- 1【NLP】文本聚类和主题建模_文本主题聚类算法
- 2基于PaddleOCR+NLP实现证件文书识别(以身份证为例)_paddle识别身份证
- 3git的安装、配置教程以及在idea中配置git_idea添加scr步骤
- 4IDEA提交失败,提示:OpenSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443_idea github openssl
- 5rabbitmq入门(一)——创建用户以及分配vhost_rabbirmq新建用户
- 6Fiddler / Charles - 夜神模拟器证书安装App抓包_夜神 系统证书 yoghurt证书
- 7简单电子琴设计verilog蜂鸣器8音阶,视频/代码_quartus2电子琴
- 8看完这四个故事,职场人沉默了_职场故事 为人处世 得罪人
- 9harmonyOS鸿蒙官网教程-ArkTS的起源和演进_arkts官网
- 10【数据结构】二叉树的遍历知识点_已知一棵二叉树的层次序列为abcdef,中序序列为badcfe,则先序序列为( )。
1.4 ROS2集成开发环境搭建
赞
踩
1.4.1 安装VSCode
VSCode全称Visual Studio Code,是微软推出的一款轻量级代码编辑器,免费、开源而且功能强大。它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持Win、Mac以及Linux。
1.下载
vscode下载:https://code.visualstudio.com/Download。
历史版本下载链接:https://code.visualstudio.com/updates。
2.vscode 安装与卸载
2.1 安装
方式1:双击安装即可(或右击选择安装);
方式2:sudo dpkg -i xxxx.deb。
2.2 卸载
sudo dpkg --purge code
3.VSCode启动
VSCode启动也比较简单,可以直接在Show Applications(显示应用程序) 中搜索VSCode直接启动(也可以将其添加到收藏夹)。
或者,也可以在终端下进入需要被打开的目录(比如:前面创建的ROS2工作空间ws00_helloworld),然后输入命令:code .。
4.VSCode插件
VSCode支持插件扩展,依赖于VSCode丰富多样的插件,可以大大提高程序开发效率,为了方便ROS2程序开发,我们也需要安装一些插件。
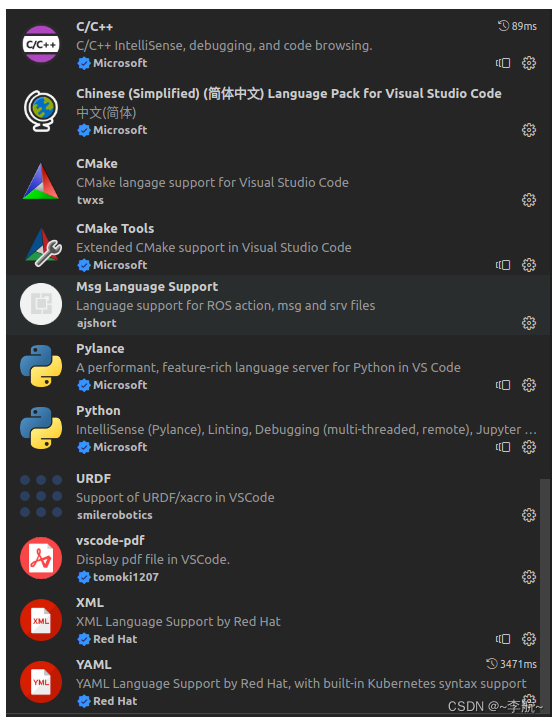
首先点击侧边栏的Extensions(插件)选项或者使用快捷键Ctrl+Shift+X打开插件窗口,本课程建议安装的插件如下:

当然,上述只是部分推荐插件,大家可以根据自身需求安装其他扩展。
5.VSCode配置
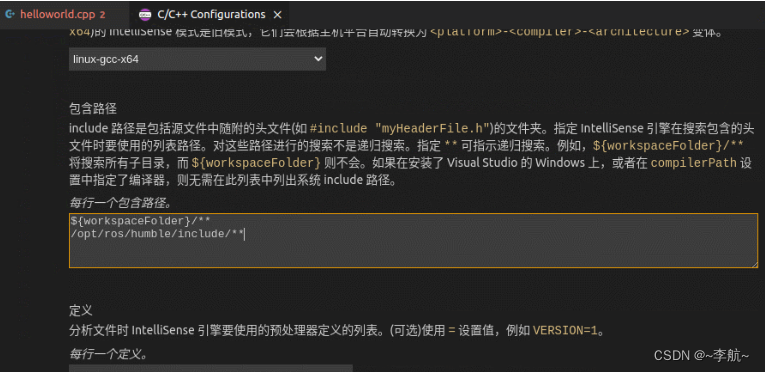
在VSCode中,cpp文件中的#include "rclcpp/rclcpp.hpp"包含语句会抛出异常,这是因为没有设置VSCode配置文件中 includepath属性,可以按照如下步骤解决此问题:

