热门标签
热门文章
- 1Android面试中常见问题集锦_android答辩常见问题
- 2【AAAI-2019】论文速读——交通领域_图神经网络 交通流预测aaai2019
- 3[Python] 运行其他程序、命令和文件_python os打开程序
- 4微信批量关注公众号,推送消息软件介绍_关注所有公众号脚本
- 5FFmpeg工具进行推流、拉流、截图、变速、转换,及常见问题处理_ffmpeg连续截图
- 6浏览器下载文件功能_网页下载文件功能
- 7yolov8自制数据训练集
- 8《ClickHouse企业级应用:入门、进阶与实战》1 全面了解ClickHouse_clickhouse入门实战与进阶 pdf
- 9【全程录屏GPT3.5升级4.0】2024最新GPT4升级订阅详细指南_如何升级gpt-4
- 10TPFanControl v0.62 + 汉化补丁
当前位置: article > 正文
uniapp 配置 底部 TabBar_uniapp tabbar
作者:从前慢现在也慢 | 2024-02-15 19:45:15
赞
踩
uniapp tabbar
前言:写代码是需要团队的,需要跟更厉害的代码高手共同维护项目,需要一个环境,而我现在的环境利于我Vue技术的成长,从而我现在将react 技术搁置。
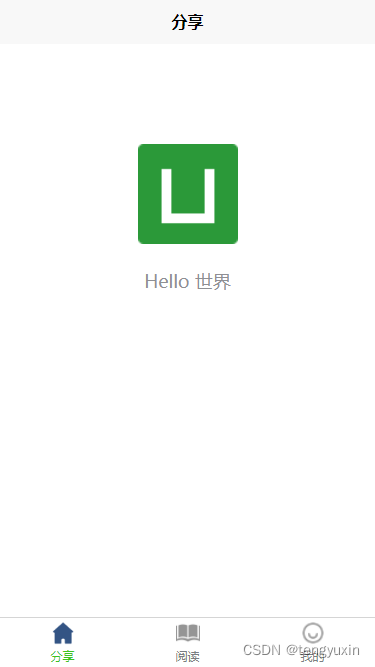
一、配置TabBar的方式
学习的重要途经就是查官网,所以,我直接登陆uniapp官网,并在其中搜索 tabBar组件,找到了它在package.json的配置方式,经过测试调整,成功显示。

二、代码实践如下
逻辑思路:
(1)在package.json这个全局文件中,添加配置项(官网有例子)
(2)之后,需要在package.json的里面的pages选项上,也要添加tabBar组件的路径
- "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
- {
- "path": "pages/index/index",
- "style": {
- "navigationBarTitleText": "分享"
- }
- },
- {
- "path": "pages/read/read",
- "style": {
- "navigationBarTitleText": "阅读"
- }
- },
- {
- "path": "pages/mine/mine",
- "style": {
- "navigationBarTitleText": "我的"
- }
- }
- ],
-
- "tabBar": {
- "color": "#7A7E83",
- "selectedColor": "#3cc51f",
- "borderStyle": "black",
- "backgroundColor": "#ffffff",
- "list": [
- {
- "pagePath": "pages/index/index",
- "iconPath": "static/bottomTabBar/home2_icon.png",
- "selectedIconPath": "static/bottomTabBar/home1_icon.png",
- "text": "分享"
- },
- {
- "pagePath": "pages/read/read",
- "iconPath": "static/bottomTabBar/readTrain2_icon.png",
- "selectedIconPath": "static/bottomTabBar/readTrain1_icon.png",
- "text": "阅读"
- }, {
- "pagePath": "pages/mine/mine",
- "iconPath": "static/bottomTabBar/mine2_icon.png",
- "selectedIconPath": "static/bottomTabBar/mine1_icon.png",
- "text": "我的"
- }]
- }

注意:我右键、弹出的菜单,点击“新建页面”,就会一下,建个同名文件夹和同名文件

三、添加登陆页
思路很简单,在pages.json添加login路由,并把它放在第一个位置上
- "pages": [ //pages数组中第一项表示应用启动页
- {
- "path" : "pages/login/login",
- "style": {
- "navigationStyle": "custom"
- }
-
- },
1. 从登录页 跳转到 tabBar
- uni.switchTab({
- //页面路径
- url: '/pages/index/index'
- });
2. 在uniapp的样式单位
使用的是rpx,这是微信小程序适配单位,设计稿以iphone6为标准,目前15rpx=15px
3. 去掉原生导航栏
如图:就是最上面的那部分

添加代码如下:在pages.json的pages文件中
- "style": {
- "navigationStyle": "custom"
- }
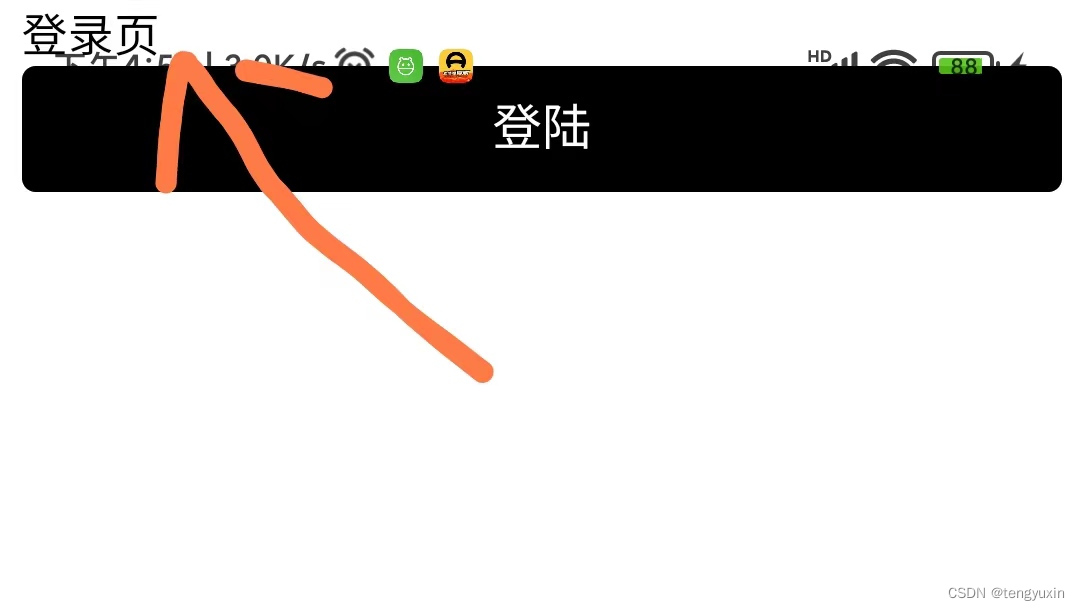
4. 页面内容覆盖了手机顶部的状态栏
如下图:可以看到手机顶部的时间 和 电量都有被遮挡

产生这样情况的原因是,窗体为沉浸式,解决办法1,不用沉浸式 ,解决办法2,加一个view 设置状态栏的高度。方法1更好,但是我目前没找到,暂用方法2
- <view class="status_bar"></view>
- .status_bar{
- height: var(--status-bar-height);
- width: 100%;
- }
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


