- 1网络安全工程师年薪百万?到底是干什么的?
- 2详解:支付宝沙箱支付功能及效果图
- 3【网络】UDP网络服务器_udp服务器
- 4OpenCV开发笔记(七十五):相机标定矫正中使用remap重映射进行畸变矫正
- 5WebConfig多环境配置初学习_web.config不同配置
- 6C++_容器小练习_c++容器练习小例子
- 7一篇没用的笔记【联邦学习】_csdn 联邦学习 不可预测参数 聚合 中间参数值
- 8MySQL设置事务自动提交(开启和关闭)_mysql 自动提交事务
- 9Android 用腾讯X5内核加载 word ppt 先下载在加载。_android腾讯x5内核解析ppt文件
- 1010.6、华为数通HCIP-DataCom H12-821单选题:101-120
vue3——咸鱼仔
赞
踩
vue3——咸鱼仔
- vue3——咸鱼仔
- P1.前言 【00:45】
- P2.创建项目 【02:09】
- P3.代码格式化 【01:37】
- P4.commit规范 【01:57】
- P5.强制commit 【02:41】
- P6.强制代码规范 【01:03】
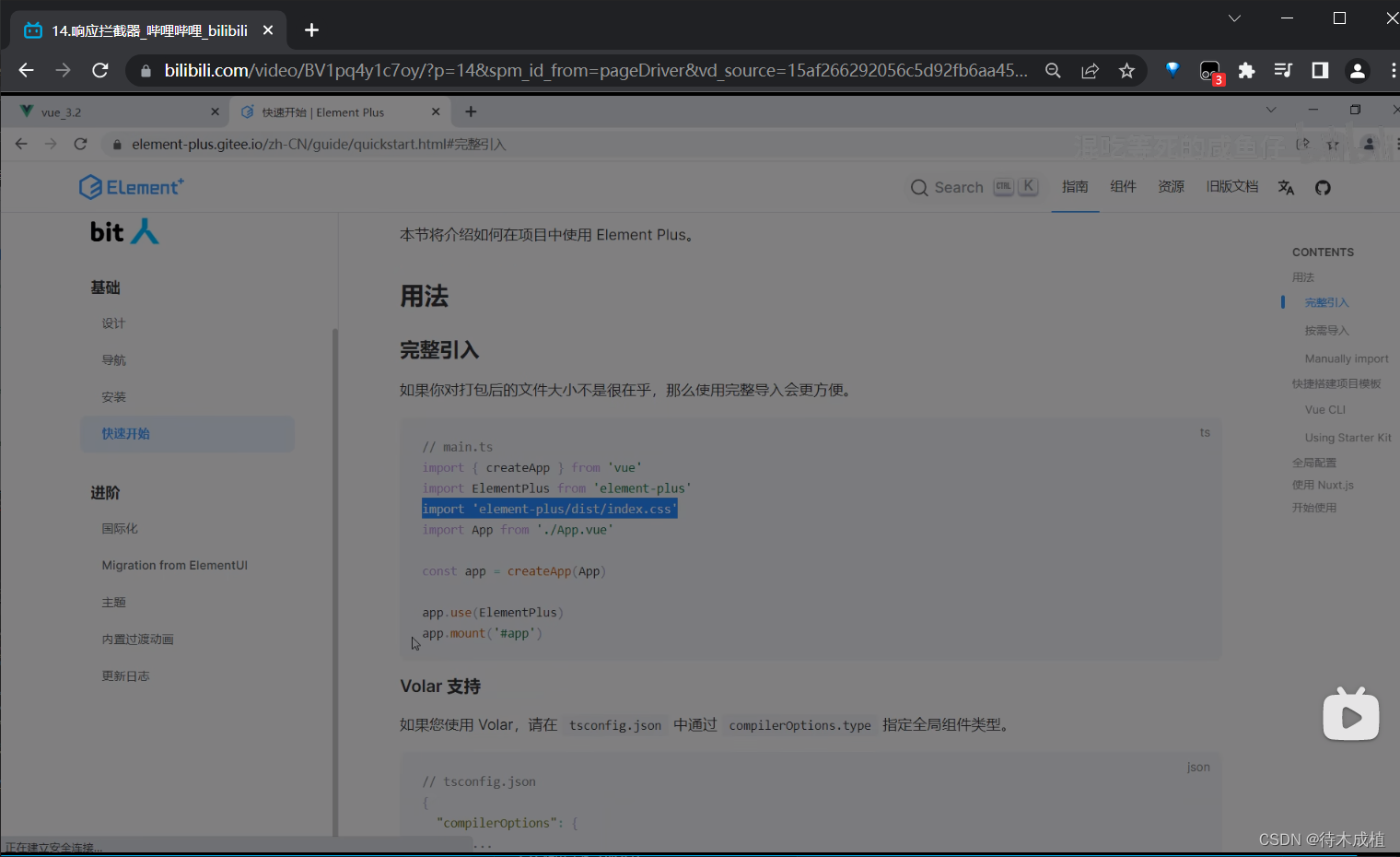
- P7.按需导入elementplus 【02:58】https://element-plus.gitee.io/zh-CN/guide/installation.html#%E4%BD%BF%E7%94%A8%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8
- P8.vue3.2新特性 【01:42】
- P9.初始化项目 【02:47】
- P10.登录页面静态 【04:59】
- P11.svg-icon 【07:48】
- P12.表单验证 【02:59】
- P13.发起登录请求 【04:52】
- P14.响应拦截器 【07:46】
- P15.登录 【05:38】
- P16.请求拦截器 【01:13】
- P17.路由守卫 【04:05】
- P18.layout 【03:03】
- P19.menus菜单 【18:45】
- P20.被动退出 【07:42】
- P21.汉堡按钮伸缩项_bilibili 【13:28】
- P22.动态面包屑导航 【09:03】
- P23.头像退出 【04:46】
- P24.i18n初使用 【04:47】
- P25.导入i18n中英资源 【02:53】
- P26.中英切换 【07:47】
- P27.全屏 【06:02】
- P28.引导页_bilibili 【13:30】
- P29.表格静态页 【12:54】
- P30.全局属性 【06:33】
- P31.分页器 【04:15】
- P32.添加用户 【20:29】
- P33. 编辑用户 【10:53】
- P34.删除用户 【04:57】
vue3——咸鱼仔
https://www.bilibili.com/video/BV1pq4y1c7oy/?p=7&spm_id_from=pageDriver&vd_source=15af266292056c5d92fb6aa45ac9c1d0
P1.前言 【00:45】
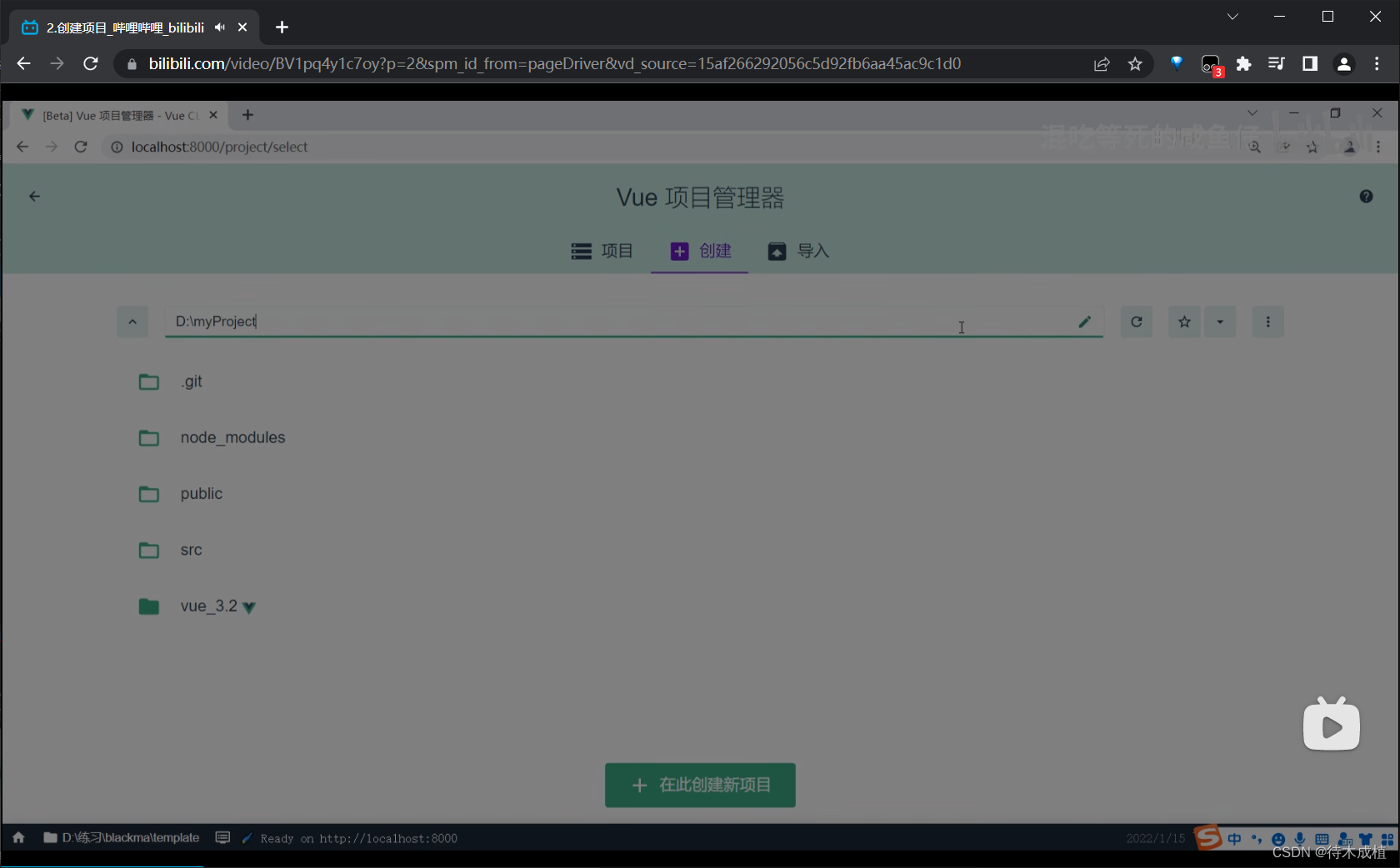
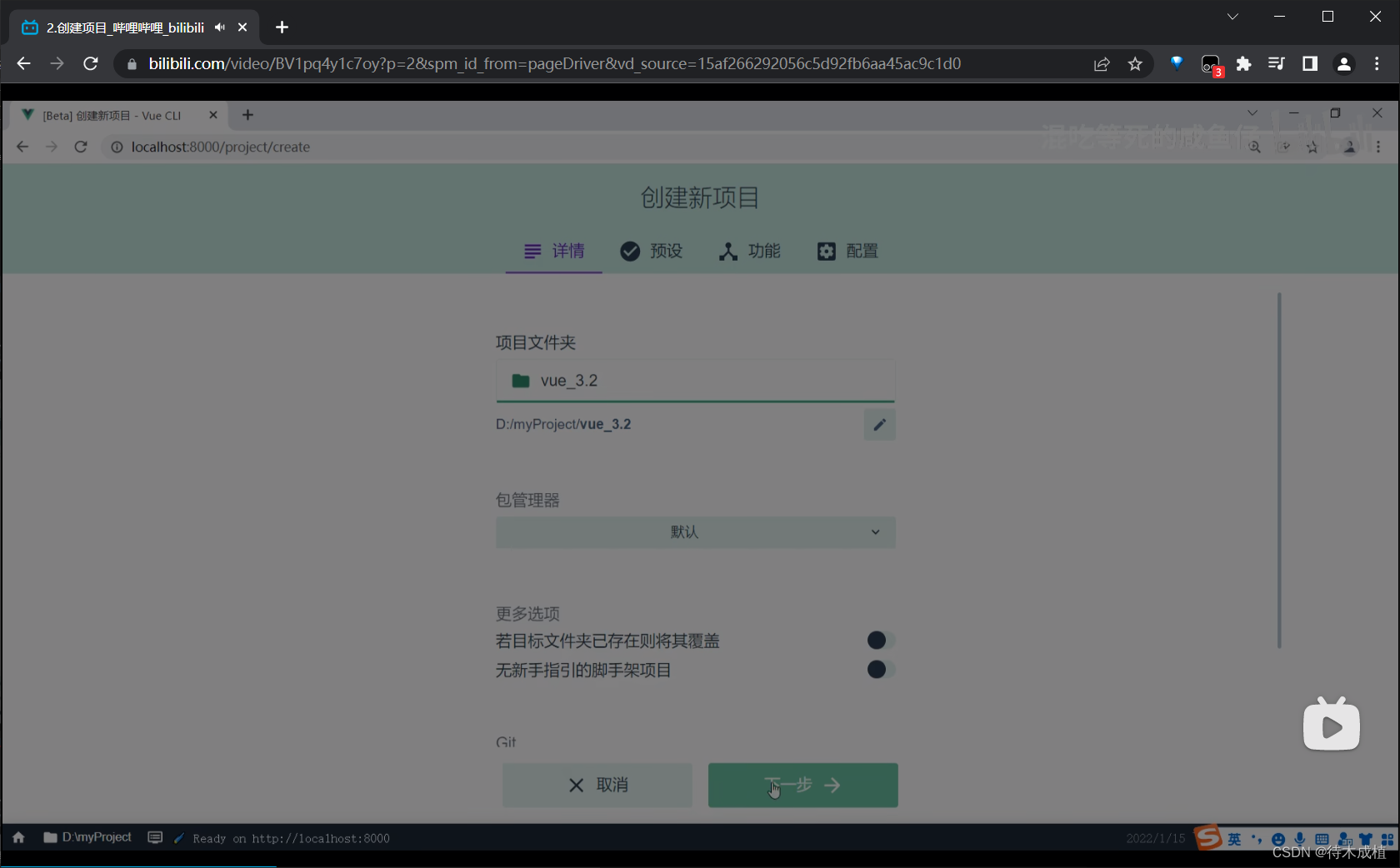
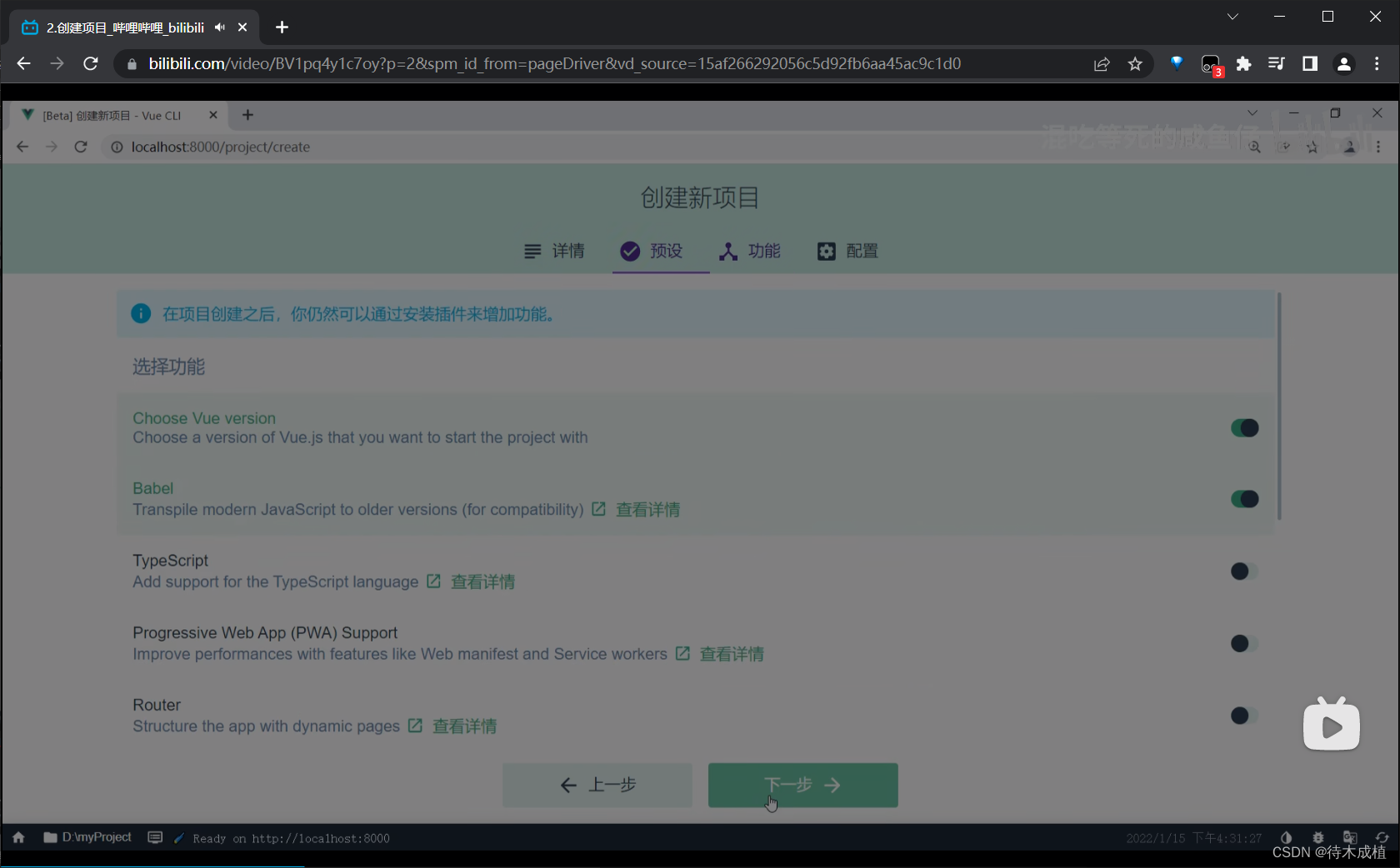
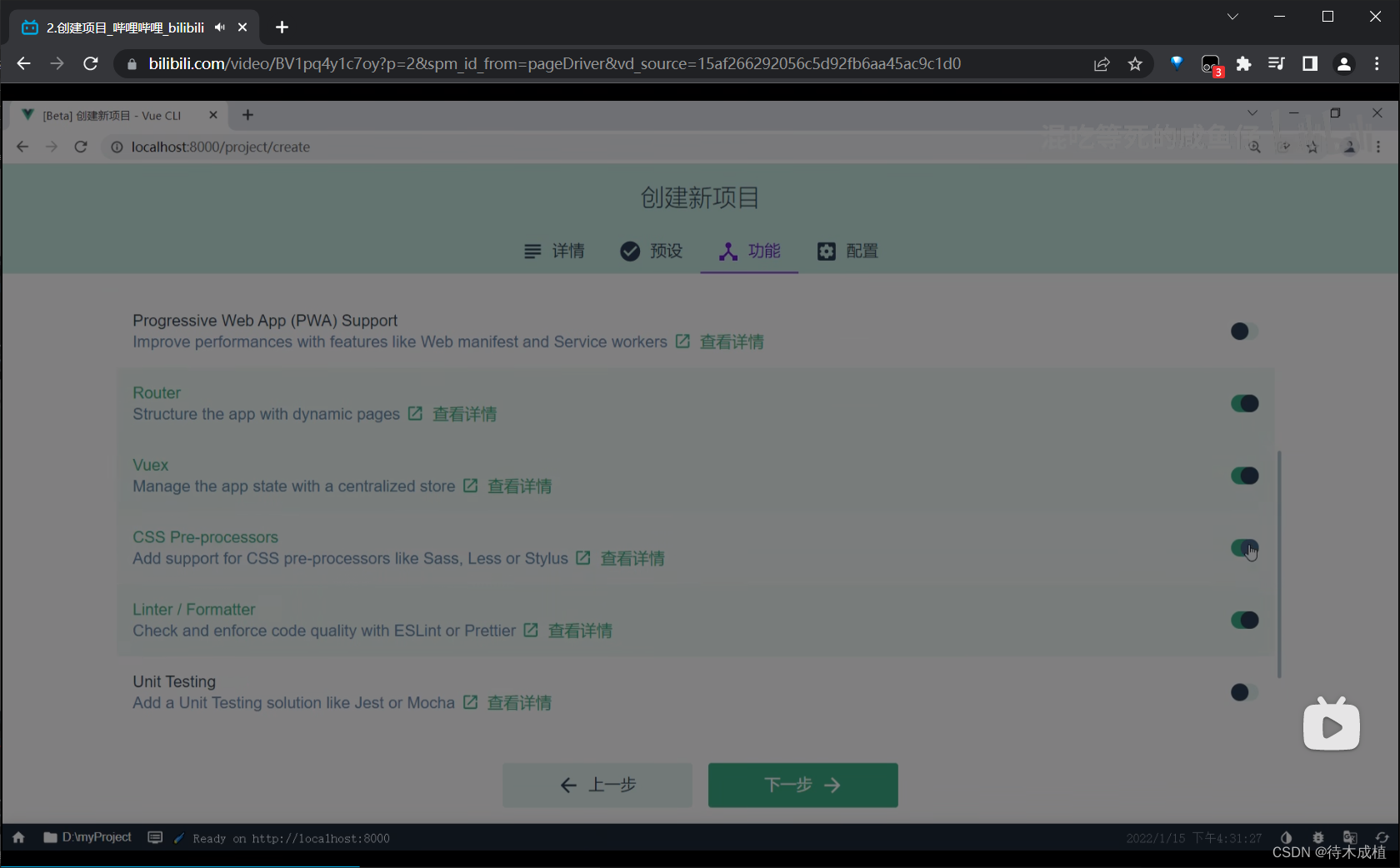
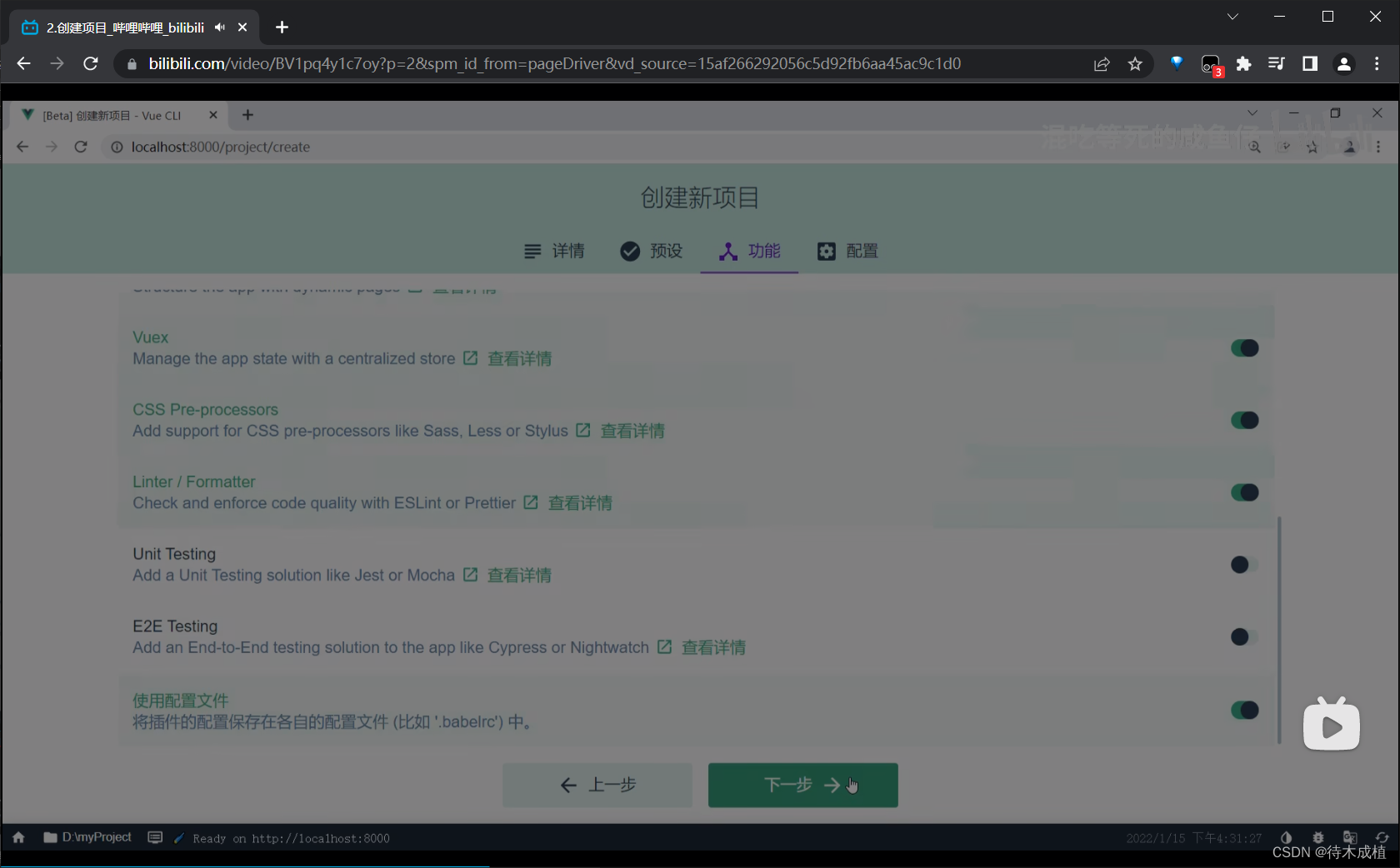
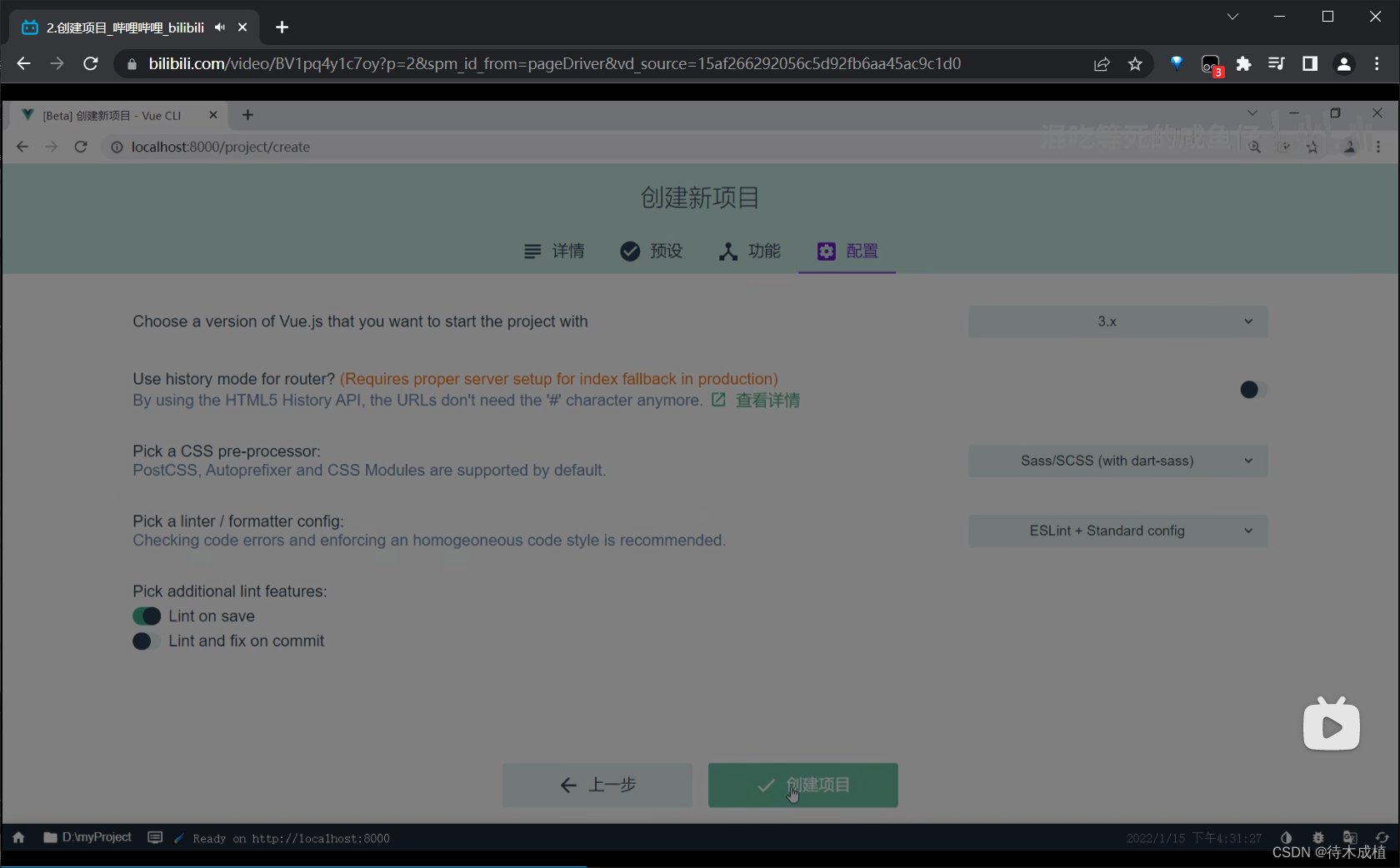
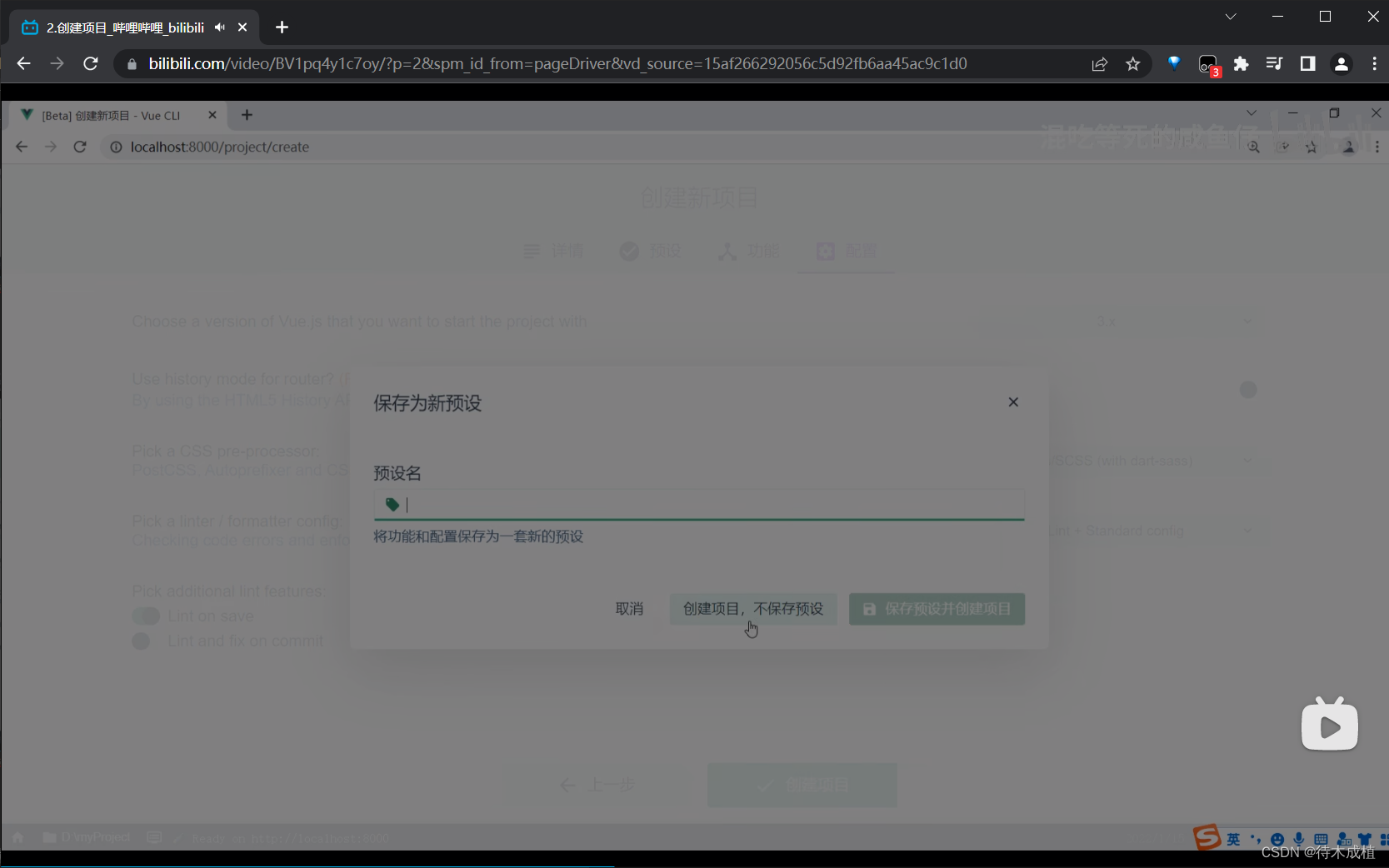
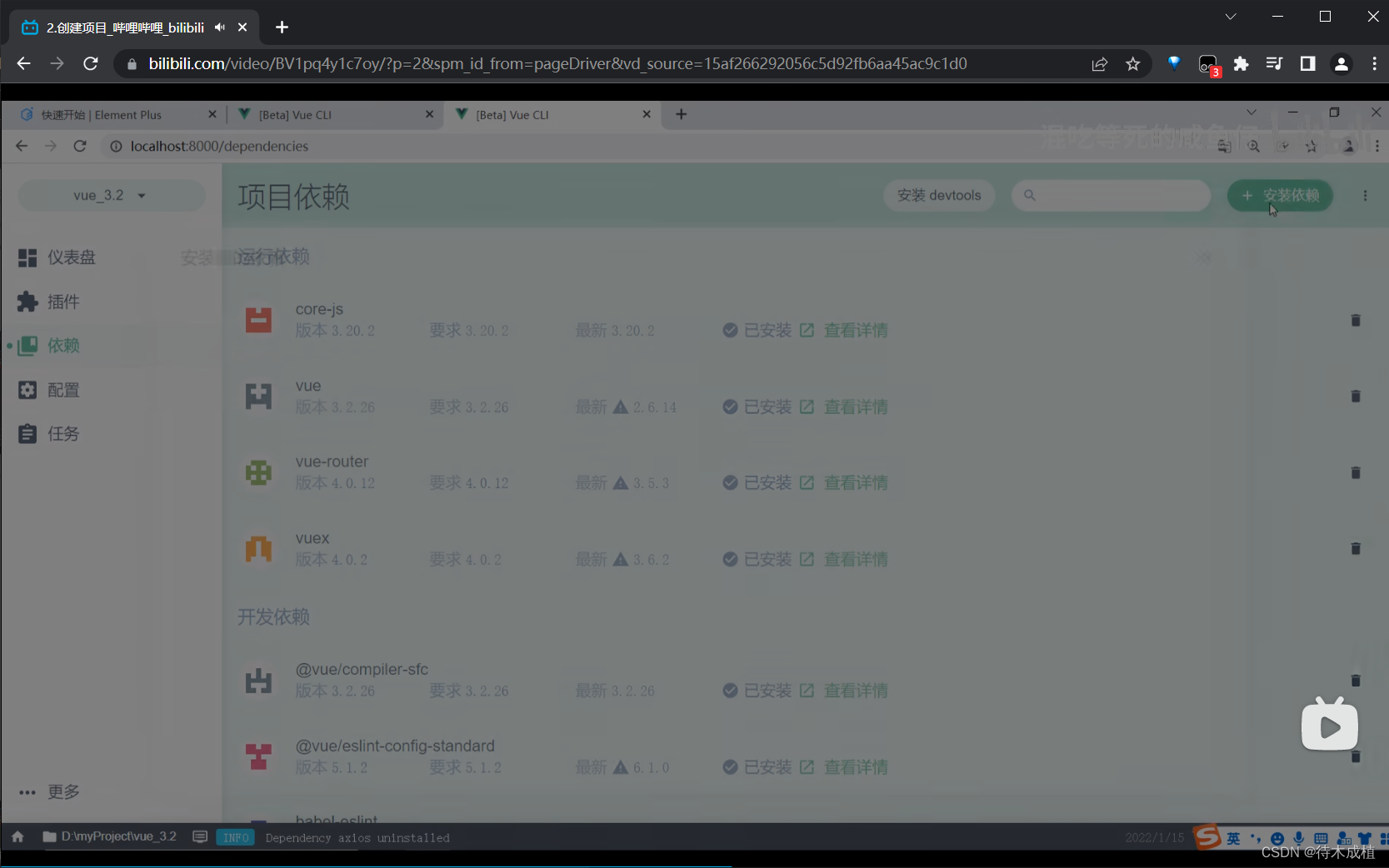
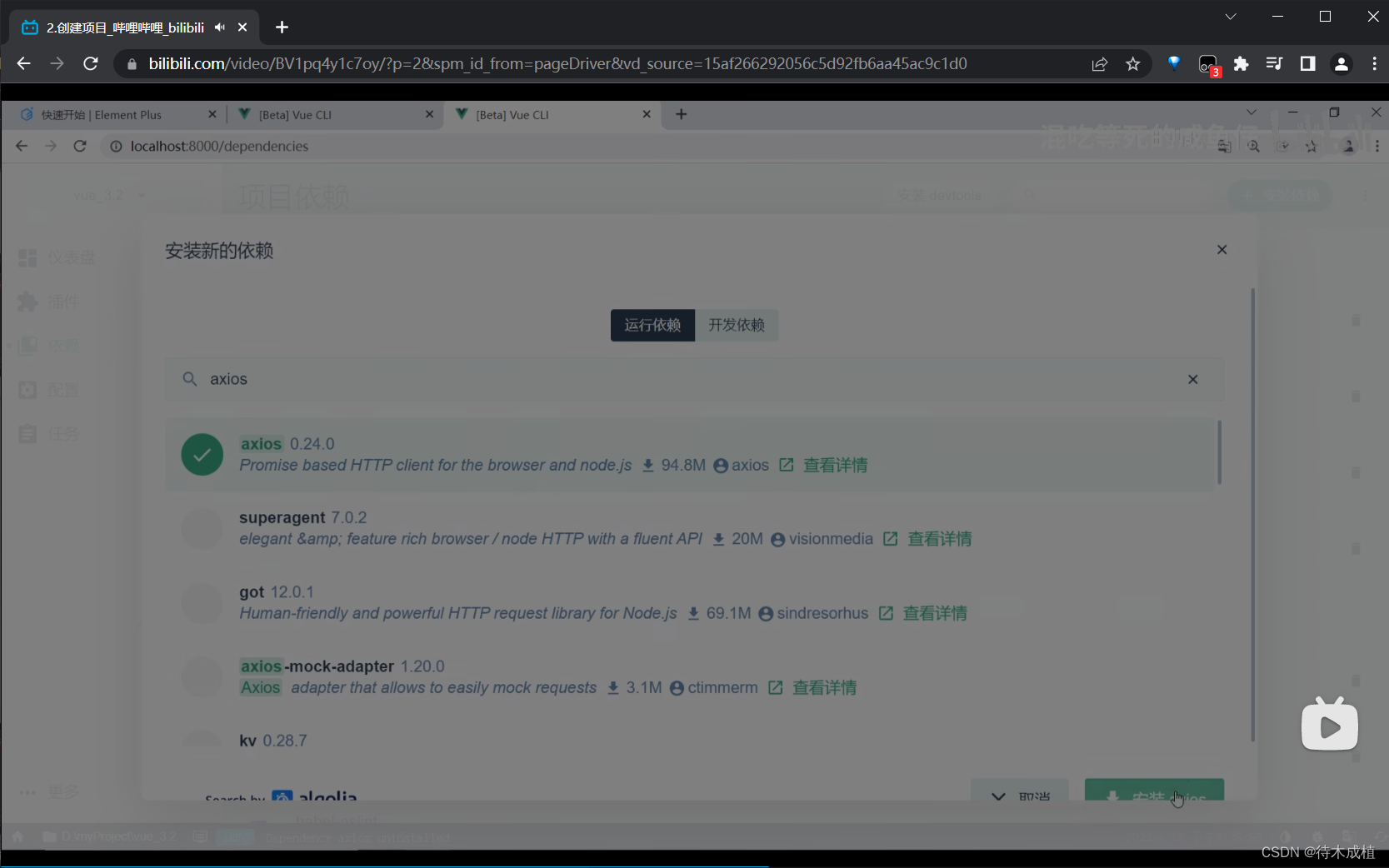
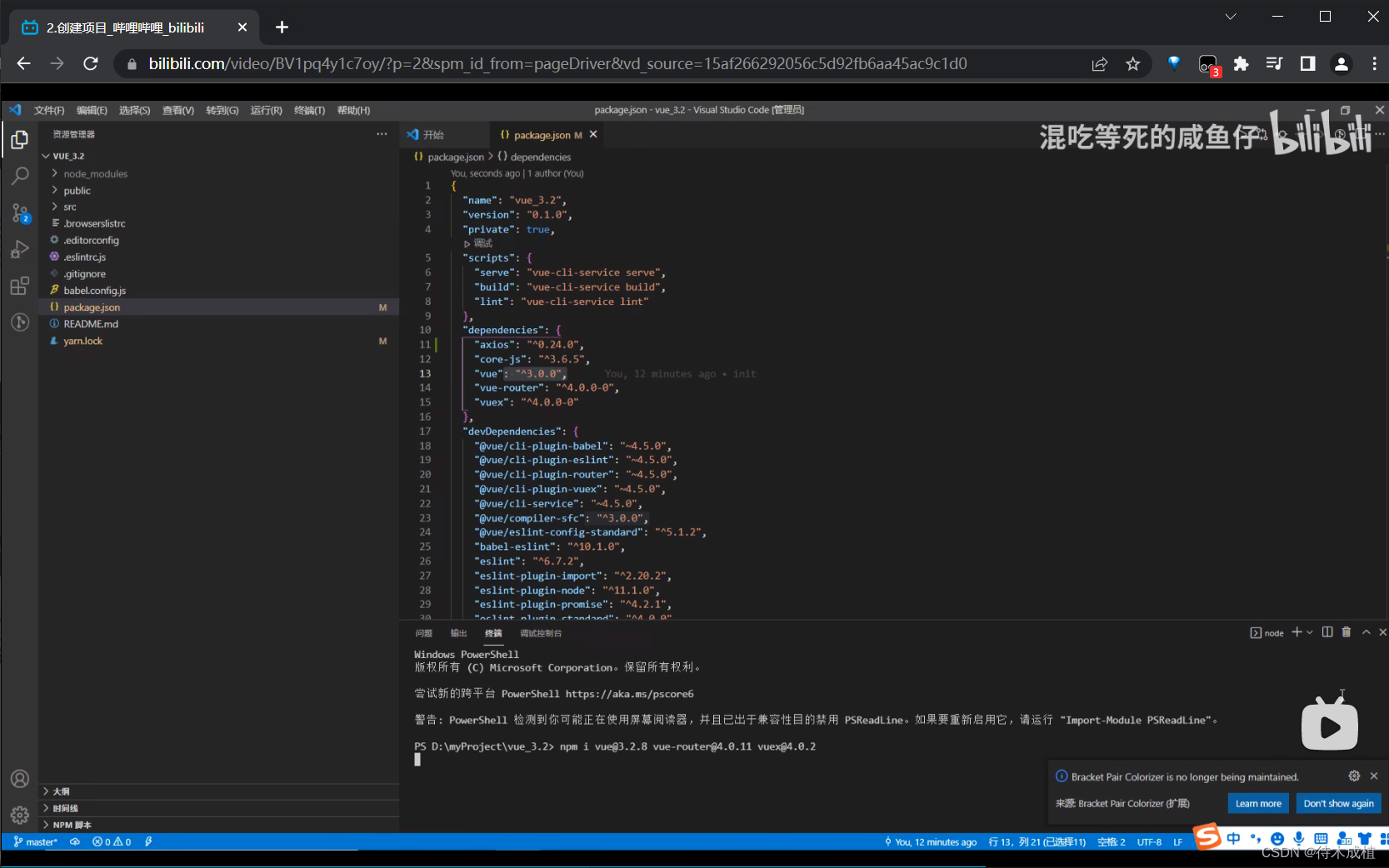
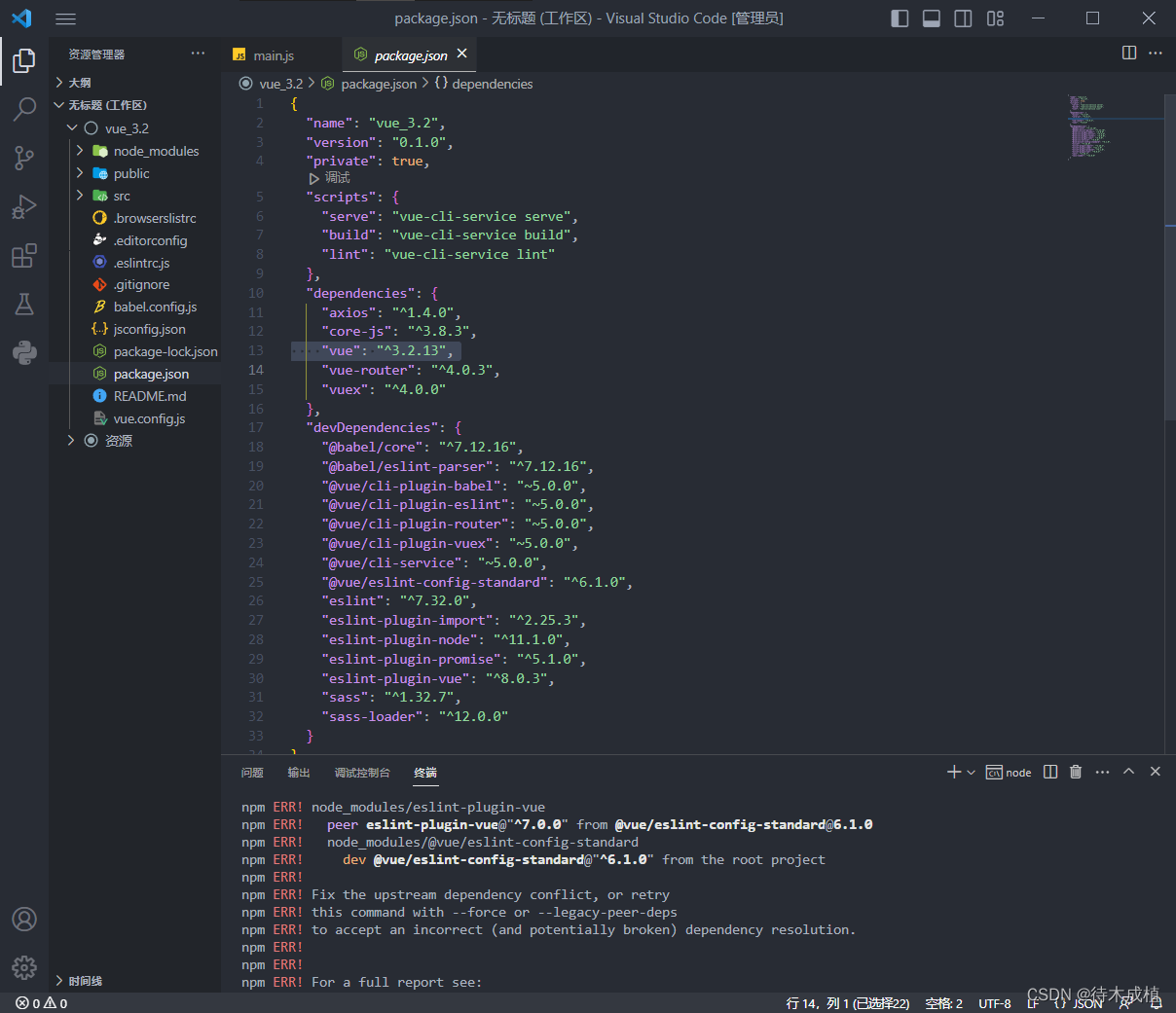
P2.创建项目 【02:09】











