热门标签
热门文章
- 1Android——最强大的RecyclerView框架
- 2Flink集成kafka消费数据和推送消息_flink 推送
- 3lstm 文本纠错_PyCorrector文本纠错工具实践和代码详解
- 4【面试题】手写Promise_面试题手写一个promise代码
- 5J204B接口简介
- 6数据结构:顺序表的实现
- 7KVM IO虚拟化_virtualio和virtual bus
- 8用Python的flask、tornado和fastapi探索SSE推送服务_flask sse
- 92024年运维最新dbeaver安装和使用教程_dbeaver使用教程,2024年最新透彻解析
- 10el-select的错误提示不生效、el-select验证失灵、el-select的blur规则失灵_elementplus el-select v-model placeholder 不生效
当前位置: article > 正文
vue-组件综合案例-商品管理展示_vue商品展示
作者:代码探险家 | 2024-07-09 03:55:56
赞
踩
vue商品展示
友情提示一下:前面的图书管理没整明白的看这个章节就会有点晕
组件和组件之间的数据传输没整明白也会有点晕
组件都没整明白的同学放弃看这个案例哈


1:静态页面展示(一定要看得懂,能单独写出来更好)


2:组件化静态页面(1)


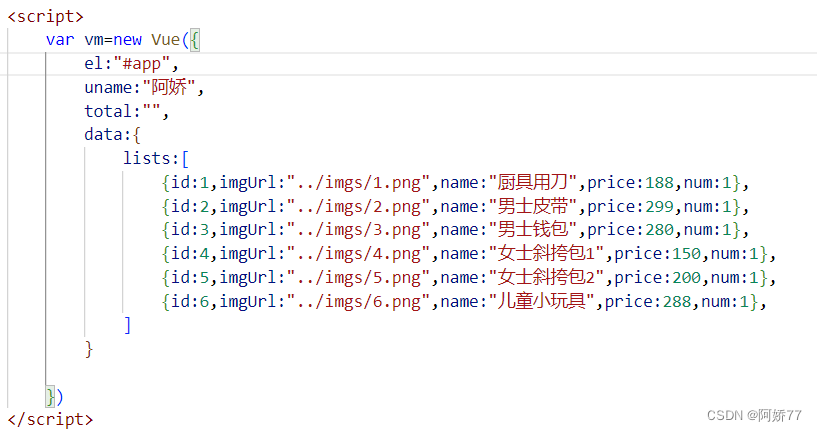
 商品列表展示
商品列表展示


2:组件化静态页面(2)
为什么还要处理呢?
因为我们父组件上展示的数据,一般不会在子组件上,而是在父组件上,然后子组件调用父组件的数据
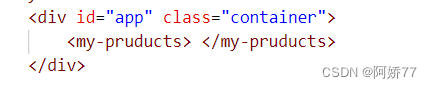
父组件标签绑定属性
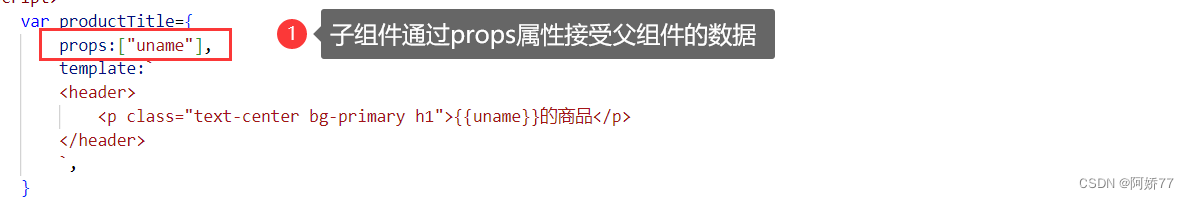
子组件使用props



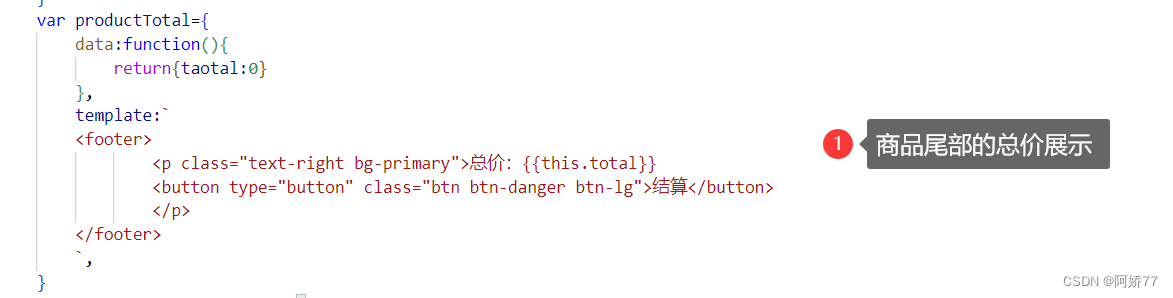
完成相关业务逻辑
总价:

