- 1分组后数据 分页_Excel数据怎么进行分组分页打印设置
- 2springcloud+nacos+gateway案例_springcloud gateway nacos
- 3Docker fille实例讲解_dockerfile run cat
- 4钢管订购和运输_第12讲 钢管订购和运输代码
- 5SpringCloud Gateway整合Spring Security实现用户权限管理_springcloud gateway security
- 6SpringSecurity基本原理_springsecurity原理
- 7Dockerfile中的COPY与ADD命令详解_dockerfile详解add与copy
- 8Windows如何后台运行bat文件_bat 后台运行
- 9基础算法 + 数据结构_算法与数据结构 蓝桥
- 10Jmeter介绍及发送请求(一)_jmeter post请求
sRGB色彩空间_srgb坐标
赞
踩
维基百科,自由的百科全书
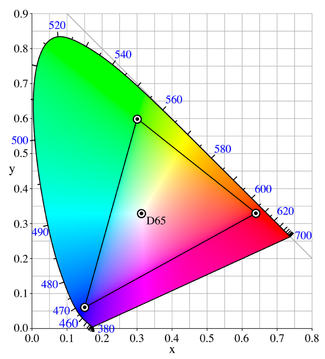
CIE 1931 xy色彩图表示的sRGB色彩空间的色域以及原色的位置。白点D65显示在中间
红色曲线是相对横轴sRGB压缩值的sRGB强度的函数,蓝色曲线是这个函数在对数-对数空间中斜率,它是每个点上的有效gamma。在压缩值0.04045或线性强度0.00313之下,曲线是线性的所以gamma为1。在红色曲线之后的黑色虚线曲线展示了完全gamma = 2.2幂次定律时的曲线。
sRGB色彩空间(标准红绿蓝色彩空间)是惠普与微软于1996年一起开发的用于显示器、打印机以及因特网的一种标准RGB色彩空间。这种标准得到了W3C、Exif、英特尔、Pantone、Corel以及其它许多业界厂商的支持,在GIMP这样的开放源代码软件也支持这种标准,另外一些专有的或者象SVG这样的开放图形文件格式中也有应用。
sRGB最初设计的目的是作为生成在因特网以及万维网上浏览的图像的通用色彩空间,最后选择的是使用Gamma校准系数为2.2的色彩空间,即CRT显示器在这种情况下的平均线性电压响应。
这里值得重视的是sRGB的设计与当时(1996年)不算理想色彩空间的CRT显示器相匹配。当时大量的专业或者个人计算机软件,使用8位深度的图像文件,并且不经转换就在8位/通道的显示器上显示。许多时髦的非CRT硬件,如LCD、数字相机以及打印机,尽管本身并不生成sRGB曲线,但是都带有补偿电路或者软件以遵循这个标准。在一些高端的专业设备上可能并不遵循这个标准。因此,我们可以假定任何不带颜色配置表或者其它信息的8位图像文件、8位图像API或者设备接口,都处于sRGB色彩空间。
目录
综述[编辑]
sRGB定义了红色、绿色与蓝色三原色的颜色,即在其它两种颜色值都为零时该颜色的最大值。在CIE xy颜色坐标系中红色位于[0.6400, 0.3300]、绿色位于[0.3000, 0.6000]、蓝色位于[0.1500, 0.0600]、白色是位于[0.3127,0.3290]的D65。对于任何的RGB色彩空间来说,非负的R、G、B都不可能表示超出原色定义的三角形即色域范围,它刚好在人眼的色彩感知范围之内。
sRGB还定义了原色强度与实际保存的数值之间的非线性变换。这个曲线类似于CRT显示器的gamma响应。重现这条曲线要比sRGB图像在显示器上正确显示更加重要。这个非线性变换意味着sRGB非常高效地使图像文件中的整数值表示了人眼可以分辨的颜色。
sRGB由于它的色域不够大,尤其是蓝-绿颜色色域无法表示CMYK印刷中的所有颜色,所以通常印刷行业的专业人员不用这种模型。而Adobe RGB是印刷行业经常使用的色彩空间。
变换的规范[编辑]
从CIE xyY或者CIE XYZ到sRGB的前向变换[编辑]
[1]从CIE xyY坐标系计算sRGB中的三原色首先需要将它变换到CIE XYZ三值模式。
这样XYZ值就可以用矩阵转换到线性的RGB值,这些线性值并不是最终的结果。
R l i n e a r {\displaystyle R_{linear}} 










- 如果
则
- 如果
则
-
这些经过gamma校正的值范围为0到1。如果需要0到255的取值范围,如用于视频显示或者8位图形,通常将它乘以255然后取整。
逆向变换[编辑]
假设sRGB分量的值R s r g b {\displaystyle R_{srgb}} 


其中
对于K > 0.04045 有
否则
变换的理论基础[编辑]
变换的非线性部分是为了逼近2.2的gamma校正而设计的,但是在K=0斜率不为0,这样可能会产生数值计算的问题。对于sRGB变换来说这大致正确。在K 0 {\displaystyle K_{0}} 
使用上面的标准值 

这样就得到两个方程。假设未知变量为 



应用[编辑]
作为因特网上推荐使用的色彩空间,在编辑、保存用于WWW的图像的时候要sRGB标准,但是由于与其它色彩空间相比它的色域较小,因此用于专业印刷的图像如印前输出则可以使用Adobe RGB那样有较大色域的色彩空间。在一些先进的硬件上的另外一种替代方法是仍然使用sRGB原色模式但是使用负值或者超过1的亮度,这样就可以无限扩大色域。
用其它色彩空间生成的用于因特网的图像在使用合适的图像编辑软件进行编辑的时候可以将它们转换成sRGB,这些软件有Corel Paint Shop Pro以及Adobe Photoshop等等。尽管最初的非sRGB文件可以保存并转换为sRGB,但是由于这个转换过程可能会丢失图像信息,所以建议保存为另外的文件以保存原始的非sRGB图像文件。
由于在因特网上的广泛应用,以及许多中低端的消费型数字相机、扫描仪都使用sRGB模型作为缺省模式或者是仅有的色彩空间,同时由于喷墨打印机的应用,因此许多人认为sRGB色彩空间对于家庭应用来说已经足够了。
两种占据主导位置的三维图形编程接口OpenGL与Direct3D都集成有sRGB。OpenGL 2.1中包含有首次在EXT_texture_sRGB扩展中引入的sRGB纹理。OpenGL的EXT_texture_sRGB扩展支持线性或者sRGB色彩空间的渲染缓冲。DirectX 9支持sRGB纹理以及用Direct3D渲染成sRGB表面。