热门标签
热门文章
- 1国内无法访问下载Docker镜像的多种解决方案, Docker 镜像 网络代理配置,推荐使用网络代理_国内无法拉取docker镜像
- 2使用Dom4j解析XML文件
- 3SpringCloud源码学习笔记之Eureka服务端——服务注册_no static resource eureka.
- 4自然语言生成(NLG)的好处是什么,它如何影响BI?_智能语音 nlg
- 5基于Big-Bang-Big-Crunch(BBBC)算法的目标函数最小值计算matlab仿真
- 6开源低代码平台,JeecgBoot v3.7.0 里程碑版本发布_检测到当前菜单表是 vue2版本 的,这将导致菜单加载异常,请更换成vue3版本的表!
- 7飞桨模型保存_重磅发布开源框架、生物计算平台螺旋桨,百度飞桨交了年终成绩单...
- 8svn提交提示服务器文件被锁,svn被锁定怎么解决-svn被锁定的解决方法 - 河东软件园...
- 9鸿蒙实战开发教程-注册登录页面_鸿蒙登录页面
- 10软考中级系统集成必备100题(91-100)真题精炼(1)
当前位置: article > 正文
ethers.js常用的操作方法
作者:从前慢现在也慢 | 2024-07-21 16:49:39
赞
踩
ethers.js
安装:npm install --save@5.7.2 ethers--ethers比web3来说使用方式相对简洁很多,主要就操作三个大对象
1. Provider,(提供者)是一个用于连接以太坊网络的抽象类,提供了只读形式来访问区块链网络和获取链上状态;
2. Signer,(签名器)通常是以某种方式直接或间接访问私钥,可以签名消息和在已授权网络中管理你账户中的以太币来进行交易。
3. Contract(合约)是一个运行在以太坊网络上表示现实中特定合约的抽象,应用可以像使用JavaScript对象一样使用它。
1.创建一个Provider
- import { ethers } from "ethers";
- let provider = new ethers.providers.Web3Provider(window.ethereum)
1.1 判断用户的浏览器是否安装了metamask钱包
- const isWallet = () => {
- if (window.ethereum) {
- console.log('安装了钱包')
- } else {
- console.log('未安装钱包')
- }
- }
- isWallet()
1.2 监听用户切换了当前连接的钱包账户
- // 监听账户切换事件
- window.ethereum.on("accountsChanged", function (accounts) {
- if (accounts.length > 0) {
- // 执行账户切换后的逻辑
- console.log('当前链接的账户地址是:'+accounts[0])
- //accounts里的是钱包链接的所有账户地址
- } else {
- // 处理没有连接账户的情况
- console.log('没有账户链接')
- }
- })
1.3 根据交易hash获取交易信息
- // 获取交易收据
- const receipt = await provider.getTransactionReceipt(txHash);
- // 获取交易信息
- const tranction = await provider.getTransaction(txHash)
2.创建一个Signer,在此之前要确保先链接用户钱包,获取地址
- //参数有两个,第一个固定字符串,第二个数组,该方法会启动metask插件,并链接账户,返回结果是账户地址
- const go = async () => {
- //地址,account是钱包里所有的账户地址
- let account = await provider.send("eth_requestAccounts", []);
- console,log(account)
- //signer
- let signer = provider.getSigner(account[0]);
- console,log(signer)
- };
- go();
2.1获取余额
- let balance = await signer.getBalance()
- console.log(balance)
2. 2格式化余额
- //格式化后以eth为单位
- let balance = ethers.utils.formatEther(balance)
- console.log(balance)
3. 创建Contract(智能合约)
- // 有三个参数
- const proxyContract = new ethers.Contract(
- address,//合约地址
- abi,//合约abi
- signer
- );
- // 下面解释三个参数的含义
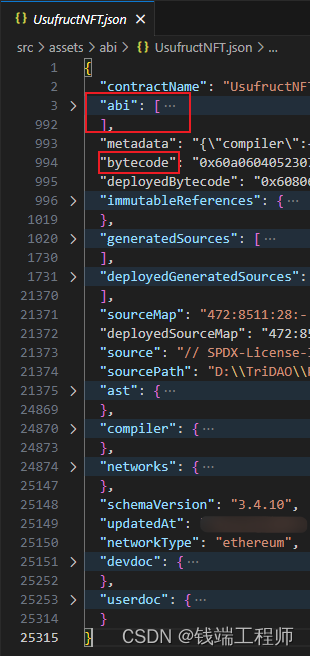
--参数有三个,第一个是合约地址,第二个是合约abi,第三个是签名者,合约abi是solidity语言编写代码之后,编译成的json文件,需要文件里的abi字段作为第二个参数,json文件结构大概长这样:

--几万行的json文件,只需要其中的 abi 和 bytecode 生成地址作为第一个参数,其他的我们不care~
- import { ContractFactory } from "ethers";//用于生成地址
- import abi from "./UsufructNFT.json"; //引入json文件
-
- // 参数有三个,1.abi 2. bytecode 3. signer;如果有合约文件的话都可以获取到
- let factory = new ContractFactory(abi.abi, abi.bytecode, signer);
- let factoryRes = await factory.deploy();
- console.log("合约地址: " + factoryRes.address);
--参数都获取到就可以创建合约并调用合约上的属性及方法啦
- const proxyContract = new ethers.Contract(
- factoryRes.address,//合约地址
- abi.abi,//合约abi
- signer
- );
- console.log(proxyContract)
--proxyContract 就是实例化的合约,可以使用proxyContract. 点合约上的方法
4. 监听区块变化的事件,可以捕获到交易、发布合约等动作
- //监听区块变化触发
- provider.on("block", async (blockNumber) => {
- console.log('当前变化的区块号码是:'+blockNumber);
- // 根据区块号获取交易信息获取
- const block = await provider.getBlock(blockNumber);
- // 获取区块中的交易列表
- const transactions = block.transactions;
- // 获取每笔交易的详细信息
- const transactionPromises = transactions.map((txHash) =>
- provider.getTransaction(txHash)
- );
- const transactionDetails = await Promise.all(transactionPromises);
- // 打印交易信息
- transactionDetails.forEach((tx) => {
- console.log(tx);
- console.log("Transaction Hash:", tx.hash);
- console.log("From:", tx.from);
- console.log("To:", tx.to);
- console.log("Value:", ethers.utils.formatEther(tx.value));
- console.log("--------------------------");
- });
- });
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/861562?site
推荐阅读
相关标签


