热门标签
热门文章
- 1Sublime Text 3配置 Java 开发环境_sublime java
- 2Ei期刊投稿要求
- 32023人工智能十大关键词“Agent”智能体,继ChatGPT后成最热AI焦点_智能体agent
- 4HM4052一款针对单节4.2锂电池带动态路径管理的开关型充电电路IC
- 5AI绘画Midjourney从入门到实战应用
- 6短视频seo源码部署打包分享---开源
- 7基于SpringBoot的点餐系统的设计与实现-计算机毕业设计源码+LW文档_基于springboot的小程序下单系统文献
- 8设计模式C++实现(10)——桥接模式_c++ 实现桥接网络
- 9STM32实现SPI通信1_stm32 spi1
- 10SVN与Git比较_tortoisegit与tortoisesvn的区别
当前位置: article > 正文
多源字段聚合重塑算法
作者:代码探险家 | 2024-07-20 00:16:24
赞
踩
多源字段聚合重塑算法
要求如下
[
[
{
"oone": "评估是否聘请第三方机构",
"otwo": null,
"othree": "test",
},
{
"oone": "评估是否聘请第三方机构",
"otwo": null,
"othree": "test",
}
],
[
{
"oone": "评估是否聘请第三方机构",
"otwo": null,
"othree": "test",
},
{
"oone": "评估是否聘请第三方机构",
"otwo": null,
"othree": "test",
}
]
]
<!-- 转换成 -->
[
{
"oone": "评估是否聘请第三方机构",
"otwo": null,
"othree_1": "test",
"othree_2": "test"
},
{
"oone": "评估是否聘请第三方机构",
"otwo": null,
"othree_1": "test",
"othree_2": "test"
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
代码实战
function transformData(data) {
// 确定最终结果数组中的对象数量
const numObjectsInResult = data[0].length;
// 使用空对象初始化结果数组
const result = Array.from({ length: numObjectsInResult }, (_, objIndex) => {
const firstObjectOfSubArray = data[0][objIndex];
return { ...firstObjectOfSubArray };
});
// 迭代原始数据中的每个子数组
data.forEach((subArray, subArrayIndex) => {
// 对子数组中的每个对象进行迭代
subArray.forEach((obj, objIndex) => {
// 将othree值添加到结果数组中的相应对象
result[objIndex][`othree_${subArrayIndex + 1}`] = obj.othree;
});
});
return result;
}
const originalData = [
[
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"}
],
[
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"}
],
[
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"}
],
[
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"}
],
[
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"},
{"oone": "评估是否聘请第三方机构", "otwo": null, "othree": "test"}
]
];
const result = transformData(originalData);
console.log(result);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
