- 1探索Proxy Wasm:WebAssembly在API Gateway的新篇章
- 2unity调用win系统弹框_unity怎么弹出windows窗口
- 3Android(安卓) 无线ADB调试手机(WiFi 调试、蓝牙调试)_安卓无线调试
- 4《Python机器学习基础教程》网格搜索GridSearchCV_gridsearchcv 绘图
- 5仪酷LabVIEW OD实战(3)——Object Detection+onnx工具包快速实现yolo目标检测_labview onnx
- 6Python爬虫教程,从入门到成神_网站爬虫
- 7根证书(root certificate)是屬於根证书颁发机构(CA)的公钥证书
- 8华为OD机试C卷-- 结队编程(Java & JS & Python & C)_python 某部门计划通过结队编程来进行项目开发
- 9python-实现智能语音交互_python 语音交互
- 10【flink报错】flink cdc无主键时的操作_scan.incremental.snapshot.chunk.key-column
jsvmp逆向(补环境篇)_jsvmp逆向解决技巧
赞
踩
书接上回
上篇文章写到tx的jsxmp的算法逆向,文章链接在这里。初试jsvmp加密
。但是可能有伙伴觉得不够详细。
这里放一个大佬的文章链接。
https://www.52pojie.cn/thread-1521480-1-1.html。其实就是一个变形的xtea加密。
大佬的文章已经讲了很清楚了,我这里就不狗尾续貂了。
查看node环境参数
在逆向算法的时候,我们简单补了一下环境,让jsvmp能再node环境里面跑起来。但是生成结果肯定是不对的。直接拿来用是不行的。
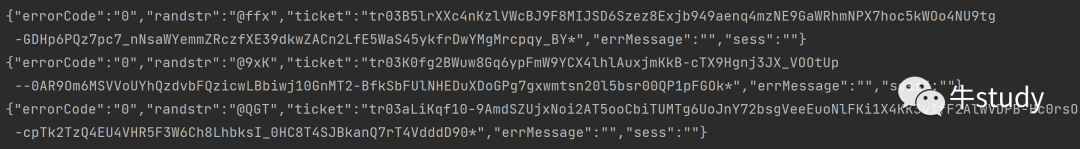
我们上次在jsvmp里面插桩。拿到输出结果。

我们可以找到四个类似的字符串,我们逆向出算法可以知道,就是collect就是由这四个的字符串加密出来的。
我们拿到这个四个字符串和浏览器生成的进行对比。
查看浏览器生成的参数
我们在浏览器进行覆盖js,把我们本地js拿到浏览器里面运行,查看浏览器输出的环境,看看有啥不一样。

最后对比浏览器环境和node环境生成参数
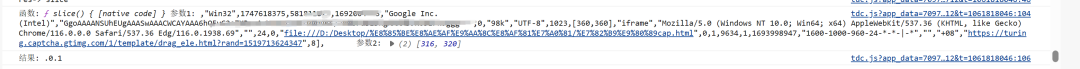
这里拿别人大佬分析的参数,我自己再补充几个
data = {
"0": 1,
"1": "Mozilla/5.0 不给看 Edg/100.0.1185.44",
"2": 12,
"3": 0,
"4": 1,
"5": "2560-1440-1392-24-*-*-|-*",
"6": "**0.***.***.*46",
"7": "GgoAAAANSUhEUgAA 不给看 iPegAAAABJRU5ErkJggg==",
"8": [],
"9": 1440,
"10": 0,
"11": 0,
"12": "ANGLE 不给看 vs_5_0 ps_5_0, D3D11)",
"13": "https://captcha.gtimg.com/1/template/drag_ele.html?rand=1519713624347",
"14": ["zh-CN", "en", "en-GB", "en-US"],
"15": 1689646445,
"16": 396149498,
"17": 1689155967,
"18": 1689646443,
"19": "Google 不给看 ",
"20": 1520994948,
"21": [300, 230],
"22": 2560,
"23": "iframe",
"24": "",
"25": 24,
"26": "+08",
"27": 0,
"28": 2,
"29": 0,
"30": "https://y.qq.com/portal/close.html",
"31": "UTF-8",
"32": 1023,
"33": "98k",
"34": "",
"35": "Win32",
"36": 0
}
按照索引进行解释
-
1 userAgent
-
2 Navigator.hardwareConcurrency
-
3 dom检测自动化检测,相当残暴,正确为0,否则为其他的数字, 创建节点,设置属性, 追加节点, 删除节点, innertHTML 正则匹配, (createElement, cloneNode,appendChild, insertBefore...)
-
5-22-25 Screen width, height,availHeight, colorDepth, pixelDepth 拼接而成
-
6 RTC sdp 正则匹配出来的ip地址 (我这边没有看到这个参数)
-
7 canvas指纹
-
8 deviceorientation事件 , 不调用就对了
-
9 Screen.height
-
12-19 webgl指纹
-
13 location.href
-
14 languages
-
16 -17 TDC_itoken
-
20 这个参数应该是每个js不一样的。js字节码里面有
-
21 window innerHeight, innerWidth;
-
23 正确创建 iframe节点 contentWindow, contentDocument
-
28 会检测div的touchstart属性
-
27-29 dom检测
-
30 window.TCaptchaReferrer
-
32 样式检测,正确为1023(可能不同浏览器不一样), 包括(getPropertyValue, matchMedia), 初始化默认全为false(0)
这里还是拿的y小白的笔记的csdn的文章。链接在这里
-
https://blog.csdn.net/weixin_44437016/article/details/131785557
总结
接下来就是自己慢慢补了,上次我有分享一个qxvm补环境框架,但是里面没有实现动态dom。
要自己实现。但是这个tx的jsvmp对dom补环境比较严格,自己实现动态dom比较麻烦。
我这边魔改的jsodom。里面已经实现了动态dom了,是一个非常完美的补环境框架。然后就是缺啥补啥。最后测试没啥问题。