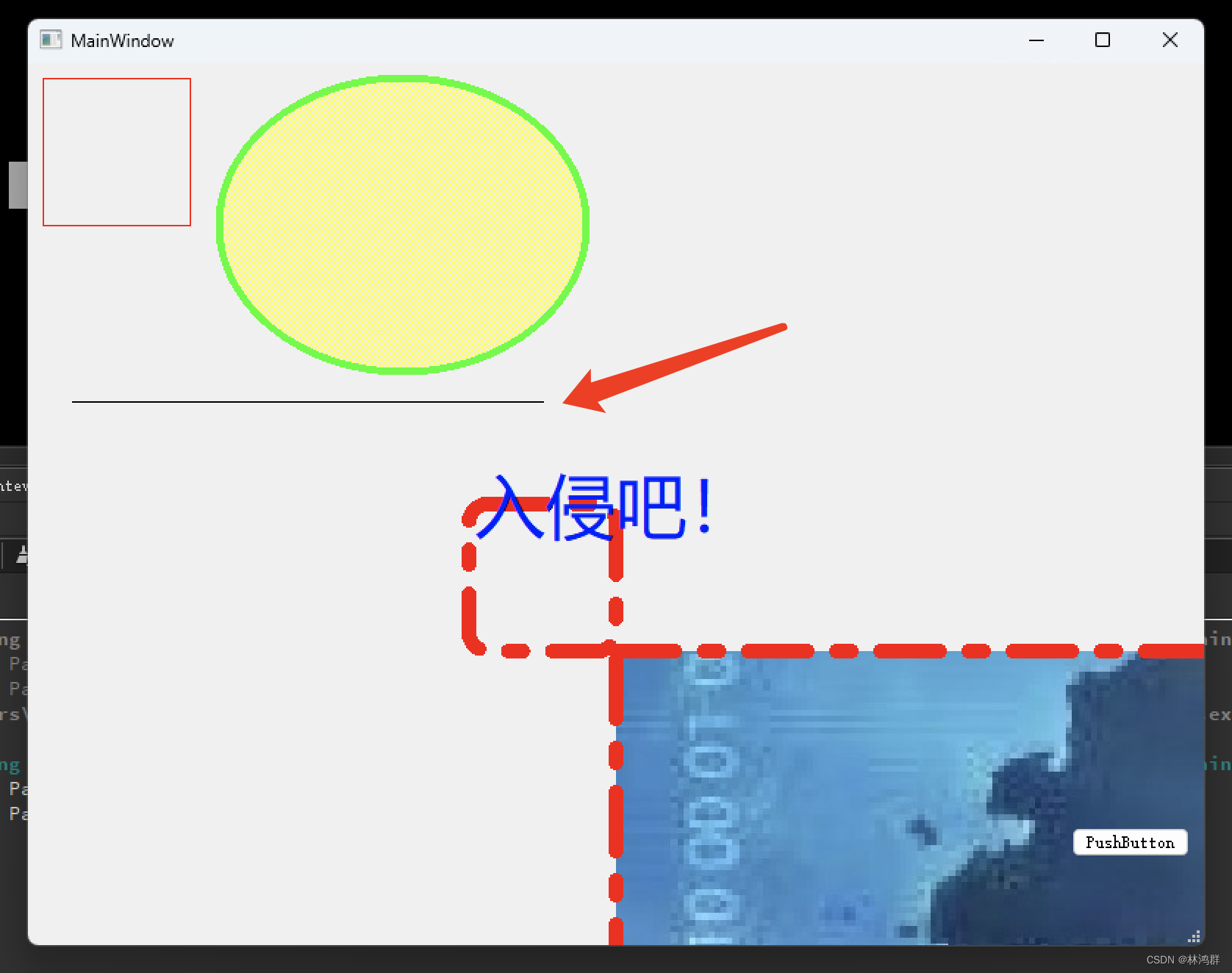
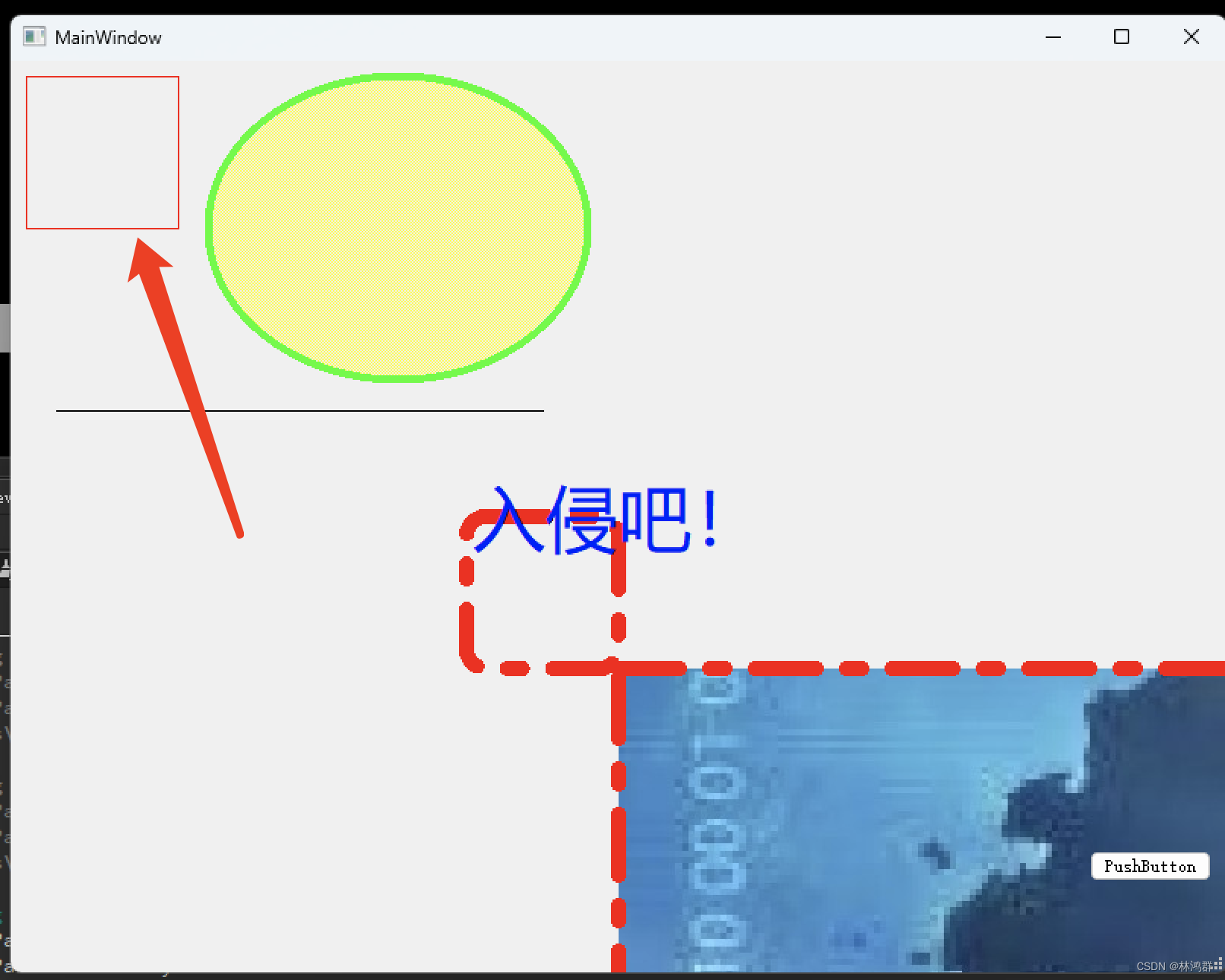
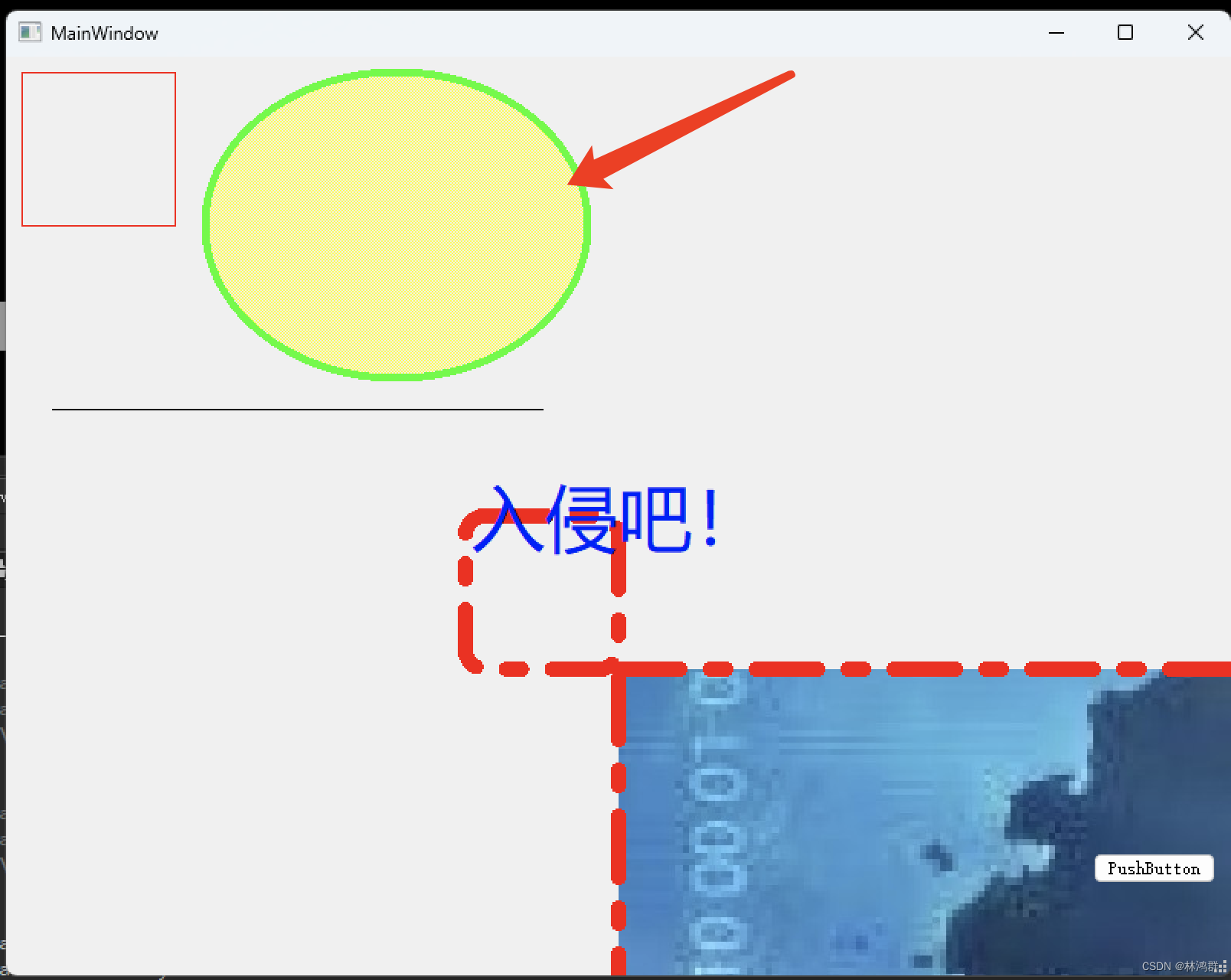
演示效果:

1.绘制条件:
1. 绘图设备-> QPainter
2.画笔->QPen --->字体 (QFont)
3.画刷->QBrush-->自己定义画刷(QPixmap)
4.绘制事件->QPaintEvent
绘图步骤:
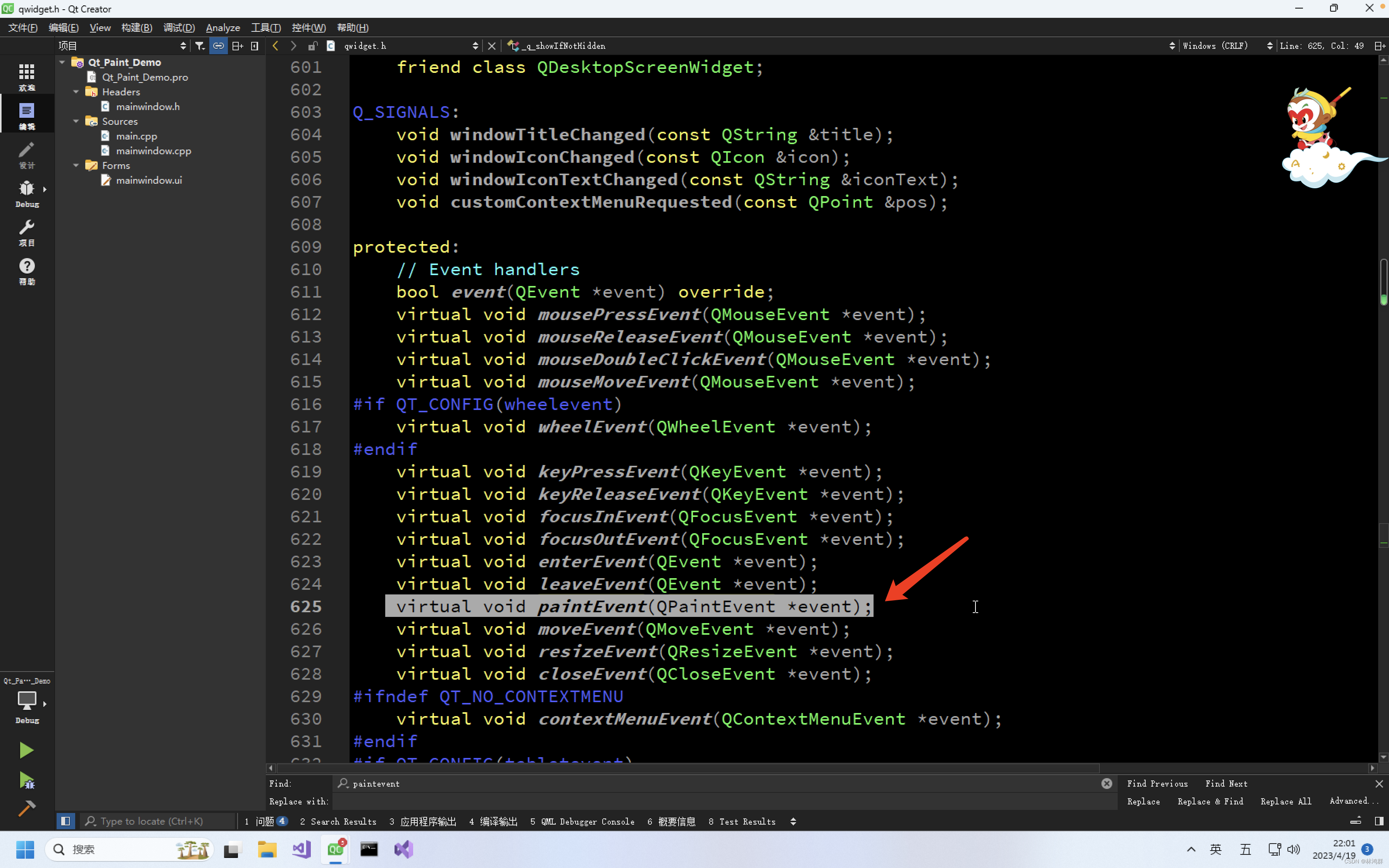
1.重写基类的虚函数 
void paintEvent(QPaintEvent *event);2.在虚函数 void paintEvent(QPaintEvent *event)的实现函数体中进行绘图

