热门标签
热门文章
- 1Linux使用YUM安装程序_linux 安装yum
- 2uniapp顶部底部留白_uniapp微信网页底部留白
- 3用CSS制作弧形卡片的三种创意方法!
- 4Windows下搭建Golang开发环境_windows配置golang开发环境
- 5装最多水的容器_给你 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) 。在坐标内
- 6RK3229 android9.0 按刷机按键进入loader_rk3229机顶盒刷机固件
- 7前端成神之路-vue前端项目05_vue scope.row v-for
- 8微信小程序-人脸检测_无效的 app.json permission["scope.bluetooth"]
- 9PHP中json_decode函数_php json_decode
- 10TensorFlow Lite Micro简介与使用
当前位置: article > 正文
Vue - Nuxt.js 安装引入 WangEditor V5 富文本编辑器最新版本,超详细使用教程(Nuxt.js 项目使用官方提供的示例,页面报错,刷新就会报错navigator is解决方案)_适合nuxt用的富文本编辑器
作者:你好赵伟 | 2024-02-20 19:49:47
赞
踩
适合nuxt用的富文本编辑器
前言
如果您需要纯 Vue.js 项目中的安装引入教程,请访问:Vue - 超详细最新 WangEditor V5 富文本编辑器安装引入及使用教程
网上全都是纯 Vue.js 的编辑器老版本教程,如果直接在 Nuxt.js 项目中应用会直接报错,而且网上的教程非常乱,各种用法瞎搞。