我的版本都有了,不需要安装






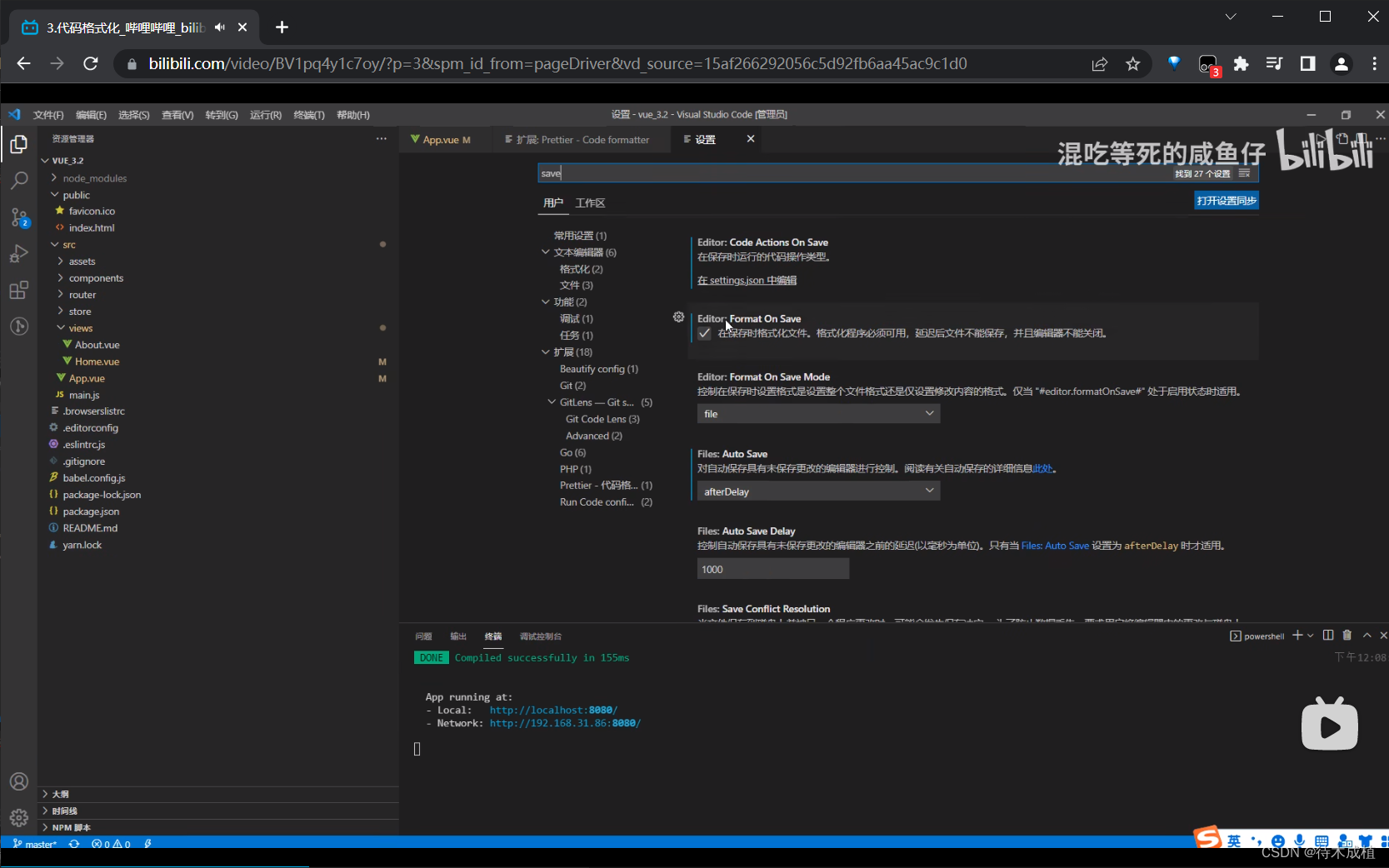
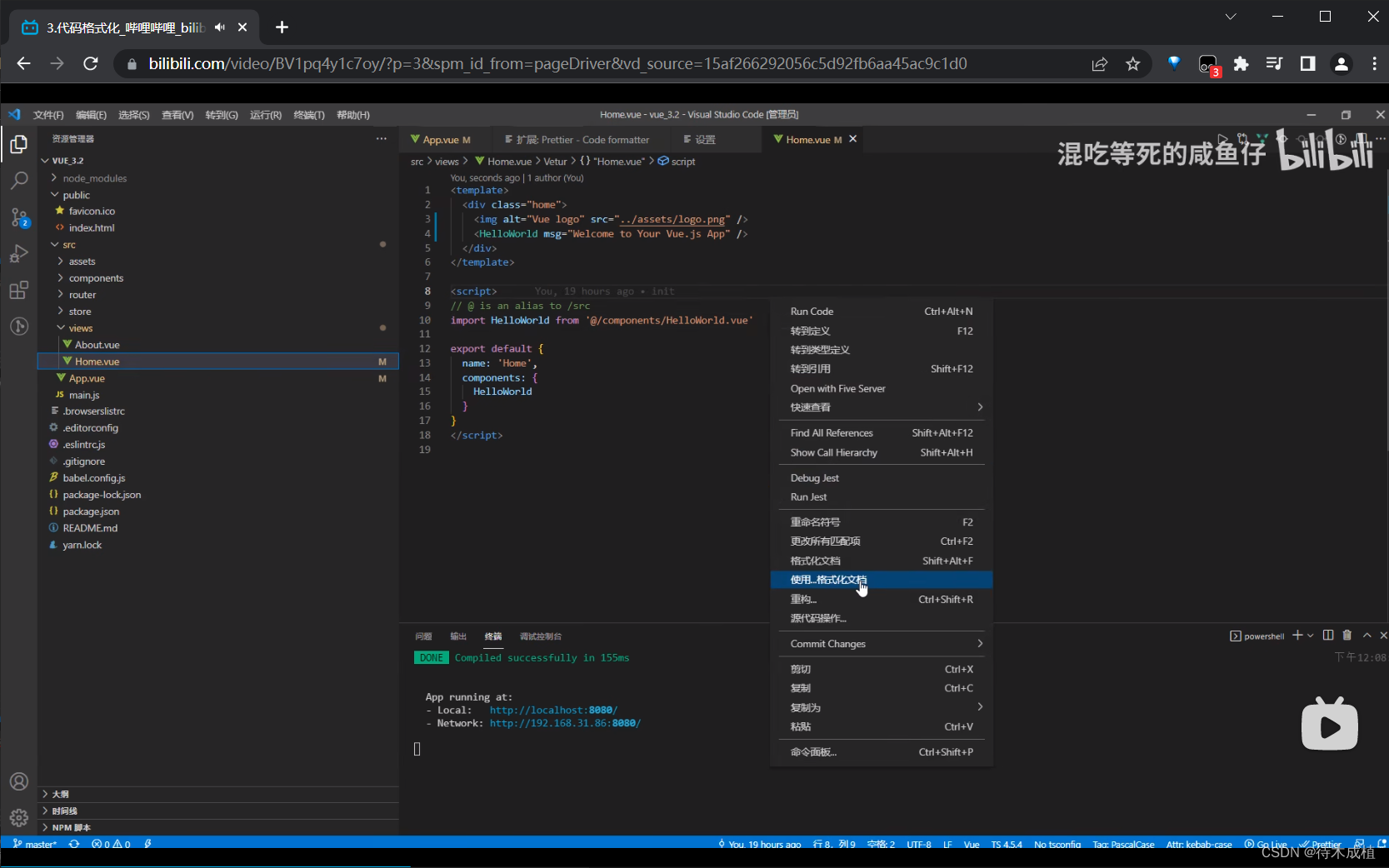
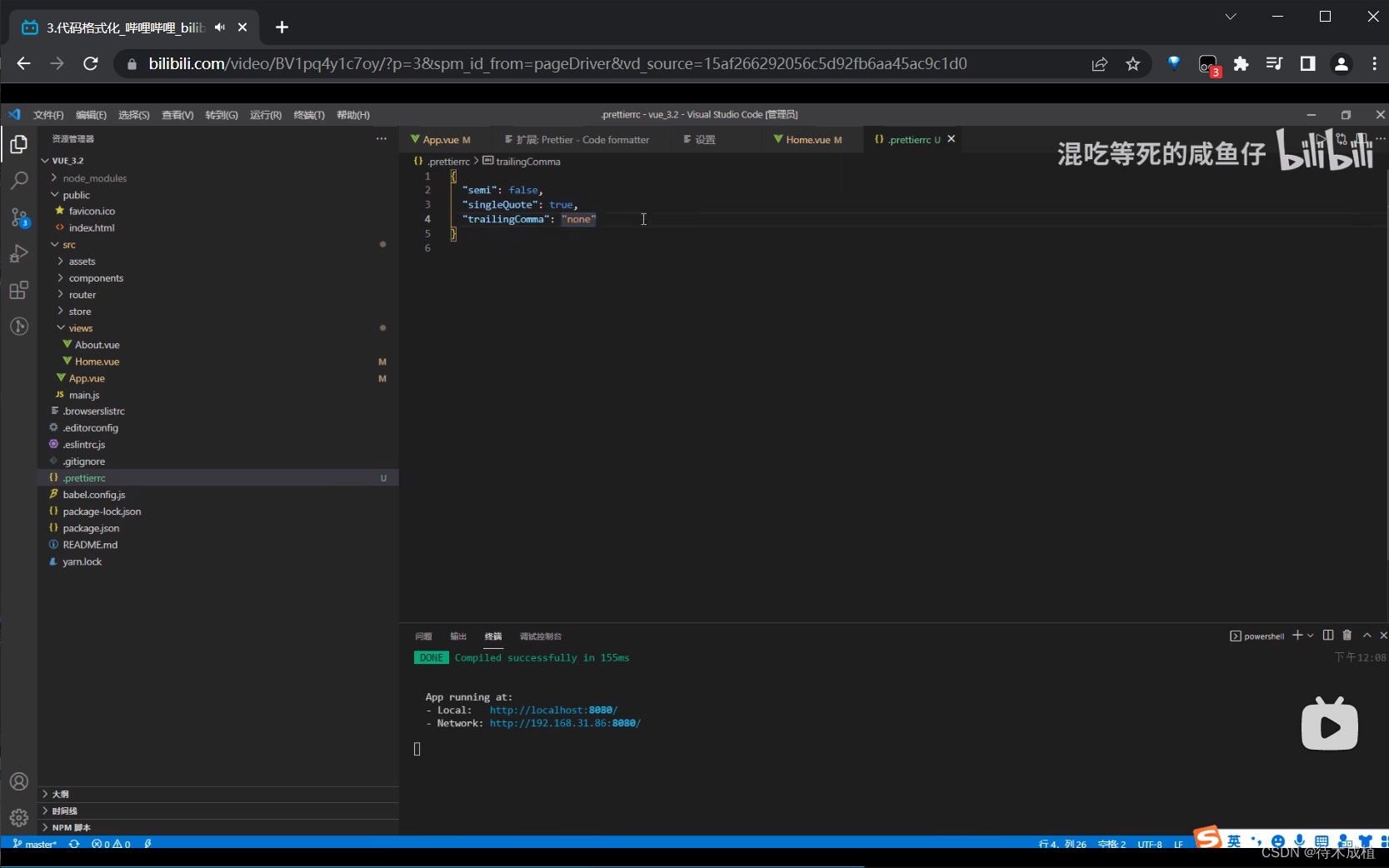
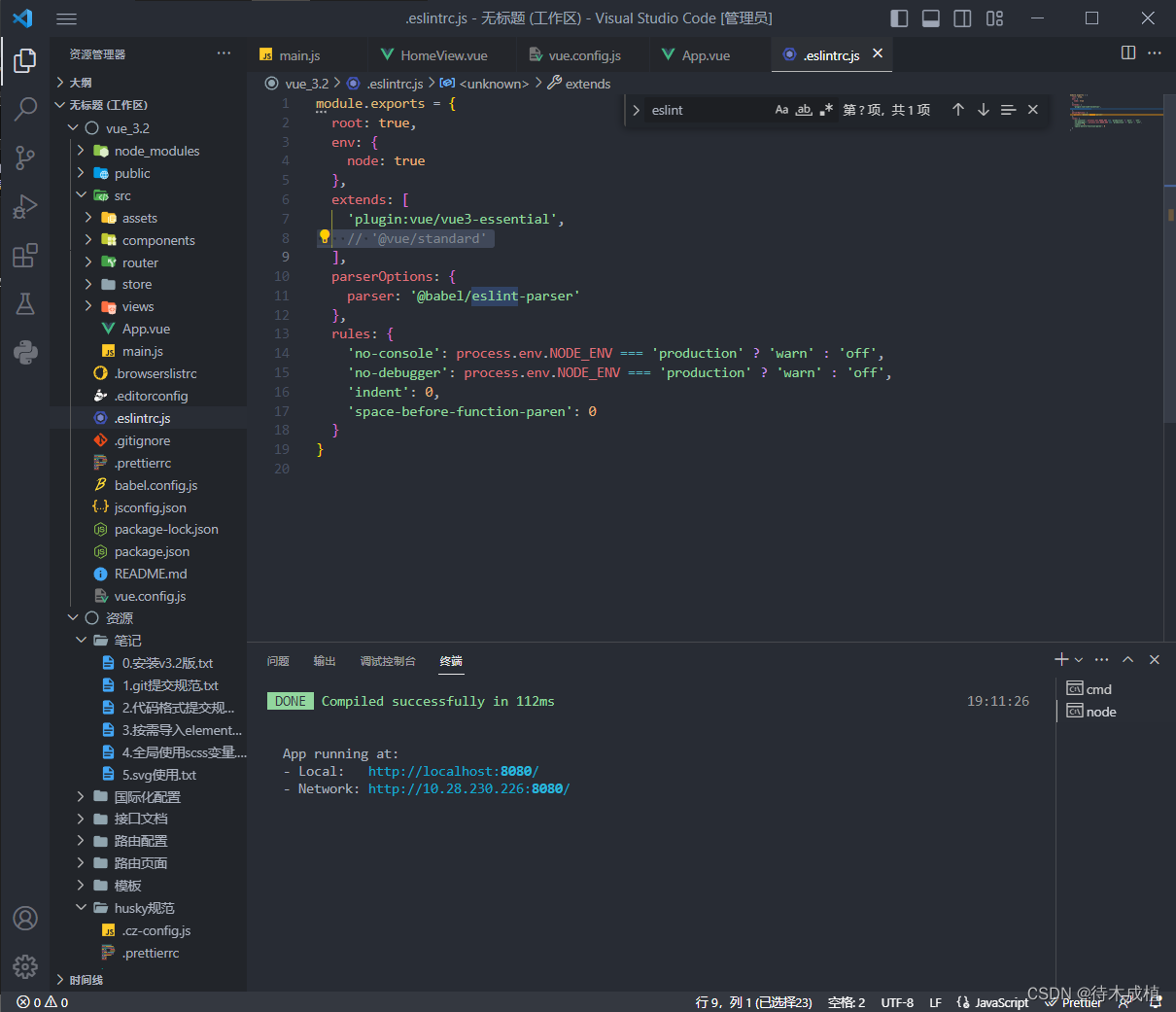
P3.代码格式化 【01:37】