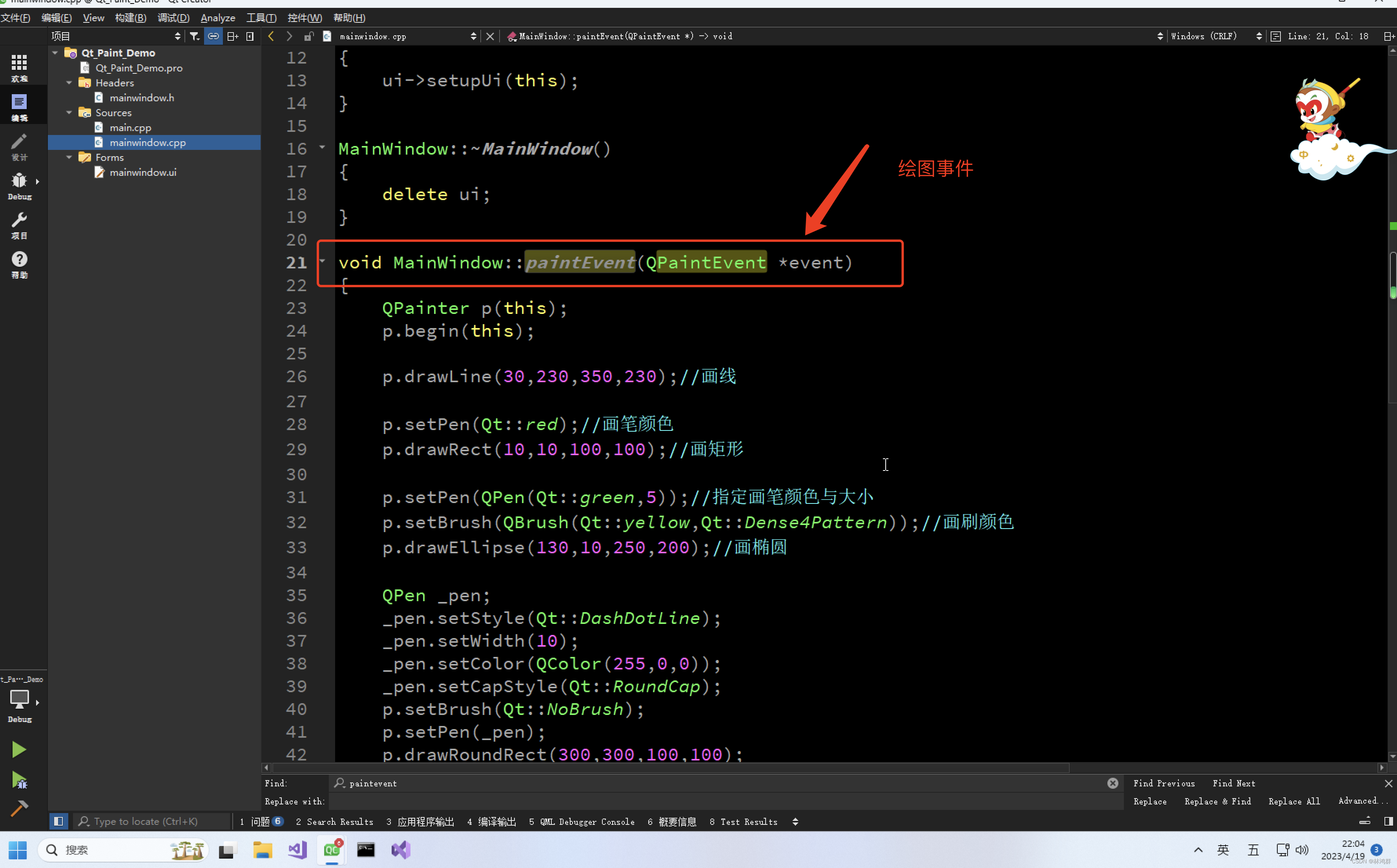
将当前窗口做为绘图设备
QPainter p(this);开始绘图
p.begin(this);结束绘图
p.end();直线绘制: 30为点A的x坐标,230为点A的y坐标 , 350为点B的x坐标,230为点B的y坐标
p.drawLine(30,230,350,230);//画线
绘制矩形:
1.设置画笔为红色
p.setPen(Qt::red);2.绘制红色矩形: 10,10为矩形的x,y坐标 ,100,100为矩形的宽与高
p.drawRect(10,10,100,100);
绘制椭圆
设置画笔大小与颜色
p.setPen(QPen(Qt::green,5));设置画刷
