热门标签
热门文章
- 1代码管理--svnadmin工具介绍_svnadmin2
- 2Blazor第三方组件库推荐:BootstrapBlazor UI_bootstrap blazor
- 3“互联网寒冬”来袭,软件测试人员该如何度过这次危机?_测试人员如何破冰
- 4Hadoop+Spark 大数据分析(一)之 虚拟机安装及Java环境的配置_vmware虚拟机上基于spark的大数据分析
- 5LSTM微博评论情绪识别二分类项目jieba分词遇到的问题
- 6SpringCloud--Eureka集群
- 7Python驱动的智能客服系统构建实录
- 8YOLO标注工具(适用于YOLO-OBB,可画旋转框)——JieLabel(自带训练和识别工具)
- 9C/C++---字符分布分割得到数字,适用于STM32/ESP32等等_stm32 字符串分割转数组
- 10配置 Druid 数据源及密码加密-SpringBoot 2.7 实战基础_druid默认账号密码
当前位置: article > 正文
VSCode 开发C/C++实用插件分享——koroFileHeader_koroheaderfile c++
作者:代码探险家 | 2024-07-16 22:32:51
赞
踩
koroheaderfile c++
相关文章
VSCode 开发C/C++实用插件分享——codegeex
一、koroFileHeader
在有些场景下,我们需要在文件头添加一些作者、文件描述、时间和版权描述等信息或者是添加函数注释信息。要是需要一个一个去添加会费事费力,使用这款插件就可以很好的解决这个问题。
二、使用步骤
1.安装

2.头文件注释配置
这个插件可以支持个性化的定制,我们只需要通过去修改setting.json文件中的配置就可以得到想要的效果。官方文档写的很详细,在这里我只介绍一些比较常见的配置项。
-
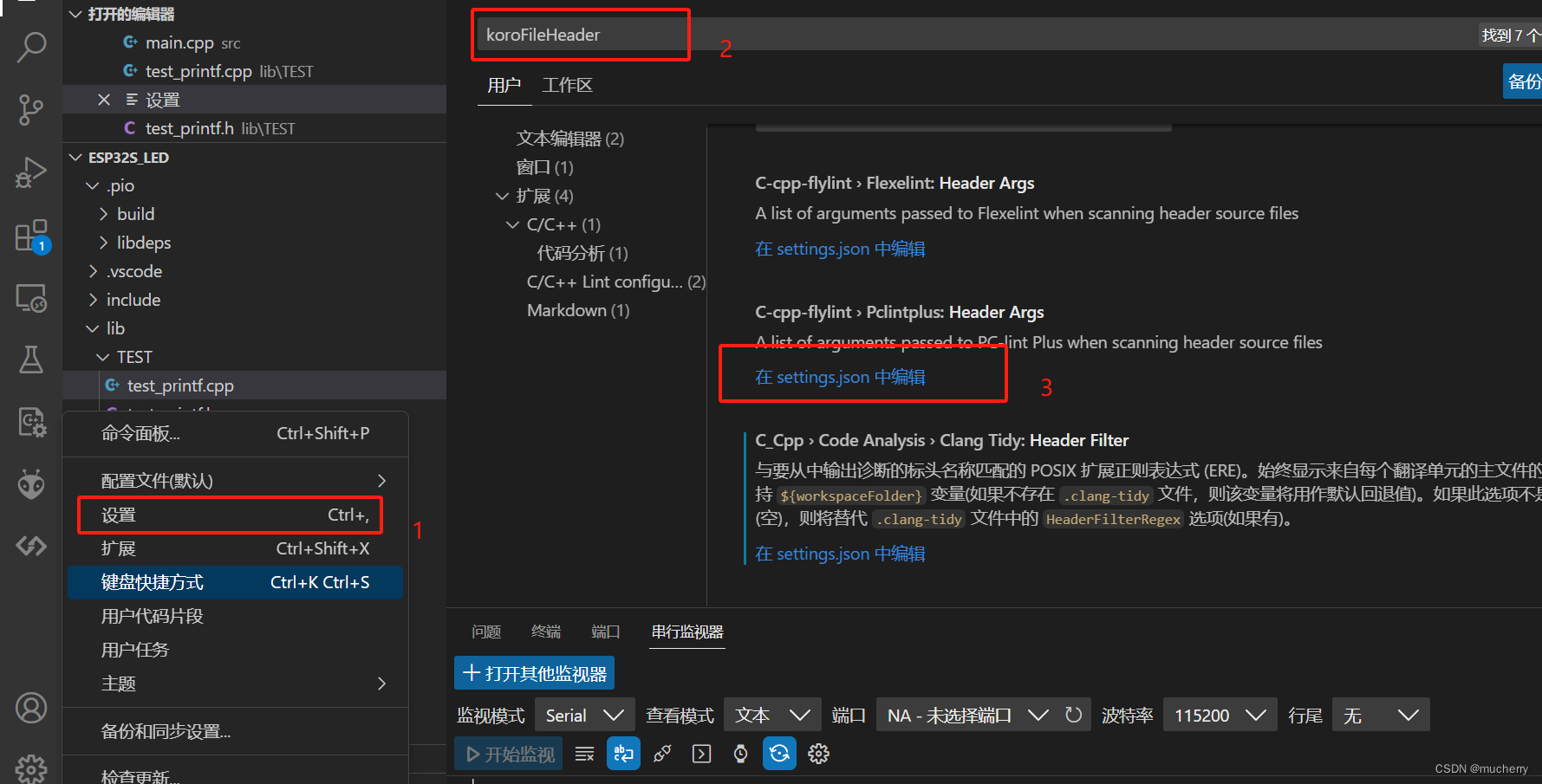
打开配置文件

