热门标签
热门文章
- 1万字解读AI Agent架构体系,API和RPA将成为重点_ai agent技术架构
- 2ECCV2022 论文 Contrastive Deep Supervision
- 3AI学习笔记(十六)中文分词_真歧义
- 4git问题:Connection reset by 180.97.125.228 port 22fatal: Could not read from remote repository._connection reset by 180.76.198.77 port 22
- 5接口自动化测试和UI自动化测试的区别(python实现)
- 6利用大模型训练提升AI性能_ai大模型训练
- 7javaWeb毕设分享 CRM客户关系管理系统【源码+论文】_crm数据库设计
- 8mysql+canal+RabbitMQ监控数据库变化_canal rabbitmq mysql
- 9“知道”题库脚本——升级版_免费题库配置链接
- 10OPenGL 学习笔记之 VAO VBO EBO 以及SHADER 并使用其绘制三角形_使用vao,vbo, ebo绘制一个三维图像
当前位置: article > 正文
SpringBoot+Echarts实现获取数据库(mysql)数据在前台的柱状图、折线图、饼图显示_使用jdbc读取mysql数据库并绘制折线图
作者:从前慢现在也慢 | 2024-07-15 08:44:05
赞
踩
使用jdbc读取mysql数据库并绘制折线图
开发工具IDEA
废话不多说直接看效果图
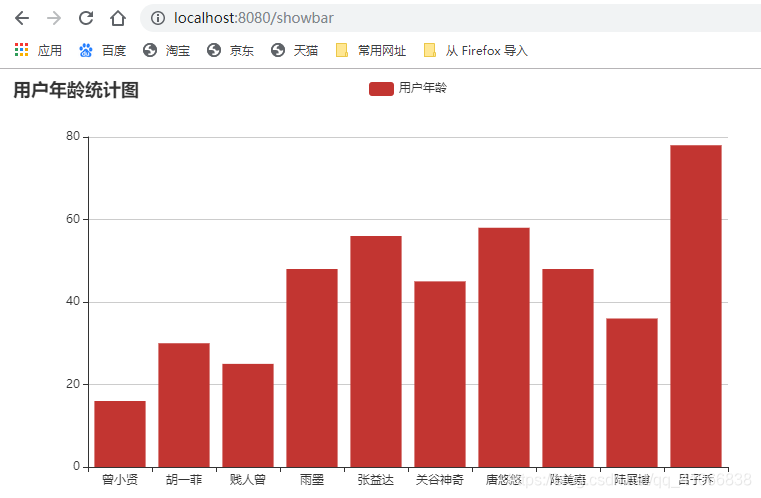
柱状图
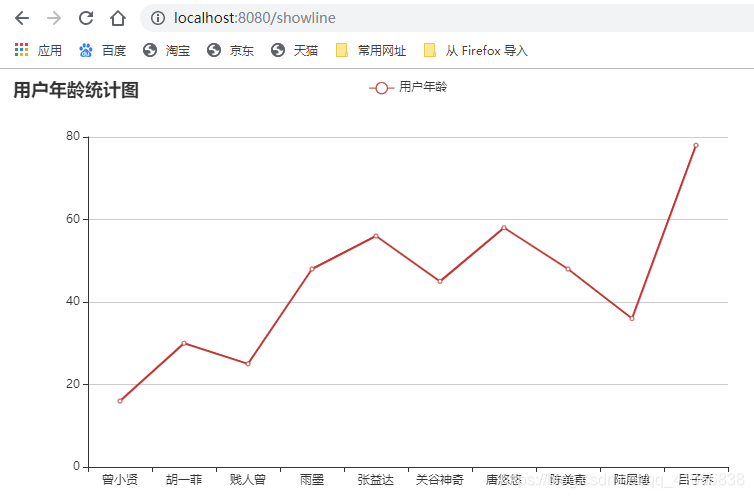
折线图
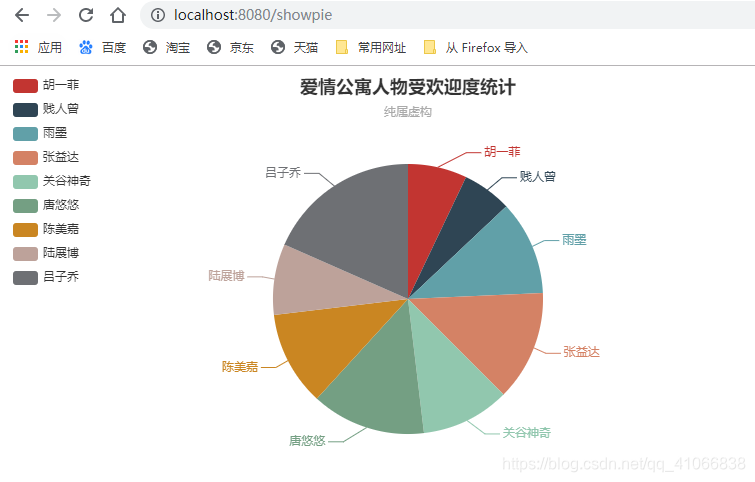
饼图
上面三张图是早期的,博客里给出源码实际效果如下

楼主已将页面整合到后台,还是一样的实现过程
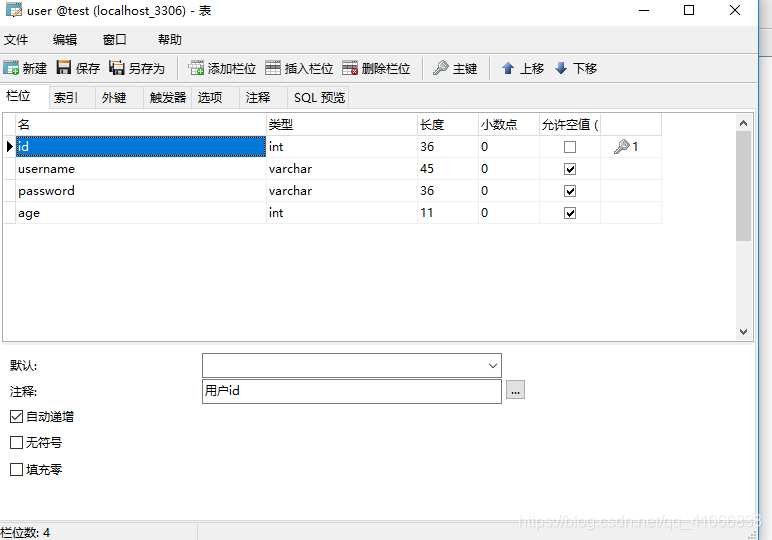
1:创建表
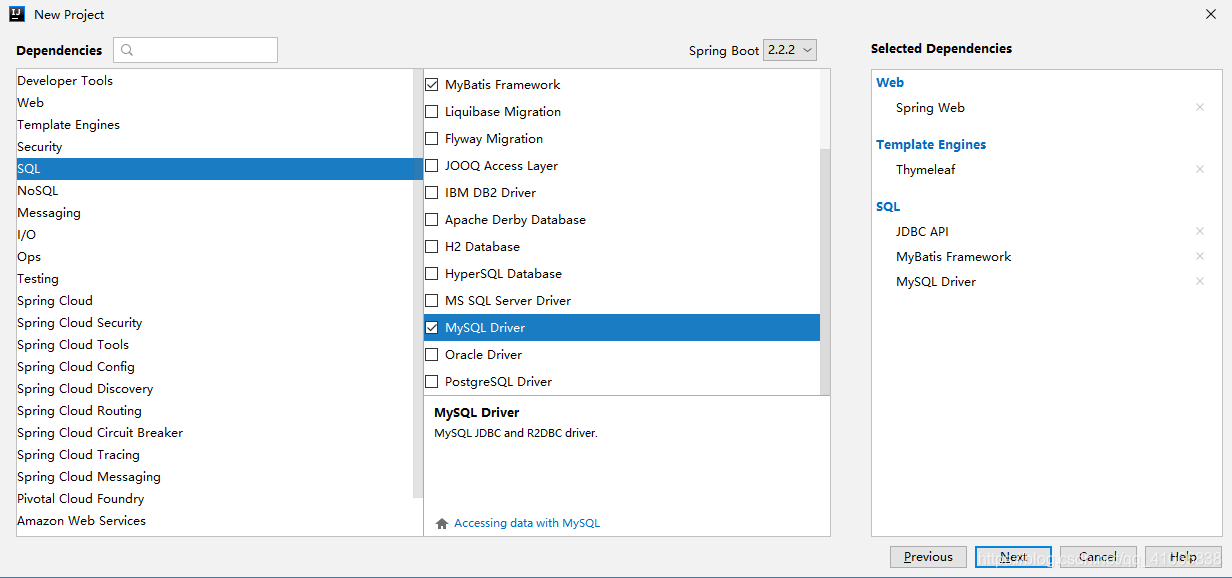
2:搭建项目
项目结构图
3:实体类entity
package com.example.crud.entity; public class User { private int id; private String username; private String password; private int age; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String toString() { return "User{" + "id='" + id + '\'' + ", username='" + username + '\'' + ", password='" + password + '\'' + ", age=" + age + '}'; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
4:mapper接口
package com.example.crud.mapper; import com.example.crud.entity.User; import org.apache.ibatis.annotations.Param; import org.springframework.stereotype.Repository; import java.util.List; @Repository //该注解是要与启动类中的@mapperscan配套使用 public interface usermapper { /* * 查询所有用户 */ List<User> userList(); /* * 增加保存用户 */ void save(User user); /* * 根据id删除用户 */ int delete(Integer id); /* * 根据id查找用户 */ User findUserById(int id); /* * 更改用户信息 */ int update(User user); int adduser(@Param("username") String username, @Param("password") String password,@Param("age") int age); User userlogin(@Param("username") String username, @Param("password") String password); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
5:service层