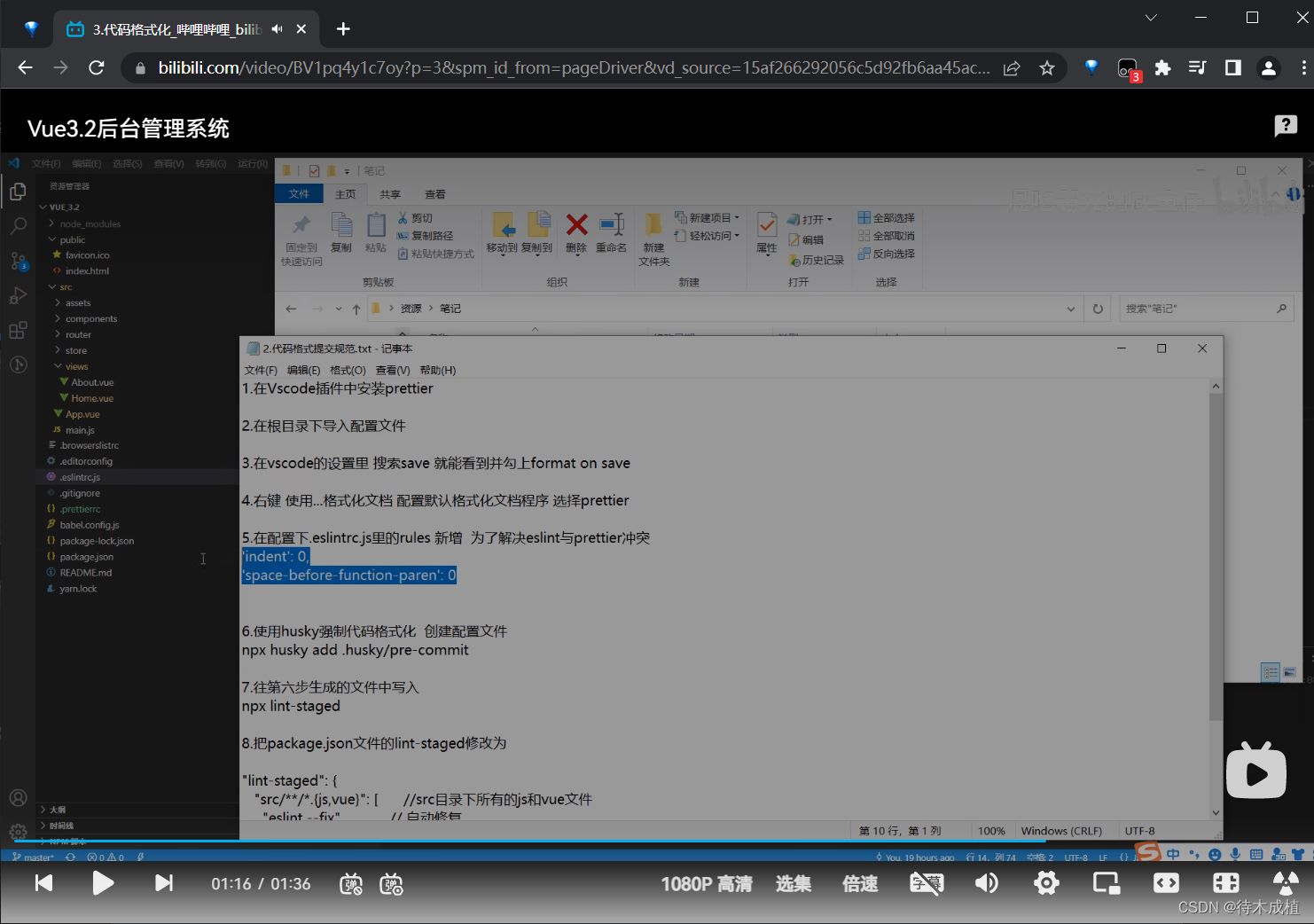
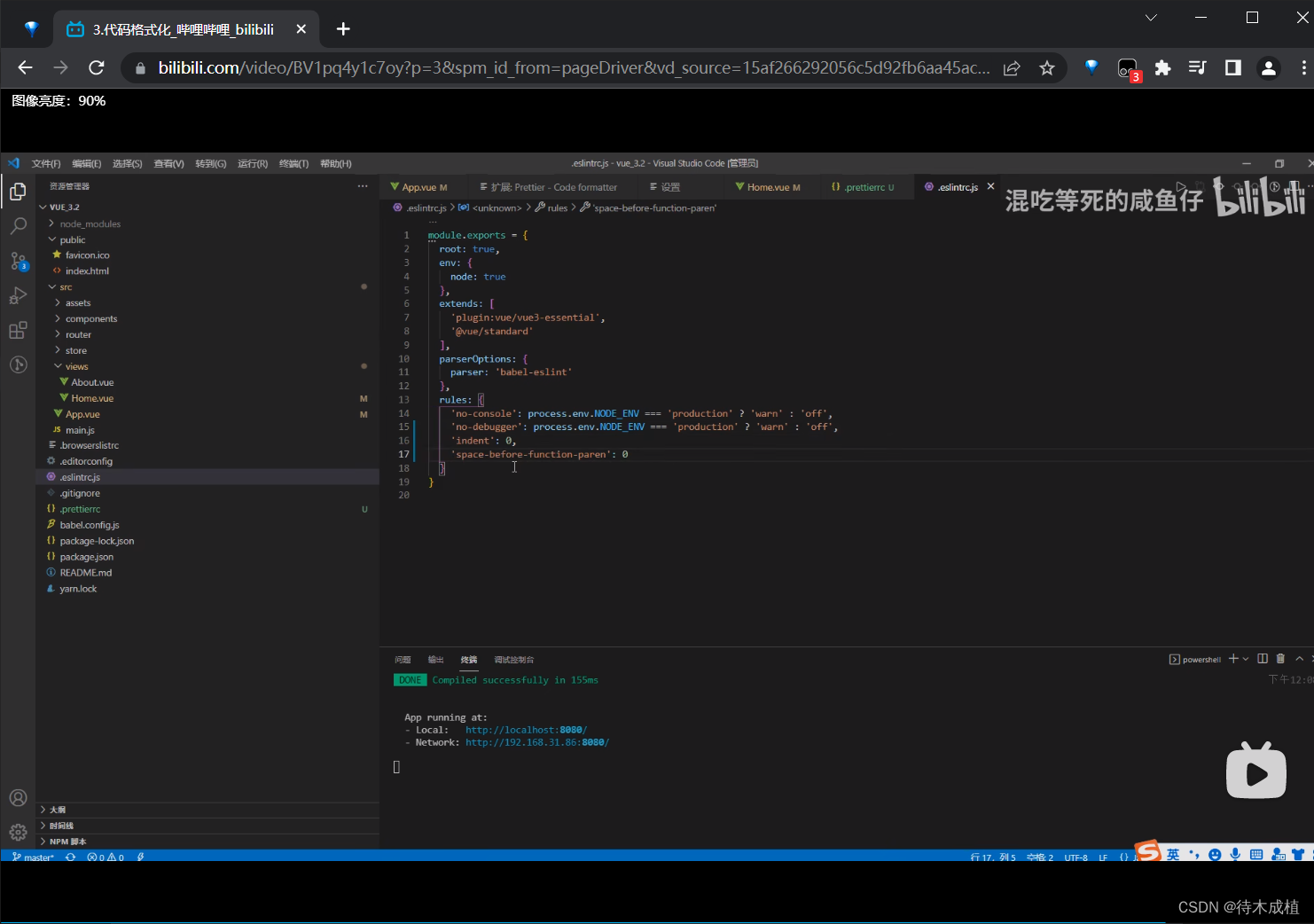
存在冲突, 新增两句话

‘indent’: 0,
‘space-before-function-paren’: 0


P4.commit规范 【01:57】
P5.强制commit 【02:41】
P6.强制代码规范 【01:03】
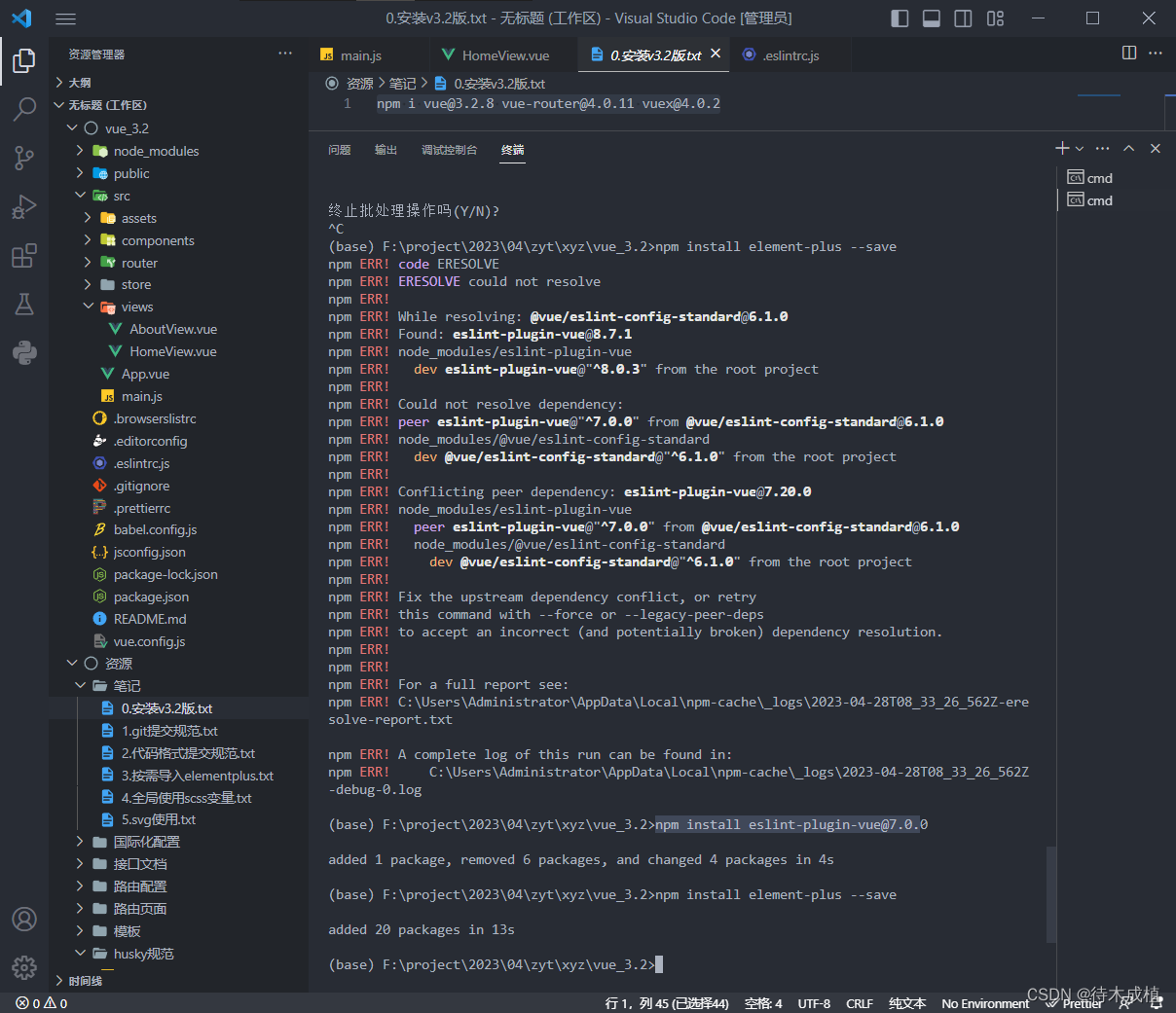
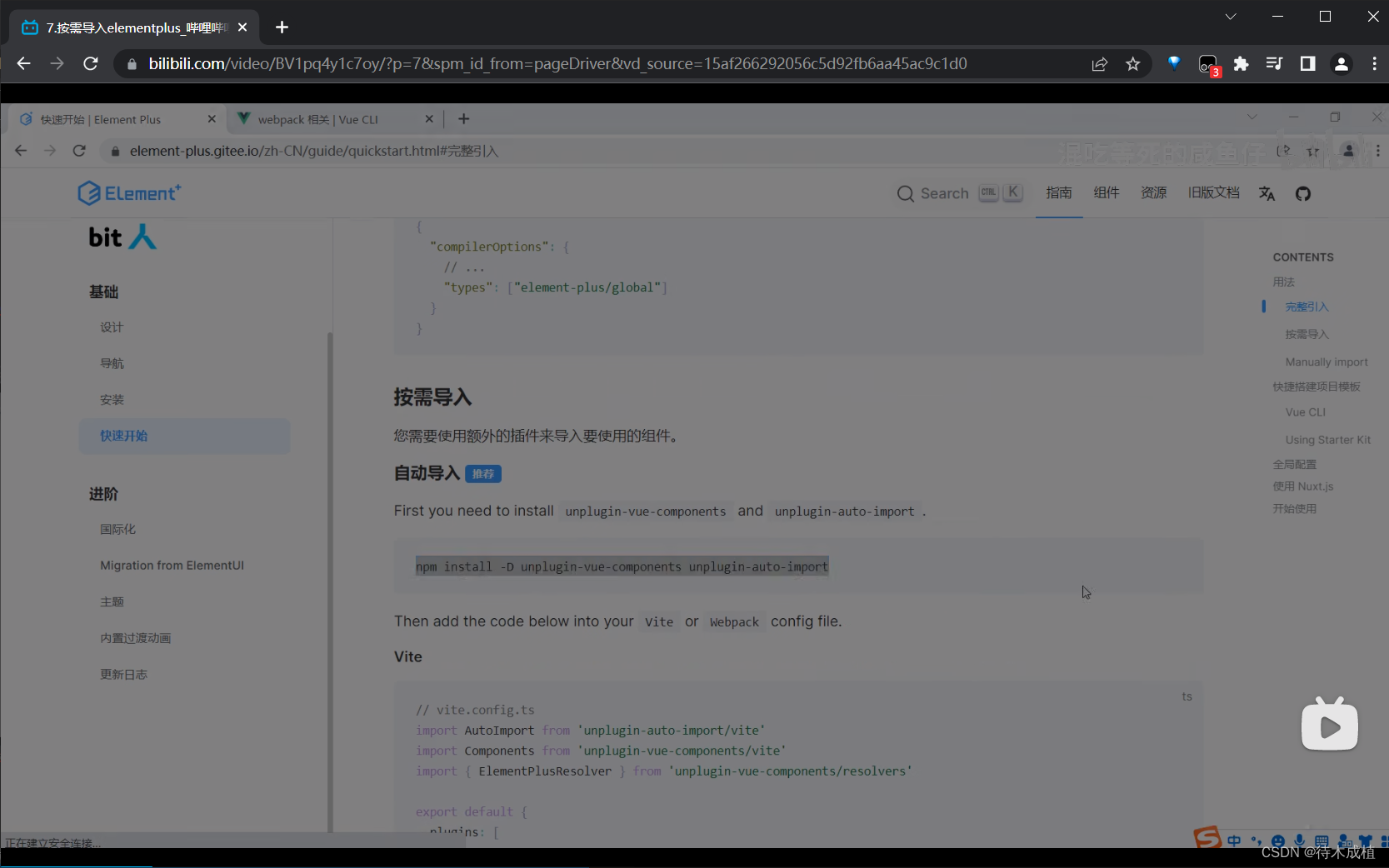
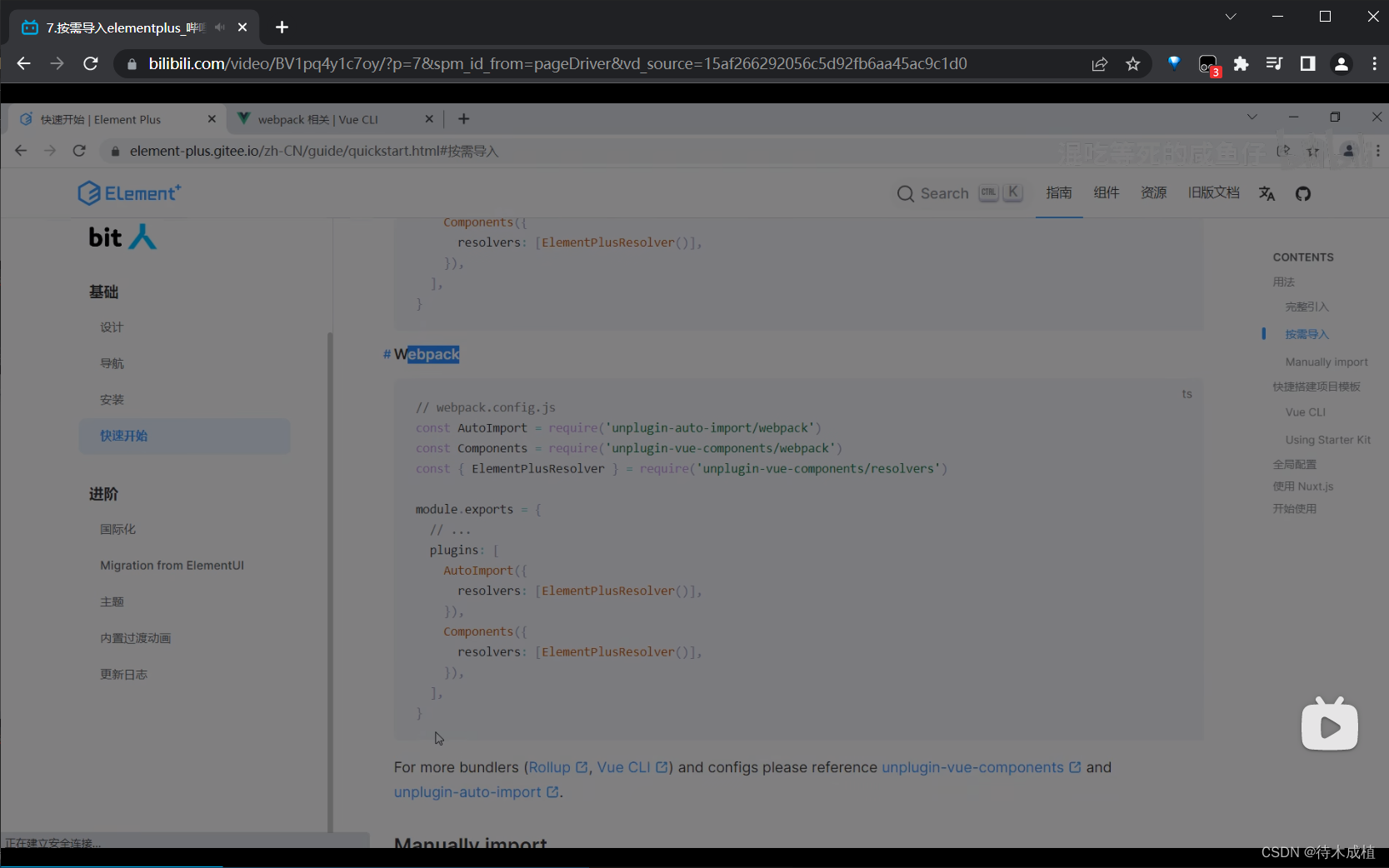
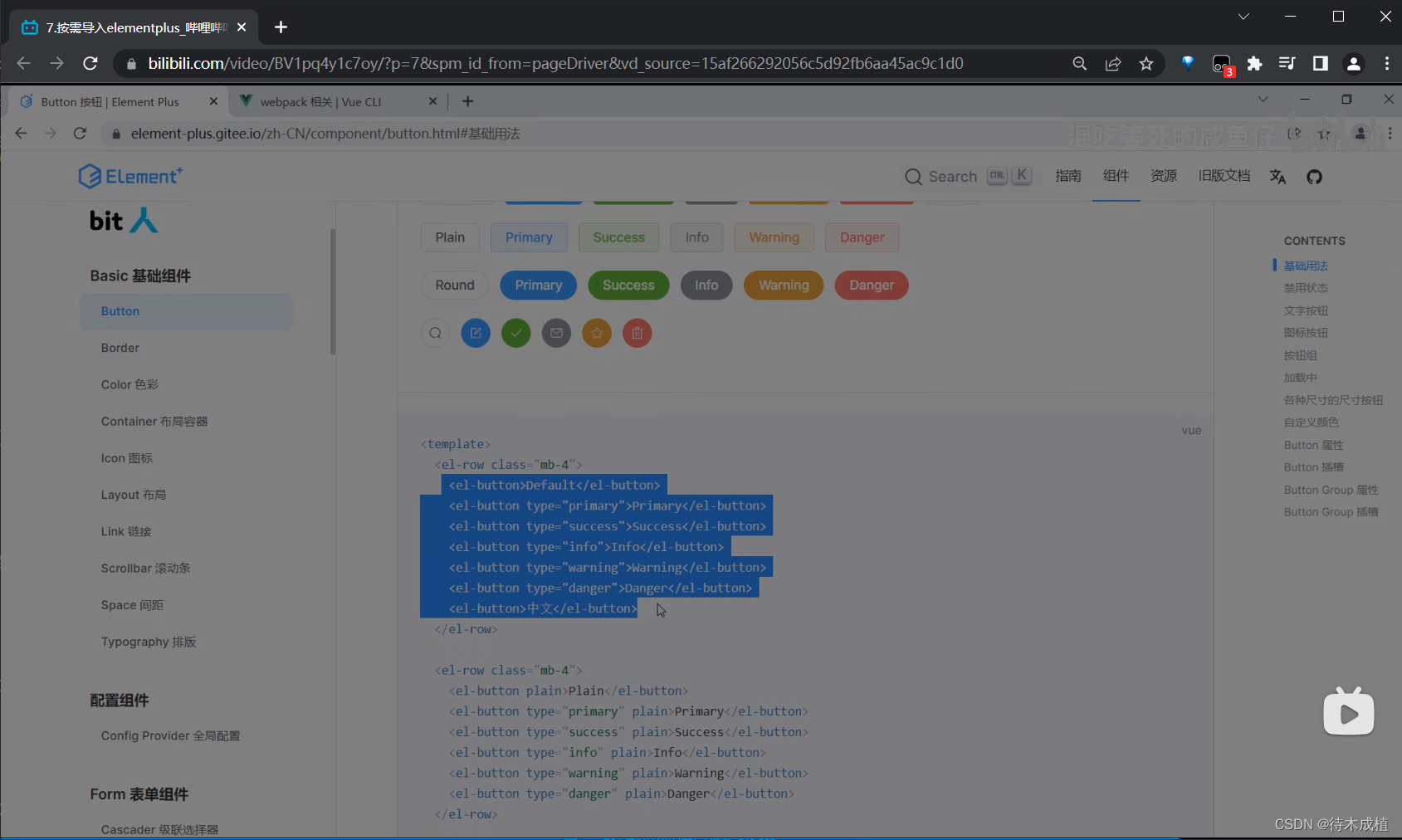
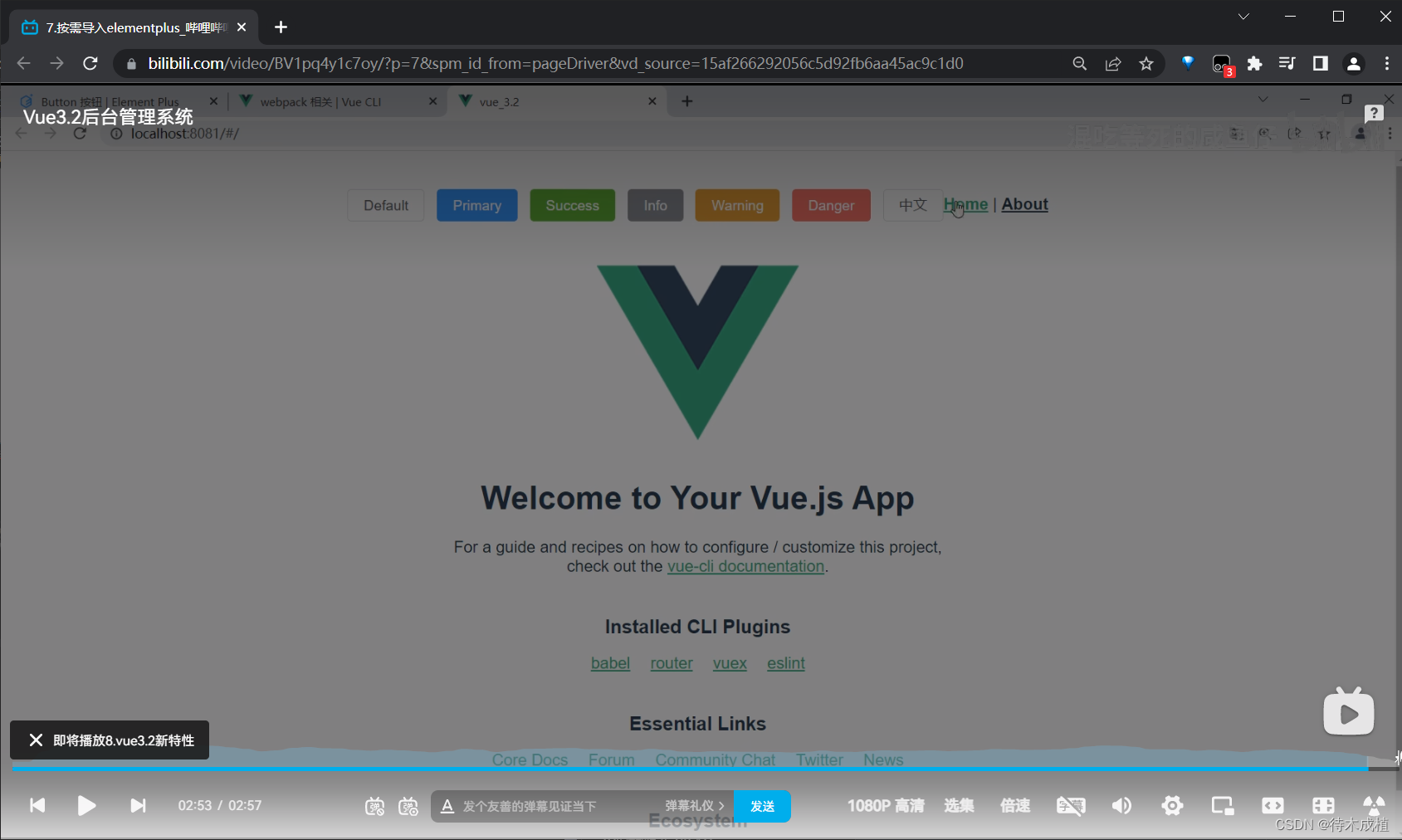
P7.按需导入elementplus 【02:58】https://element-plus.gitee.io/zh-CN/guide/installation.html#%E4%BD%BF%E7%94%A8%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8