商品展示-----删除功能


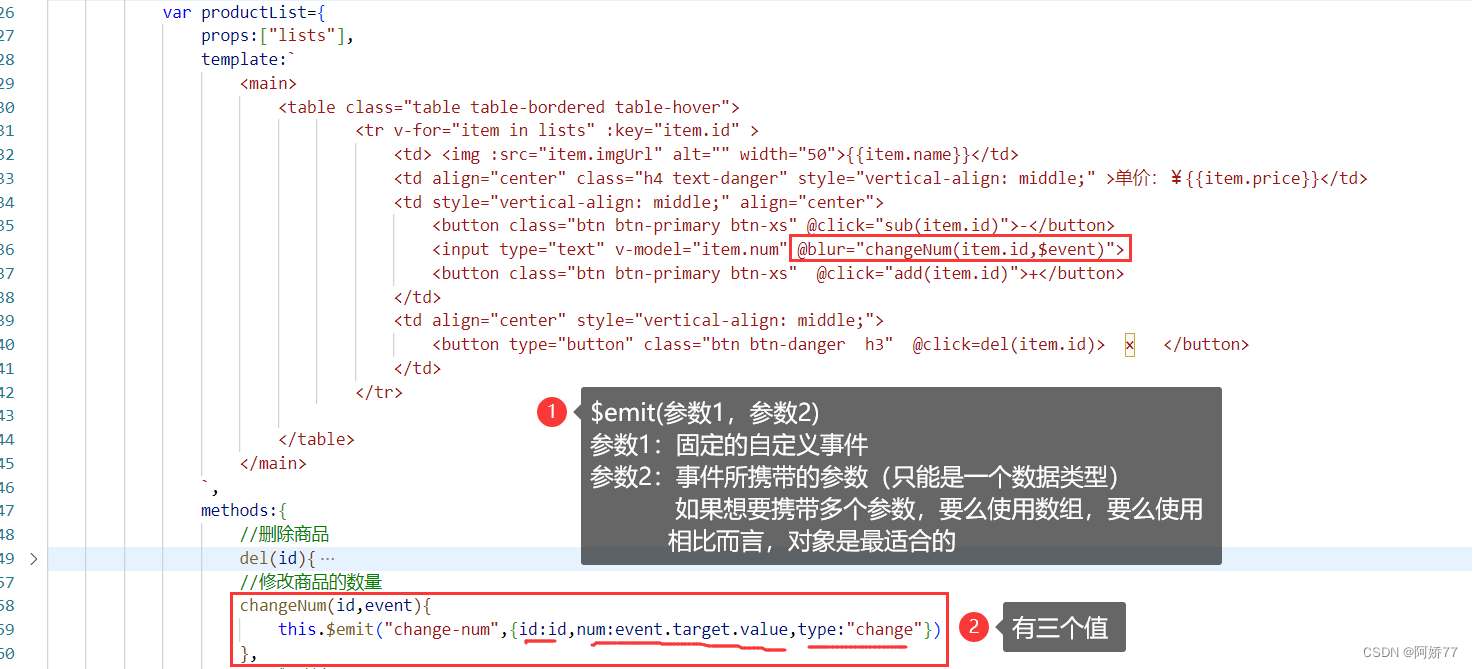
商品展示------输入框手动修改


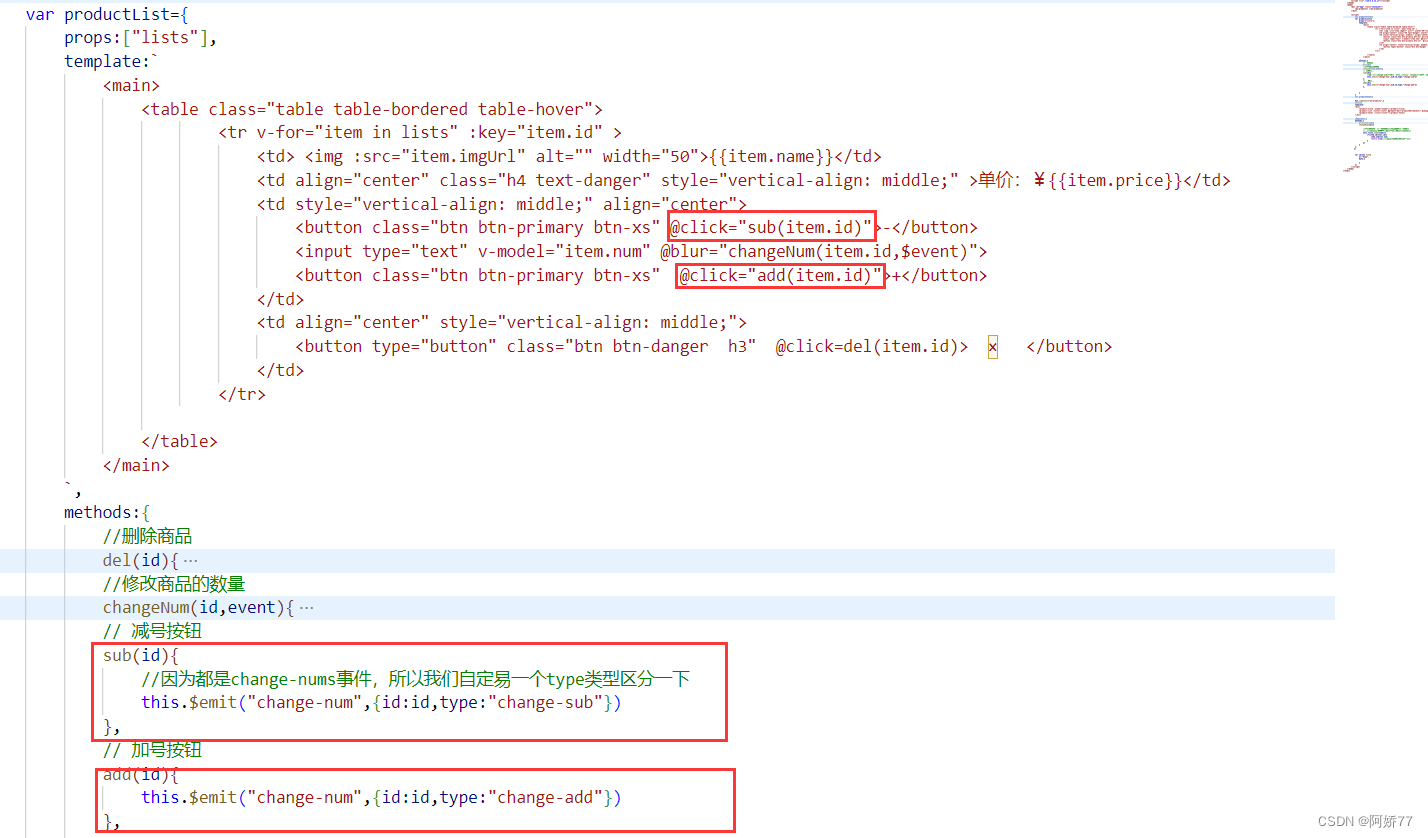
两个按钮修改输入框的值

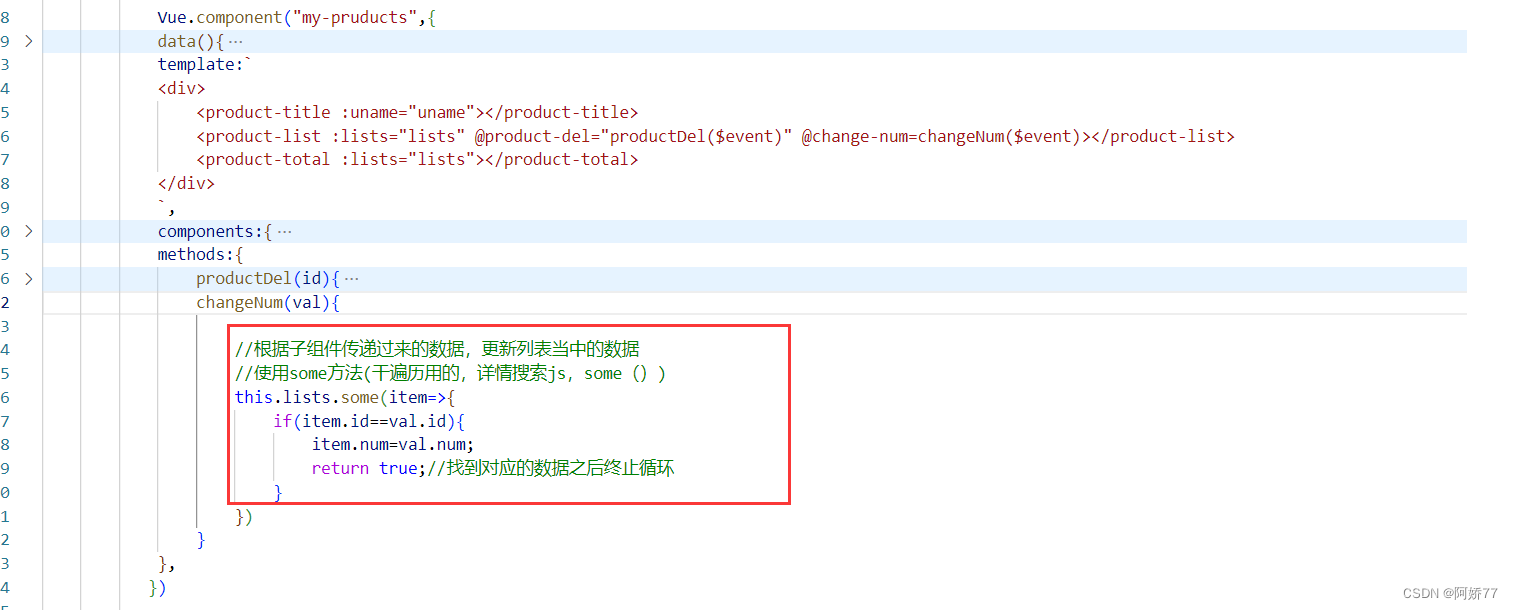
根据情况处理输入框数量的改变

ok,给大家整理了一下,其实并不难是不是
以下是全部代码
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>组件综合小案例</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="./vue-2.6.12.js"></script>
</head>
<body>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/801344
推荐阅读
相关标签


