热门标签
热门文章
- 1Object.defineProperty方法_object.defineproperty(obj, prop, descriptor)重写push
- 2车载Android应用开发与分析 - SystemUI 「功能」与「源码结构」分析_车载应用开发
- 3STM32系统时钟超详解_stm32的时钟
- 4Unity性能优化 - 动态图集_unity 动态图集
- 5编程习惯---(摘自)CSDN程序员_请不要尝试改动这段代码
- 6混合推荐策略_混合推荐算法
- 7解决vue-print插件打印时表格宽度无法撑满自适应_elementui表格宽度撑满
- 8python中remove函数_python remove
- 9服务器与电脑的区别?
- 10人机之间的不同交互
当前位置: article > 正文
Axure RP9 利用中继器实现列表数据的切换,分页器数据的动态交互加载_axuer9分页
作者:你好赵伟 | 2024-02-18 19:51:27
赞
踩
axuer9分页
Axure RP9 --利用中继器制作动态分页
在原型制作中,如何实现分页数据的动态加载、分页与数据的交互,每页显示条数的设定。下面通过制作五年级一班成绩单分页列表,分享给大家,适合有一定axure使用基础的人员,如有更好的方案,请多多指教。
原型下载地址:https://download.csdn.net/download/shandongmike/20704338?spm=1001.2014.3001.5503
最终效果图:
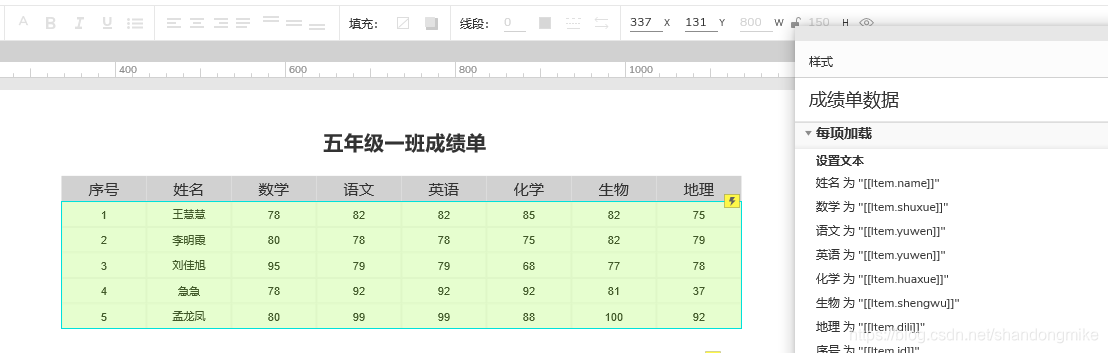
