热门标签
热门文章
- 1【数据库】基于有效性确认的并发访问控制原理及调度流程,乐观无锁模式,冲突较少下的最优模型
- 2数据结构奇妙旅程之栈和队列
- 32023第十二届“认证杯”C题:雪崩预测|数学中国数学建模国际赛(小美赛)| 建模秘籍&文章代码思路大全_预测雪崩的发生时间、地点和原因,并优化人工触发雪崩的过程
- 4HarmonyOS学习路之开发篇—AI功能开发(关键字提取)
- 5Java+SSM+MySQL基于微信的在线协同办公小程序(附源码 调试 文档)_可以用ssm框架开发微信小程序码
- 6鸿蒙开发入门 | 开发第一个鸿蒙应用+页面跳转
- 7Python-滑雪大冒险【附源码】_滑雪大冒险代码python
- 8电脑WIFI消失,网卡驱动Intel(R) Wi-Fi 6 AX201 160MHz感叹号报错(已解决)_intel wifi6 ax201感叹号
- 9Yolov5、rtsp-server、ffmpeg、vlc,实现实时检测视频推拉流
- 10数据库课程设计-----------学生选课管理系统的设计_1. 学生管理:学生信息查询、插入、删除、修改等 2. 选课管理:选课信息查询、插入
当前位置: article > 正文
vue项目安装Elementui组件库和axios_安装element ui
作者:从前慢现在也慢 | 2024-02-17 00:49:23
赞
踩
安装element ui
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言

一、安装ElementUI
1、官网地址
https://element.eleme.cn/#/zh-CN/component/installation
- 1
2、安装
在vscode的项目终端输入
npm install element-ui@2.15.3
- 1
等待下载完成即可
3、引入elementUi组件库
//在mian.js中输入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- 1
- 2
- 3
- 4
- 5
二、axios

//在终端输入
npm install axios
//导入axios
import axios from 'axios';
- 1
- 2
- 3
- 4
- 5
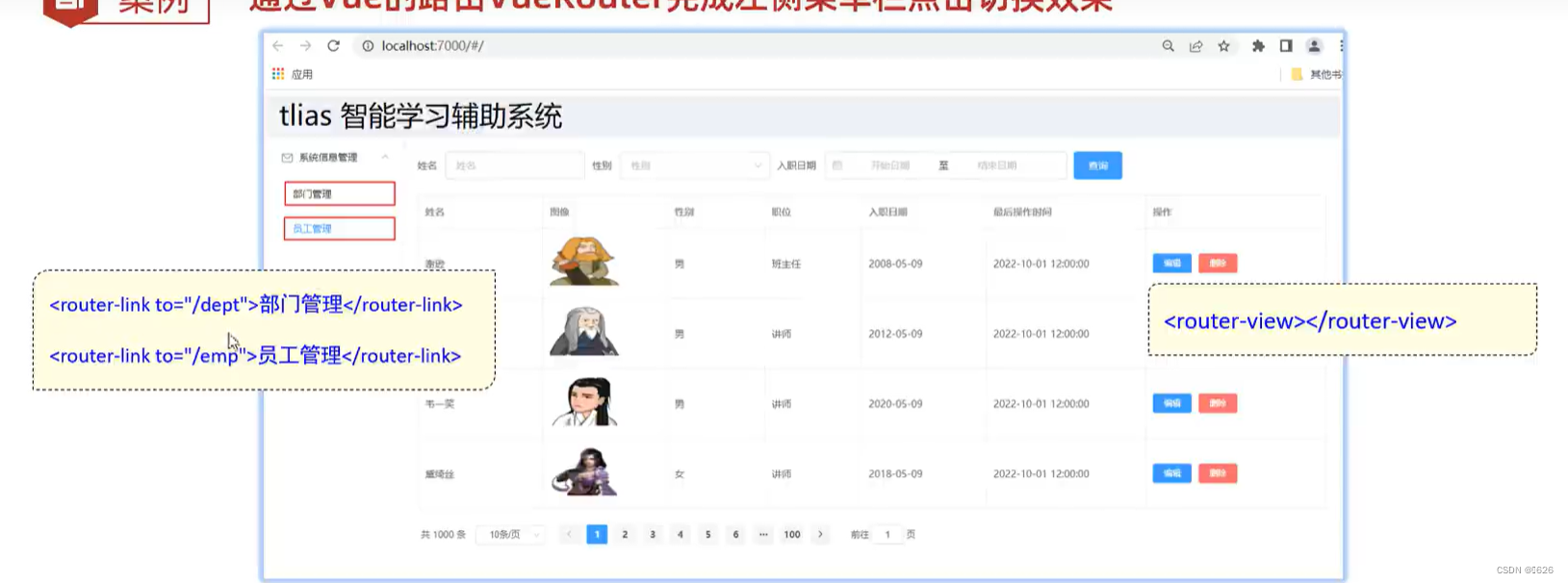
三、vue路由
在使用vue ui创建时,可以直接勾选路由选项
勾选后就不需要另外安装
npm install vue-router@3.5.1
- 1


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/从前慢现在也慢/article/detail/98406
推荐阅读
相关标签


