- 1kafka常用命令_kafka命令
- 2Redis(key-value)数据库_key-value数据库
- 3Python实现员工管理系统(Django页面版 ) 一_python录入员工信息
- 42024考研408-计算机网络 第三章-数据链路层学习笔记_考研 计算机网络 后退n帧协议
- 5开启安卓内核init.d详细教程,脚本自启动_init.d安装
- 6Redis Pipeline:提升与Redis服务器交互效率的关键技术
- 7java内嵌命令行,在MacOS的命令行中使用Android Studio的内置Java
- 8Http协议的缓存_http的缓存
- 9Android需要掌握的shell脚本基础_android shell脚本
- 10使用 ReactPy 构建全栈 AI 应用程序 学习如何使用 React 在 Python 中构建漂亮的 UI!
前后端分离开发、Yapi、Swagger、项目部署_前后端调试工具 离线部署
赞
踩
一、前后端分离开发
1.1、介绍
前后端分离开发,就是在项目开发过程中,对于前端代码的开发由专门的前端开发人员负责,后端代码则由后端开发人员负责,这样可以做到分工明确、各司其职,提高开发效率,前后端代码并行开发,可以加快项目开发进度。
目前,前后端分离开发方式已经被越来越多的公司所采用,成为当前项目开发的主流开发方式。
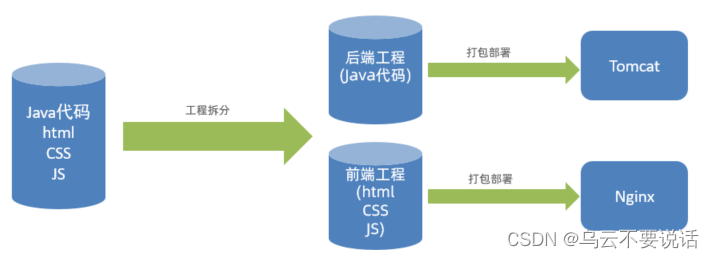
前后端分离开发后,从工程结构上也会发生变化,即前后端代码不再混合在同一个maven工程中,而是分为 前端工程 和 后端工程 。

前后端分离之后,不仅工程结构变化,后期项目上线部署时,与之前也不同:
- 之前: 前后端代码都混合在一起,我们只需要将前端和后端的代码统一打成jar包,直接运行就可以了。
- 现在: 拆分为前后端分离的项目后,最终部署时,后端工程会打成一个jar包,运行在Tomcat中(springboot内嵌的tomcat)。前端工程的静态资源,会直接部署在Nginx中进行访问。
1.2、开发流程
前后端分离开发后,面临一个问题,就是前端开发人员和后端开发人员如何进行配合来共同开发一个项目?可以按照如下流程进行:


1). 定制接口: 这里所说的接口不是我们之前在service, mapper层定义的interface; 这里的接口(API接口)就是一个http的请求地址,主要就是去定义:请求路径、请求方式、请求参数、响应数据等内容。(具体接口文档描述的信息, 如上图)
2). 前后端并行开发: 依据定义好的接口信息,前端人员开发前端的代码,服务端人员开发服务端的接口; 在开发中前后端都需要进行测试,后端需要通过对应的工具来进行接口的测试,前端需要根据接口定义的参数进行Mock数据模拟测试。
3). 联调: 当前后端都开发完毕并且自测通过之后,就可以进行前后端的联调测试了,在这一阶段主要就是校验接口的参数格式。
4). 提测: 前后端联调测试通过之后,就可以将项目部署到测试服务器,进行自动化测试了。
1.3、前端技术栈
1). 开发工具
- Visual Studio Code (简称VsCode)
- Hbuilder
2). 技术框架
- Node.js: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。(类似于java语言中的JDK)。
- Vue : 目前最火的的一个前端javaScript框架。
- ElementUI: 一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,通过ElementUI组件可以快速构建项目页面。
- Mock: 生成随机数据,拦截 Ajax 请求,前端可以借助于Mock生成测试数据进行功能测试。
- Webpack: webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler),分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用
二、Yapi
2.1、介绍

YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
YApi让接口开发更简单高效,让接口的管理更具可读性、可维护性,让团队协作更合理。
源码地址: GitHub - YMFE/yapi: YApi 是一个可本地部署的、打通前后端及QA的、可视化的接口管理平台
官方文档: YApi 接口管理平台
要使用YApi,项目组需要自己进行部署,在本项目中我们可以使用课程提供的平台进行测试,域名: https://mock-java.itheima.net/
2.2、使用
2.2.1、准备
注册账号,登录平台
2.2.2、定义接口
登录到Yapi平台之后,我们可以创建项目,在项目下创建接口分类,在对应的分类中添加接口。
1). 创建项目