package com.example.crud.service; import com.example.crud.entity.User; import com.example.crud.mapper.usermapper; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import java.util.List; @Service public class userservice { @Autowired private usermapper usermapper; //注入UserMapper public int adduser(String username, String password,int age) { return usermapper.adduser(username,password,age); } /* * 查询所有用户 */ public List<User> userList(){ return usermapper.userList(); } /* * 增加保存用户 */ public void save(User user){ usermapper.save(user); } /* * 根据id删除用户 */ public int delete(Integer id){ return usermapper.delete(id); } /* * 根据id查找用户 */ public User findUserById(int id){ return usermapper.findUserById(id); } /* * 更改用户信息 */ public int update(User user) { return usermapper.update(user); } public User userLogin(String username, String password) { User user = usermapper.userlogin(username,password); return user; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
6:controller层
@RequestMapping( "/show") @ResponseBody public List<User> findById(Model model) { List<User> users = userService.userList(); System.err.println(users.toString()); return users; } //展示柱状图 @RequestMapping( "/showbar") public String show2() { return "bar"; } //展示饼图 @RequestMapping( "/showpie") public String show3() { return "pie"; } //展示折线图 @RequestMapping( "/showline") public String show4() { return "line"; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
配置文件application.yml
server: port:8081 spring: #数据库配置 datasource: url: jdbc:mysql://localhost:3306/test?serverTimezone=CTT&characterEncoding=utf-8 driver-class-name: com.mysql.jdbc.Driver username: root password: 123456 initial-size: 10 max-active: 20 max-idle: 8 min-idle: 8 #静态资源配置 mvc: static-path-pattern: /** #thymeleaf模板引擎配置 thymeleaf: prefix: classpath:/templates/ suffix: .html mode: HTML encoding: UTF-8 cache: false servlet: content-type: text/html mybatis: #配置实体类的包路径 type-aliases-package: com.example.crud.entity #配置对应的xml路径 mapper-locations: classpath:mapping/*.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
引入echarts与jQuery
为了避免找js文件出现路径问题,可以下面这样的方式引用
<script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
- 1
- 2
- 3
