热门标签
热门文章
- 1Vins-Moon配准运行
- 2chatGPT界面_chartgpt界面
- 3nginx是什么以能做什么及其基本概念_口述基础概念,nginx是什么,能做什么,为什么我们需要使用它?
- 4服务器安装TensorFlow-gpu并检测是否可用【anaconda】_tensorflow-gpu安装成功后测试
- 5在ubuntukylin下安装chrome浏览器_银河麒麟v10安装chrome
- 6十五届蓝桥杯第三期模拟赛题单(C++、java、Python)_第十五蓝桥杯模拟赛第三期题目
- 7java网络通信 第一节 建立服务端与本机Telnet通信_java执行telnet命令能否常连接
- 8Ubuntu系统使用Docker搭建Jupyter Notebook并实现无公网ip远程连接
- 9腾讯云轻量应用Ubuntu服务器如何一键部署幻兽帕鲁Palworld私服?_腾讯 幻兽帕鲁 ubuntu
- 10python爬虫——爬取豆瓣top250电影数据(适合初学者)
当前位置: article > 正文
react native xcode修改项目名_reactnative xcode 修改xcworkspace文件名
作者:你好赵伟 | 2024-02-23 06:00:44
赞
踩
reactnative xcode 修改xcworkspace文件名
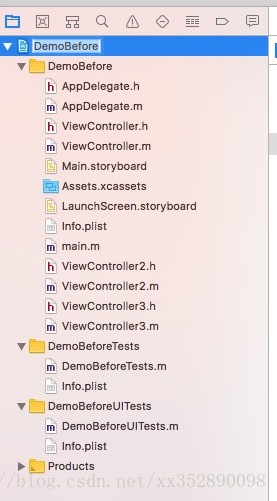
1. 选中旧工程名,改为新的
然后选择rename
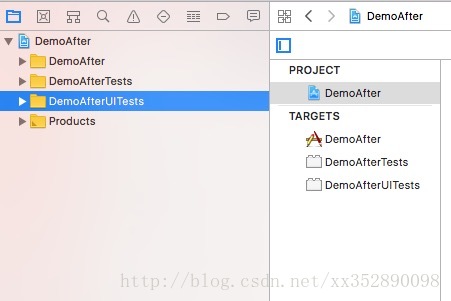
2. 依次选择黄色文件夹,修改名字,千万不要在Xcode外修改!!!
修改结果为
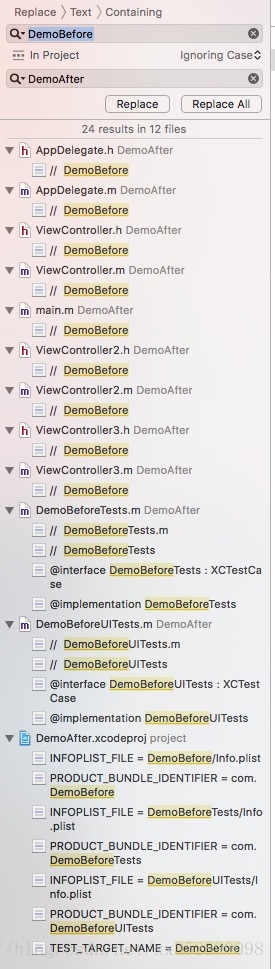
3. 点击搜索,搜索旧项目名
点击Find,改为Replace
全部替换掉
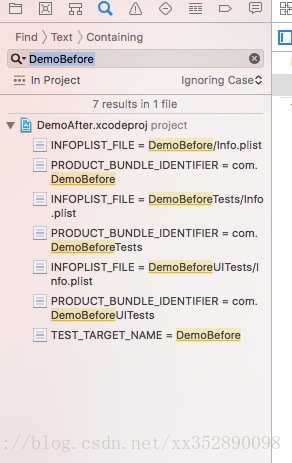
4. 此时,还剩下一些需要手动修改,再次查找
直至全部没有为止
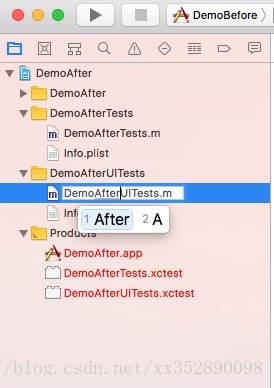
5. 进入Tests和UITests文件夹,修改文件名,千万不要在Xcode外修改!!!
6. 此时基本全部搞定,但是会发现,最上面还是有没改过来的
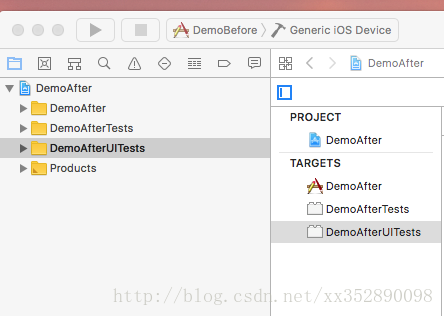
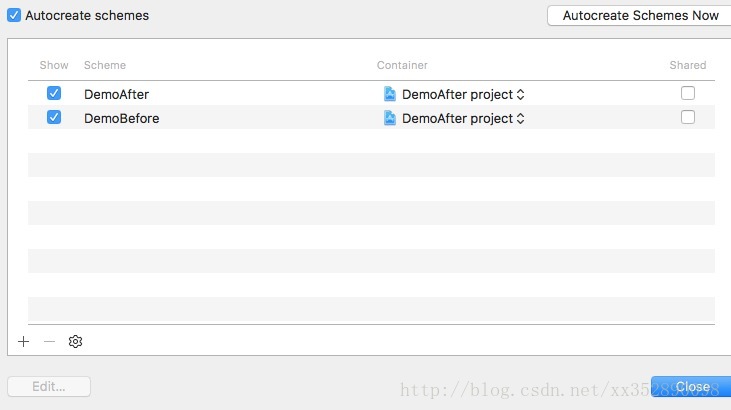
Product中scheme,然后点击manage scheme
7.在react native工程选择index.js,修改
AppRegistry.registerComponent("Demo", () => App);
8.如果报什么文件没有找到,例如Tests.m未找到,就去看看实际文件夹里面是否有这个文件
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/134182?site
推荐阅读
相关标签