热门标签
热门文章
- 1全国计算机OFFICE二级考试大纲,全国计算机等级考试二级MSOffice高级应用考试大纲...
- 2Java开发环境搭建(详细)
- 3我把Java基础编程及思维导图整理的超级详细,谁都能看懂_java思维导图笔记
- 4Keil uVision5 5.38官方下载、安装及注册教程_keil uvision5下载
- 5Python中八种基本排序方法_buchiyexiao
- 66种打包Python代码的方法,让你的程序变成exe应用!_python打包exe
- 7LAN技术 -- MAC地址表、端口安全_获取lan口mac地址
- 8《C语言程序设计》课程总结报告_pintia.cn
- 9python安装后怎么打开?这三种方法你一定要会_python怎么打开_python 打开
- 10Python 开机自启动_python autostart 设置开机自启
当前位置: article > 正文
vue2.0+Element UI 实现动态增加删除多个表单(点击按钮增删一排输入框)_vue 点击按钮增加一段form表单
作者:盐析白兔 | 2024-02-16 06:11:52
赞
踩
vue 点击按钮增加一段form表单
vue2.0+Element UI 实现动态增加删除多个表单(点击按钮增删一排输入框)
单个增加表单,Element文档已经给了详细的方案,这里就不详细介绍
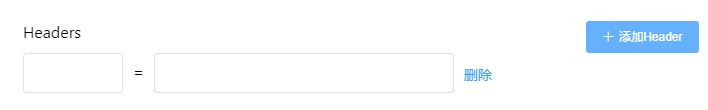
今天介绍的是如图:
点击增加按钮,然后增加如图文本框,点击删除。删除这一行的信息

实现:
<el-form :model="testInfo" label-width="100px" :label-position="labelPosition" class="demo-ruleForm" > <div class="button-search"> <el-row> <span>Headers</span> </el-row> <el-button slot="append" icon="el-icon-plus" size="small" type="primary" @click="addHeader()">添加Header</el-button> </div> <!-- 动态增加项目 --> <!-- 不止一个项目,用div包裹起来 --> <div v-for="(item, index) in testInfo.headers" :key="index"> <div class="div-inline"> <el-form-item :prop="'headers.' + index + '.headerKey'" :rules="{ required: true, message: '不能为空', trigger: 'blur' }" style="width: 100px;"> <el-input v-model="item.headerKey" ></el-input> </el-form-item> </div> <span class="distance_style_10">=</span> <div class="div-inline distance_style_10"> <el-form-item :prop="'headers.' + index + '.headerVal'" :rules="{ required: true, message: '不能为空', trigger: 'blur' }" class="input_width_300"> <el-input v-model="item.headerVal" ></el-input> </el-form-item> </div> <div class="div-inline distance_style_10"> <el-form-item> <el-link type="primary" :underline="false" @click.prevent="removeHeader(item,index)">删除</el-link> </el-form-item> </div> </div> </el-form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
data中:
testInfo:{
headers:[],
headerKey:'',
headerVal:'',
},
- 1
- 2
- 3
- 4
- 5
methods中:
methods:{
addHeader(){
this.testInfo.headers.push({
headerKey: '',
headerVal: ''
})
},
removeHeader(item, index){
this.testInfo.headers.splice(index, 1)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
style
.div-inline{
display: inline-block;
}
.button-search{
display: flex;
justify-content: space-between;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
好了,完成了
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