步骤1:首先利用中继器画出成绩单列表,并绑定成绩单数据。

步骤2:画出每页显示条数控制下拉框,利用中继器画出分页组件

步骤3:新增全局标量maxpage(显示的最多页码),minpage(显示的最小页码),i(循环计数),j(最循环数),selectpage(当前选中的页码)

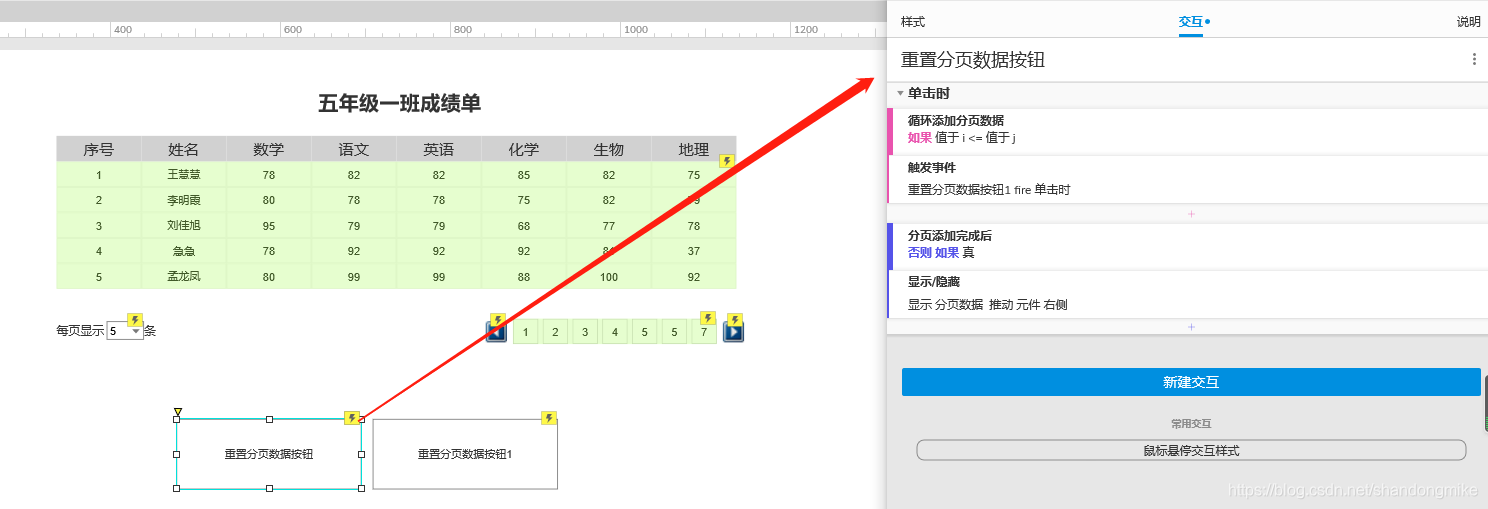
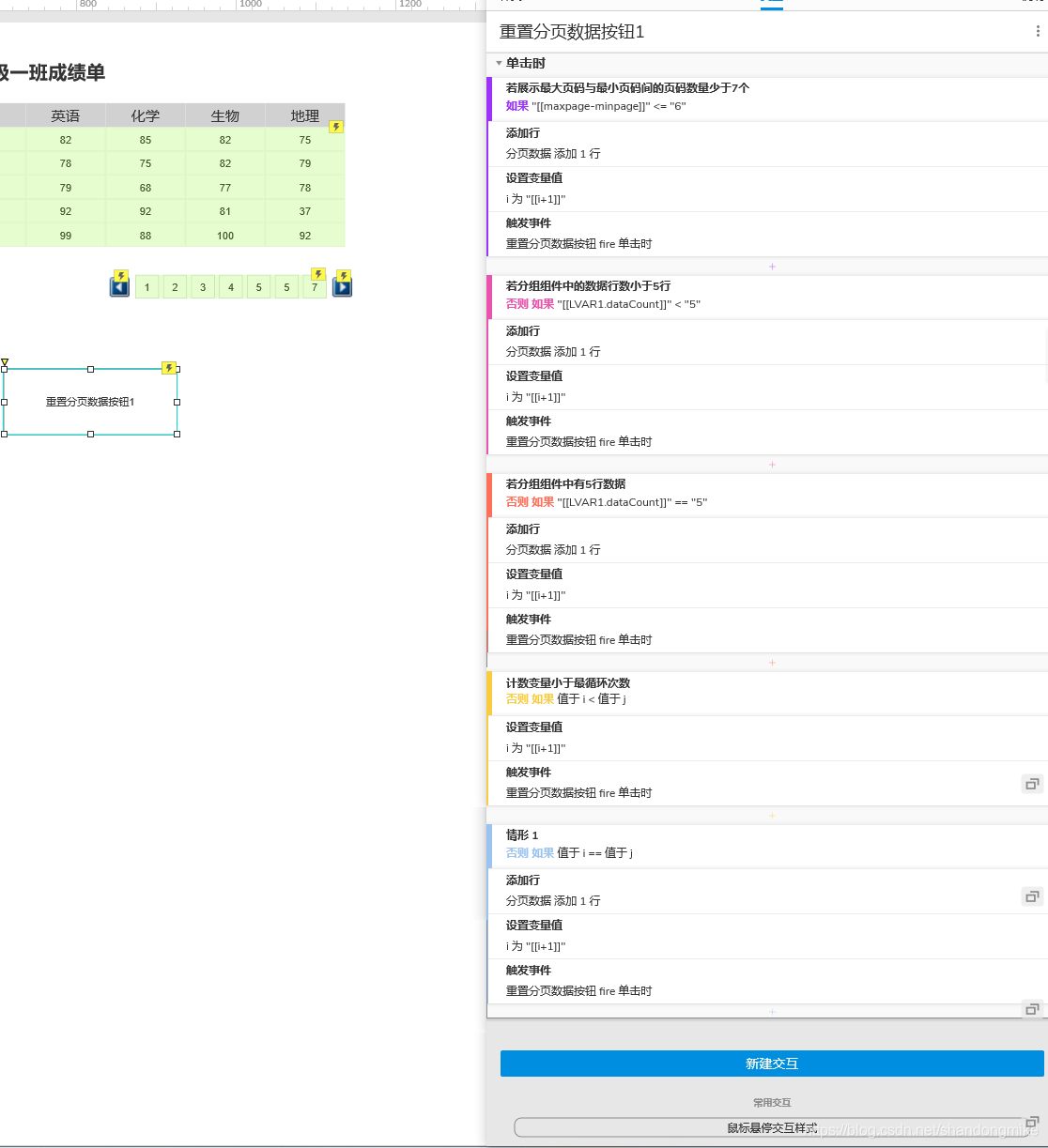