7:柱状图bar.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <div id="main" style="width: 800px;height:450px;"></div> <script type="text/javascript"> $(document).ready(function(){ // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //数据加载完之前先显示一段简单的loading动画 myChart.showLoading(); var names=[]; //横坐标数组(实际用来盛放X轴坐标值) var values=[]; //纵坐标数组(实际用来盛放Y坐标值) $.ajax({ type : "post", async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行) url : "/show", //请求发送到dataActiont处 data : {}, dataType : "json", //返回数据形式为json success : function(result) { //请求成功时执行该函数内容,result即为服务器返回的json对象 if (result) { for(var i=0;i<result.length;i++){ names.push(result[i].username); values.push(result[i].age); } myChart.hideLoading(); //隐藏加载动画 myChart.setOption({ //加载数据图表 title:{ text: '用户年龄统计图' }, legend: { data:['用户年龄'] }, xAxis: { data: names, axisLabel:{ interval: 0 } }, yAxis: { type: 'value' }, series: [{ // 根据名字对应到相应的系列 name: '用户年龄', type: 'bar', data: values }] }); } }, error : function(errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); myChart.hideLoading(); } });//end ajax }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
8:折线图line.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <div id="main" style="width: 800px;height:450px;"></div> <script type="text/javascript"> $(document).ready(function(){ // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //数据加载完之前先显示一段简单的loading动画 myChart.showLoading(); var names=[]; //横坐标数组(实际用来盛放X轴坐标值) var values=[]; //纵坐标数组(实际用来盛放Y坐标值) $.ajax({ type : "post", async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行) url : "/show", //请求发送到dataActiont处 data : {}, dataType : "json", //返回数据形式为json success : function(result) { //请求成功时执行该函数内容,result即为服务器返回的json对象 if (result) { for(var i=0;i<result.length;i++){ names.push(result[i].username); values.push(result[i].age); } myChart.hideLoading(); //隐藏加载动画 myChart.setOption({ //加载数据图表 title:{ text: '用户年龄统计图' }, legend: { data:['用户年龄'] }, xAxis: { data: names, axisLabel:{ interval: 0 } }, yAxis: { type: 'value' }, series: [{ // 根据名字对应到相应的系列 name: '用户年龄', type: 'line', data: values }] }); } }, error : function(errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); myChart.hideLoading(); } });//end ajax }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