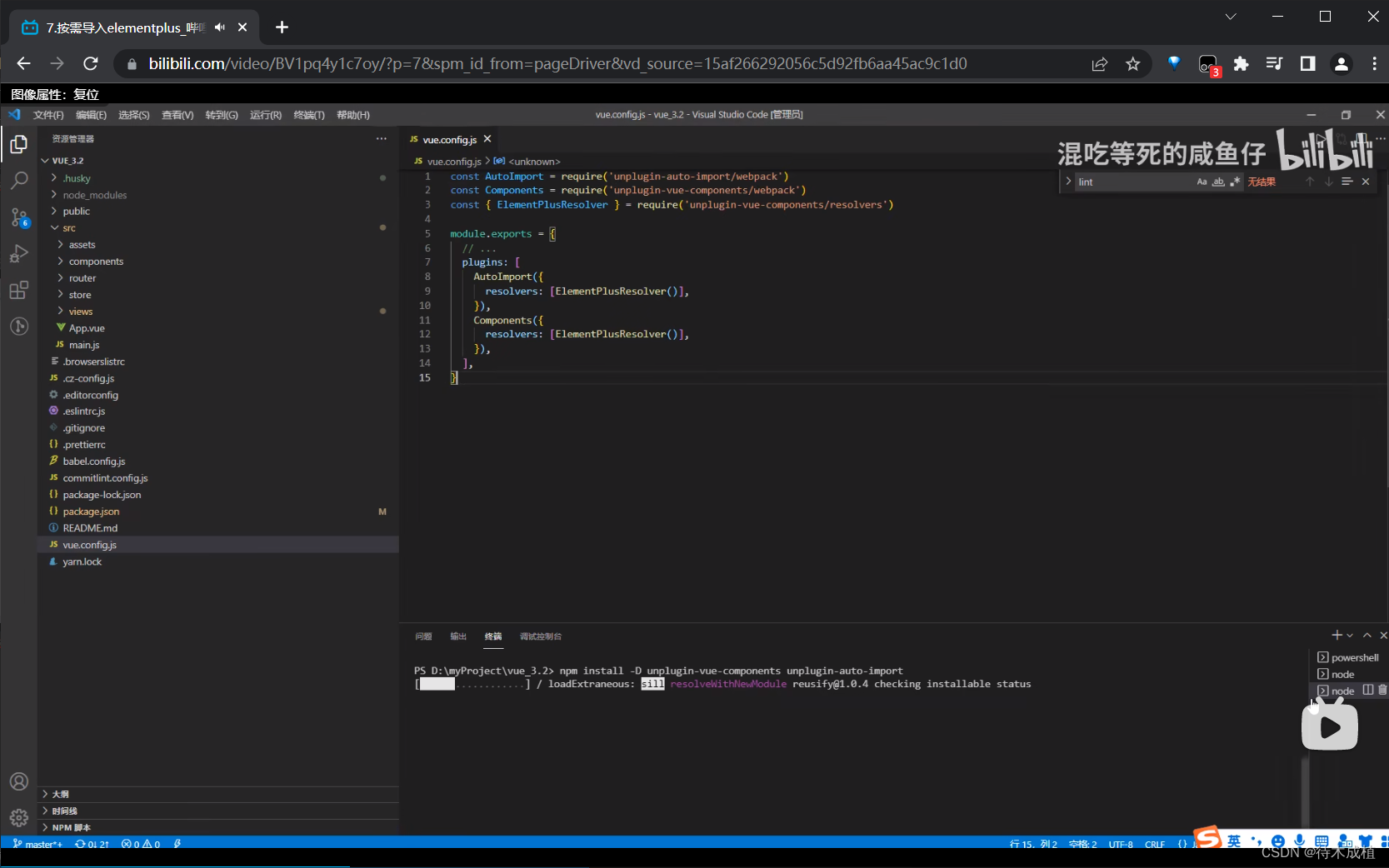
npm install -D unplugin-vue-components unplugin-auto-import

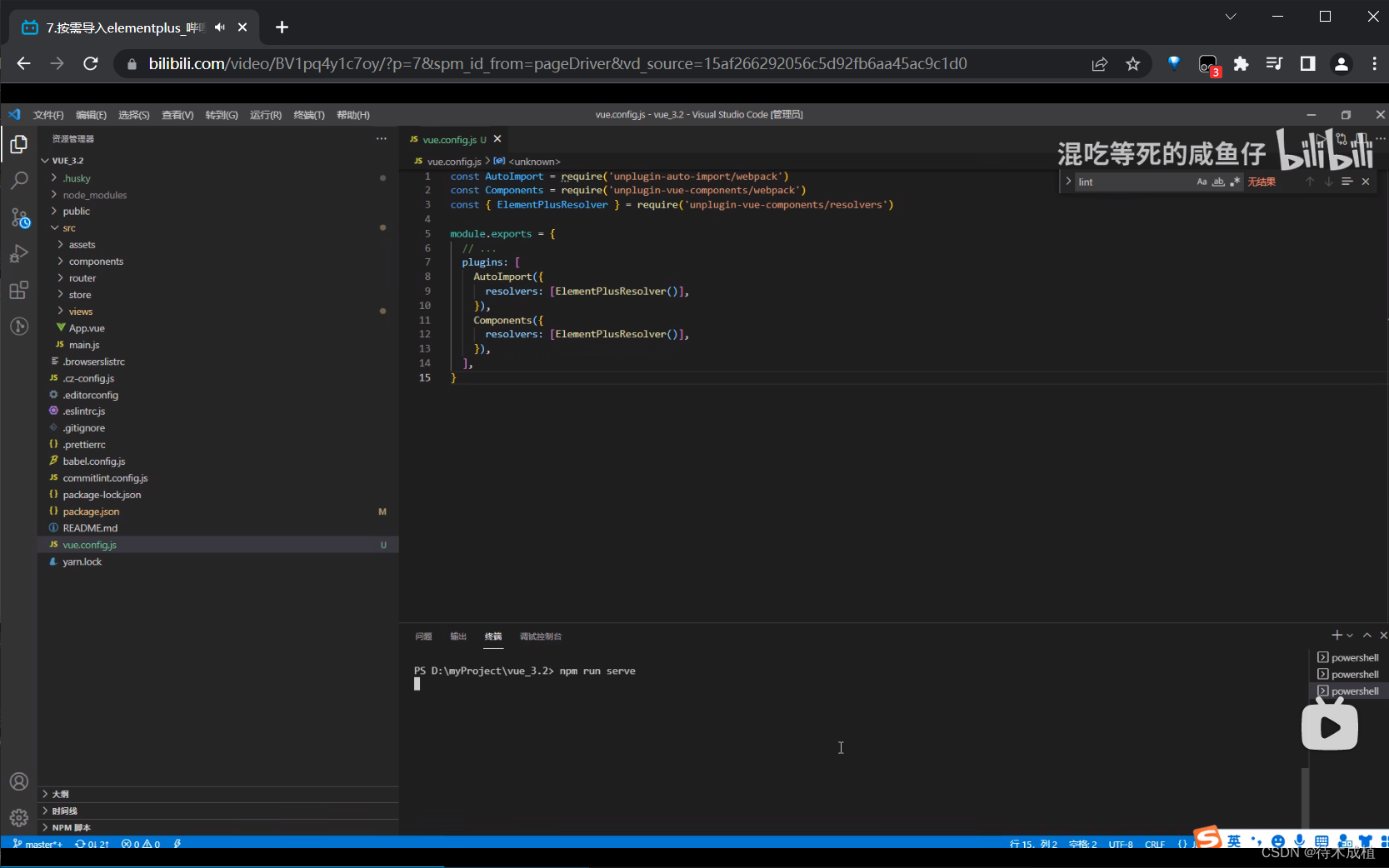
再将上面的 安装命令执行一遍



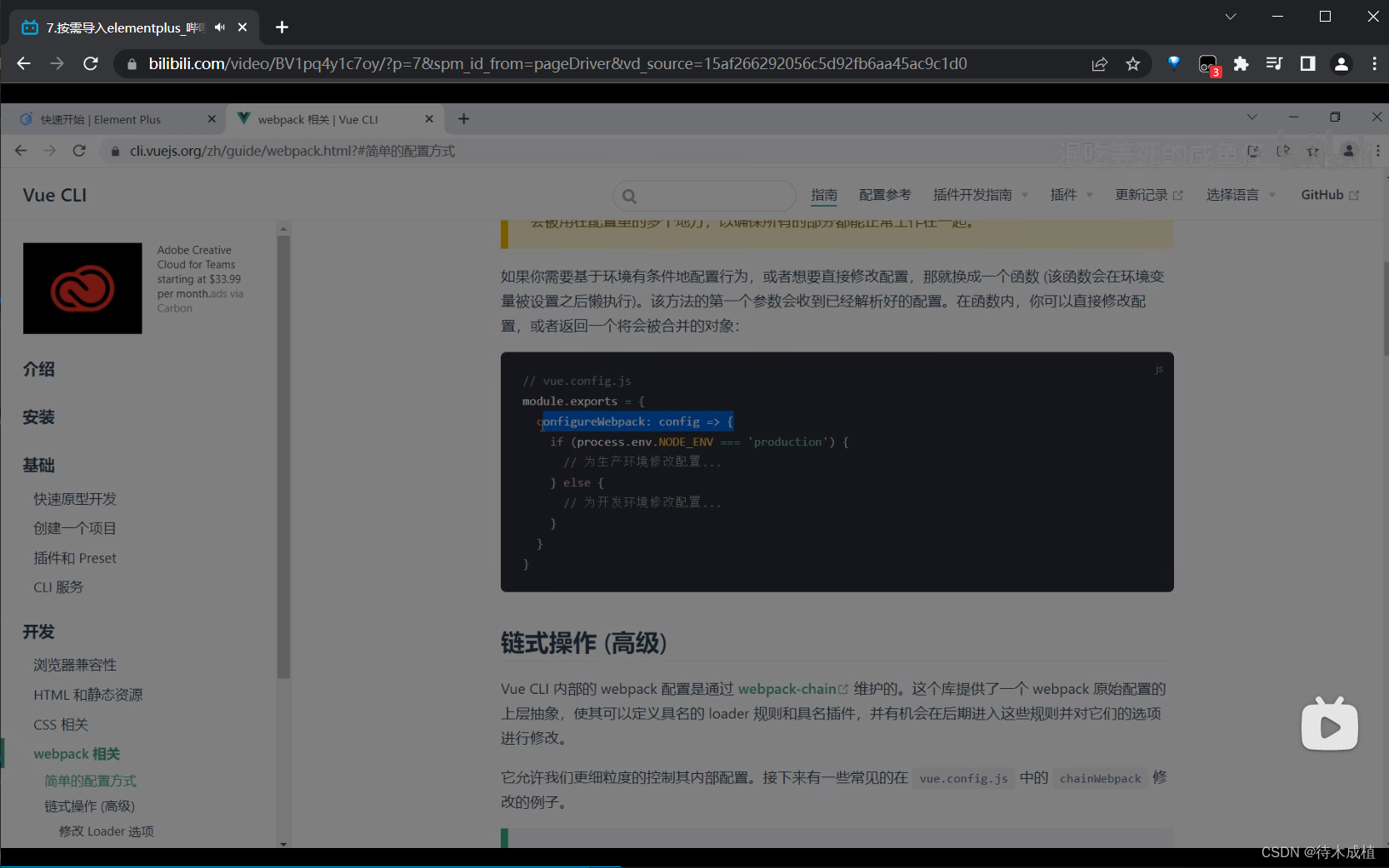
官网文档 cli.vuejs.org/zh/guide/webpack.html?#简单的配置方式
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
new MyAwesomeWebpackPlugin()
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

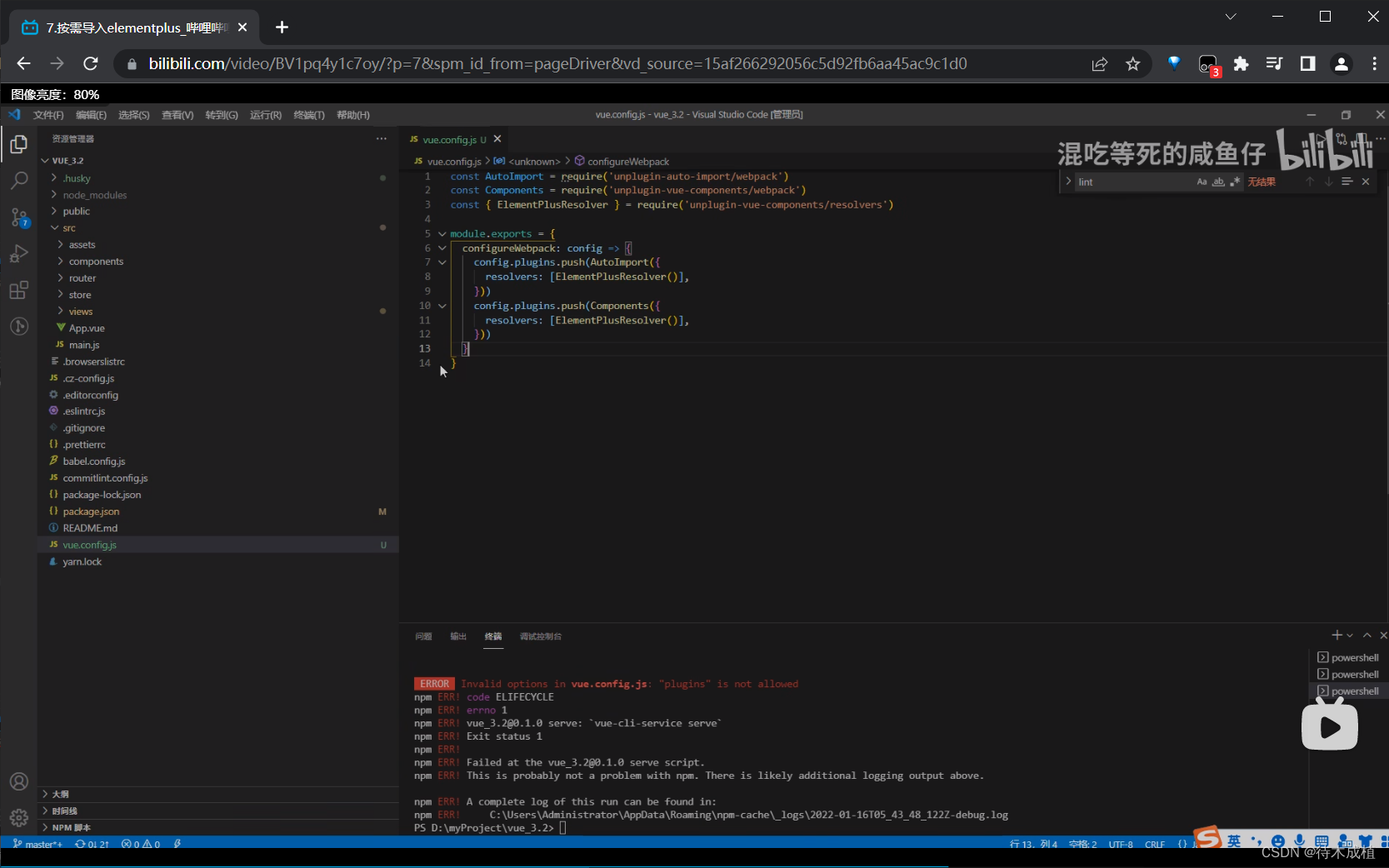
// webpack.config.js const AutoImport = require('unplugin-auto-import/webpack') const Components = require('unplugin-vue-components/webpack') const { ElementPlusResolver } = require('unplugin-vue-components/resolvers') // module.exports = { // // ... // plugins: [ // AutoImport({ // resolvers: [ElementPlusResolver()], // }), // Components({ // resolvers: [ElementPlusResolver()], // }), // ], // } // // vue.config.js // module.exports = { // configureWebpack: { // plugins: [ // new MyAwesomeWebpackPlugin() // ] // } // } module.exports = { configureWebpack:config => { config.plugins.push(AutoImport({ resolvers:[ElementPlusResolver()], })) config.plugins.push(Components({ resolvers:[ElementPlusResolver()], })) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
测试 button



P8.vue3.2新特性 【01:42】
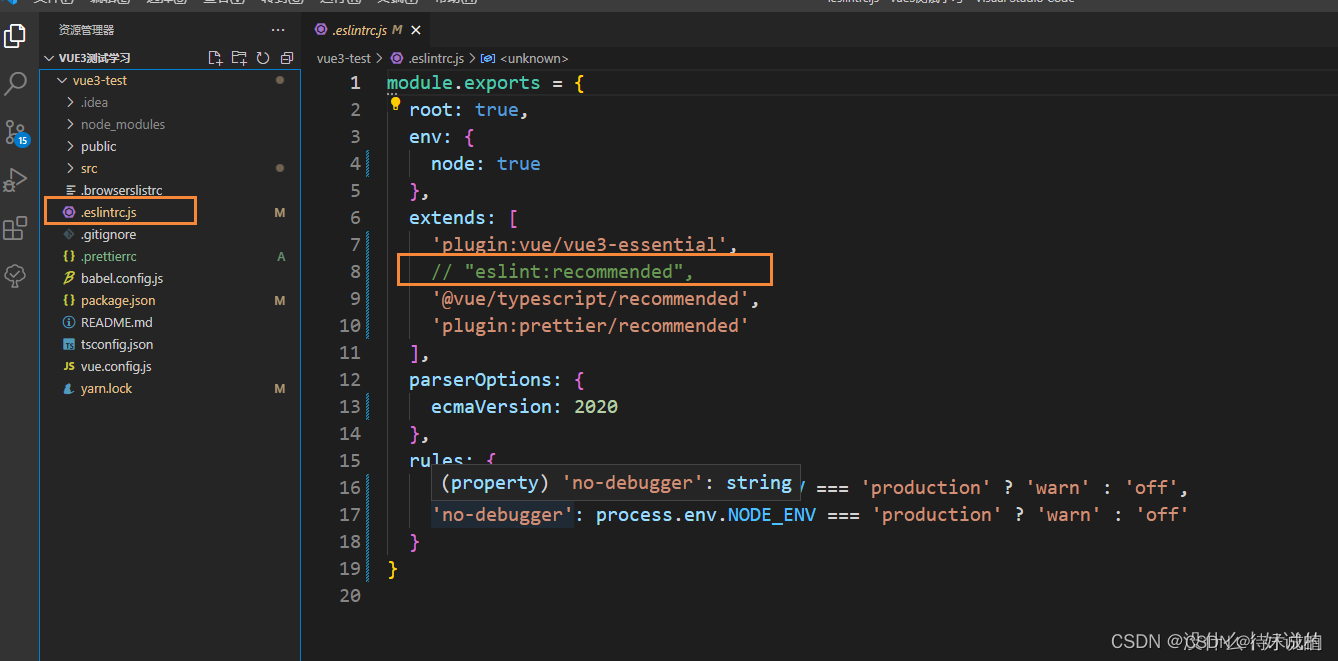
新手推荐: 关闭eslint语法检测,在.eslintrc.js文件中,注释掉 eslint:recommended。如图:
vue3 zyt推荐

其他作者推荐
https://blog.csdn.net/weixin_46683645/article/details/116197279

https://blog.csdn.net/weixin_40157997/article/details/126993940
当项目并不存在build文件夹,即不属于vue脚手架工程,那请到根目录下 config文件夹下的index.js文件,将useEslint属性设置为false。


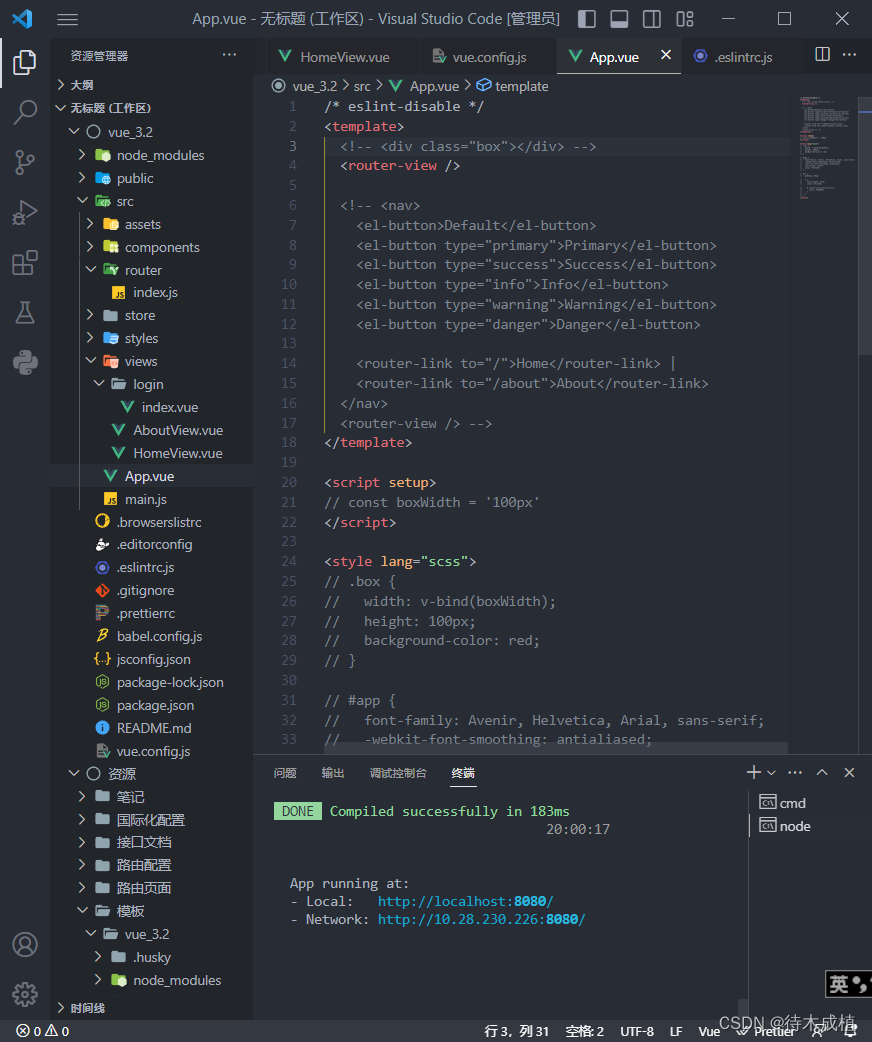
根标签 目录下面 包裹
css可以直接绑定 JS 变量
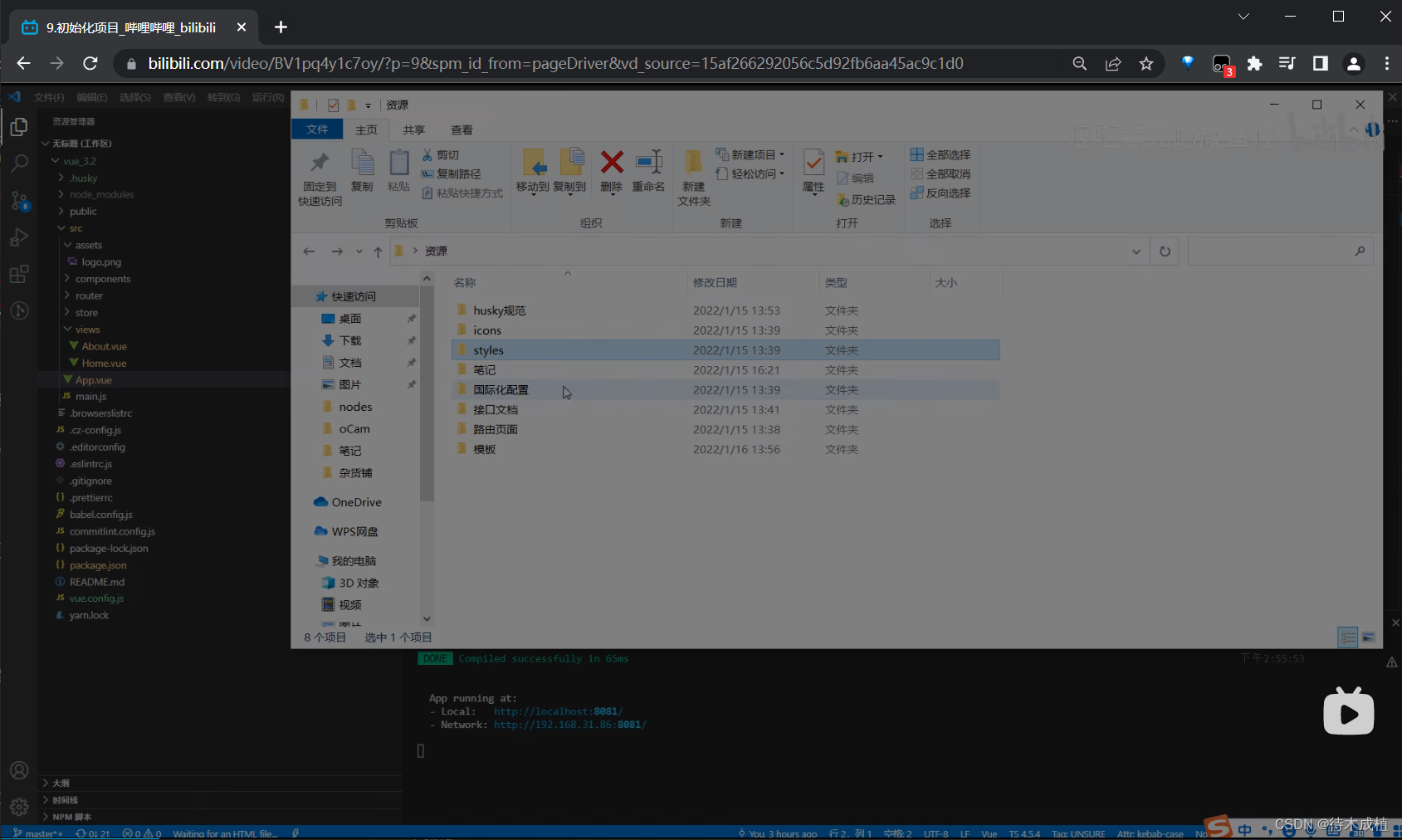
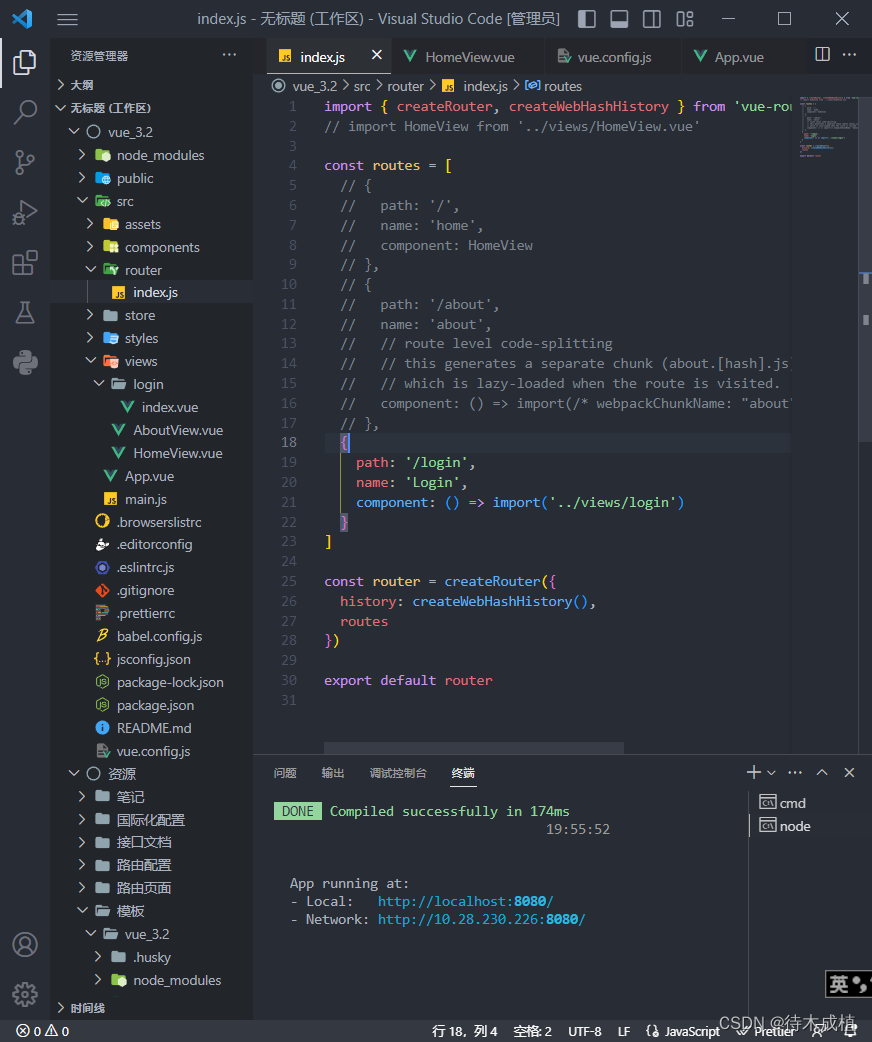
P9.初始化项目 【02:47】