- 将鼠标移到错误提示语句,此时会出现弹窗;
- 点击弹窗中的快速修复,会有新的弹窗,再点击
编辑"includePath"设置; - 在新页面中,包含路径属性对应的文本域中,换行输入被包含的路径
/opt/ros/humble/include/**。
至此,问题修复。
VSCode安装并配置完毕后,大家就可以在其中编写ROS2程序了。当然为了提高编码效率,我们会经常性的使用到一些快捷键,VSCode的快捷键可以在菜单栏的“帮助”中查看。
1.4.2 安装终端
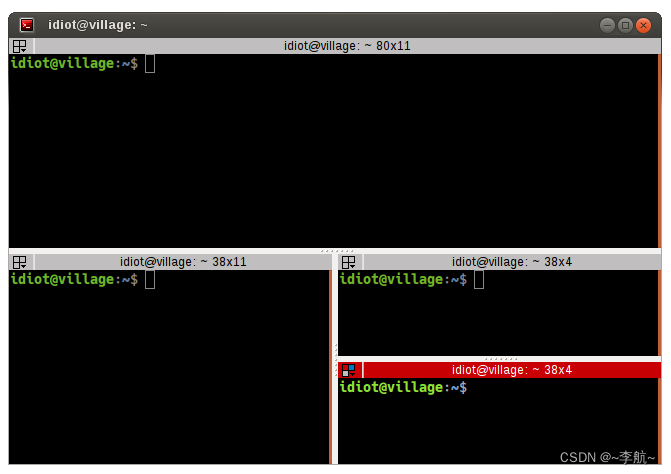
在ROS2中,需要频繁的使用到终端,且可能需要同时开启多个窗口,推荐一款较为好用的终端:Terminator。效果如下:

1.安装
sudo apt install terminator
2.启动
可以直接在Show Applications(显示应用程序) 中搜索terminator直接启动(也可以将其添加到收藏夹);或者,也可以直接使用快捷键Ctrl+Alt+T启动。
3.Terminator 常用快捷键
第一部份:关于在同一个标签内的操作
- Alt+Up //移动到上面的终端
- Alt+Down //移动到下面的终端
- Alt+Left //移动到左边的终端
- Alt+Right //移动到右边的终端
- Ctrl+Shift+O //水平分割终端
- Ctrl+Shift+E //垂直分割终端
- Ctrl+Shift+Right //在垂直分割的终端中将分割条向右移动
- Ctrl+Shift+Left //在垂直分割的终端中将分割条向左移动
- Ctrl+Shift+Up //在水平分割的终端中将分割条向上移动
- Ctrl+Shift+Down //在水平分割的终端中将分割条向下移动
- Ctrl+Shift+S //隐藏/显示滚动条
- Ctrl+Shift+F //搜索
- Ctrl+Shift+C //复制选中的内容到剪贴板
- Ctrl+Shift+V //粘贴剪贴板的内容到此处
- Ctrl+Shift+W //关闭当前终端
- Ctrl+Shift+Q //退出当前窗口,当前窗口的所有终端都将被关闭
- Ctrl+Shift+X //最大化显示当前终端
- Ctrl+Shift+Z //最大化显示当前终端并使字体放大
- Ctrl+Shift+N or Ctrl+Tab //移动到下一个终端
- Ctrl+Shift+P or Ctrl+Shift+Tab //Crtl+Shift+Tab 移动到之前的一个终端

第二部份:有关各个标签之间的操作
- F11 //全屏开关
- Ctrl+Shift+T //打开一个新的标签
- Ctrl+PageDown //移动到下一个标签
- Ctrl+PageUp //移动到上一个标签
- Ctrl+Shift+PageDown //将当前标签与其后一个标签交换位置
- Ctrl+Shift+PageUp //将当前标签与其前一个标签交换位置
- Ctrl+Plus (+) //增大字体
- Ctrl+Minus (-) //减小字体
- Ctrl+Zero (0) //恢复字体到原始大小
- Ctrl+Shift+R //重置终端状态
- Ctrl+Shift+G //重置终端状态并clear屏幕
- Super+g //绑定所有的终端,以便向一个输入能够输入到所有的终端
- Super+Shift+G //解除绑定
- Super+t //绑定当前标签的所有终端,向一个终端输入的内容会自动输入到其他终端
- Super+Shift+T //解除绑定
- Ctrl+Shift+I //打开一个窗口,新窗口与原来的窗口使用同一个进程
- Super+i //打开一个新窗口,新窗口与原来的窗口使用不同的进程

1.4.3 安装git
Git 是一个免费和开源的分布式版本控制系统,旨在高速高效的处理从小型到大型项目的所有内容。在Ubuntu下可以调用如下命令安装git:
sudo apt install git
在本教程中会经常使用git clone 仓库地址的方式来将Git仓库拷贝到本地。
关于git工具使用可以在终端下输入:git --help查看帮助文档。关于git的其他详细信息请参考:https://git-scm.com/



