热门标签
热门文章
- 1Linux内存占用过高排查过程_anonpages
- 2Vite静态资源处理——动态引入图片_vite 动态图片
- 3vue2.0+Element UI 实现动态增加删除多个表单(点击按钮增删一排输入框)_vue 点击按钮增加一段form表单
- 4vue + element-UI 实现深色模式和主题色动态切换_vue-element-admin 深色主题
- 5OpenCV_10 傅里叶变换:频域滤波+CV的应用_opencv的bandpass filter
- 6小白保姆级NoteExpress_and_NVivo安装教程_nvivo20下载安装教程
- 7明年3月前CCF人工智能会议截稿汇总--ICCV, IJCAI, SIGIR等13条_ijcai2024截稿日期
- 8强推8款基于GPT的满分AI实用工具,用过的都说好_gpt工具推荐
- 9STM32单片机启动流程分析_main函数,是单片机运行的第一个函数吗?
- 10linux外接光驱下载文件,Linux 从光驱拷贝文件以及加载新的硬盘
当前位置: article > 正文
微信小程序(四十二)wechat-http拦截器
作者:从前慢现在也慢 | 2024-02-16 13:55:24
赞
踩
微信小程序(四十二)wechat-http拦截器
注释很详细,直接上代码
新增内容:
1.wechat-http请求的封装
2.wechat-http请求的拦截器的用法演示
源码:
utils/http.js
import http from "wechat-http"
//设置全局默认请求地址
http.baseURL = "https://live-api.itheima.net"
//设置响应拦截器
http.intercept.response=(res)=>{
//返回数据格式(减少一层data)
return res.data
}
//导出
export default http
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
app.js
//从utils导入http
import http from './utils/http'
//注册到全局wx实例中
wx.http=http
App({
globalData:{
token:''
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
index.js
Page({
data:{
list:[]
},
//此处就是第四十和四十一篇的结合,抽离出来了网络请求的调用部分进行封装
//并且设置了响应拦截器对数据进行前提处理
async onHttp(){
const res=await wx.http({
method:'GET',//类型
url:'/announcement'//设置了基本网站地址就能这么用
})
this.setData({//录入数据
list:res.data
})
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
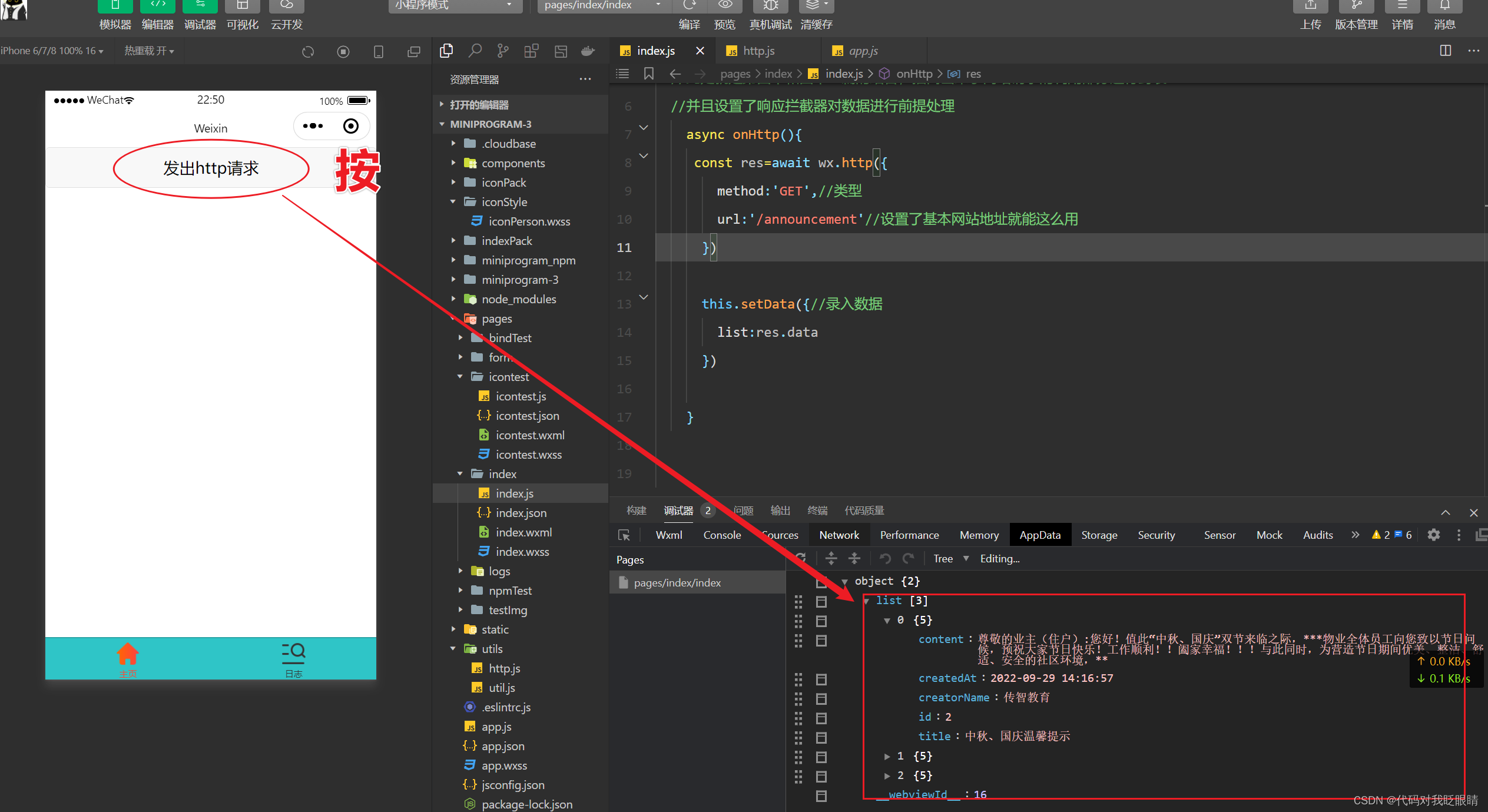
效果演示:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/93975
推荐阅读
相关标签