导入界面

vue 3 使用 setup



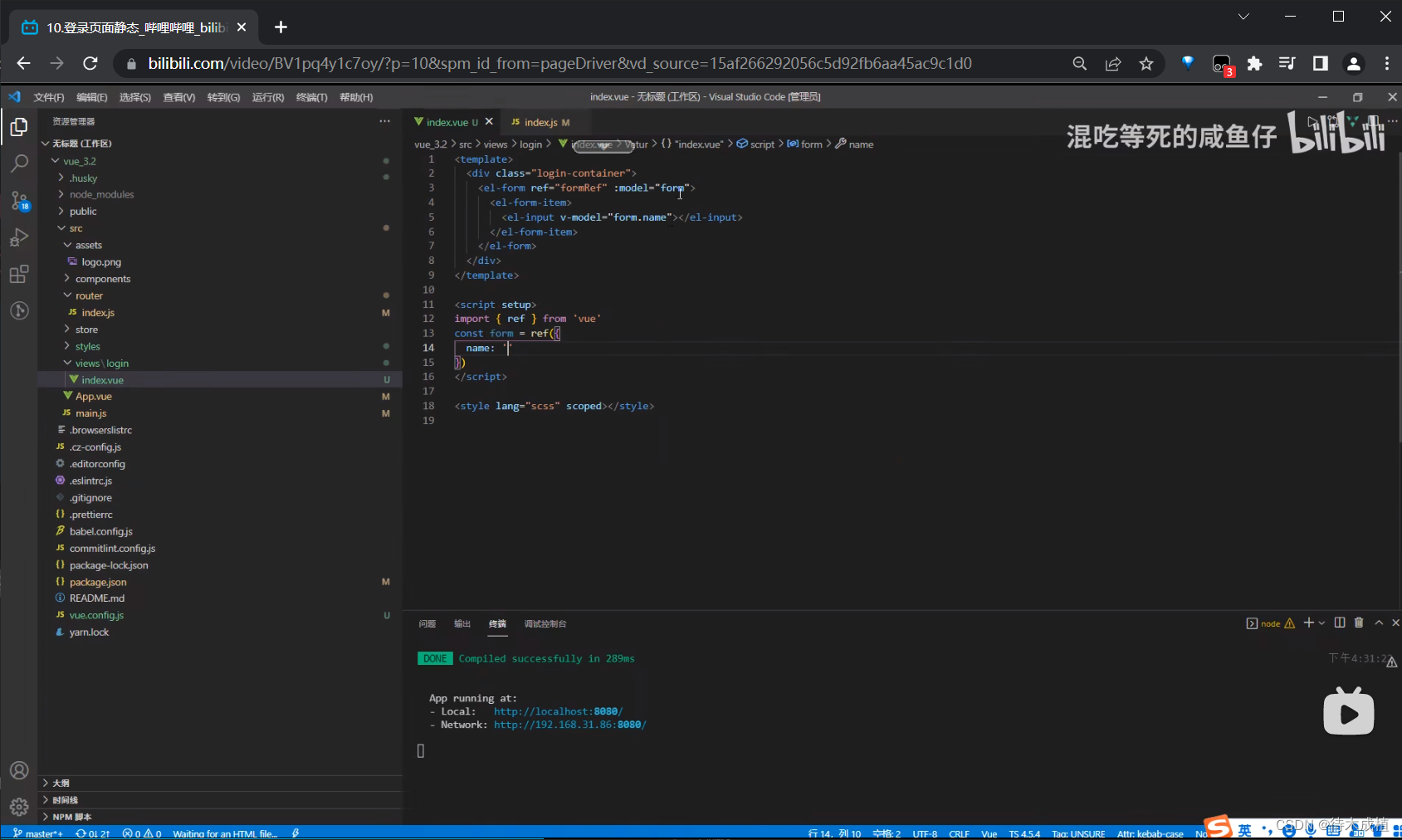
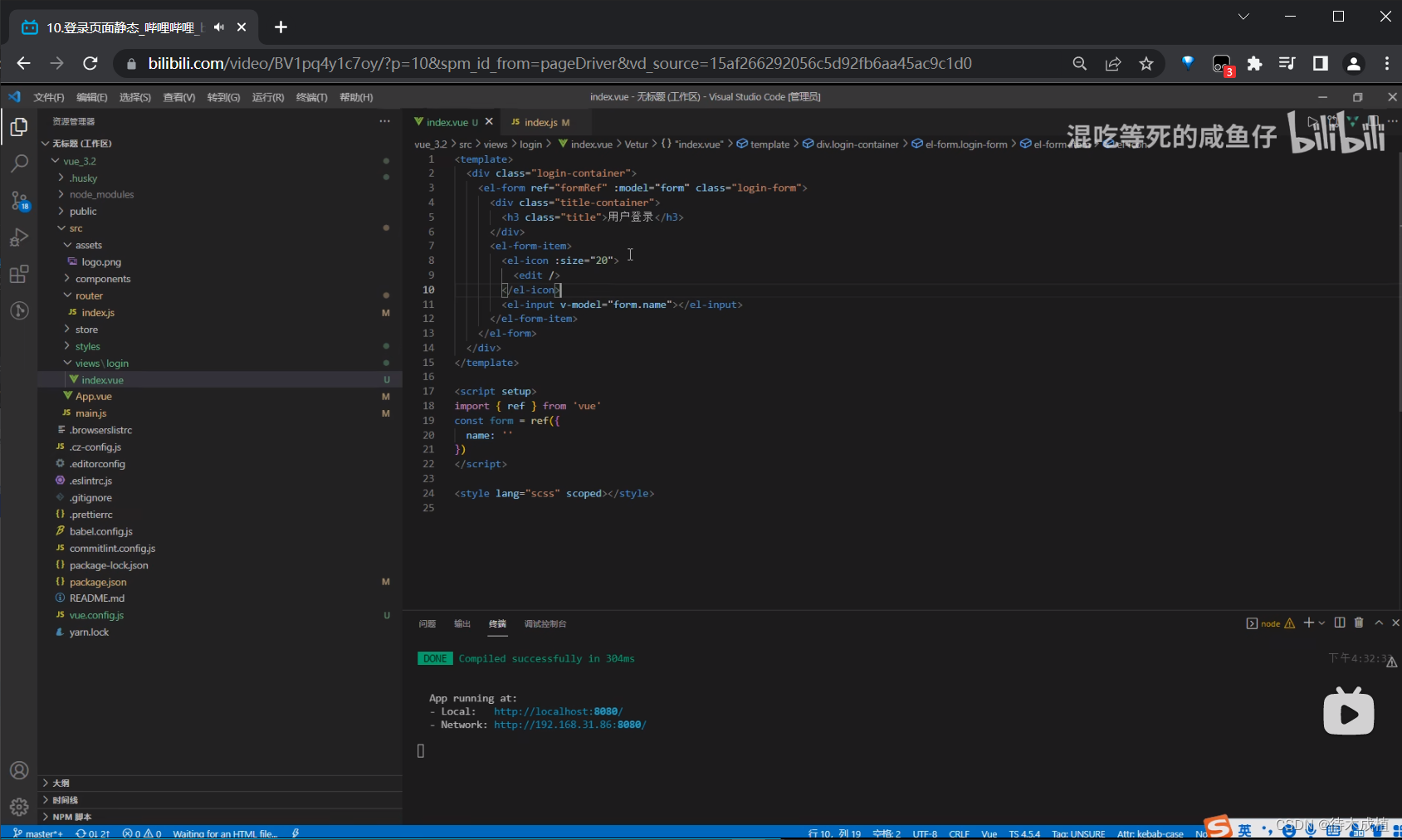
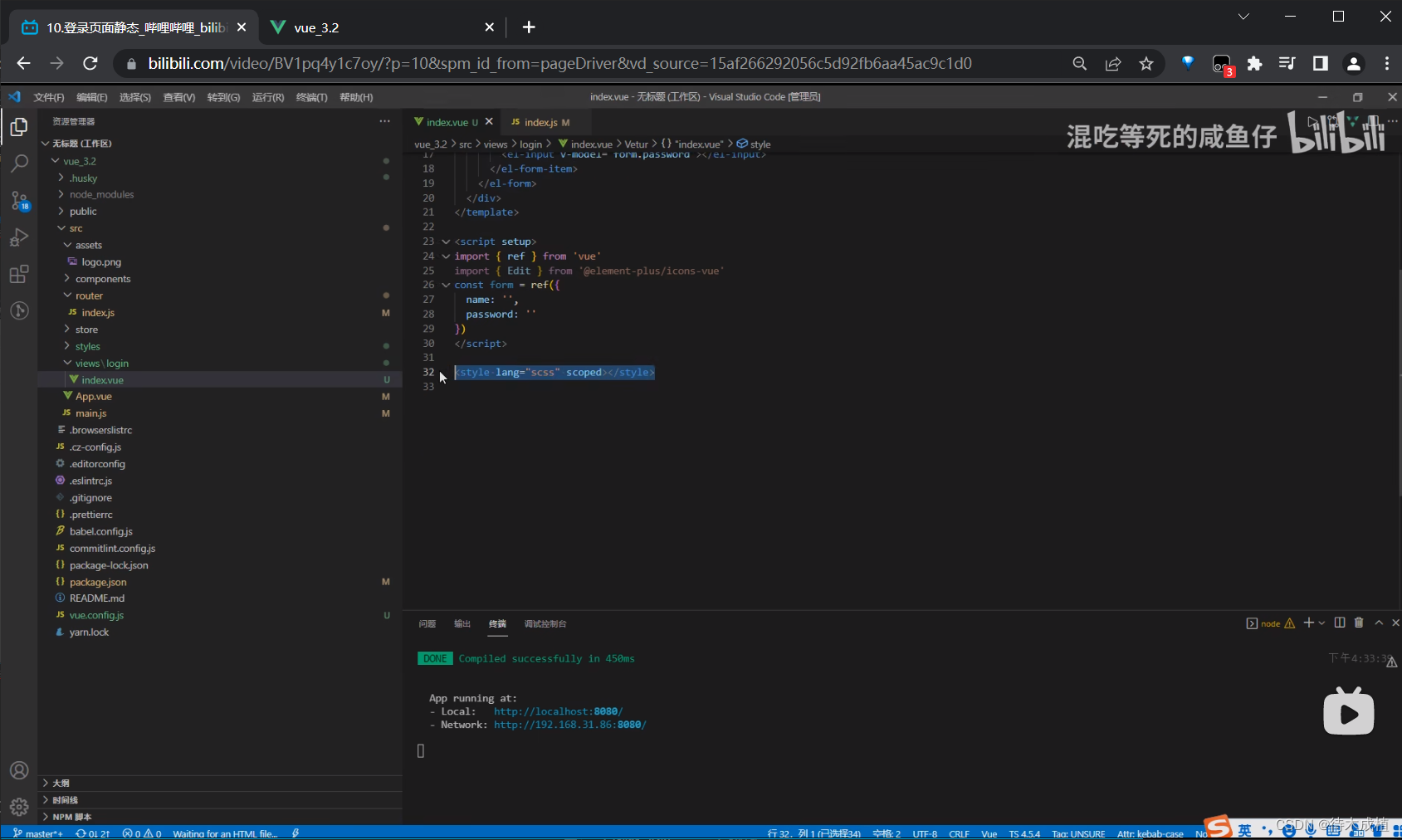
P10.登录页面静态 【04:59】
格式化文档

表单




图标





样式 scss

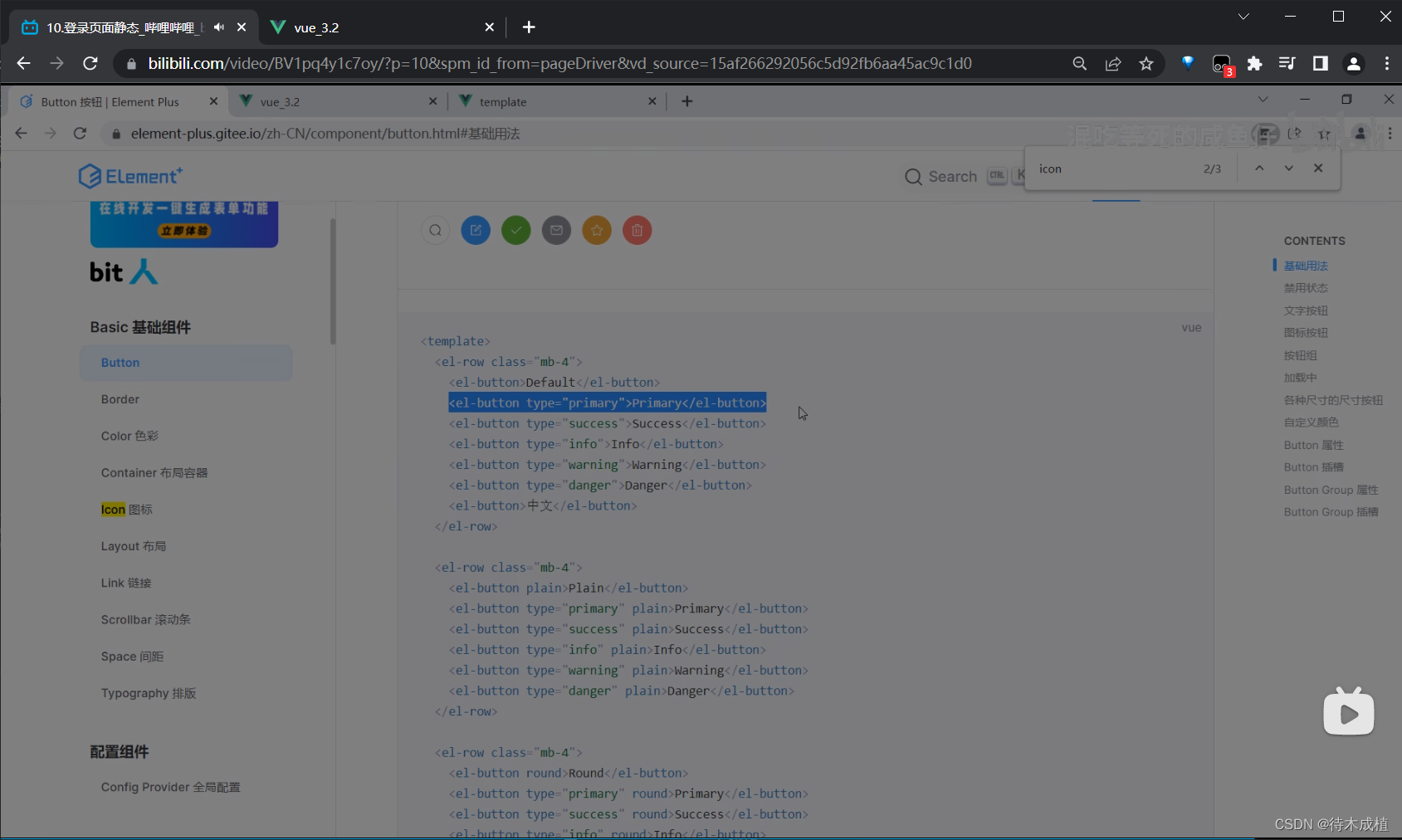
按钮

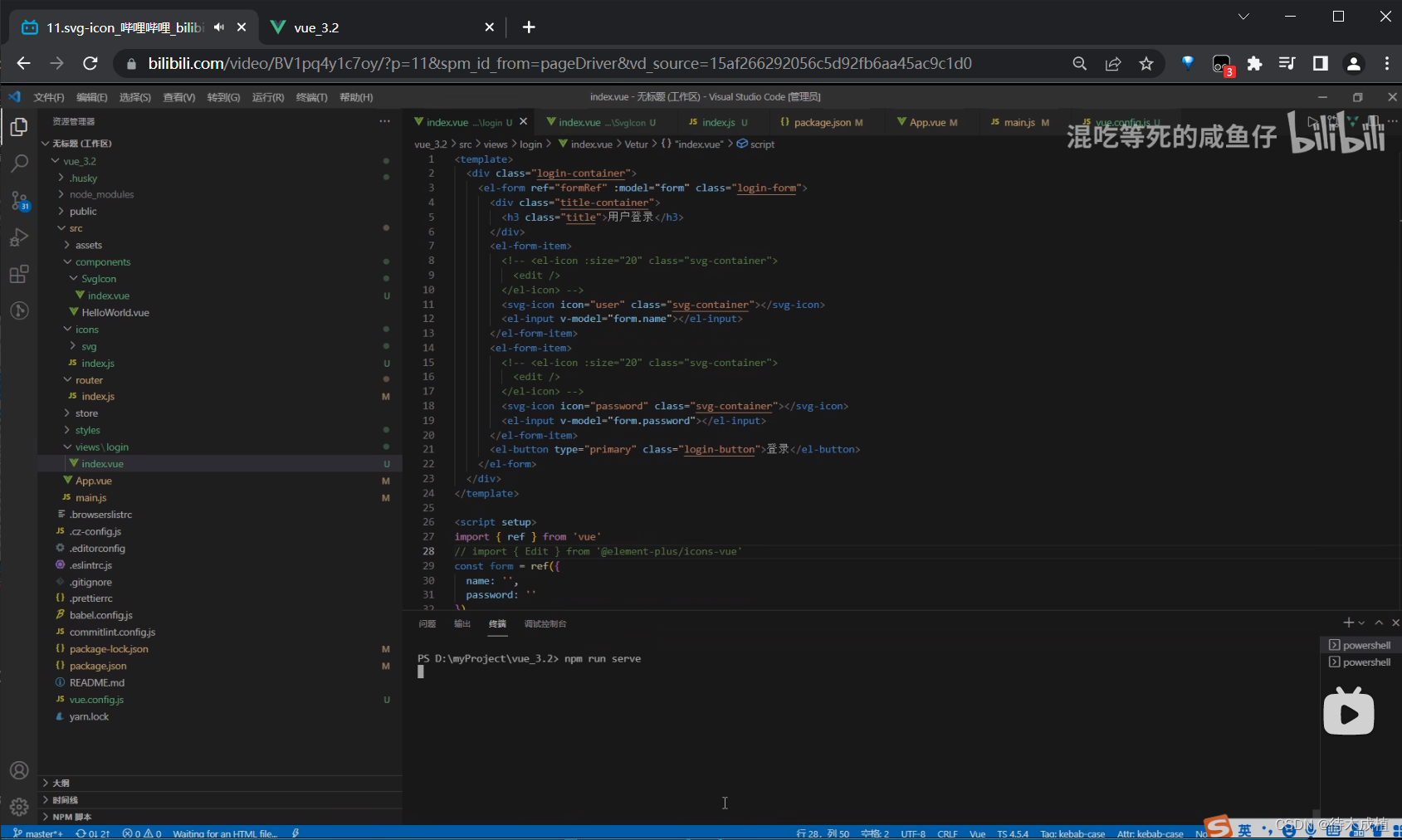
P11.svg-icon 【07:48】
element-plus 报错

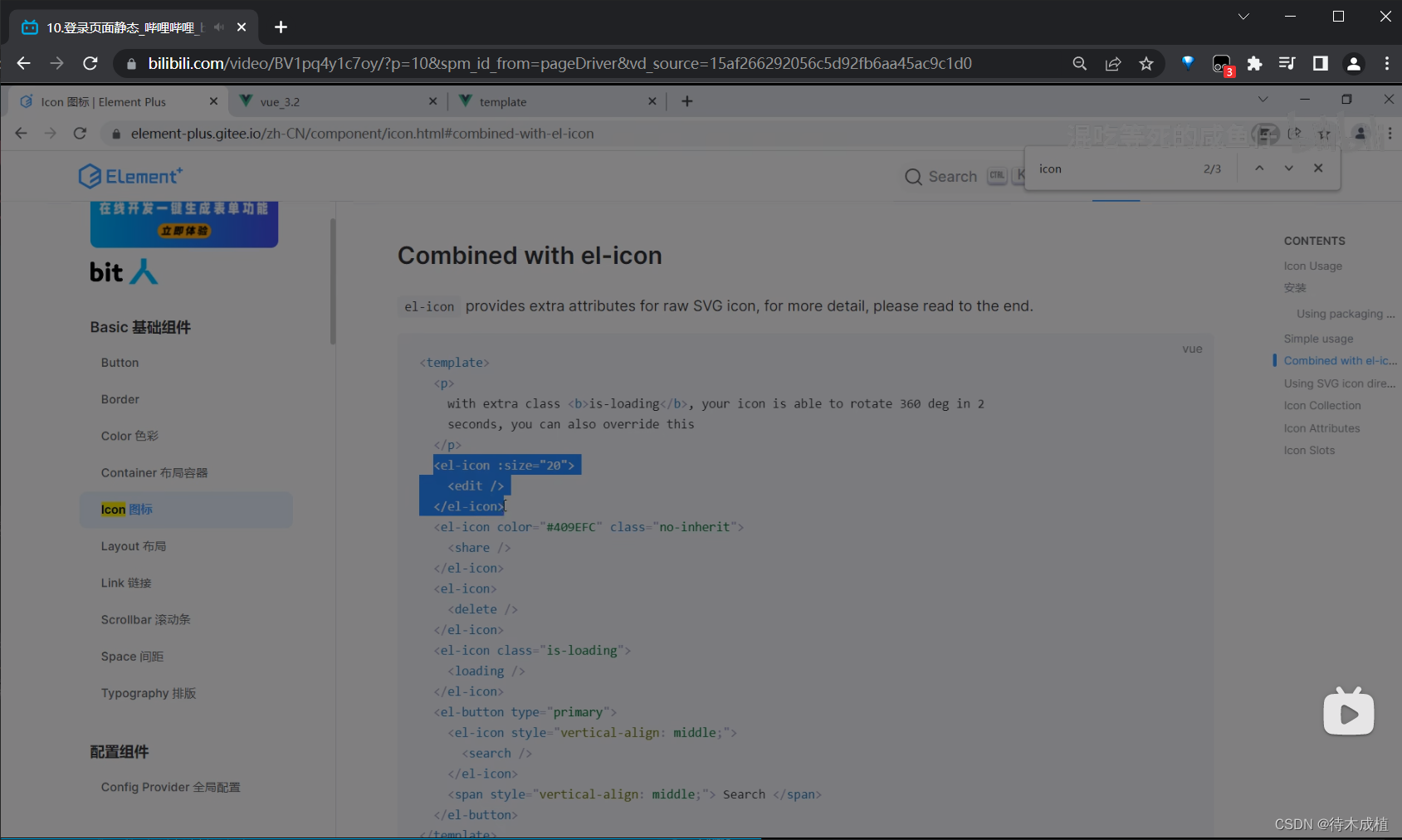
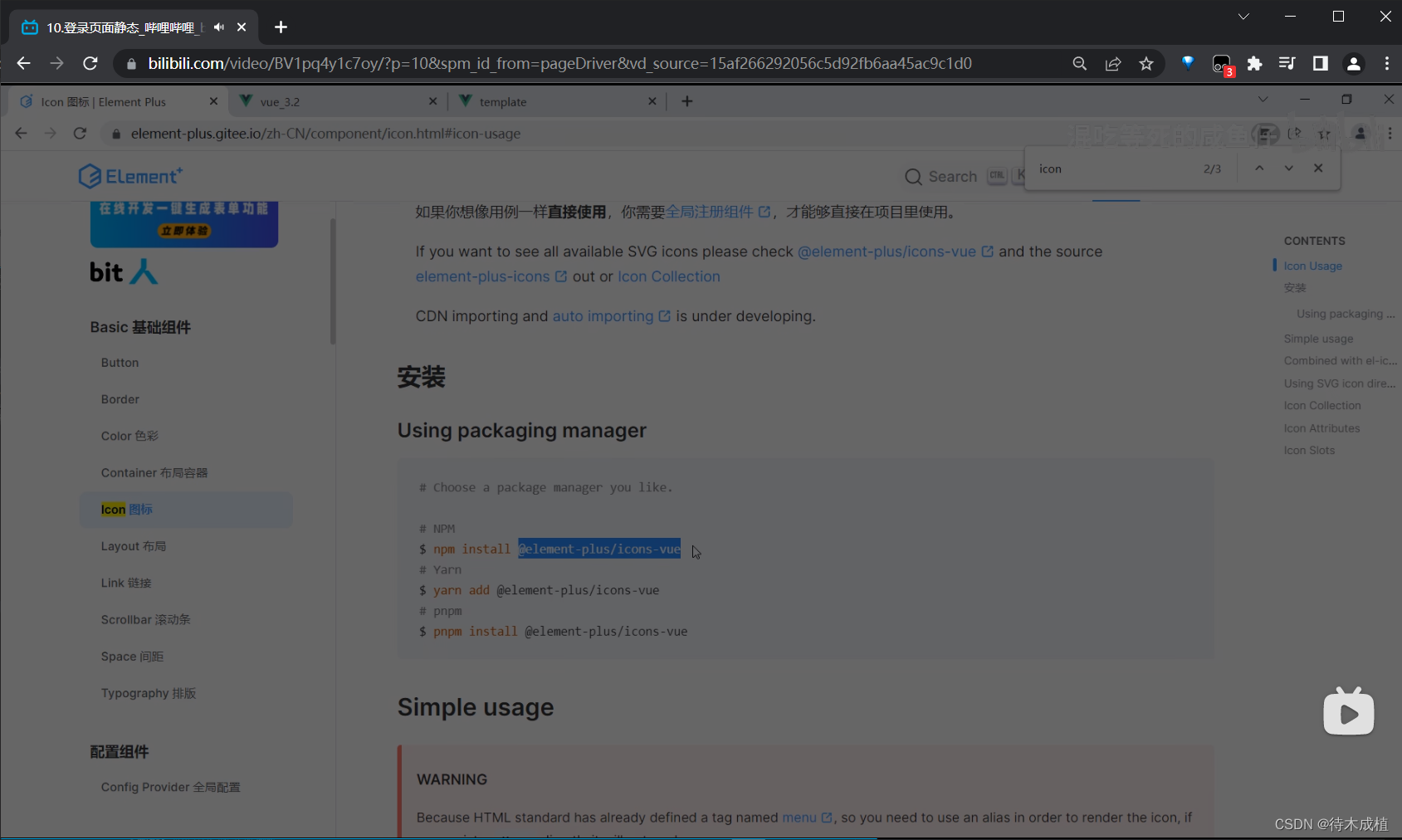
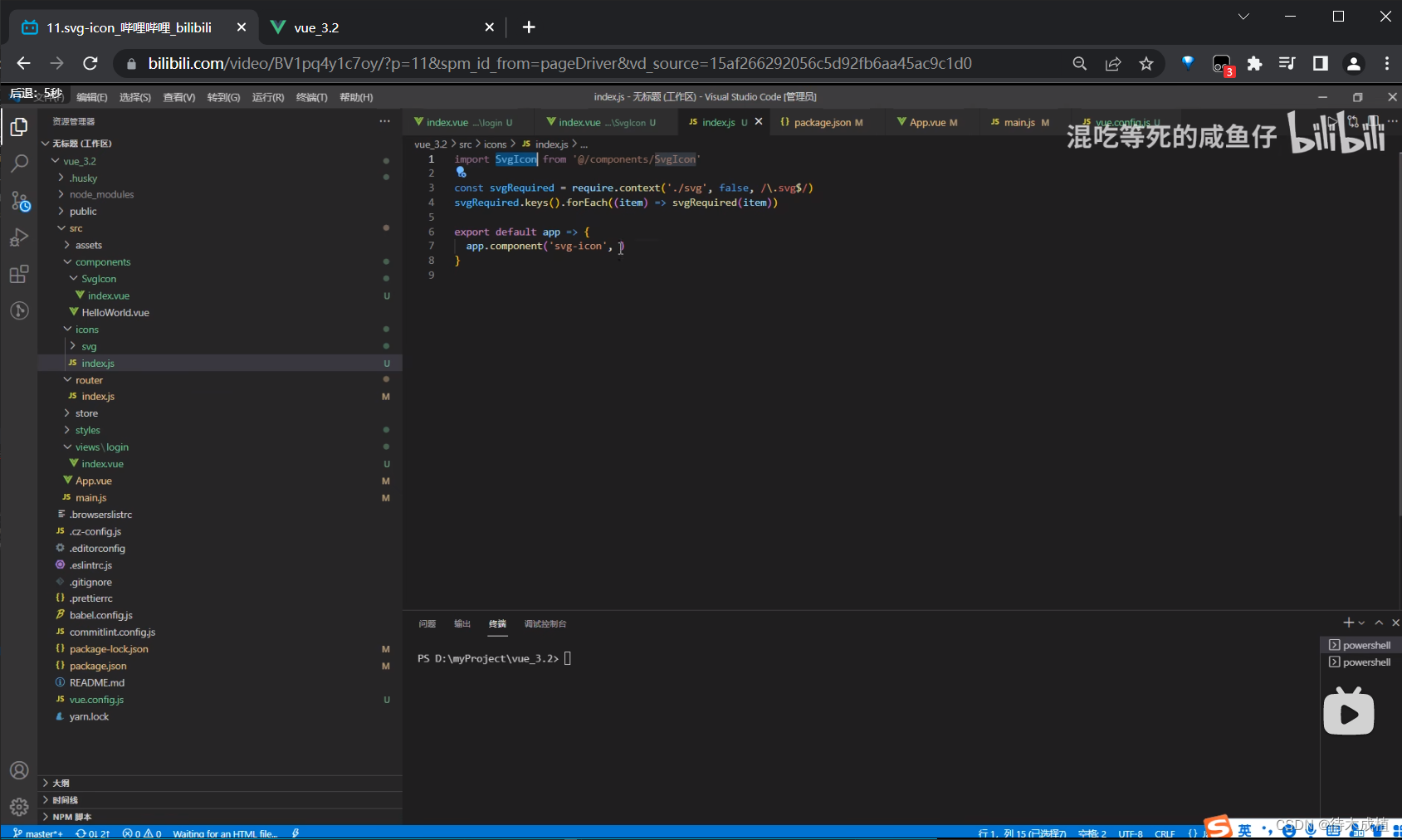
导入 icon


