- 1systemctl 管理服务的启动、重启、停止、重载、查看状态命令_systemctl restart
- 2Python学习之turtle库_python画图窗口保留 turtle
- 3xshell 端口转发
- 4Android系统源码怎么看?Android开发源码精编解析助你高效阅读源码_android源码阅读
- 5针对宝塔面板一个站点多个域名使用SSL证书的解决方案_宝塔多域名ssl
- 6Unity Shader学习记录(9) —— 渐变纹理的实现_unity渐变材质
- 7Unity的helloworld_进入unity hub sight in后的条款
- 8Ubuntu16.04 配置ssh(openssh-server)_configuring openssh-server
- 9matplotlib.pyplot.plot详解
- 10分环境打包 import不能放在if里_if import
banner图太卡体验差?使用js判断图片是否加载完成_如何使用背景图片的形式显示图片,如何知道图片是否加载成功
赞
踩
banner图使用背景图片时判断图片是否加载完成
前言:
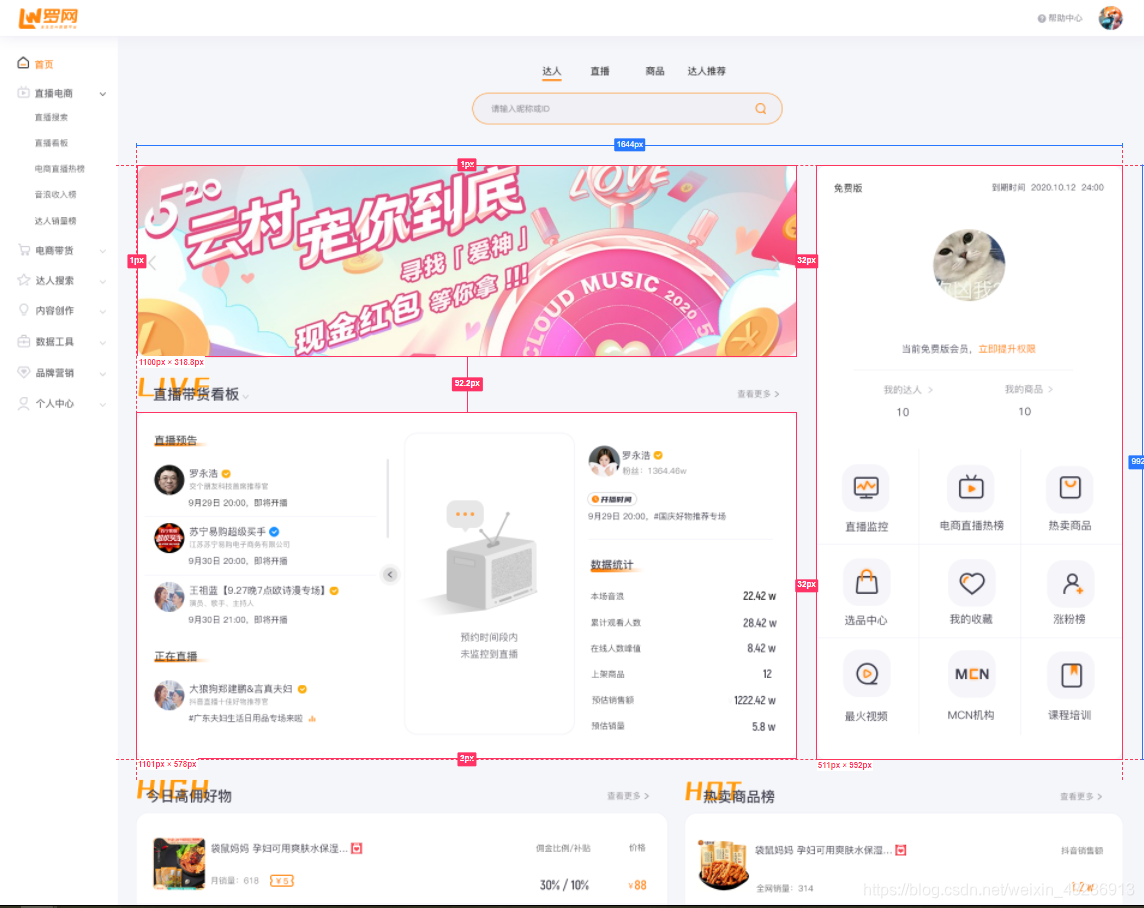
项目首页重构,UI设计了奇奇怪怪的banner图(插在两个元素中间),如下:
- 1

屏幕尺寸增大的时候,为了让图片完全展示,banner的高要随着宽而增大,而它周围两个元素的高是固定的,这就导致了下部分对不齐,且随着屏幕的增大,左边比右边越来越高,显然是不行的,最后使用媒介查询——@media screen and (max-width:1442px),这样定义了好几个屏幕尺寸下这几个元素的高度,得以解决这个问题。
问题出现:
但这并不是关键,随后测试的过程中,给我提了一个bug,说banner很卡,体验不好:

我看了一下,第一次加载的时候确实慢,虽然之后有了缓存,会快很多,但这体验确实不好,毕竟用户第一次登陆进来看到的就是首页,那怎么优化呢?不妨看看哪个环节卡住了,经过调试发现banner图加载的时间直接就要一张3+s:

我???这一张图片两百多kb,不慢才怪了,这个问题只能说让UI在不影响清晰度的情况下把图片压缩一下,目前在前端我找不到优化的方法,请教了主管也是这个意思,但是前端也可以做个优化,在图片没展示出来之前加个loading效果,让用户知道图片在加载,而不是一段时间的白屏之后图片突然出现,这样确实体验不好:

加个loading还不简单?在获取banner图的方法开始执行时把loading打开,结束时关掉:
fetchBanner () {
this.loading = true
// pc端:/api/project/buyer/banner/pc/list
this.$http.get(`/api/project/buyer/banner/pc/list`).then(resp => {
this.bannerList = resp.data.data
}).finally(() => {
this.loading = false
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
但我忽略了一点,这样做是在图片获取到之后把loading关掉,而不是在图片加载完后关掉,就会出现loading消失后还是有一段时间的白屏——图片在页面里加载的时间,判断图片加载完再把loading关掉也能做,img标签有自带的onload和onerror函数,但我这里为了控制图片的展示模式使用的是背景图,而并非img标签,要是小程序就好了(有mode属性),这样的话怎么搞?
问题解决:
通过面向谷歌和百度cv编程,我了解到其实js也能做这个,自己new一个promise来实现:
// 判断图片是否加载完成 judgeImg (pics) { const picsAll = pics.map((imgurl) => { // 区分不同的图片链接 imgurl = imgurl + '?v=' + Math.random() return new Promise((resolve, reject) => { const img = new Image() img.src = imgurl img.onload = () => resolve(imgurl) img.onerror = () => reject(new Error(imgurl + '加载失败')) }) }) Promise.all(picsAll).then(() => { this.loading = false }).catch((e) => { this.loading = false }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
然后在获取到数据后把图片单独拎出来放到一个数组里,然后调用这个方法:
fetchBanner () {
this.loading = true
// pc端:/api/project/buyer/banner/pc/list
this.$http.get(`/api/project/buyer/banner/pc/list`).then(resp => {
this.bannerList = resp.data.data
let imgs = []
this.bannerList.map(item => {
imgs.push(item.fdBannerPic)
})
this.judgeImg(imgs)
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
完美解决~
文章已转移到个人公众号,有帮到你的话,用发财的小手关注一下我的公众号呗~





