热门标签
热门文章
- 1Flink CDC 新一代数据集成框架
- 2内网穿透工具总结_secure socket funneling执行命令
- 3MySQL数据库与SQL语言的规范_大数据平台sql语言规范
- 4数据资产管理的未来趋势:洞察技术前沿,探讨数据资产管理在云计算、大数据、区块链等新技术下的发展趋势
- 5与大数据相关的工作职位有哪些?_大数据相关的工作有哪些
- 6Git及Token的使用_git token怎么用
- 7【Python毕设|课设】基于Python的豆瓣电影数据分析与可视化系统-文末附下载方式以及往届论文_python电影评分数据分析
- 8千年庭院 -余秋雨
- 9建堆的时间复杂度详解
- 10教你如何使用navcat 链接远程服务器的数据库_navact
当前位置: article > 正文
如何打开并且配置vscode的setting.json文件_vscode 打开setting.json
作者:人工智能uu | 2024-07-04 00:14:06
赞
踩
vscode 打开setting.json
前言
setting.json文件的作用就是当你把这个文件放到安装目录下之后,vscode就会自动识别这个文件。这个就可以让你快速把一个全新的vscode设置成自己之前已经设置过的样子
提示:以下是本篇文章正文内容,下面案例可供参考
一、如何在vscode里面打开setting.json文件?
方法一:


二、常用的文件配置
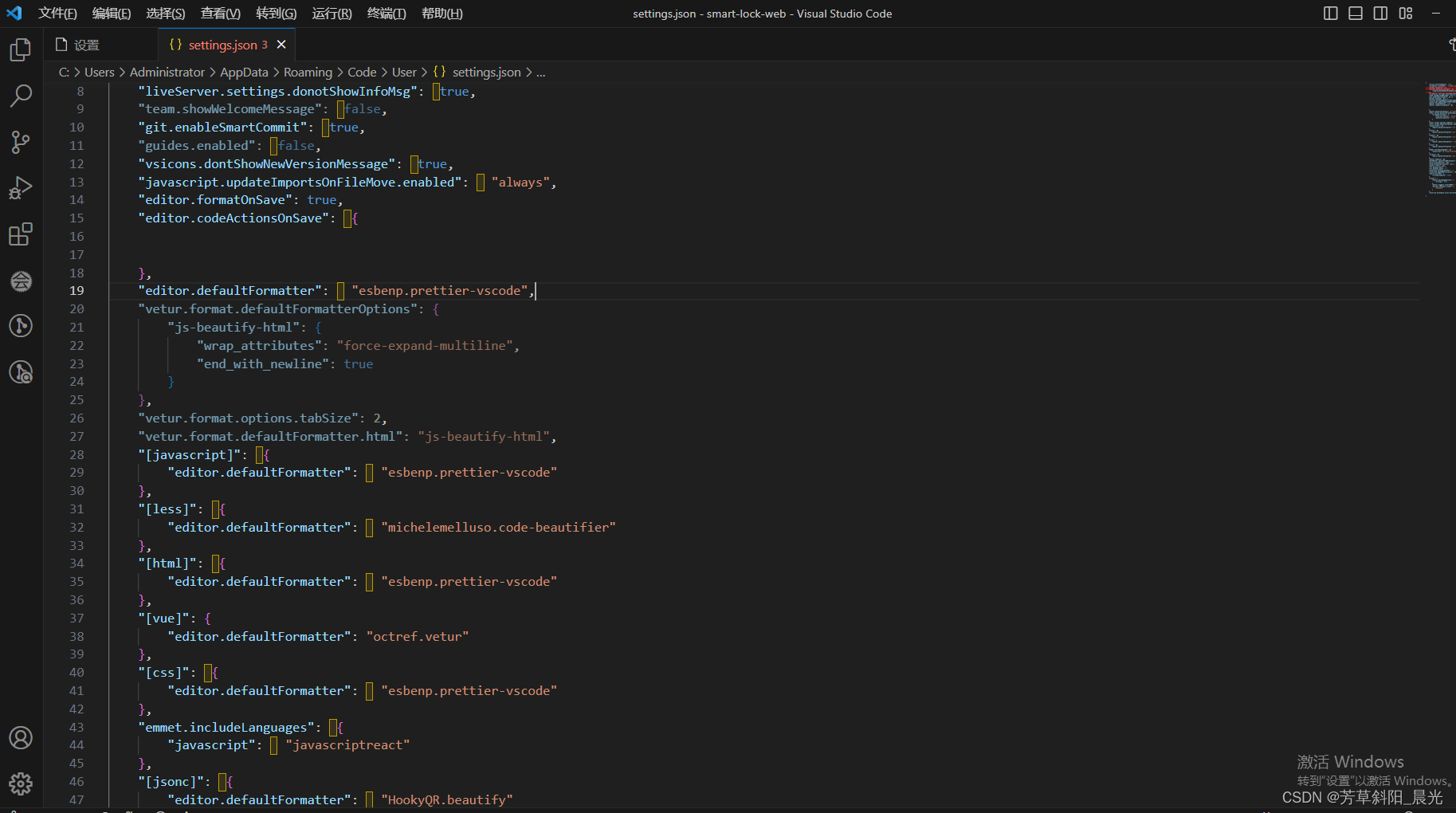
{ "tslint.autoFixOnSave": true, "workbench.iconTheme": "vscode-icons", "window.zoomLevel": 1, "gitlens.advanced.messages": { "suppressShowKeyBindingsNotice": true }, "liveServer.settings.donotShowInfoMsg": true, "team.showWelcomeMessage": false, "git.enableSmartCommit": true, "guides.enabled": false, "vsicons.dontShowNewVersionMessage": true, "javascript.updateImportsOnFileMove.enabled": "always", "editor.formatOnSave": true, "editor.codeActionsOnSave": { }, "editor.defaultFormatter": "esbenp.prettier-vscode", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-expand-multiline", "end_with_newline": true } }, "vetur.format.options.tabSize": 2, "vetur.format.defaultFormatter.html": "js-beautify-html", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[less]": { "editor.defaultFormatter": "michelemelluso.code-beautifier" }, "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[vue]": { "editor.defaultFormatter": "octref.vetur" }, "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "emmet.includeLanguages": { "javascript": "javascriptreact" }, "[jsonc]": { "editor.defaultFormatter": "HookyQR.beautify" }, "editor.tabSize": 2, "diffEditor.ignoreTrimWhitespace": false, "files.associations": {}, "http.proxyAuthorization": null, "editor.rulers": [], "scf.python3.path": "", "scf.python2.path": "", "interview.workspaceFolder": "", "interview.updateNotification": 1626679595429, "search.exclude": { "**/node_modules": false }, "[json]": { "editor.quickSuggestions": { "strings": true }, "editor.suggest.insertMode": "replace", "gitlens.codeLens.scopes": [ "document" ] }, "security.workspace.trust.untrustedFiles": "open", }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/人工智能uu/article/detail/784954
推荐阅读
相关标签