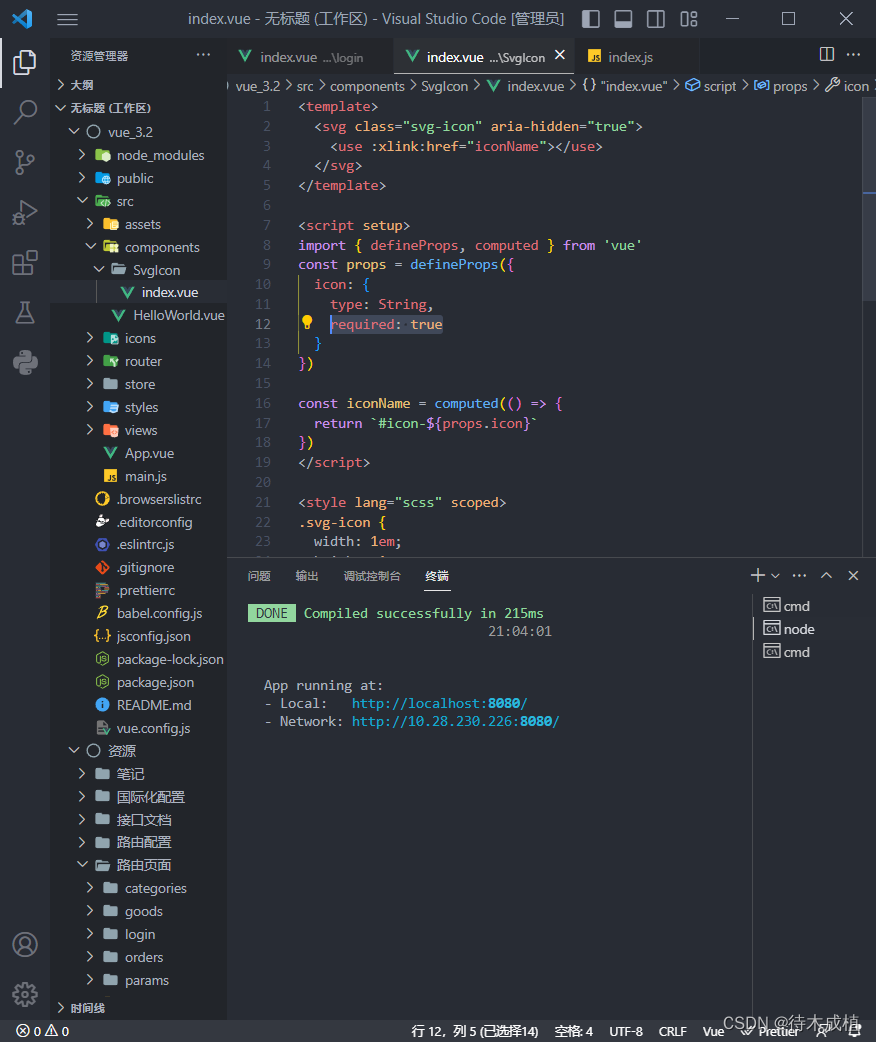
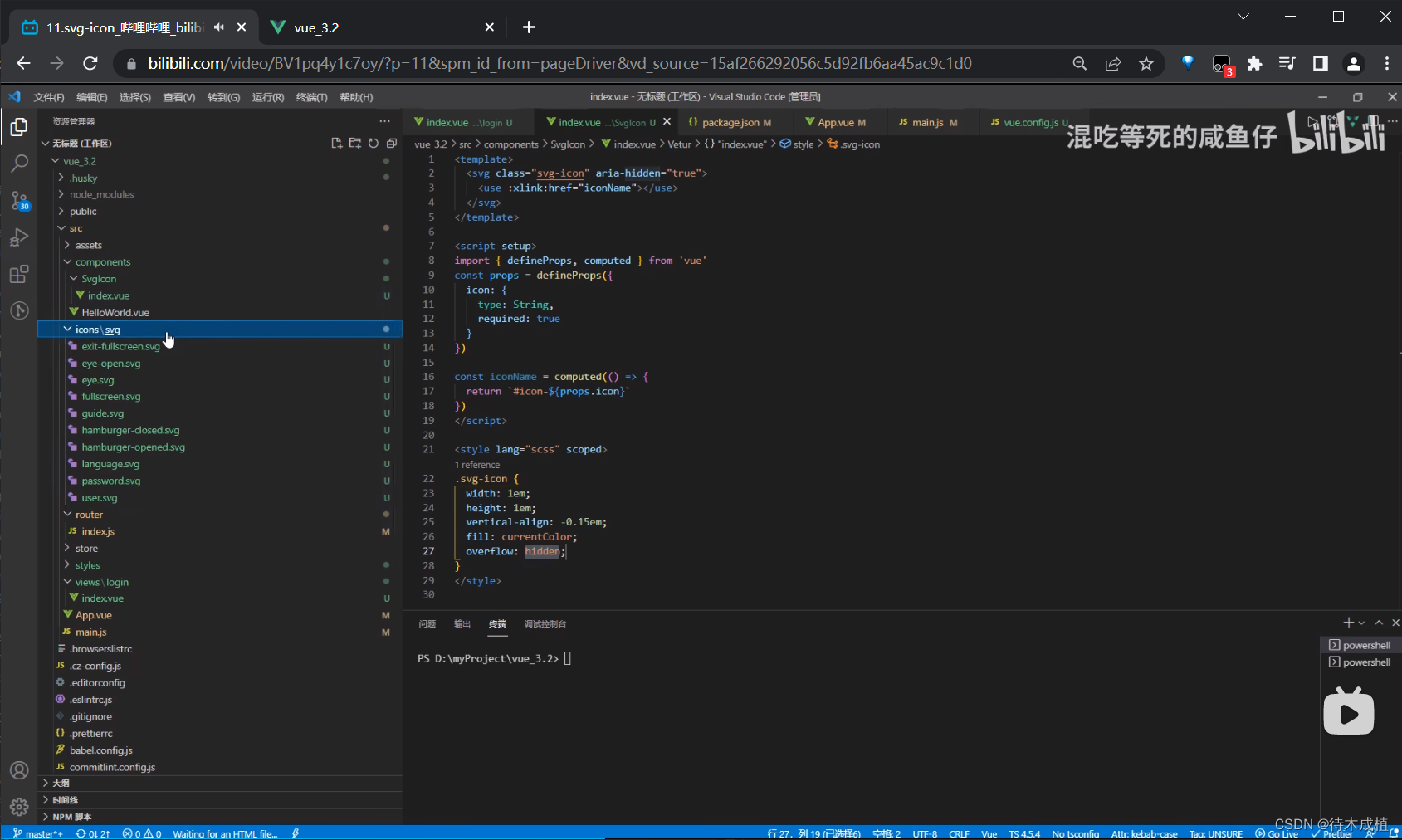
svgIcon 创建组件


https://blog.csdn.net/jiang_ziY/article/details/123953930
props 属性中定义数据
语法1 (数组)
props : [ ‘数据名1’ , ‘数据名2’ ]
语法2 (对象)
props : { 数据名: { 属性 …}}
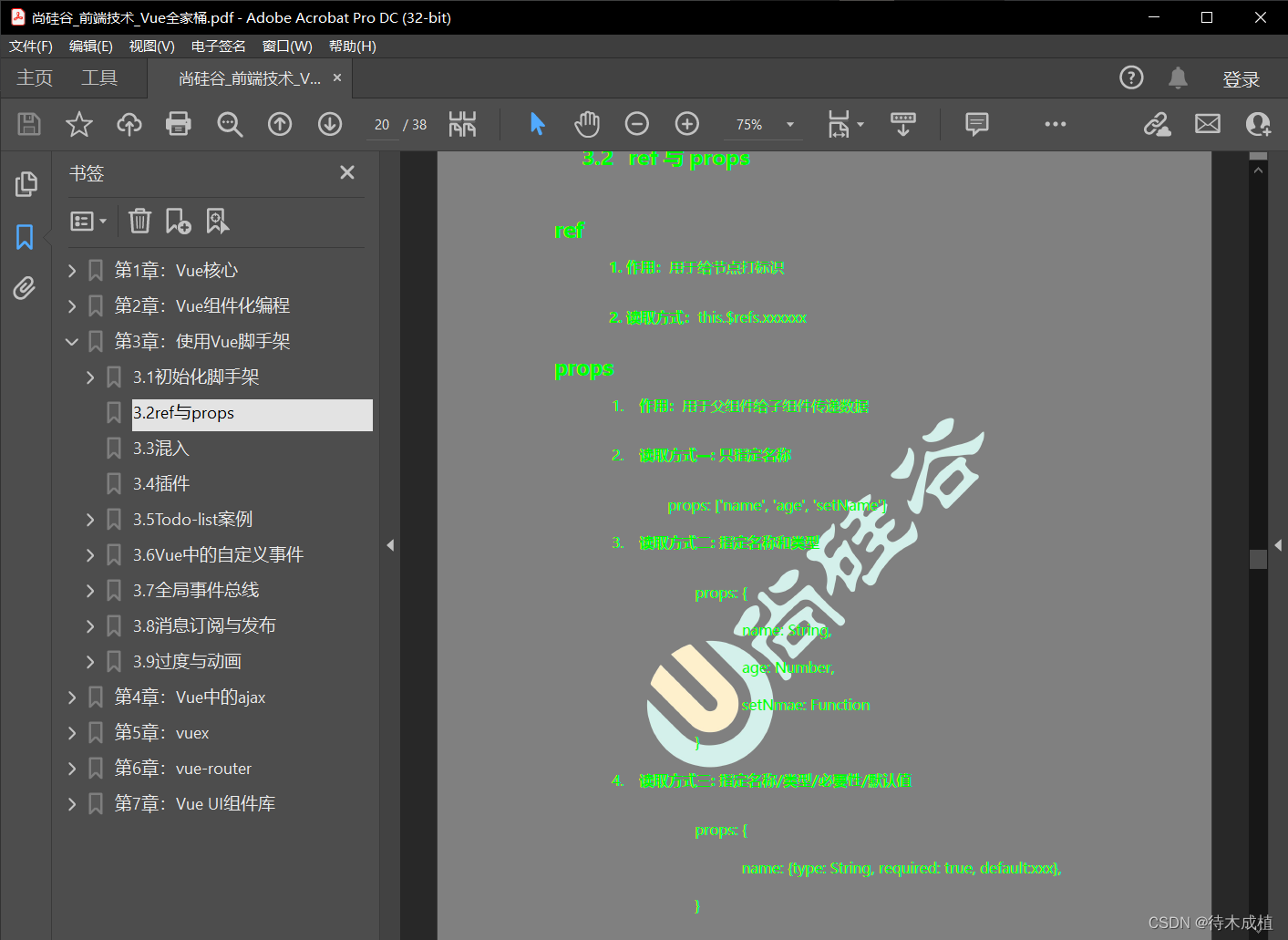
对象语法定义数据时的三个可选属性
type : 数据类型(可选值 String / Array… 等)
default : 父组件不传值时的默认值
required : true 或 flase ( true 表示父组件必需传值)

icon 使用组件

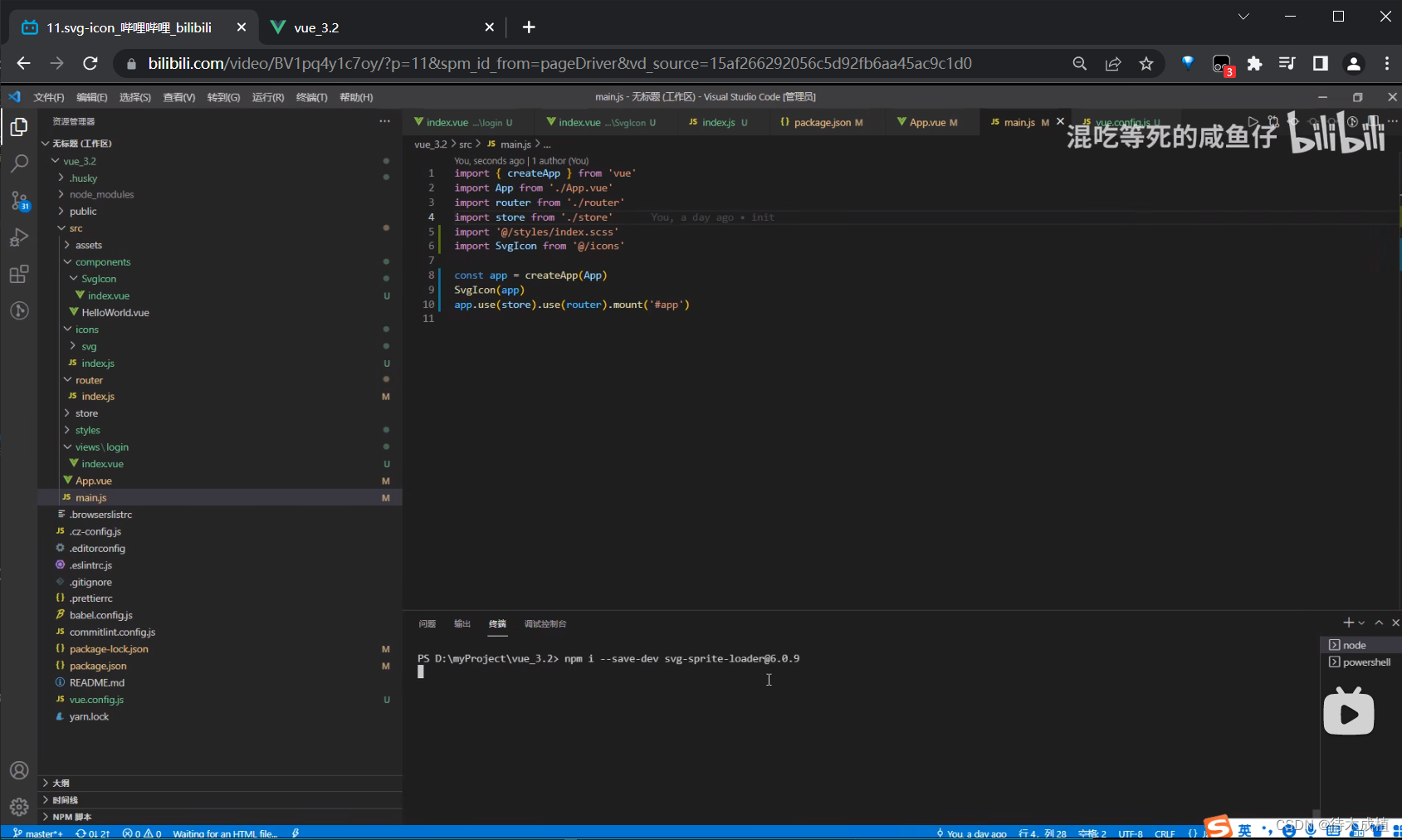
main.js 导入

安装 svg-sprite-loade

npm i --save-dev svg-sprite-loader@6.0.9
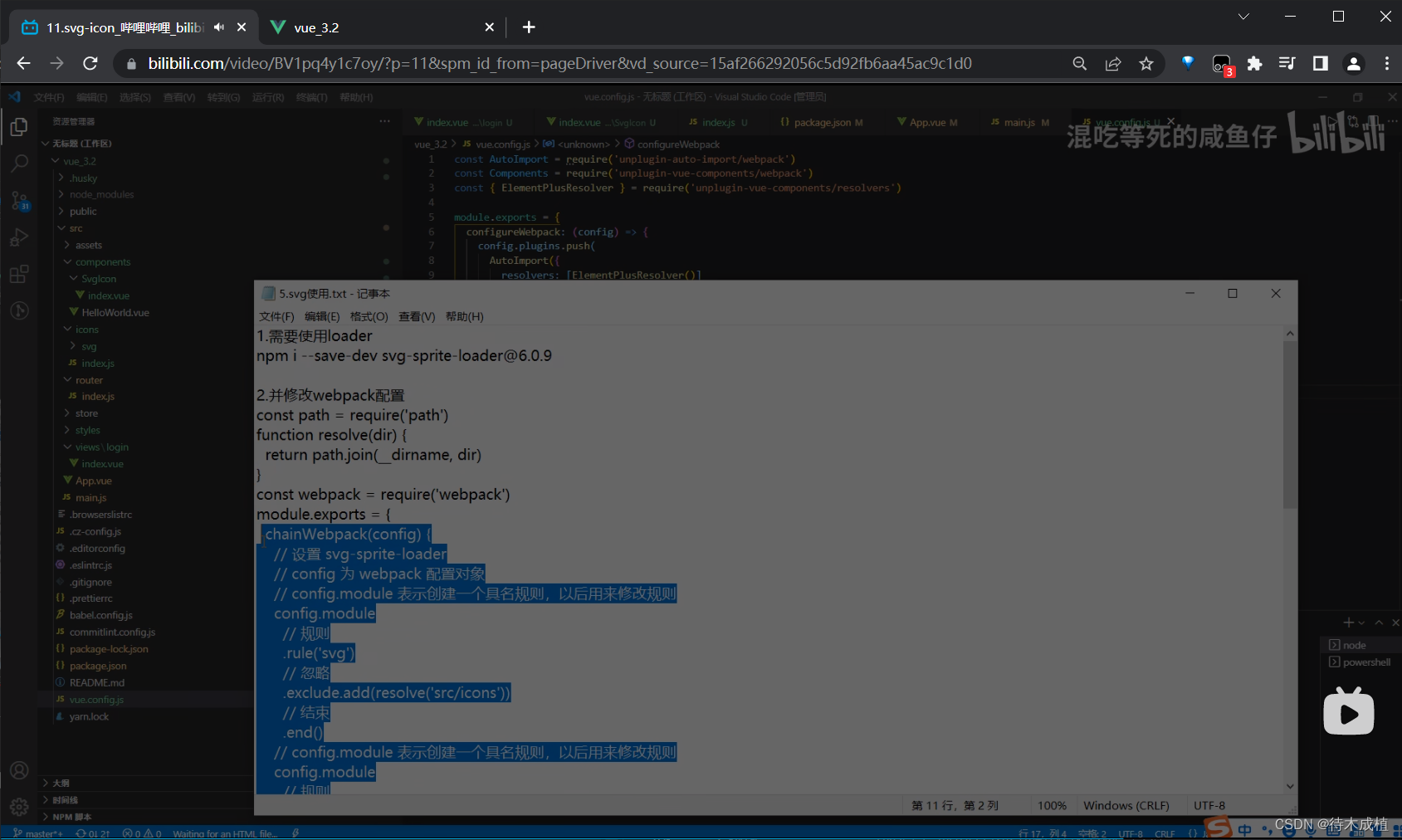
引入 vue.config.js



使用 运行

P12.表单验证 【02:59】
表单校验

点击登录按钮 实现校验
https://element.eleme.cn/#/zh-CN/component/form

username

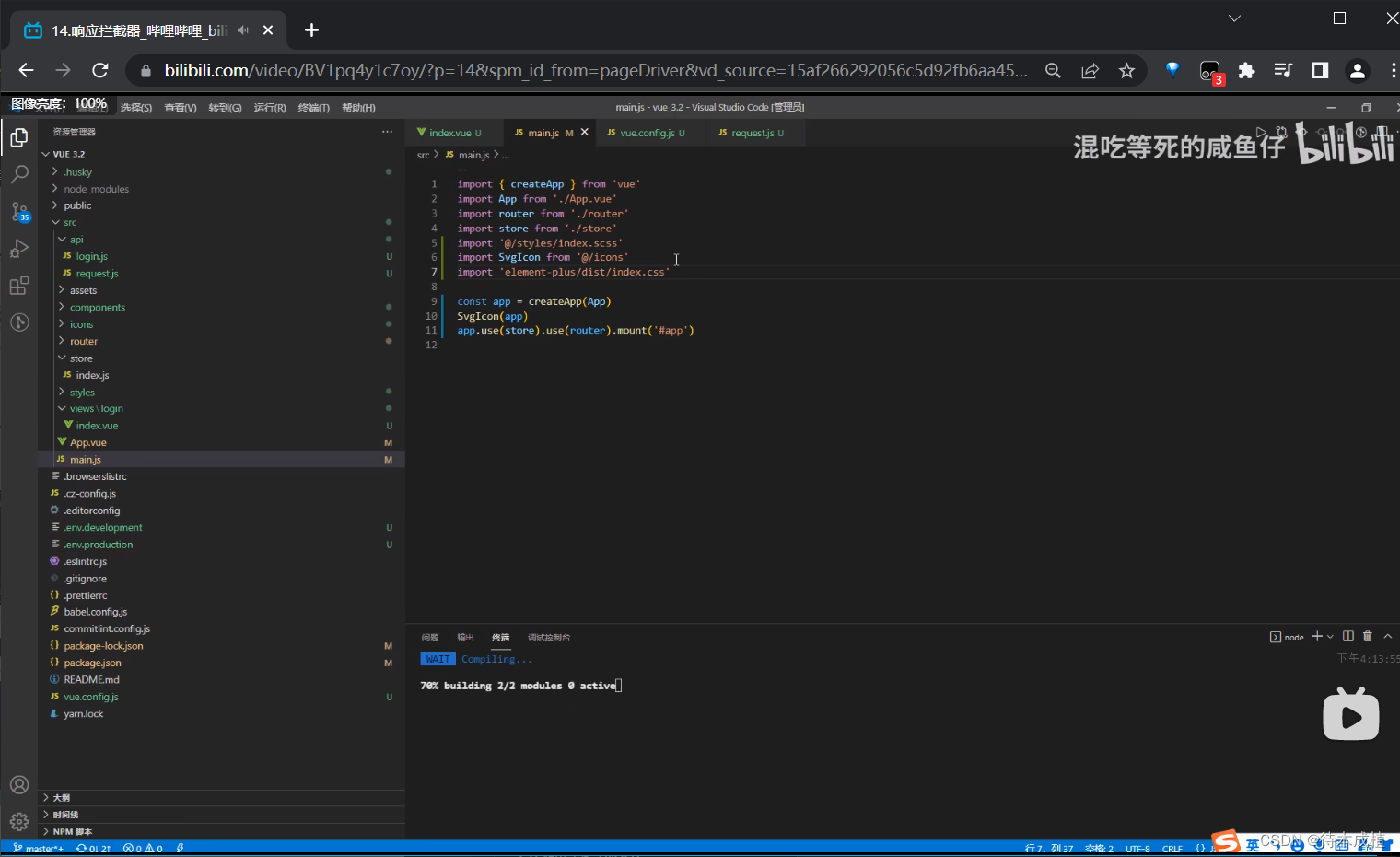
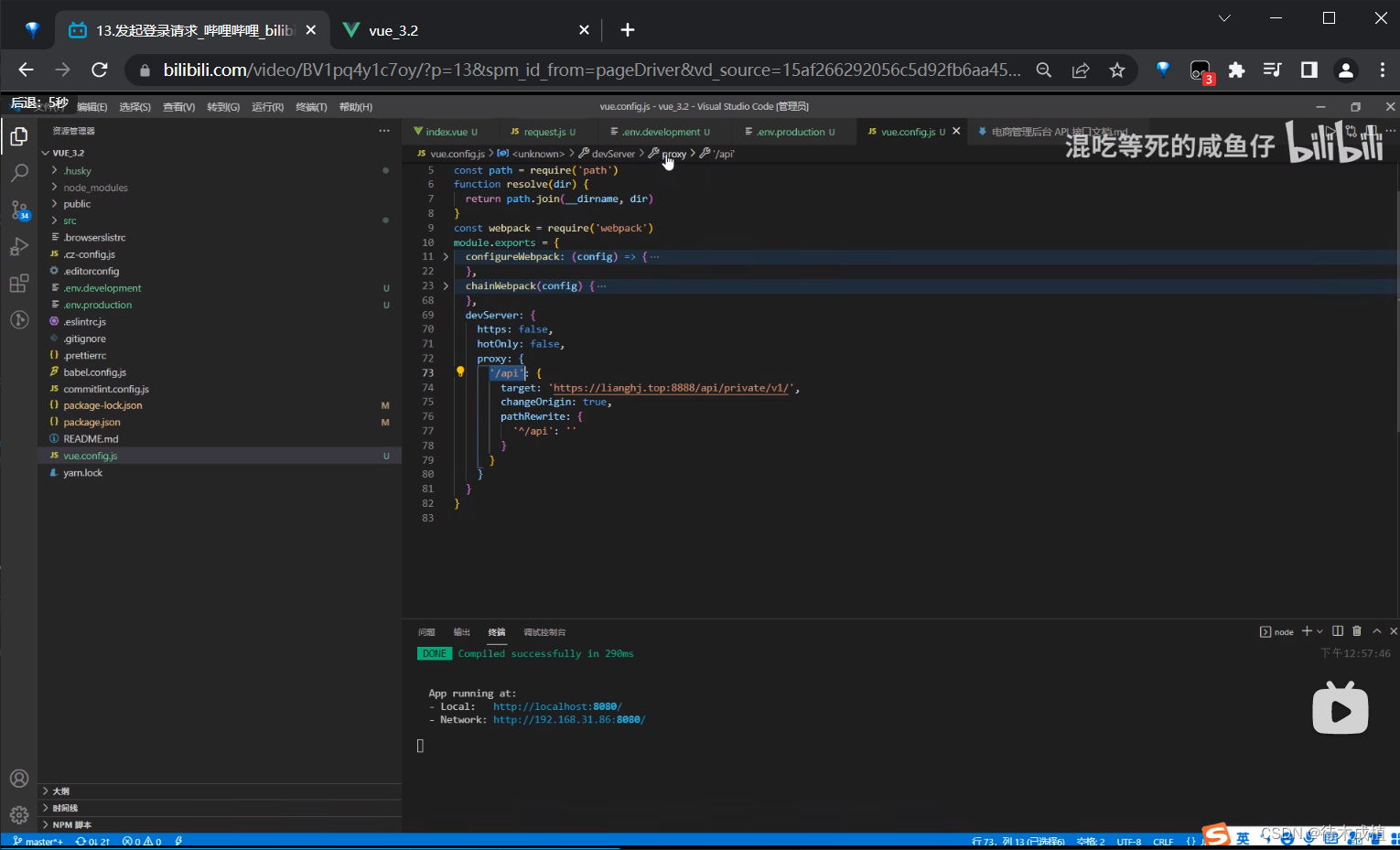
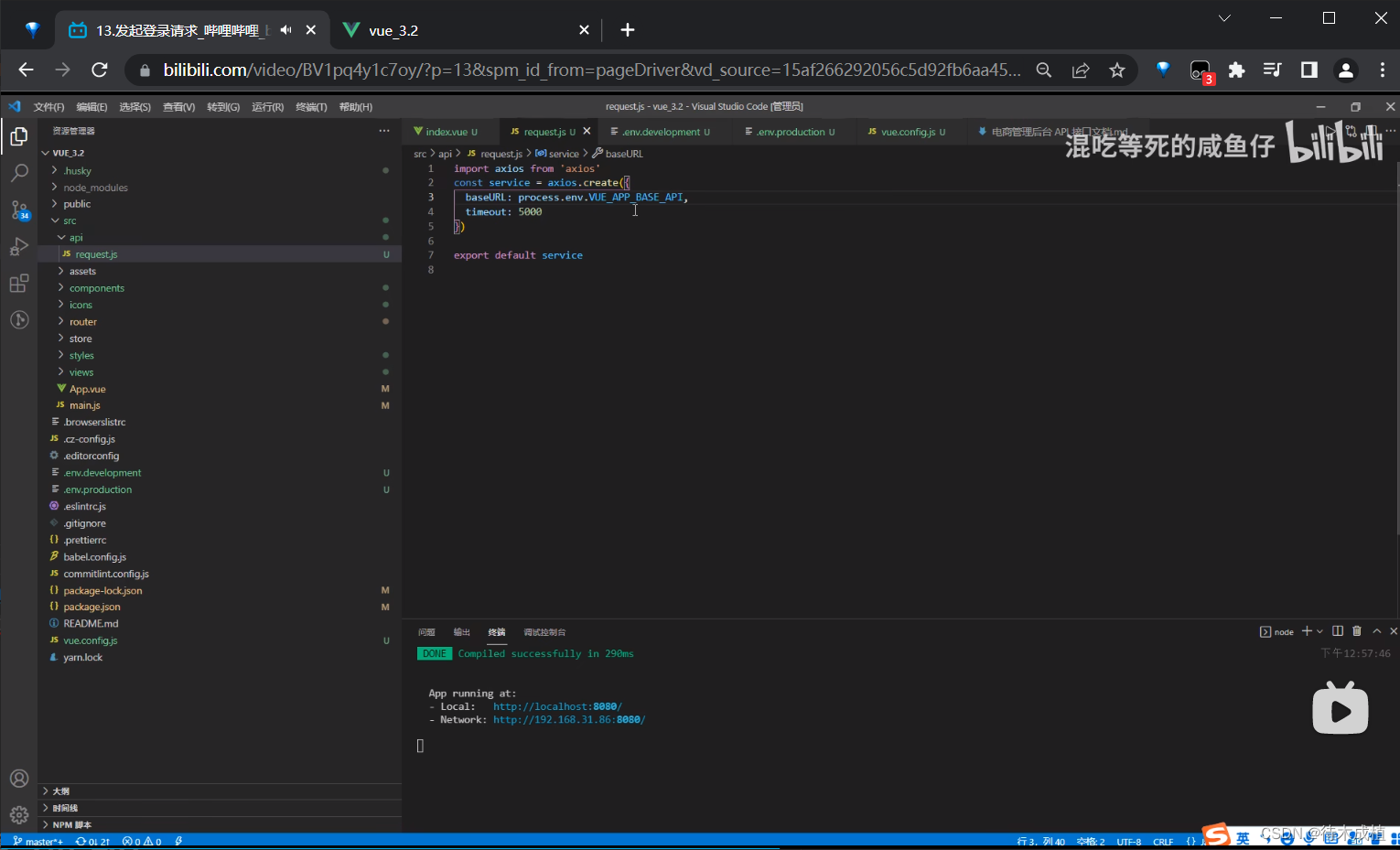
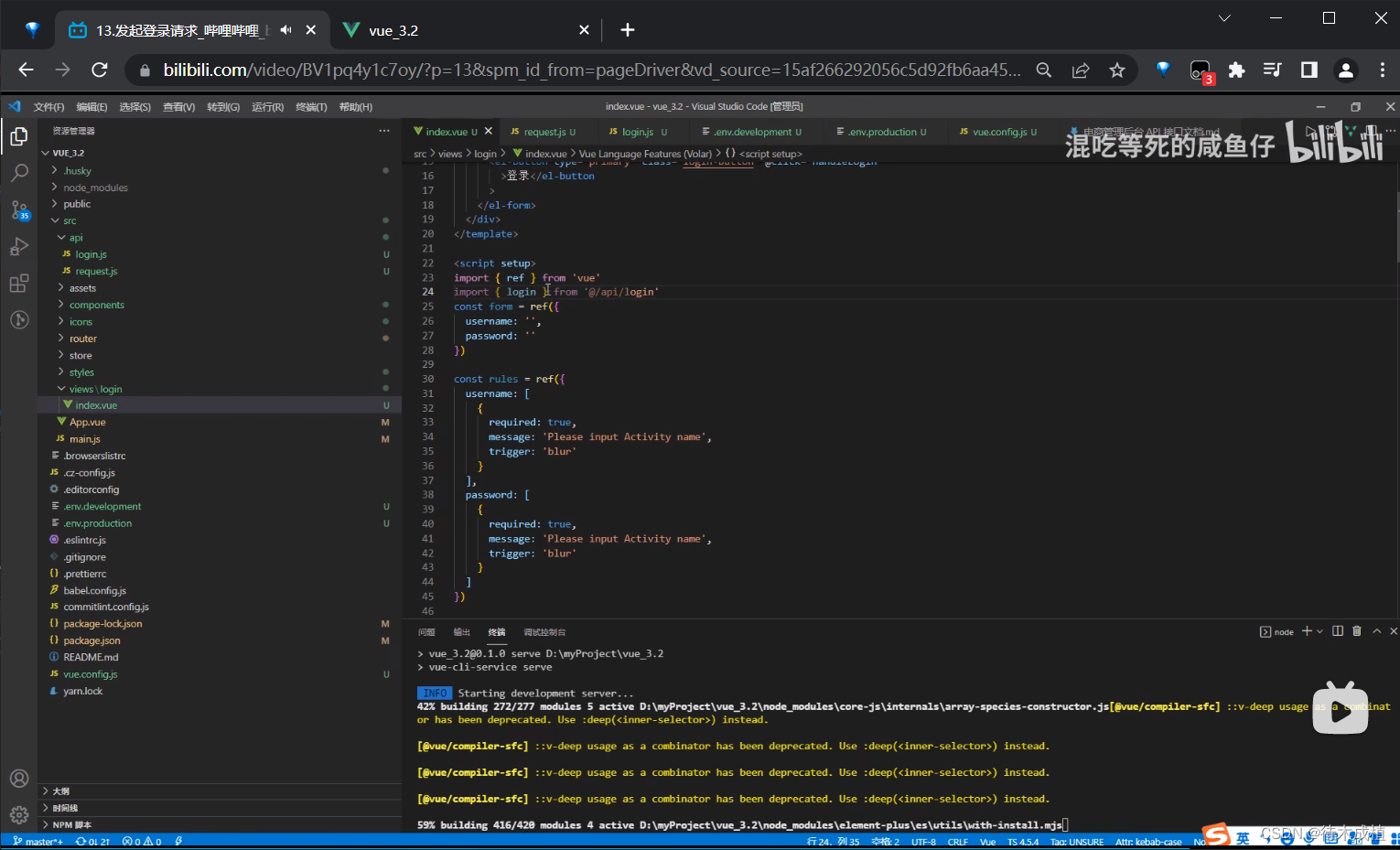
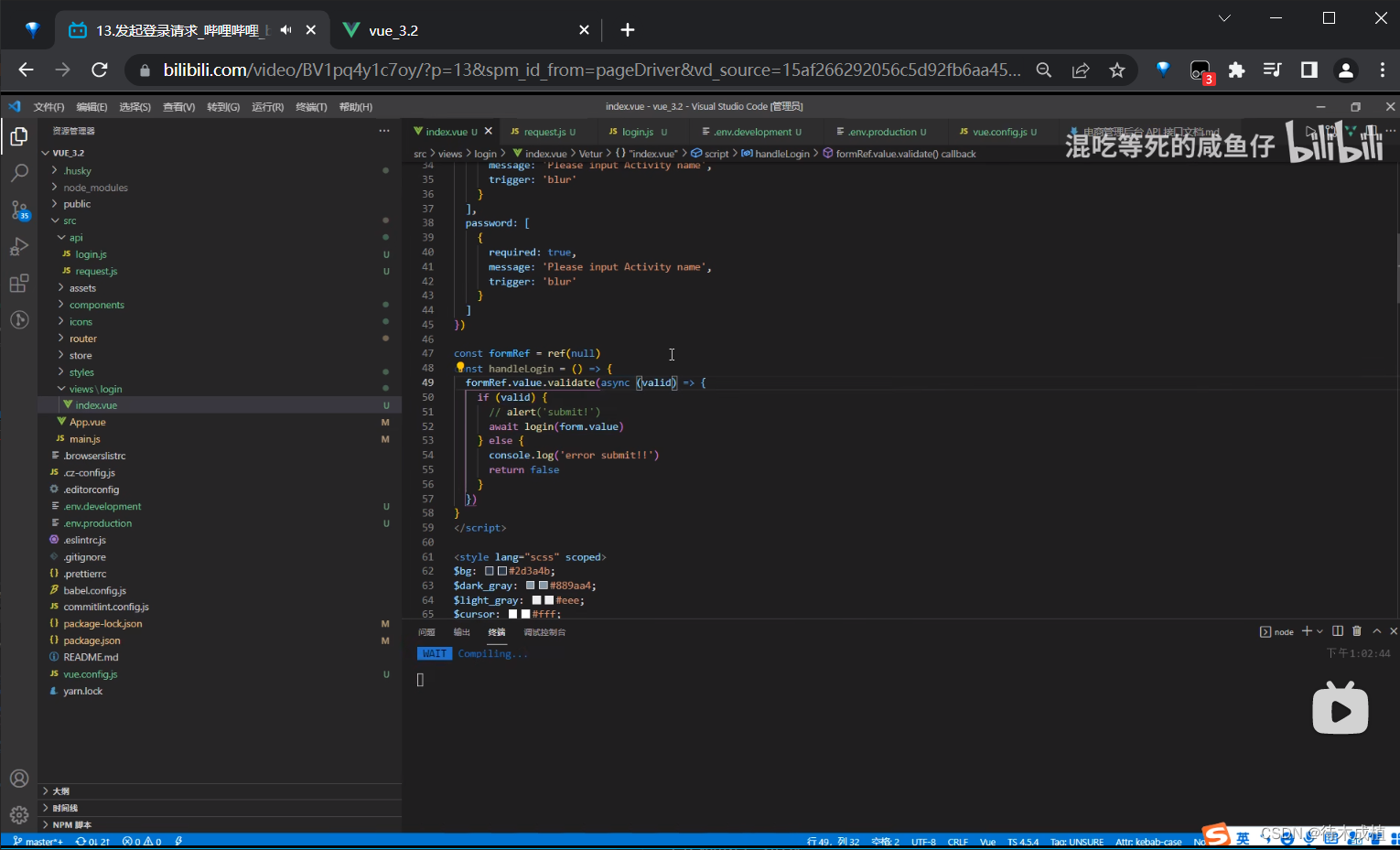
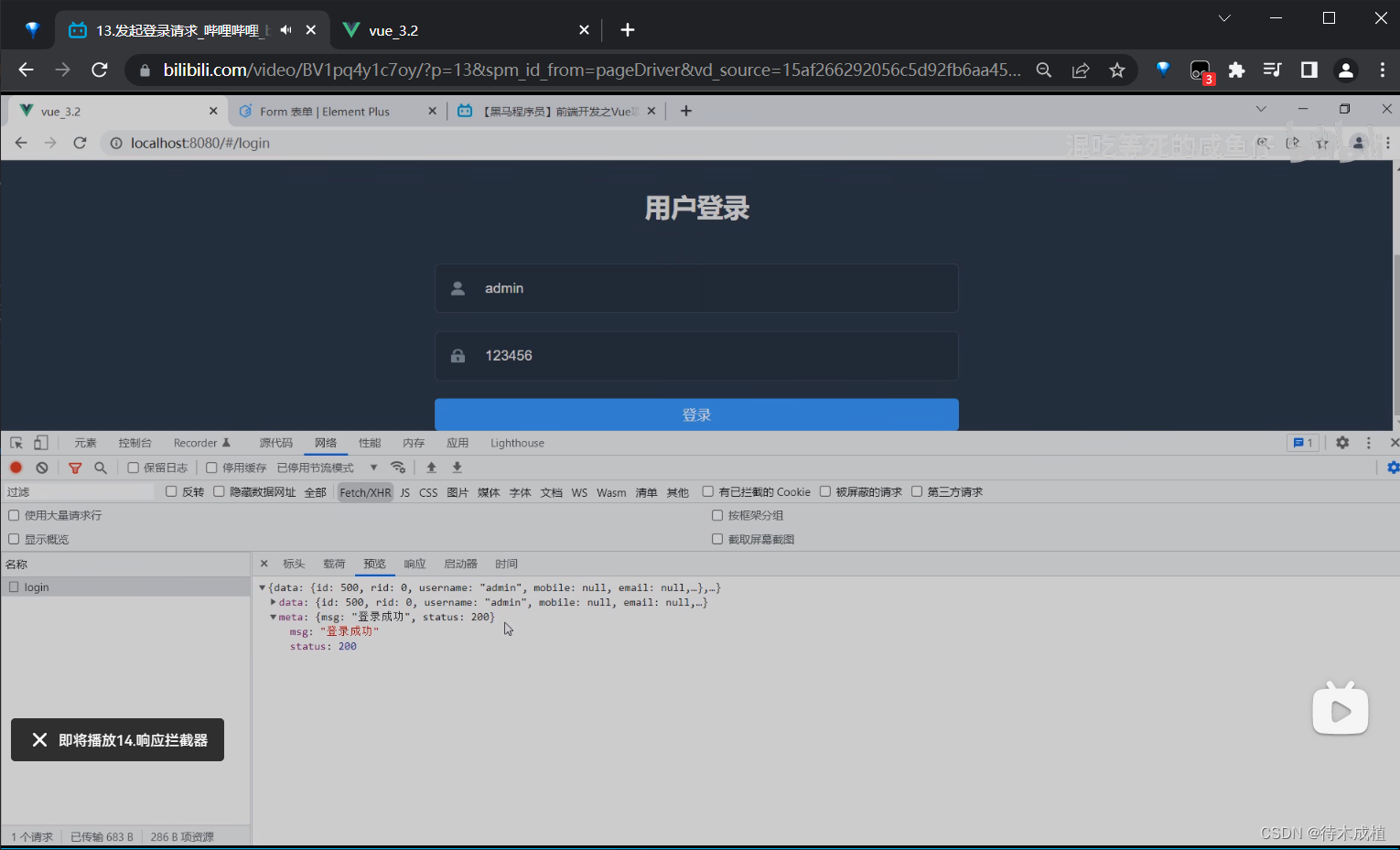
P13.发起登录请求 【04:52】
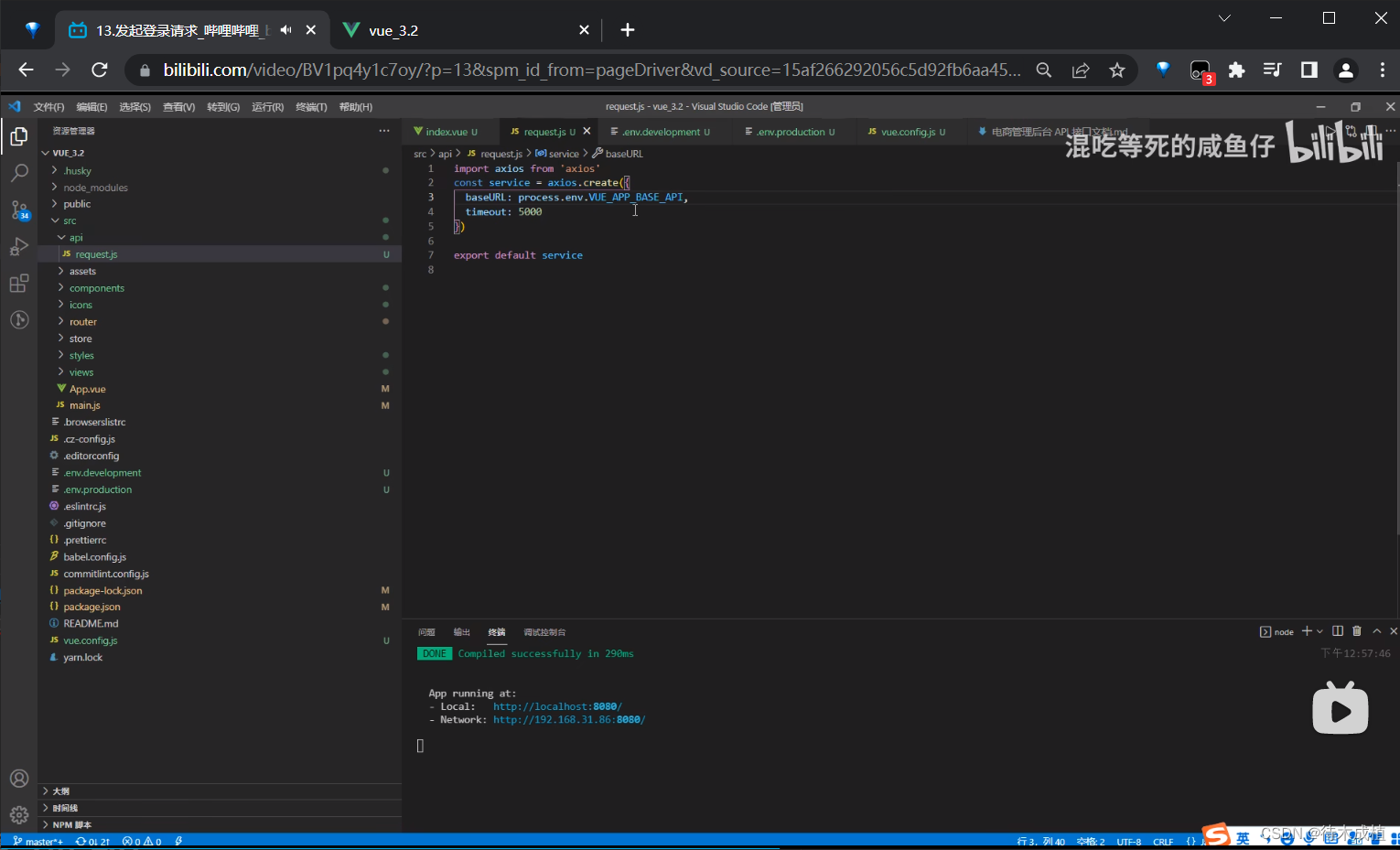
api request