步骤4:新增“重置分页数据按钮”,“重置分页数据按钮1”,用来重置分组组件中对应中继器的数据。添加对应的数据点击交互事件,用来循环添加分页组件显示的页码。


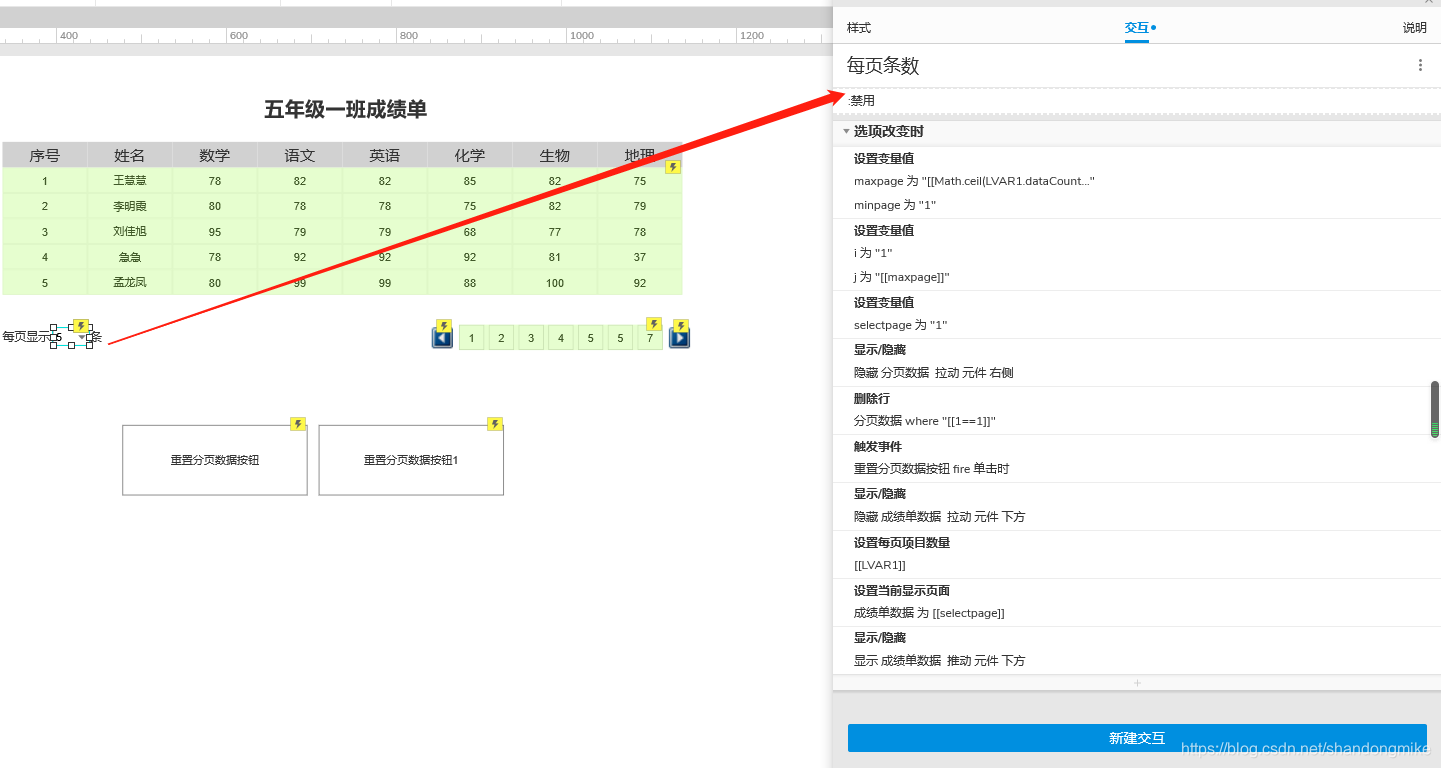
步骤5:给“每页显示条数”下拉框添加选项改变事件,用来修改成绩的中继器每页显示的数据条数、重新设定最多页码,触发重新加载分页组件数据,重置当前选中页码为1.

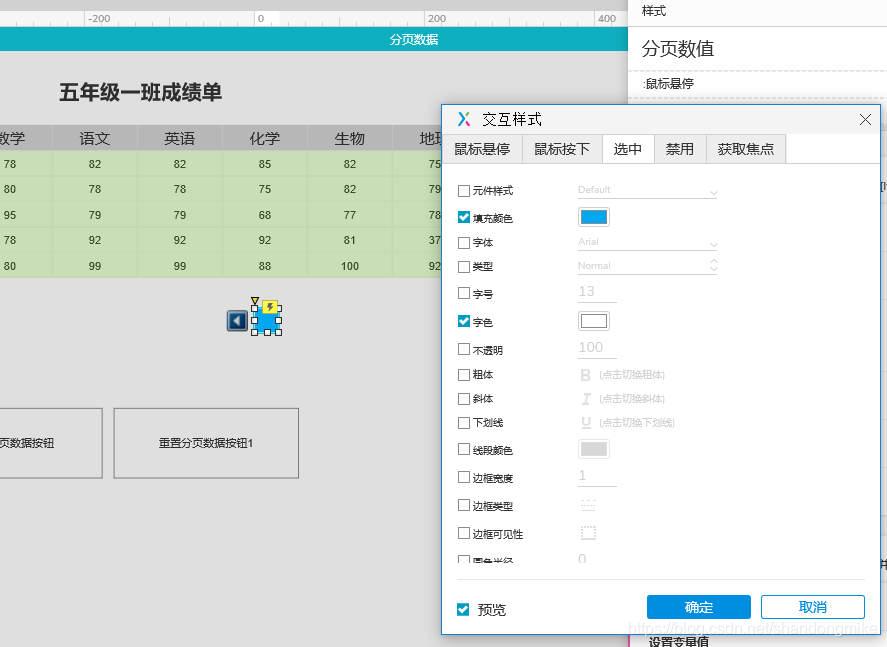