p.setBrush(QBrush(Qt::yellow,Qt::Dense4Pattern));使用画笔画椭圆并用画刷填充
p.drawEllipse(130,10,250,200);

修改画笔样式画圆角矩形
- QPen _pen;
- _pen.setStyle(Qt::DashDotLine);
- _pen.setWidth(10);
- _pen.setColor(QColor(255,0,0));
- _pen.setCapStyle(Qt::RoundCap);
- p.setBrush(Qt::NoBrush);
- p.setPen(_pen);
- p.drawRoundRect(300,300,100,100);

创建图片画刷
- QPixmap _pix(QApplication::applicationDirPath() + "/bg.jpg");
- int w = _pix.width();
- int h = _pix.height();
- _pix.scaled(w,h,Qt::IgnoreAspectRatio,Qt::SmoothTransformation);
- QBrush imgBru(_pix);//图片画刷
使用图片画刷画矩形
- p.setBrush(imgBru);
- p.drawRect(400,400,w,h);
- p.setBrush(Qt::NoBrush);

文本绘制:
- p.setPen(Qt::blue);
- p.setFont(QFont(QStringLiteral("微软雅黑"),36));
- p.drawText(rect(),Qt::AlignCenter,QStringLiteral("入侵吧!"));

绘图附加知识:
颜色类型转换:
- QColor c(255,0,255);
- QRgb rgb = qRgb(c.red(),c.green(),c.blue());//qcolor to qrgb
-
- QColor c1 = QColor(rgb);//qrgb to qcolor
-
- QString cstr= QString::number(rgb,16);
- QColor c2(cstr.toUInt(NULL,16));//qstring to qcolor
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/81647
推荐阅读
相关标签