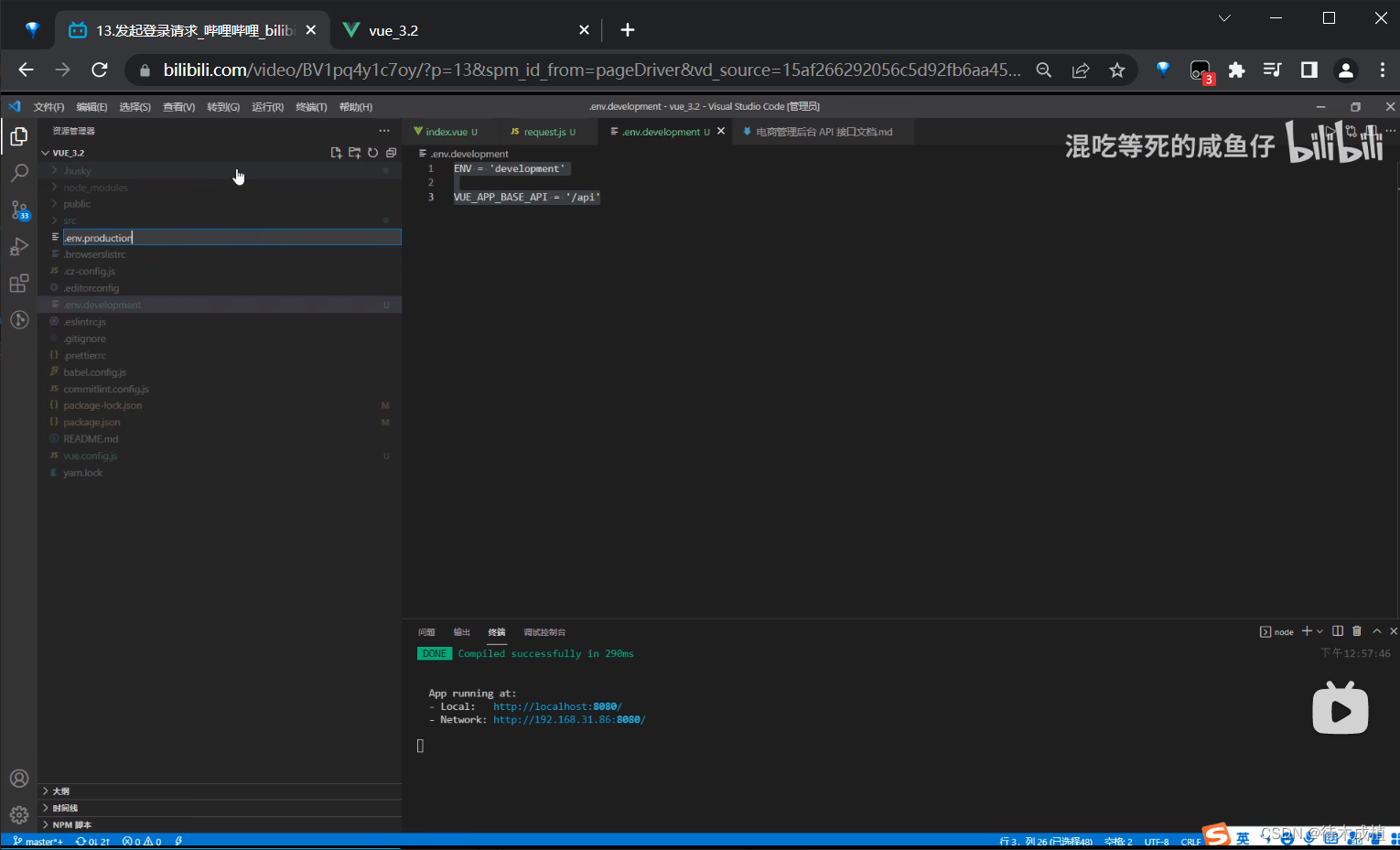
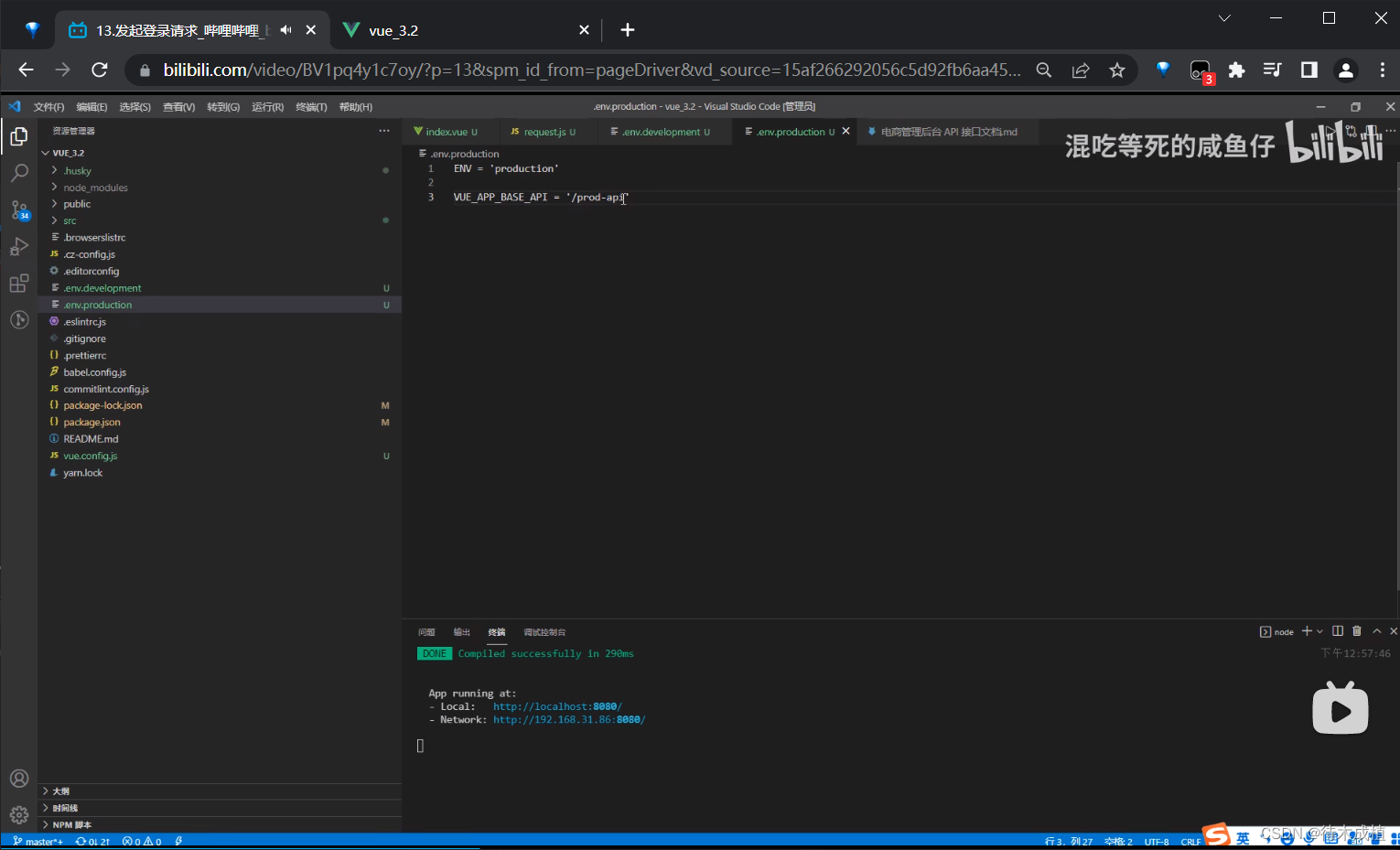
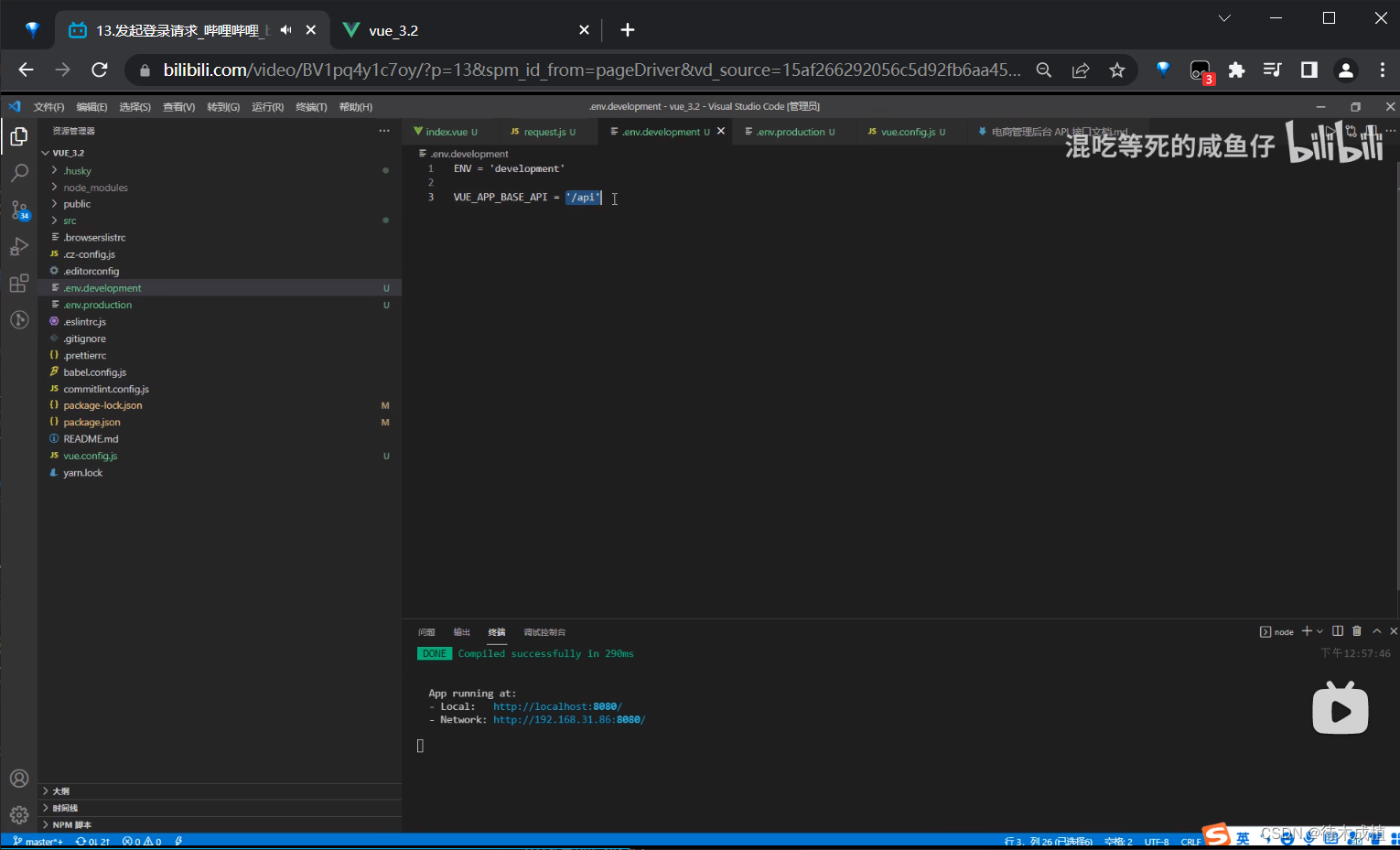
env


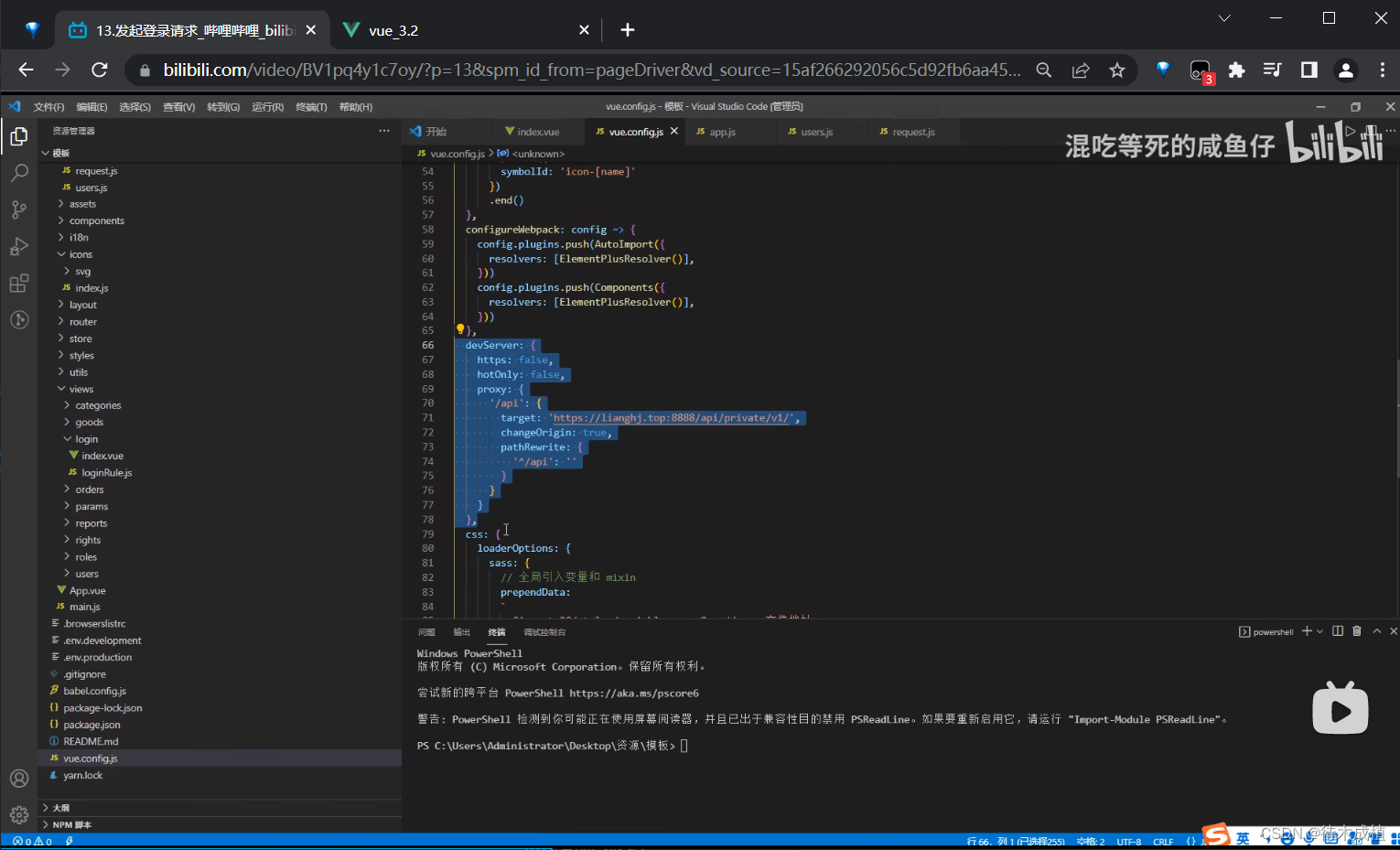
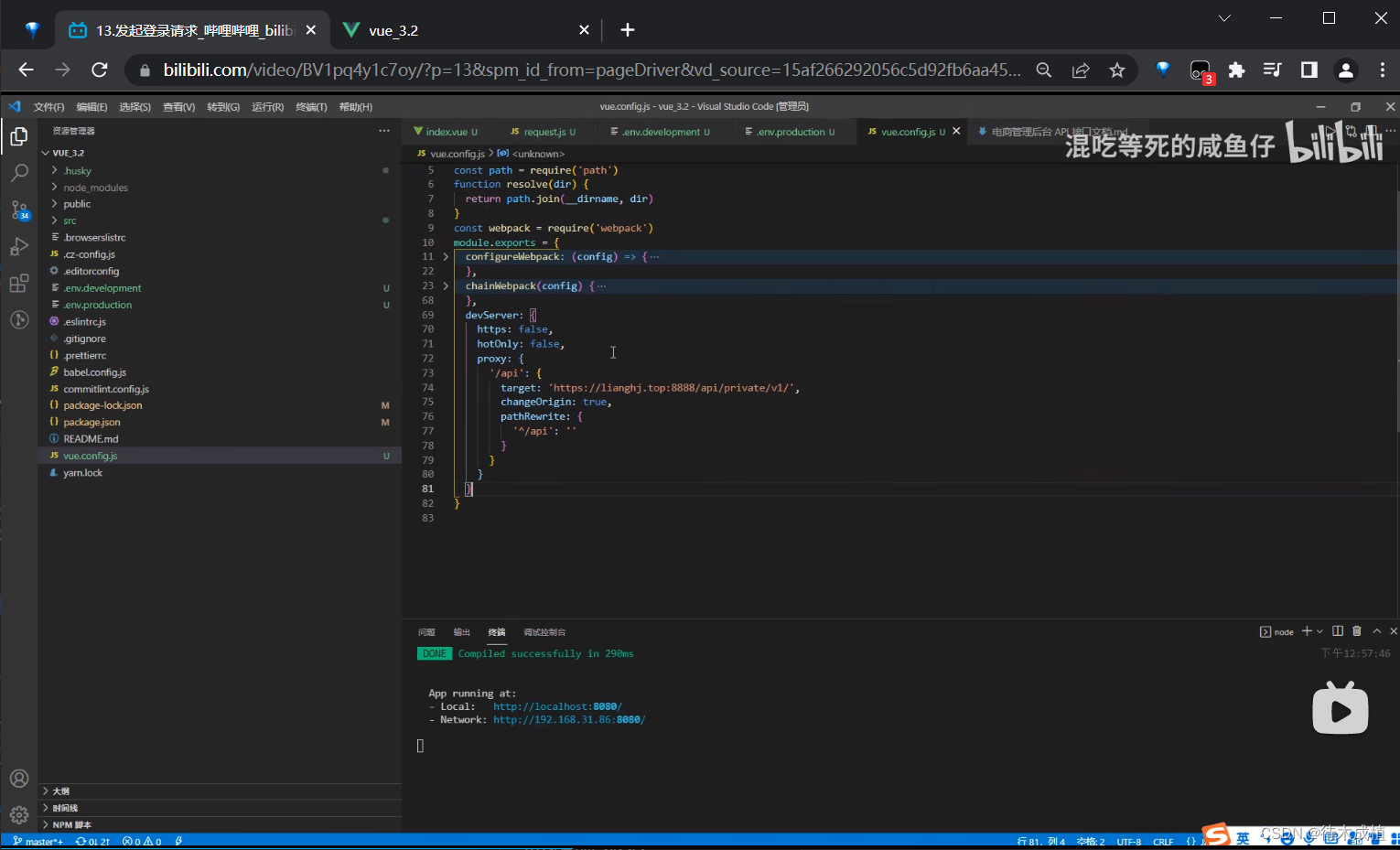
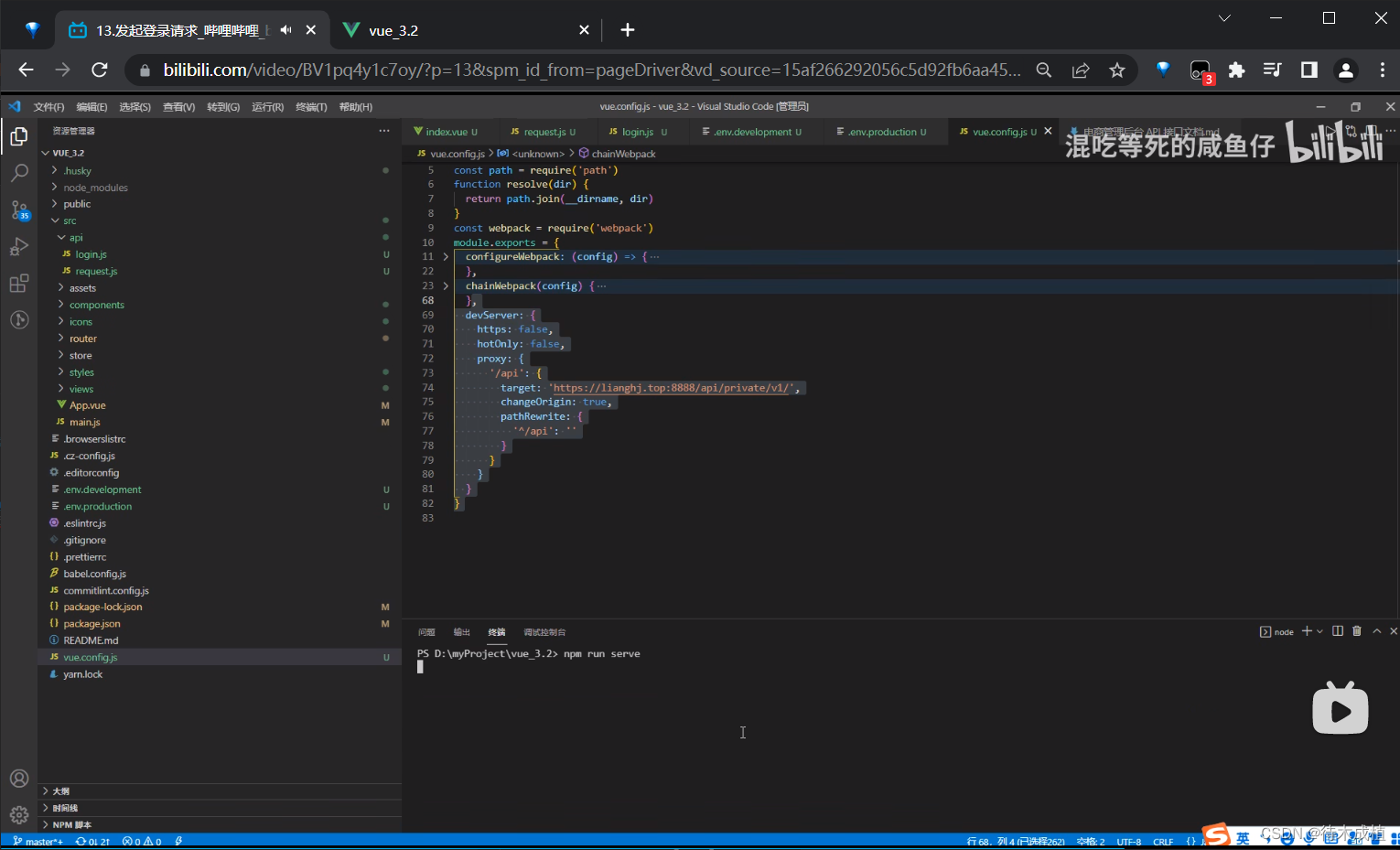
跨域 代理