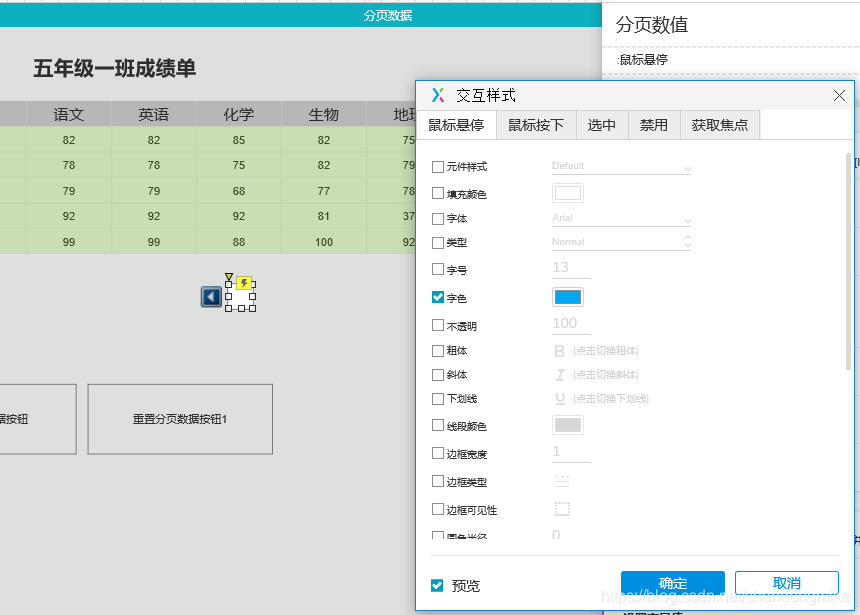
步骤6:进入分页组件中继器,为分页数值lable添加选中与鼠标悬停时的交互样式


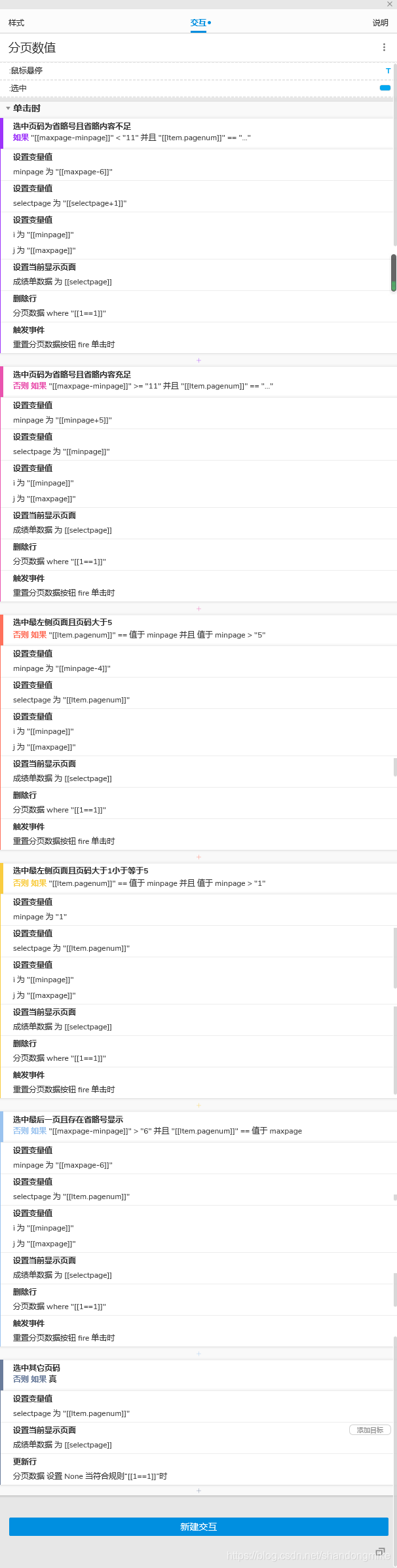
步骤7:为分页数值lable添加数据点击交互事件

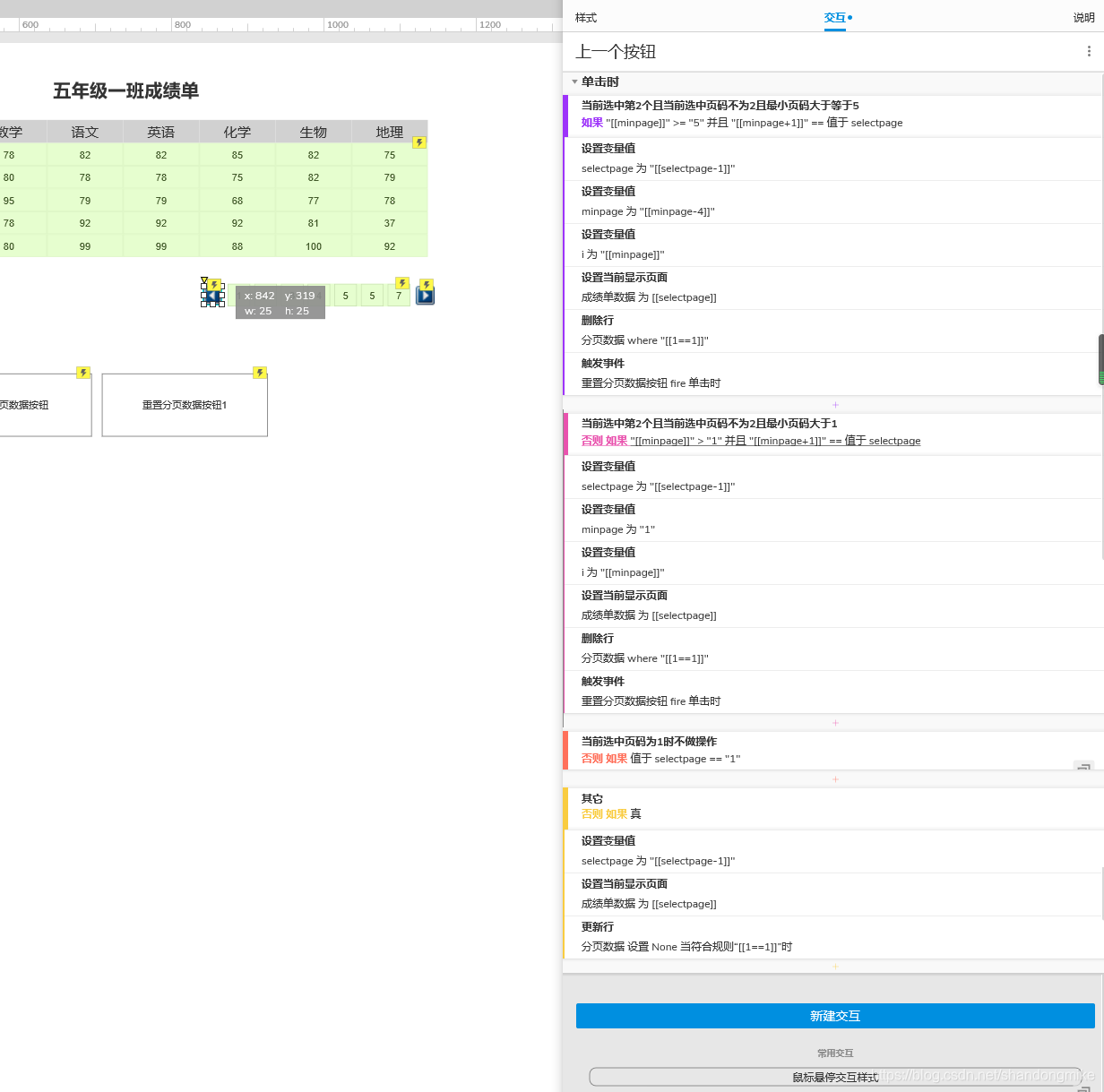
步骤8:为上一个按钮添加鼠标点击交互事件

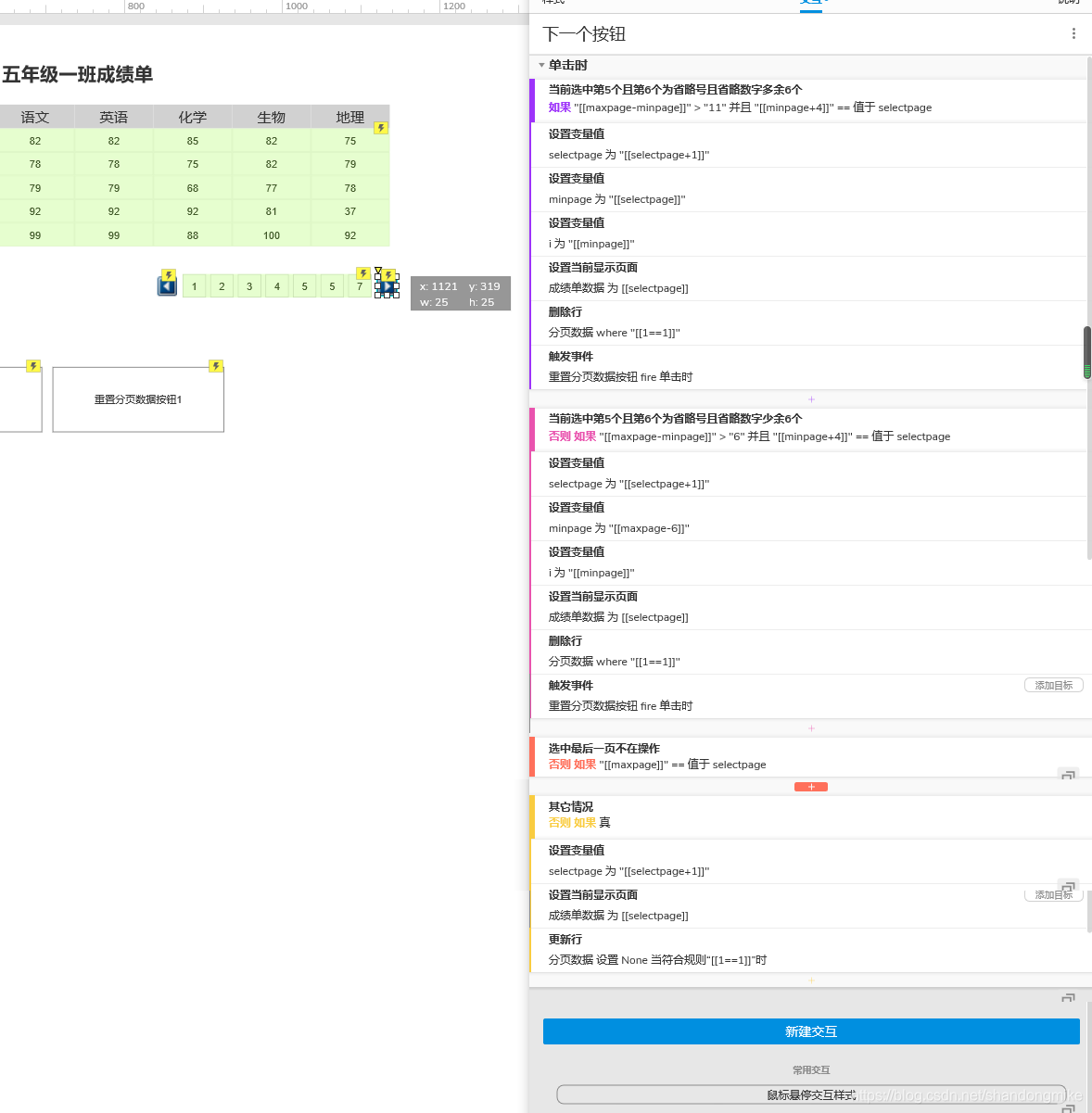
步骤9:为下一个按钮添加鼠标点击交互事件

步骤10:隐藏“重置分页数据按钮”,“重置分页数据按钮1”,然后运行预览。

预览结果

原型地址:https://download.csdn.net/download/shandongmike/20704338?spm=1001.2014.3001.5503
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/110156
推荐阅读
相关标签


