热门标签
热门文章
- 1云计算学习路线
- 230岁以上的程序员该何去何从?最高年薪160万,只看技术不看年龄_30岁还在做码农
- 3如何使用Charles进行手机端页面的抓包_charles抓手机包
- 4机器学习 中数据是如何处理的?
- 5Google AI 发明了自己的防窃听加密算法
- 6Python爬虫入门教程(非常详细)从零基础入门到精通,看完这一篇就够了_爬虫python入门
- 7自然语言处理之神经网络基础(四)_自然语言处理神经网络模型理论基础
- 8Java——网络编程(UDP与TCP通信及实现聊天案例)_基于udp的聊天协议设计与应用(序号10,c类题)
- 9项目7 创建与使用触发器_qt drop trigger if exists
- 10【乐器识别系统】图像识别+人工智能+深度学习+Python+TensorFlow+卷积神经网络+模型训练
当前位置: article > 正文
ChatGPT-Next-Web一键部署搭建教学:Github开源+Vercel+API 快速部署
作者:代码探险家 | 2024-07-03 05:55:34
赞
踩
chatgpt-next-web
ChatGPT-Next-Web一键部署搭建教学:Github开源+Vercel+API 快速部署
文章目录
导语:需要用到的链接汇总
1、 github 项目直达地址
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
2、 vercel 服务器直达地址
3、 三方API获取
https://www.yuque.com/u42596193/lofysh/yllif3fdxhn0qlhi
此文章为速通搭建!!搭建不是重点,重点是教会大家如何自己搭建!以及我遇到的问题和经验汇总,一站式服务!
一、Github项目star + Vercel部署
这里为大家直接找到了GitHub中开源项目地址,若没有GitHub账户先进行注册一个(支持国内号和邮箱哦)点击以下链接:
https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
1、访问进去GitHub项目,点击Starred

2、访问进去Vercel,部署刚刚收藏的GitHub项目
同理,点击Vercel官网链接:https://vercel.com/
用刚刚注册的GitHub账户进行登录:

登录之后点击左上角LOGO部分进入主页,选择Add New… >> Project

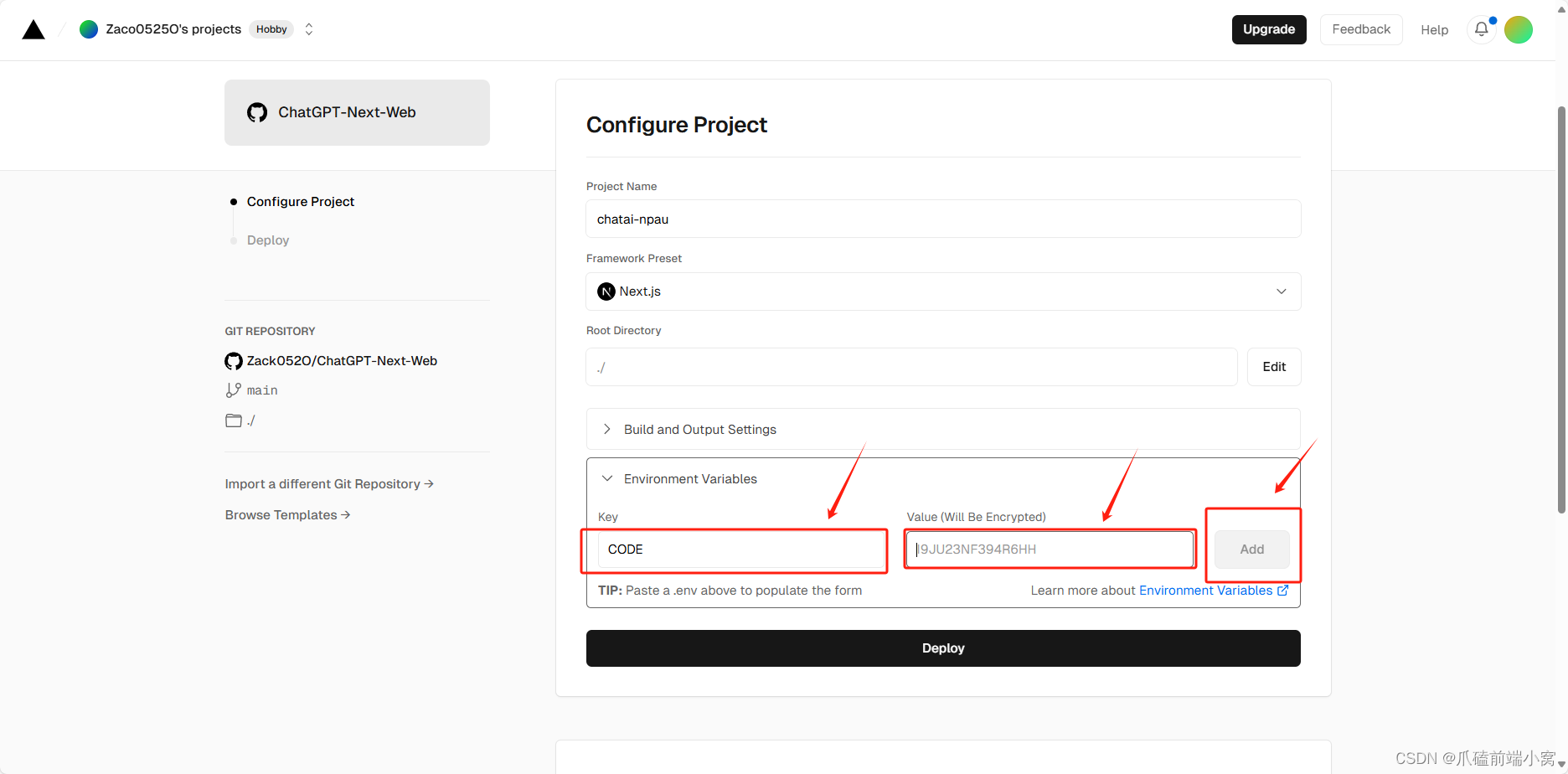
找到刚刚保存的GitHub项目 >> 点击Import
(注意:此处名字为自定的库名,一般为时间最近的那个项目是刚刚收藏的)

最重要的一步!!!!!一定要设置CODE,否则容易出现无法使用问题
第一个空:CODE
第二个空:(你的密码)
点击ADD
- 1
- 2
- 3

然后就静待成功啦!大概3-5分钟
分界线,至此部署已经完成…但是!国内无法正常访问(Vercel服务器在国外)
那么就需要一个域名来对接了! 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/782150
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