基础 路径 /api


api request

配置完webpack 需要重启

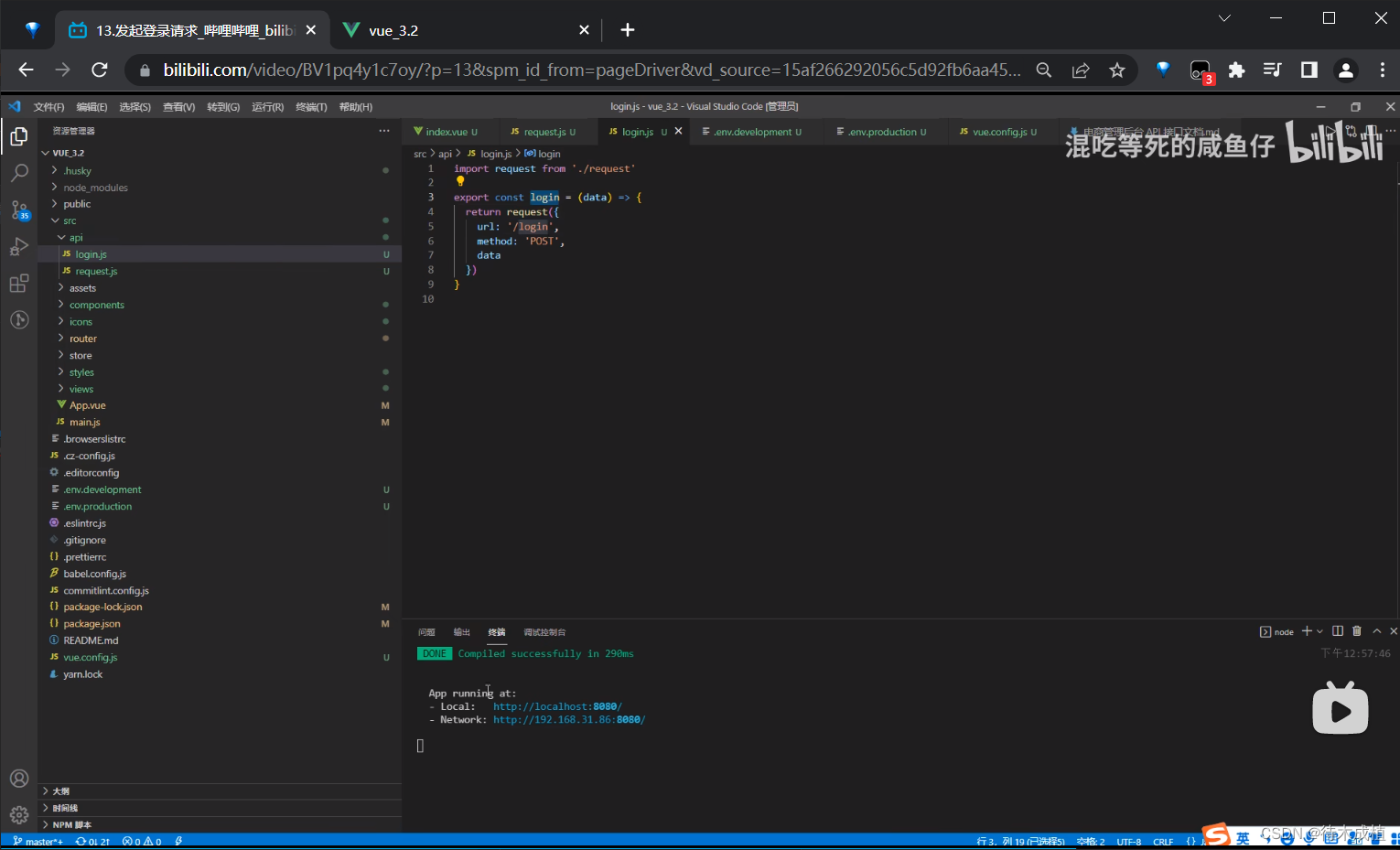
login.js

导入



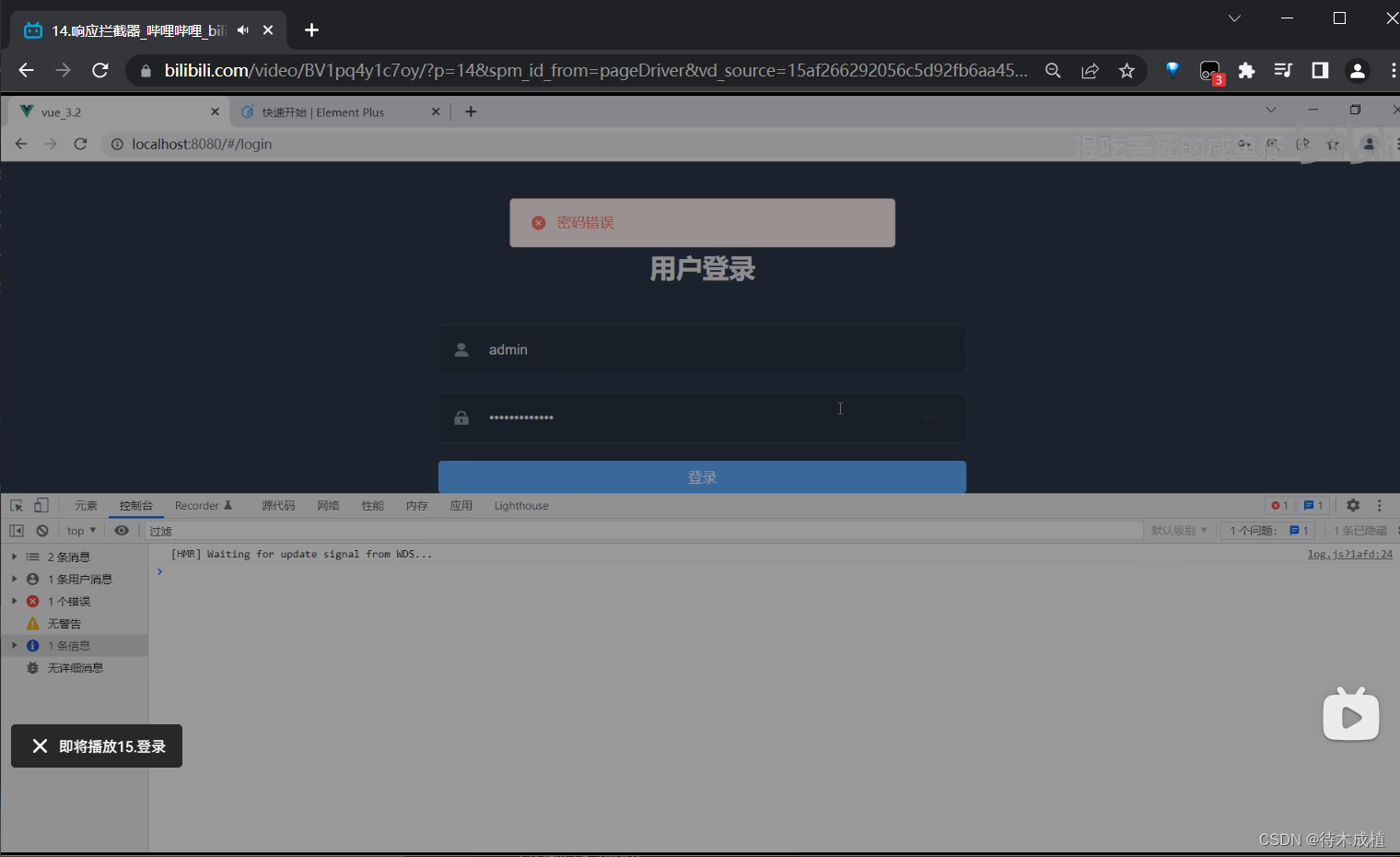
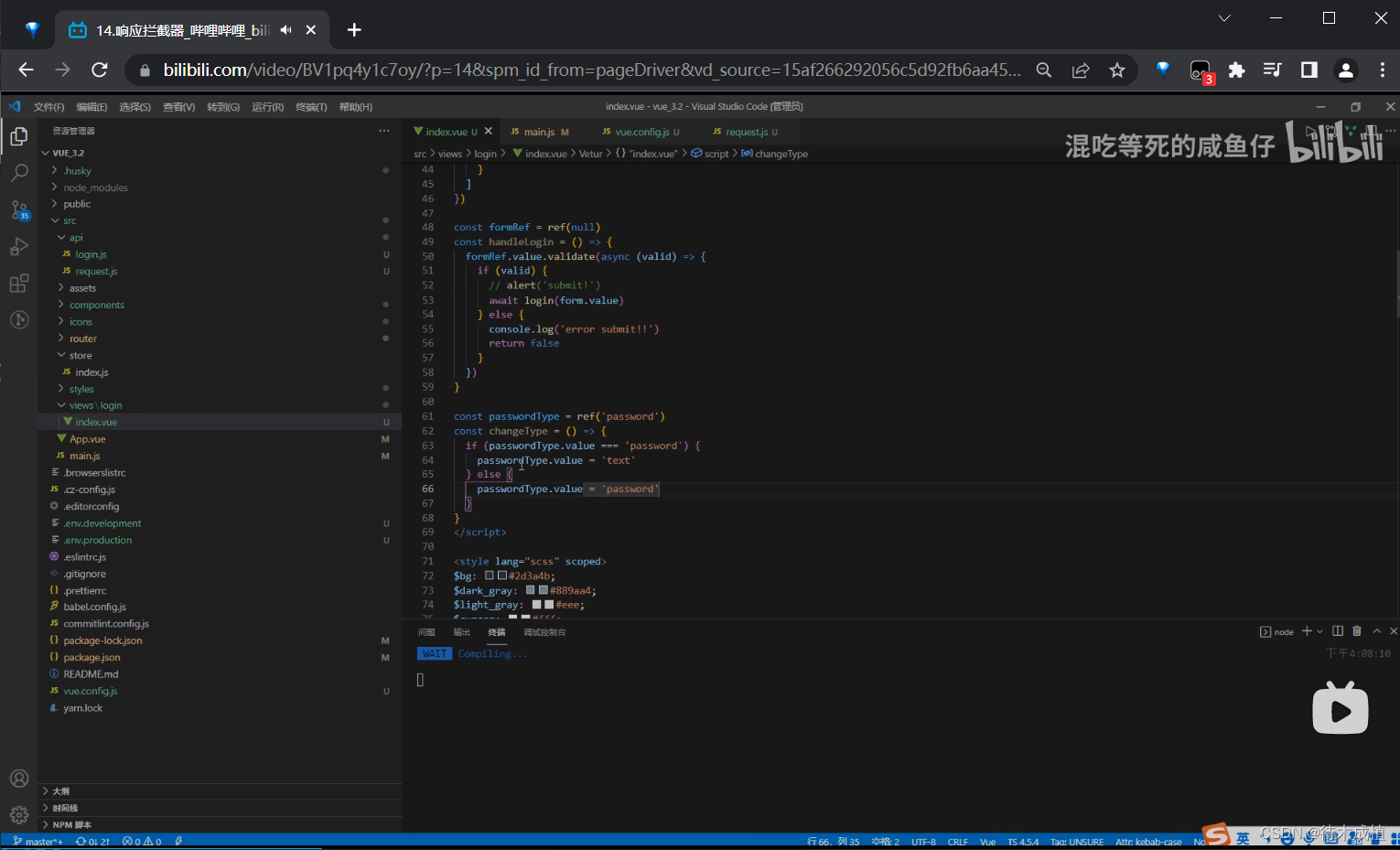
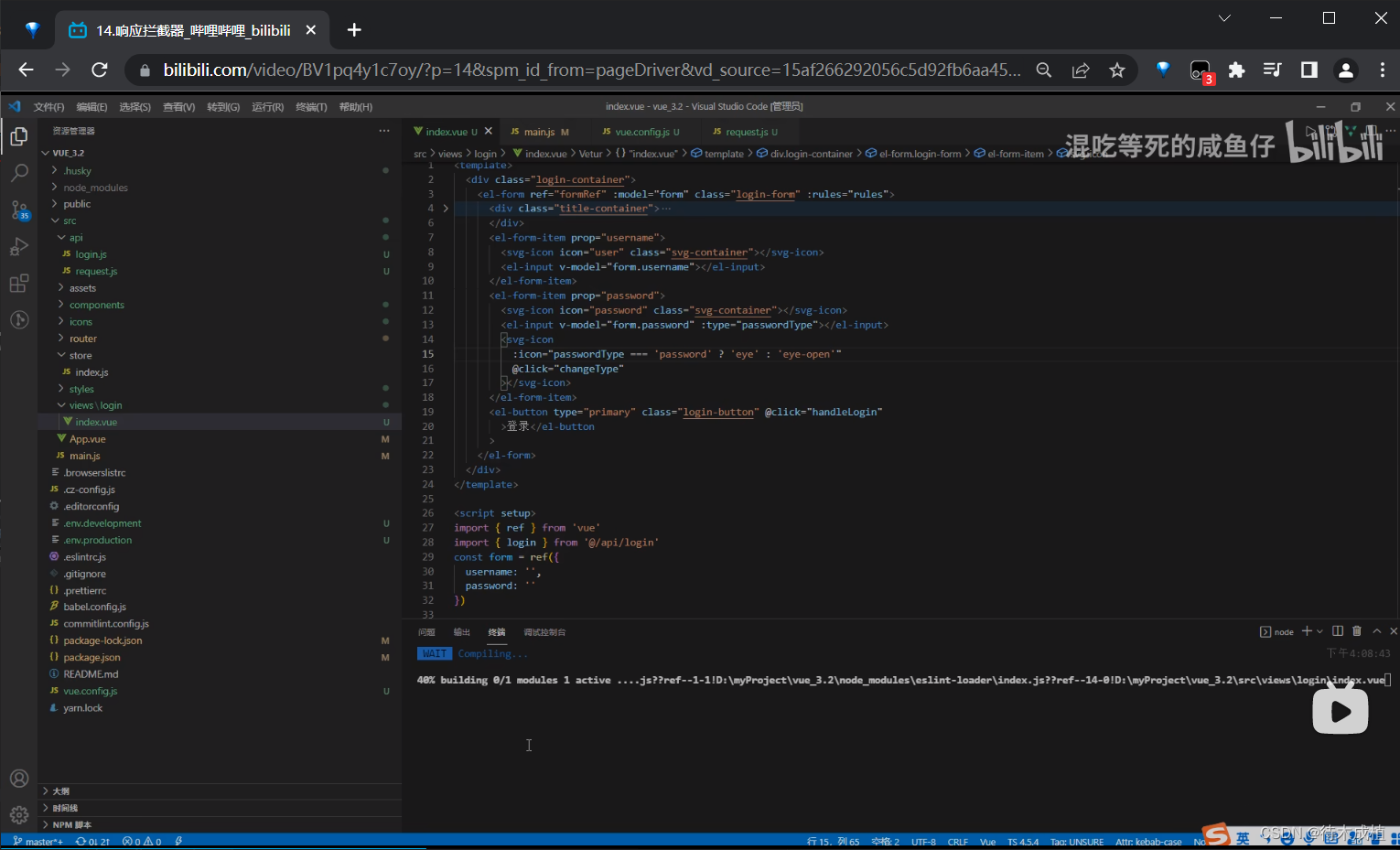
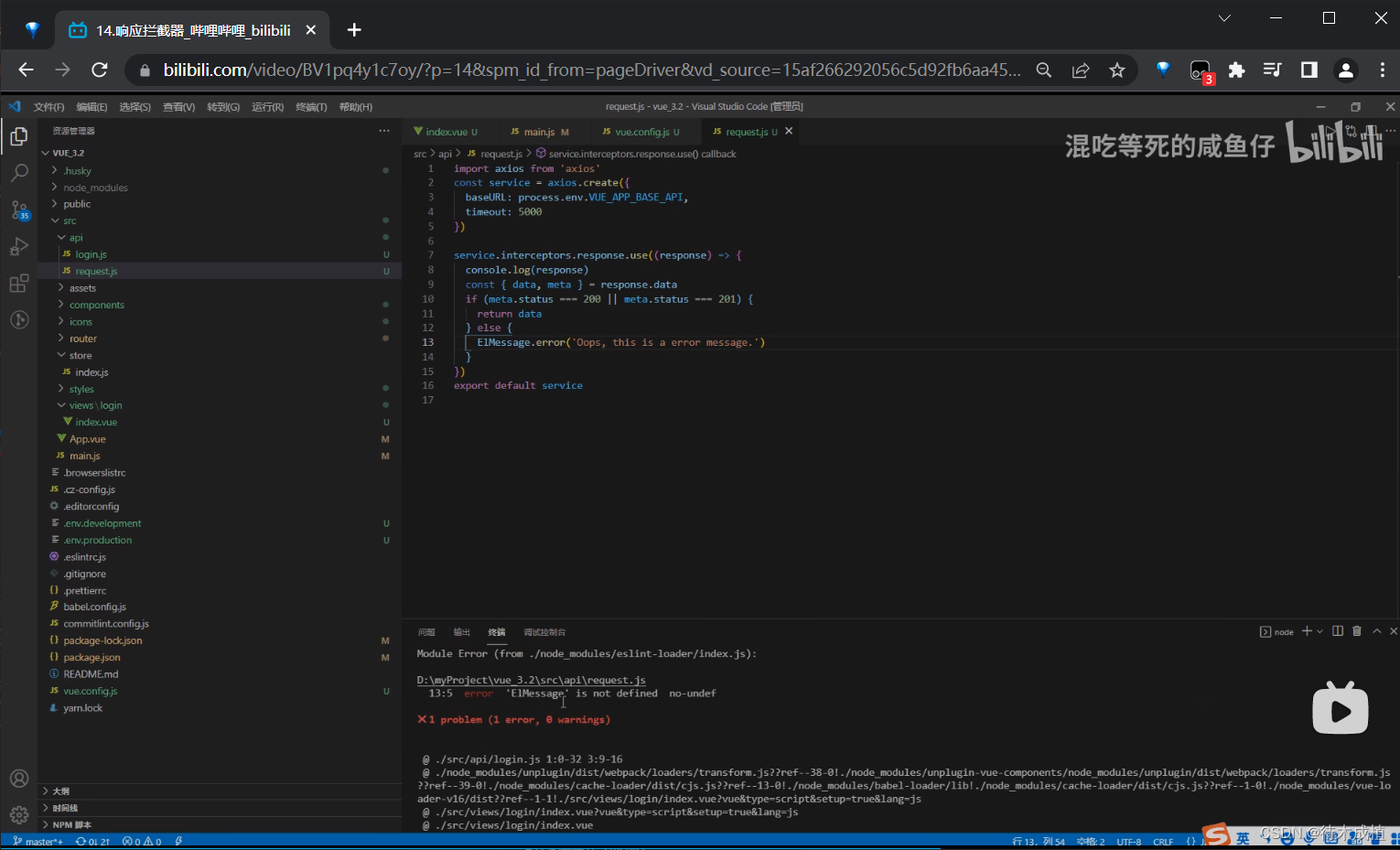
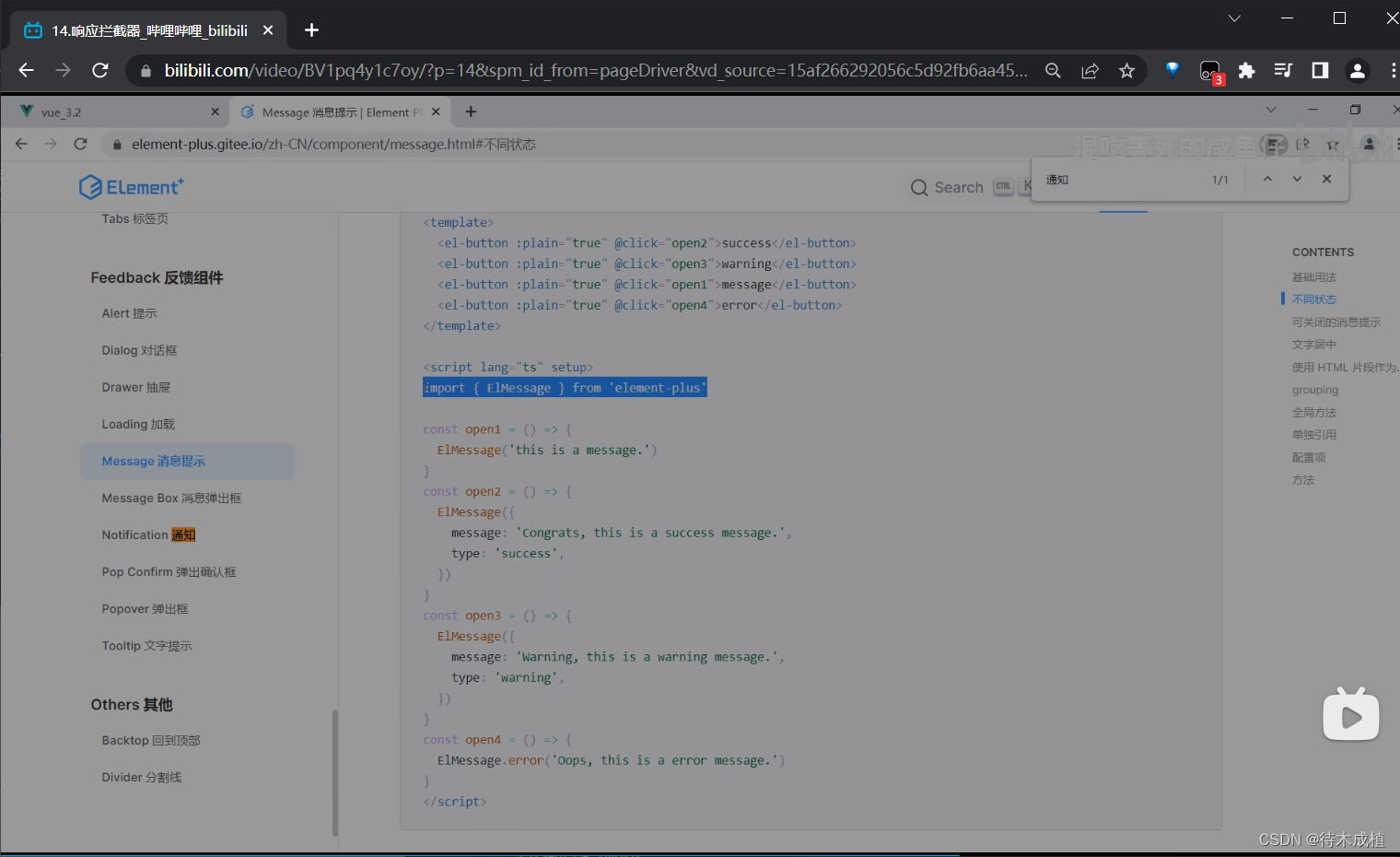
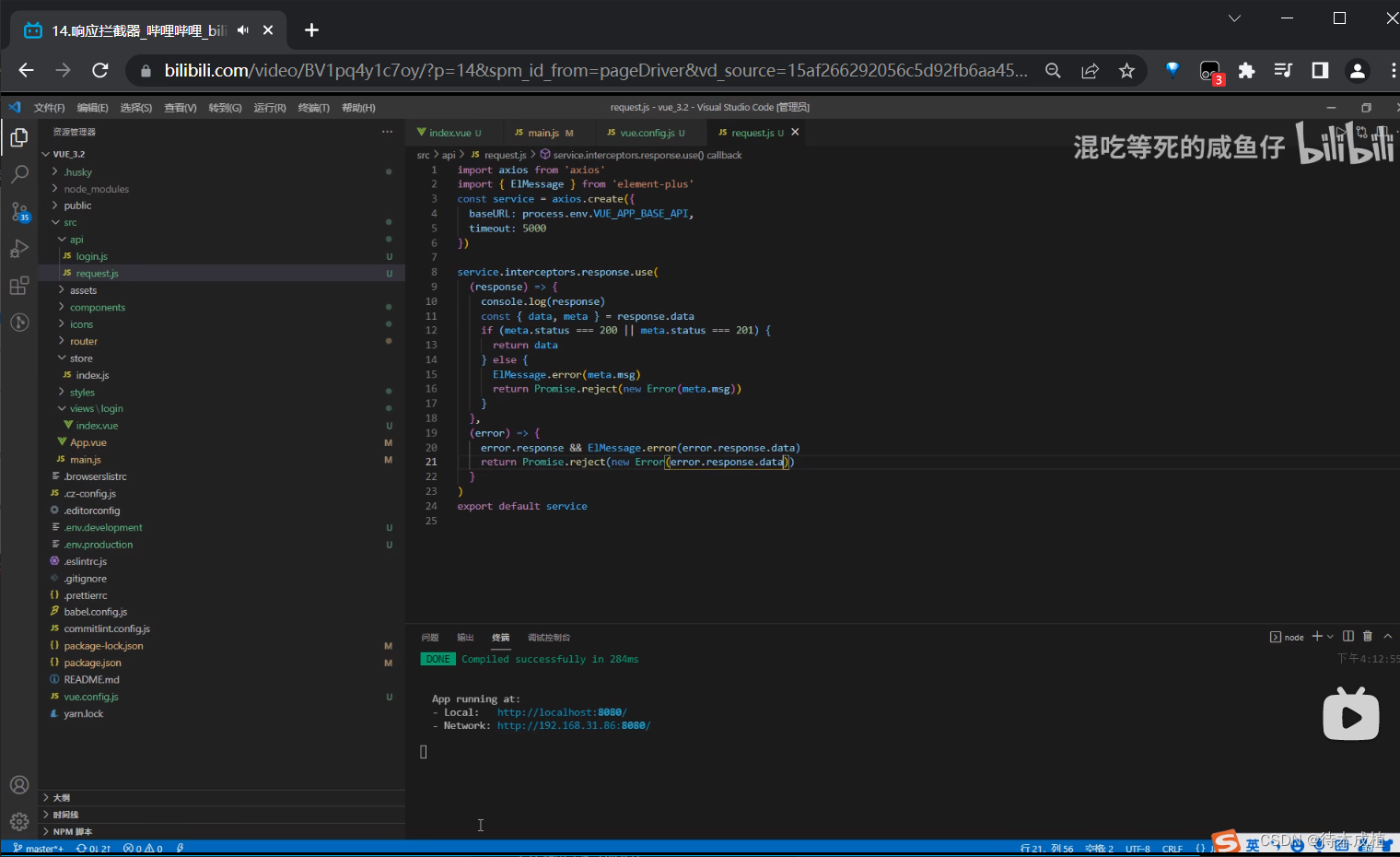
P14.响应拦截器 【07:46】
password 类型切换


axios 响应请求拦截器





 ]
]