-
我们先copy 文档这个常用的配置,每段代码的功能注释里面已经写的很明白了
// 头部注释 "fileheader.customMade": { // Author字段是文件的创建者 可以在specialOptions中更改特殊属性 // 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/ // 自动提取当前git config中的: 用户名、邮箱 "Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱 // "Author": "git config user.name", // 仅获取用户名 // "Author": "git config user.email", // 仅获取邮箱 // "Author": "OBKoro1", // 写死的固定值 不从git config中获取 "Date": "Do not edit", // 文件创建时间(不变) // LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。 "LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致 // 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge // 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat "LastEditTime": "Do not edit", // 文件最后编辑时间 // 输出相对路径,类似: /文件夹名称/src/index.js "FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新 // 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改 "Description": "", // 介绍文件的作用、文件的入参、出参。 // custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息 // 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等 "custom_string_obkoro1": "", // 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱 // 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email} "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. " // "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. " }, // 函数注释 "fileheader.cursorMode": { "description": "", // 函数注释生成之后,光标移动到这里 "param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行 "return": "", }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
-
直接用这个段配置代码,可能显示会有问题,就比如 Author 这里是直接去获取你自己git的用户名,要是没有注册过git是获取不了的,就像下面显示的这样
使用快捷键(ctrl+window+i),如果快捷键用不了,修改一下快捷键映射就行

-
所以我们需要修改名字和邮箱,修改如下

-
修改之后的效果

3.函数注释配置
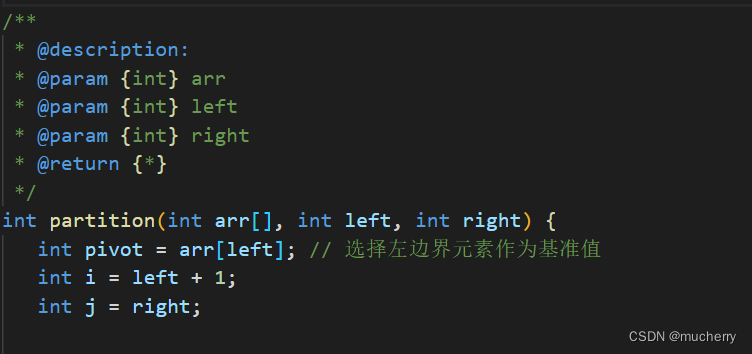
- 在上面配置好之后,我们直接将光标移动到需要添加注释的地方,然后使用快捷键(ctrl+win+t),他可以自己提取参数,不过描述和返回值需要自己写。

三、视频链接

VSCode 开发C/C++实用插件分享——koroFileHeader
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/836519
推荐阅读
相关标签





