- 12024Matlab数模初级教程- 第一章 初识Matlab与界面介绍_matlab的file菜单在哪
- 2[渝粤教育] 重庆工业职业技术学院 微观经济学 参考 资料_面粉和面包互为()。 [a:]互补品[b:]替代品[c:]吉芬商品[d:]交换品
- 3【Git】git命令大全(持续更新)_git命令大全(非常齐全)
- 4GitLab 登录中,LDAP和 Standard 验证有什么区别_gitlab ldap和standard
- 5资讯 | 数据智能的现在与未来
- 6pytorch搭建TextRNN做文本分类,TextRNN加Attention做对比_textrnn做cnews文本分类pytorch实现
- 7“千帆杯”教育生态行业赛圆满收官,用AI共筑下一代的千万种未来!
- 8测试面试宝典(十)—— 请问测试开发需要哪些知识?需要具备什么能力?
- 9使用pip管理和升级Python第三方库_pip更新第三方库
- 10背包问题(01背包、完全背包、多重背包)详解(超详细!!!),及题目代码和题意,包含6个例题。
“治疗“xss攻击的“特效药“:DOMPurify,让HTML更安全_xss dompurify
赞
踩
作者:布依前端【公众号同名】
时间:2024-5-17
版权所有,盗版必究
更多实用工具库已发布在公众号
在浏览器环境中,处理HTML安全性问题通常是一件棘手的任务。然而,有一款强大的JavaScript库–DOMPurify,能够帮助我们清洁和消毒HTML,确保它不包含任何恶意代码。DOMPurify是一个仅有几kb的轻量级库,使得在前端使用时并不会带来很大的负担。常见场景有富文本,textarea,SVG的foreignObject和markdown富文本等等。
什么是xss攻击?
跨站脚本(XSS)攻击是一种常见的网站安全威胁,它通过将恶意脚本注入到网站中以窃取用户数据或利用用户的身份执行未经授权的操作。DOMPurify 是一个能够帮助前端开发者避免 XSS 攻击的 Javascript 库。
DOMPurify介绍
DOMPurify是一个用于清洗和消毒HTML、MathML和SVG的小型和快速的库。它的目的是防止跨站脚本攻击(XSS),并确保提供的HTML是安全的,可以在网页中插入使用。
npm周下载量:5,488,049
GitHub标星 star:12.9 k
DOMPurify 不仅支持简单的清洗操作,它还提供了详细的配置选项,使得开发人员能够根据需求定制清洗白名单,如允许某些标签、属性或者协议等。
如何使用DOMPurify?
使用DOMPurify非常简单。它提供了一个名为 .sanitize 的方法,我们只需将要清洁的HTML传递给它,然后它就会返回一个消毒过的版本。
const dirty = '<a href="#"><img src="image.jpg"