算法优化
- 减少数组遍历次数
- 避免不必要的对象复制
- 使用Map或对象作为临时存储
function transformData(data) {
const numObjectsInResult = data[0].length;
const result = new Map();
// 初始化Map,添加othree属性的初始值
data[0].forEach((obj, index) => {
result.set(index, { ...obj });
for (let i = 1; i <= data.length; i++) {
result.get(index)[`othree_${i}`] = null;
}
});
// 遍历data填充othree值
data.forEach((subArray, subArrayIndex) => {
subArray.forEach((obj, objIndex) => {
result.get(objIndex)[`othree_${subArrayIndex + 1}`] = obj.othree;
});
});
// 将Map转换回数组
return Array.from(result.values());
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
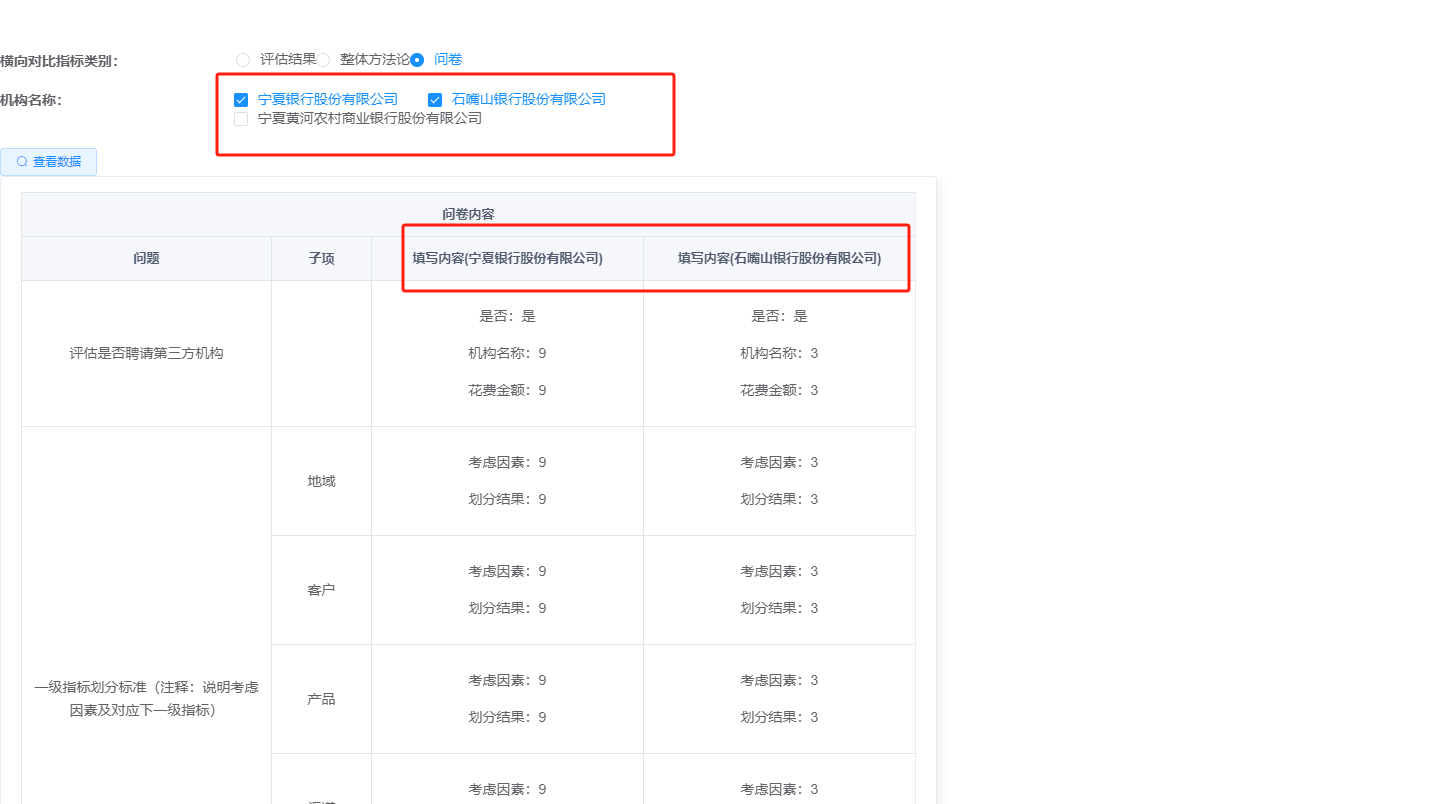
应用场景
- 在vue中前面几个列可能是固定的, 后边几个列是动态展示


<template v-if="questionList.length > 0">
<el-col class="third-el-col" :style="{width: questionlenght}">
<el-card>
<el-table
:data="questionListFix"
:span-method="objectSpanMethodThirdFix"
>
<el-table-column label="问卷内容" rowspan="2" align="center">
<el-table-column
prop="oone"
label="问题"
align="center"
width="250px"
></el-table-column>
<el-table-column
prop="otwo"
label="子项"
align="center"
width="100px"
></el-table-column>
<el-table-column
v-for="(column, index) in dynamicColumns"
:key="index"
:prop="column.prop"
:label="column.label"
align="center"
>
<template v-slot="scope">
<MathInput
:disabled="true"
:isTable="true"
v-model="scope.row[column.prop]"
>
</MathInput>
</template>
</el-table-column>
</el-table-column>
</el-table>
</el-card>
</el-col>
</template>
//添加动态列的数据
this.dynamicColumns.splice(0);
let counter = 1;
for (let i = 0; i < this.seachInfoIdList.length; i++) {
this.dynamicColumns.push({
prop: `othree_${counter++}`,
label: `填写内容(${this.taskInfoIdMap.get(this.seachInfoIdList[i])})`
});
}
// questionListFix 根据 上边的算法进行调整就可以了
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
解释
- dynamicColumns 是动态拼接的列
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/代码探险家/article/detail/854240
推荐阅读
相关标签


