- 1docker学习0429_1、 基于centos7镜像启动一个新容器,并打印当月日历
- 2iperf工具wifi传输速率测试(车机端)_wifi 转换率测试
- 3Docker系列: (二)镜像的使用超全(包含阿里云镜像加速配置)_bitnami redis docker image
- 42020java面试(一)_java面试公账号
- 5Google&DeepMind联合发布医学领域大语言模型论文技术讲解
- 6C# 解析JSON方法总结_c# jsonresult
- 7计算机考研408每日一题 day8_一颗完全二叉树上有1068个结点,其中叶子结点为
- 8HarmonyOS NEXT 权限管理概述_harmonyos-next 首选项存储用申请什么权限不
- 9vba 弹框
- 10单片机练习题2_at89s52单片机运行时程序出现“跑飞”或陷入“死循环”时,说明利用看门狗来摆脱困
threejs开发可视化数字城市效果_threejs 白模
赞
踩
theme: condensed-night-purple
灵感图

现在随着城市的发展,越来越多的智慧摄像头,都被互联网公司布到城市的各个角落,举一个例子,一个大楼上上下下都被布置了智能摄像头,用于监控火势,人员进出,工装工牌佩戴等监控,这时候为了美化项目,大公司都会将城市的区域作为对象,进行3d可视化交互,接下来的内容,就是基于以上元素,开发的一款城市数据可视化的demo,包含楼宇特效,飞线,特定视角,动画等交互,希望可以给大家带来一 neinei 的帮助,话不多说,开整
本文比较长,每个阶段代码都提供tag,可以分步骤查看,请耐心品尝
用到的技术栈 vite + typescript + threejs
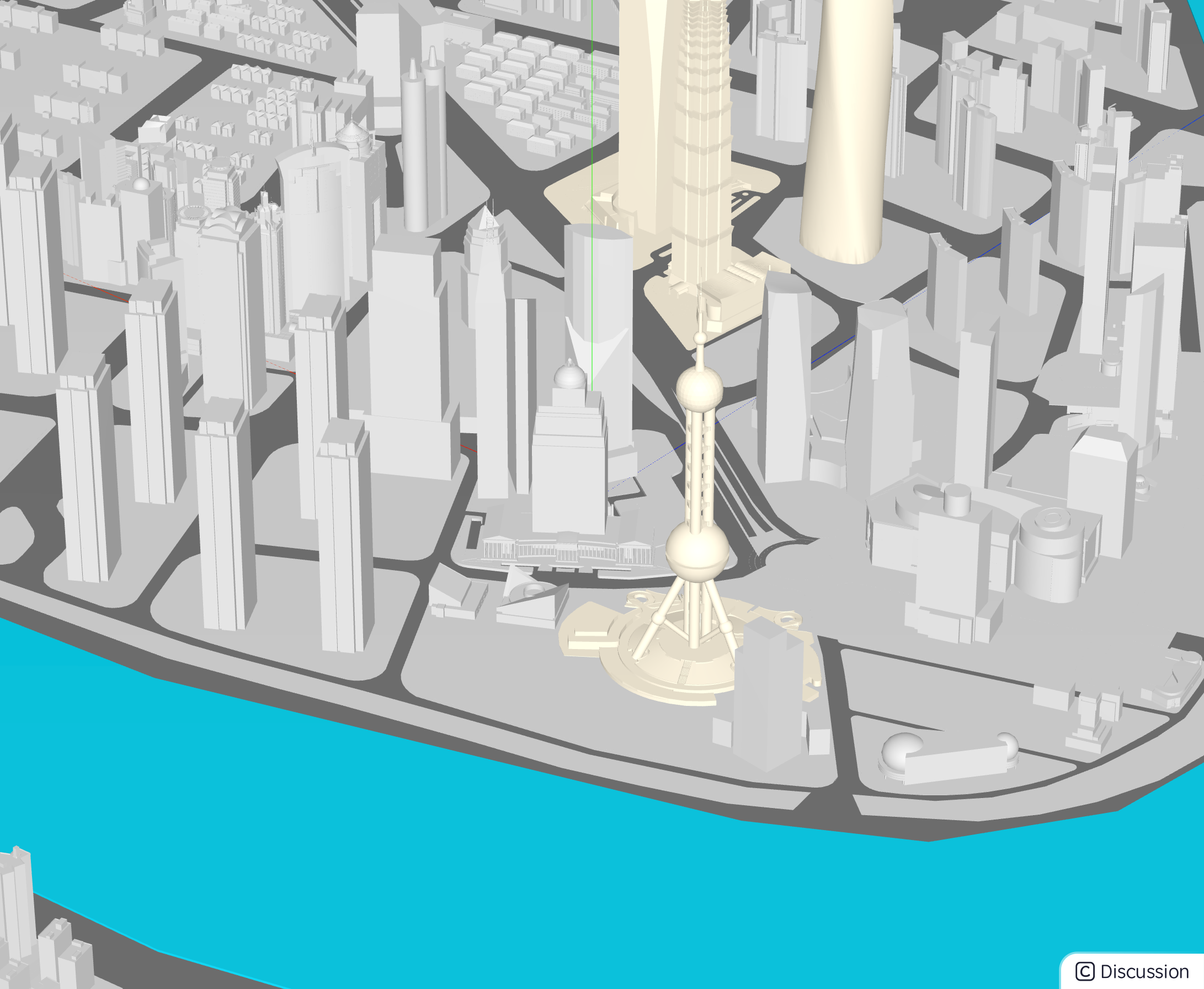
白模
下载白模
模型下载网站 上海模型
搜索关键词:city
压缩包包含的内容 
模型加载
模型下载的是gltf格式,所以要用到threejs 提供的 # GLTFLoader,下面是具体代码
typescript export function loadGltf(url: string) { return new Promise<Object>((resolve, reject) => { gltfLoader.load(url, function (gltf) { console.log('gltf',gltf) resolve(gltf) }); }) }
处理模型
模型上有一些咱们用不到的模型,进行删除,还有一些用的到的模型,但是名称不友好,所以进行整理
```typescript loadGltf('./models/scene.gltf').then((gltf: any) => { const group = gltf.scene const scale = 10 group.scale.set(scale, scale, scale)
- // 删除多余模型
- const mesh1 = group.getObjectByName('Text_test-base_0')
- if (mesh1 && mesh1.parent) mesh1.parent.remove(mesh1)
-
- const mesh2 = group.getObjectByName('Text_text_0')