onload="alert(\'XSS Attack\')"></a>';
const clean = DOMPurify.sanitize(dirty);
// Now, `clean` is safe to use
document.body.innerHTML = clean;
- 1
- 2
- 3
- 4
- 5
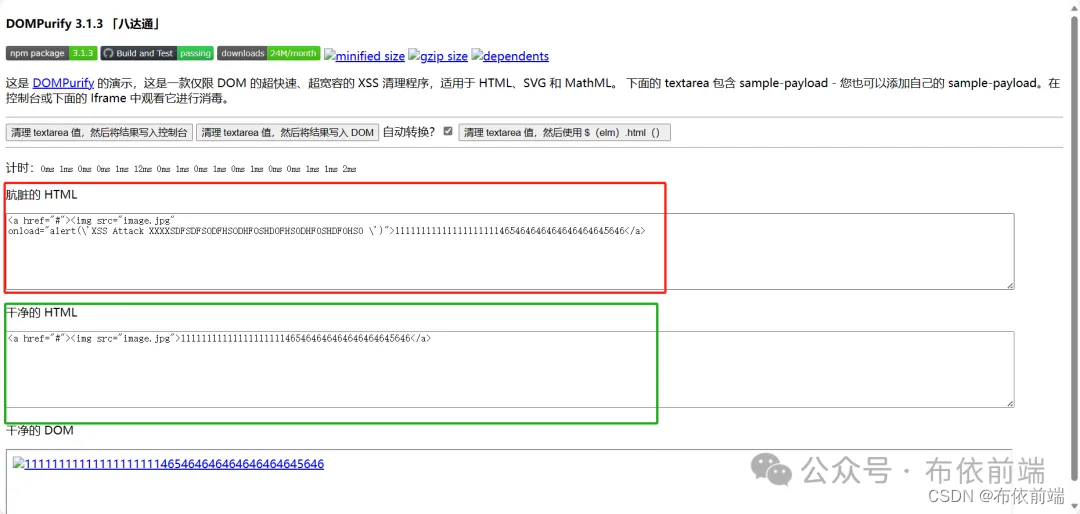
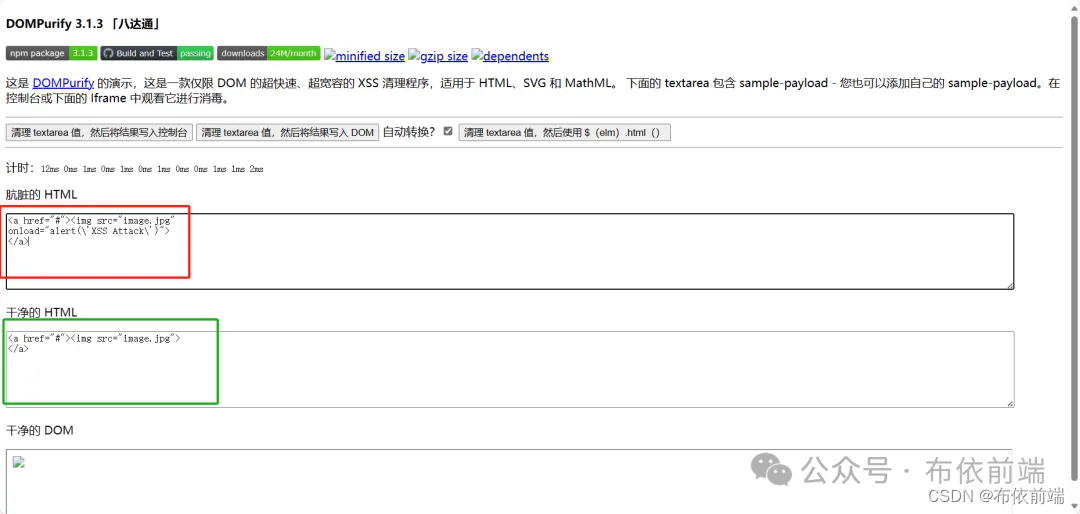
在上面的示例中,我们尝试在图像的 onload 事件中注入一段JavaScript代码。然而,DOMPurify 检测到此并删除它,使得输出的HTML代码是安全的。
在官方提供的体验地址上,输入上面代码段,比较过滤结果,就明白使用DOMPurify的好处了。

更深入的配置
虽然DOMPurify的默认设置已经能够应对大部分的场景,但有时我们也能需要更具体的配置。比如,如果你想保留一些默认会被清除的属性如 class,你可以使用 ALLOWED_ATTR 配置:
const config = {
ALLOWED_ATTR: ['href', 'target', 'class']
};
const sanitizedHTML = DOMPurify.sanitize(dirtyHTML, config);
- 1
- 2
- 3
- 4
在这个例子中,DOMPurify在清洁HTML时会保留所有 href, target 和 class 属性。
DOMPurify如何帮助前端开发者避免XSS攻击?
DOMPurify 能够避免XSS工具,得益于它的核心工作原理。
DOMPurify 的工作原理是对输入的 HTML、MathML 或 SVG 进行解析和清洗,消除任何可能执行的恶意脚本,然后返回安全的代码。
在上面例子有这样一段代码:
const dirty = '<a href="#"
onclick="alert(\'This is a XSS Attack!\')">Click me</a>';
const clean = DOMPurify.sanitize(dirty);
document.body.innerHTML = clean;
- 1
- 2
- 3
- 4
在这个代码片段中,原始的字符串包含一个尝试注入恶意脚本的链接。但是,在 DOMPurify 的 sanitize 方法处理后,此恶意脚本被移除,返回的 clean 字符串就可以安全地用于网页内容。由于 DOMPurify 使用的是浏览器自带的 DOM 解析功能,而不是正则表达式,因此它的运行速度快,准确性高,而且可以轻松应对各种复杂的 XSS 攻击手法。
综上,DOMPurify 通过提供一种简单易用但却高效可靠的方式,帮助前端开发人员防止 XSS 攻击,提高安全性。