9:饼图pie.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>饼状图</title> <script src="https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js"></script> <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <div id="main" style="width: 800px;height:450px;" align="center"></div> <script type="text/javascript"> $(document).ready(function(){ // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //数据加载完之前先显示一段简单的loading动画 myChart.showLoading(); var values=[]; //数据加载完之前先显示一段简单的loading动画 myChart.showLoading(); $.ajax({ type : "post", async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行) url : "/show", //请求发送到dataActiont处 data : {}, dataType : "json", //返回数据形式为json success : function(data) { //请求成功时执行该函数内容,result即为服务器返回的json对象 if (data) { for(var i=1;i<data.length;i++){ var test={"value":data[i].age, "name":data[i].username}; values.push(test); } myChart.hideLoading(); //隐藏加载动画 myChart.setOption( { title: { text: '爱情公寓人物受欢迎度统计', subtext: '纯属虚构', left: 'center' }, legend: { orient: 'vertical', left: 'left', data: values }, series: [ { name: '物料来源', type: 'pie', radius: '60%', center: ['50%', '50%'], data:values, itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] } ); } }, error : function(errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); myChart.hideLoading(); } });//end ajax });//刷新方法结束 </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
10:usermapper.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.example.crud.mapper.usermapper"> <!--查询所有用户--> <select id="userList" resultType="User"> select * from user </select> <!--登录验证--> <select id="userlogin" parameterType="User" resultType="User"> select * from user where username=#{username} and password=#{password} </select> <!--添加用户--> <insert id="adduser" parameterType="User" keyProperty="id" > INSERT INTO user(username,password,age) VALUES (#{username},#{password},#{age}) </insert> <!--删除用户--> <delete id="delete" parameterType="int"> delete from user where id = #{id} </delete> <!--根据id查询用户--> <select id="findUserById" resultType="User"> select * from user where id = #{id} </select> <!--更改用户信息--> <update id="update" parameterType="user"> update user set username=#{username},password=#{password} where id=#{id} </update> </mapper>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
项目源码
链接:https://pan.baidu.com/s/1w7fifb8HgcLyz3P7AFIbBw
提取码:eryo
由于只有很简单的两张表product与user ,sql文件就不放了。建表可参考实体类product.java与user.java。自己添加数据即可测试
有什么问题请留言吧~看见会回复的
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/828512?site
推荐阅读
相关标签