- if (mesh2 && mesh2.parent) mesh2.parent.remove(mesh2)
-
- // 重命名模型
- // 环球金融中心
- const hqjrzx = group.getObjectByName('02-huanqiujinrongzhongxin_huanqiujinrongzhongxin_0')
- if (hqjrzx) hqjrzx.name = 'hqjrzx'
- // 上海中心
- const shzx = group.getObjectByName('01-shanghaizhongxindasha_shanghaizhongxindasha_0')
- if (shzx) shzx.name = 'shzx'
- // 金茂大厦
- const jmds = group.getObjectByName('03-jinmaodasha_jjinmaodasha_0')
- if (jmds) jmds.name = 'jmds'
- // 东方明珠塔
- const dfmzt = group.getObjectByName('04-dongfangmingzhu_dongfangmingzhu_0')
- if (dfmzt) dfmzt.name = 'dfmzt'
-
- T.scene.add(group)
- T.toSceneCenter(group)
-
- T.ray(group.children, (meshList) => {
- console.log('meshList', meshList);
- })
- T.animate()

}) ``` T是场景的构建函数,具体可以查看 gitee中的文件,这里就不赘述了,主要创建了场景,镜头,控制器,灯光等基础信息,并且监听控制器变化时修改灯光位置

在使用第三方模型的时候,总有一些不尽人意的地方,比如模型加载后,模型中心并不在3d世界的中心位置,所以就需要调整一下模型整体的位置,toSceneCenter 方法是自定义的一个让模型居中的方法,通过# Box3获取到模型的包围盒,获取到模型的中心点坐标信息,再取反,就会得到模型中心点在3d世界的位置信息
typescript // 获取包围盒 getBoxInfo(mesh) { const box3 = new THREE.Box3() box3.expandByObject(mesh) const size = new THREE.Vector3() const center = new THREE.Vector3() // 获取包围盒的中心点和尺寸 box3.getCenter(center) box3.getSize(size) return { size, center } } toSceneCenter(mesh) { const { center, size } = this.getBoxInfo(mesh) // 将Y轴置为0 mesh.position.copy(center.negate().setY(0)) }
阶段代码
以上代码地址 城市加载白模 v2.0.1
飞线
收集飞线的点
没有3d设计师的支持,所有的数据都来自于模型,所以利用现有条件,收集飞线经过的点位,原理就是使用