如果使用纯 Vue.js 项目的安装引入教程,会直接报错,
本文将从 0-1 带您一路复制,快速实现 Nuxt.js 引入并提供给您常见的 API 用法,
代码干净整洁且注释详细,控制台无任何报错,
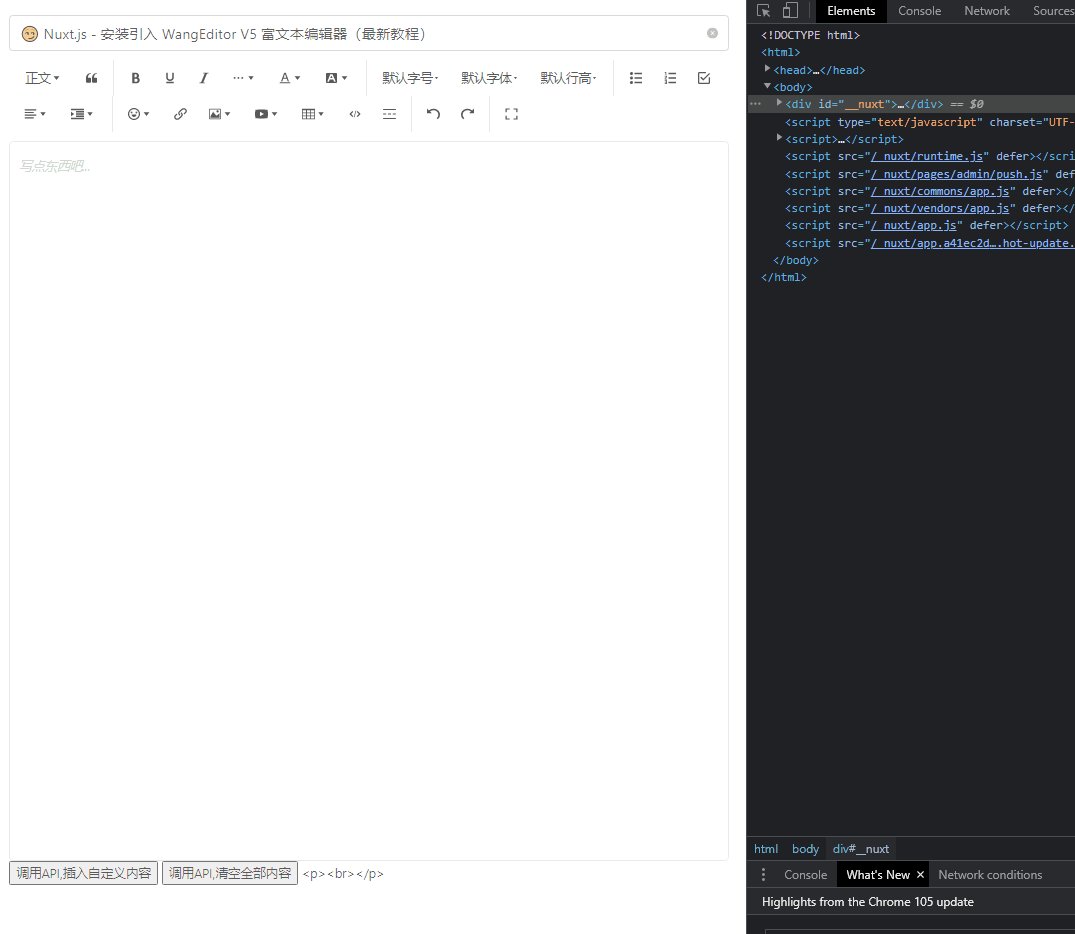
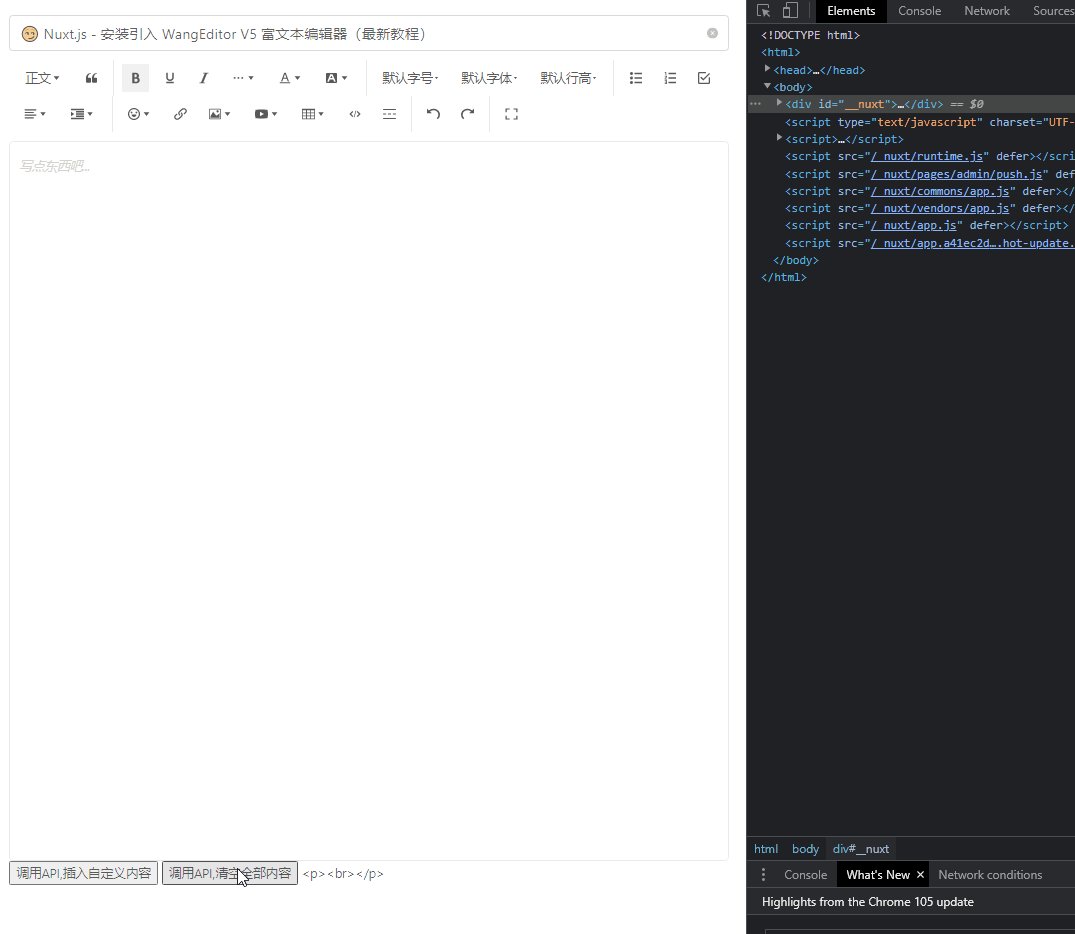
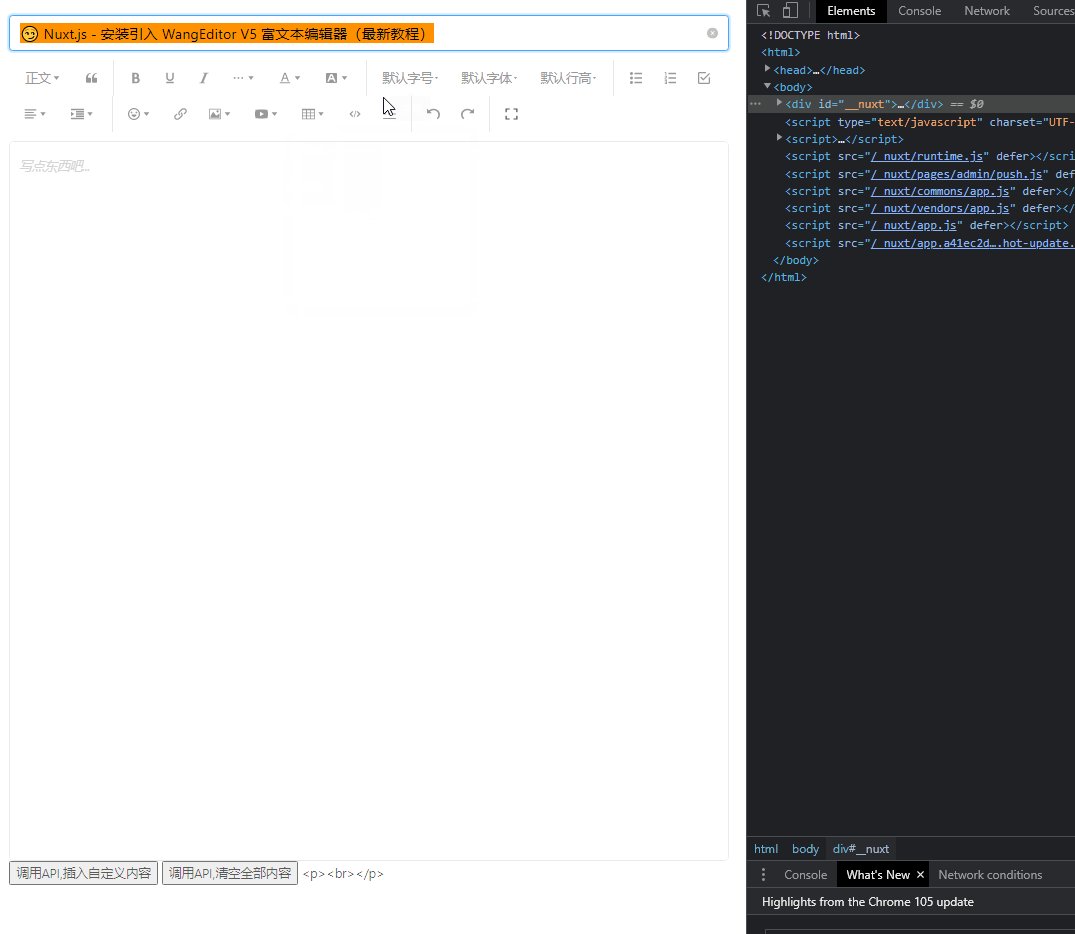
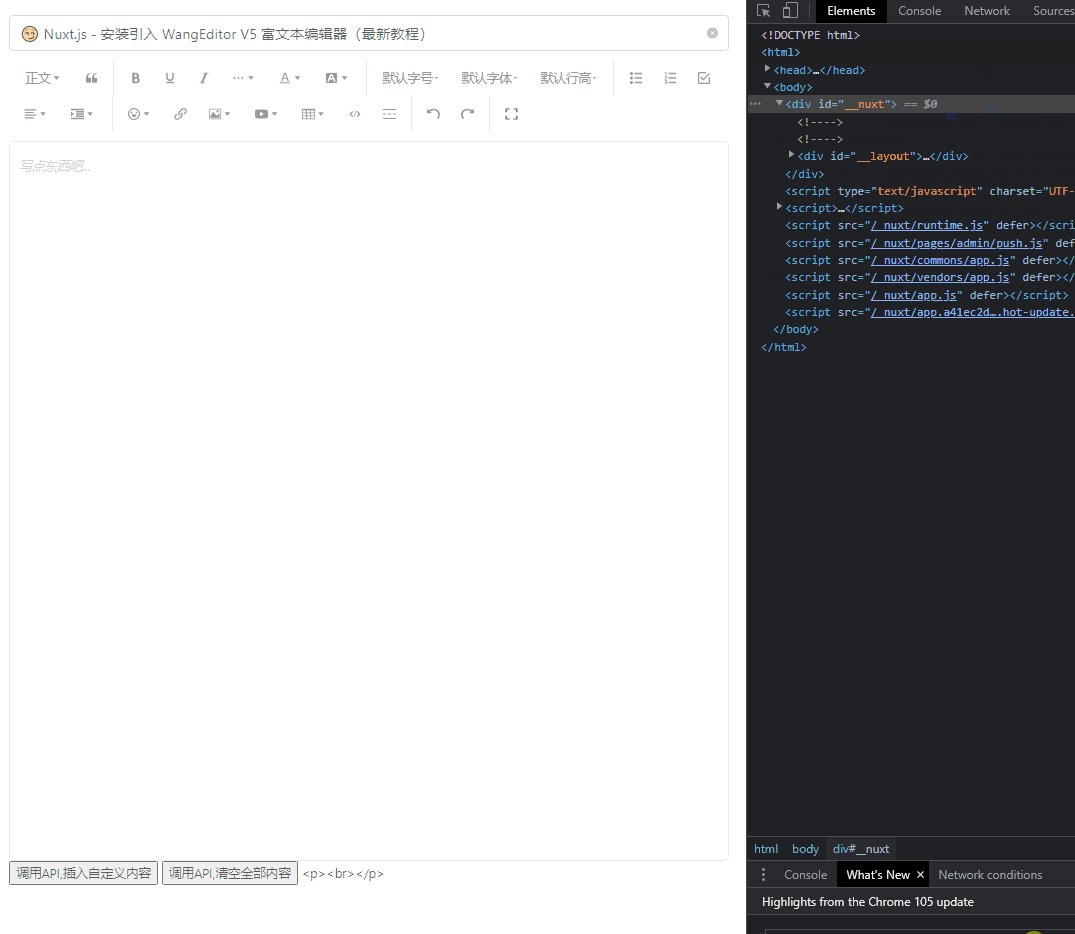
如下图所示,仅提供核心代码及插件 API 调用方法(无不相干的代码):
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/120745
推荐阅读
相关标签