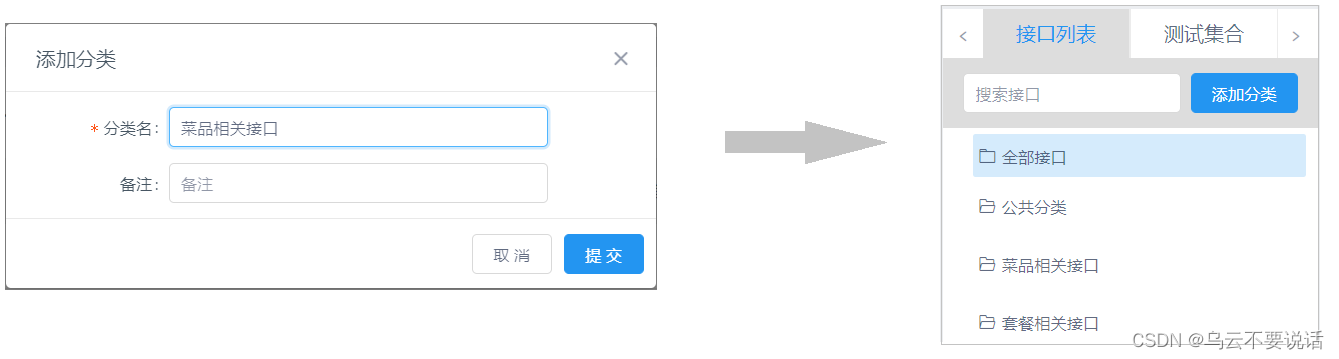
2). 添加分类
在当前项目中,有针对于员工、菜品、套餐、订单的操作,我们在进行接口维护时,可以针对接口进行分类,如果没有对应的分类,我们自己添加分类。

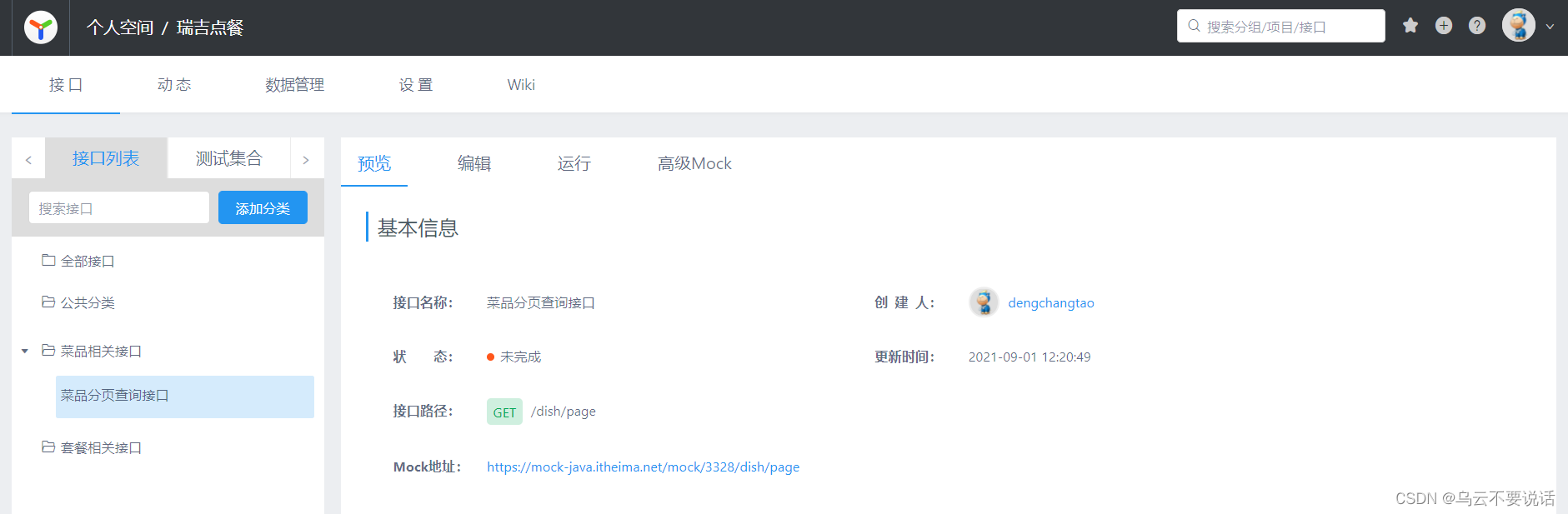
3). 添加接口

接口基本信息录入之后,添加提交,就可以看到该接口的基本信息:

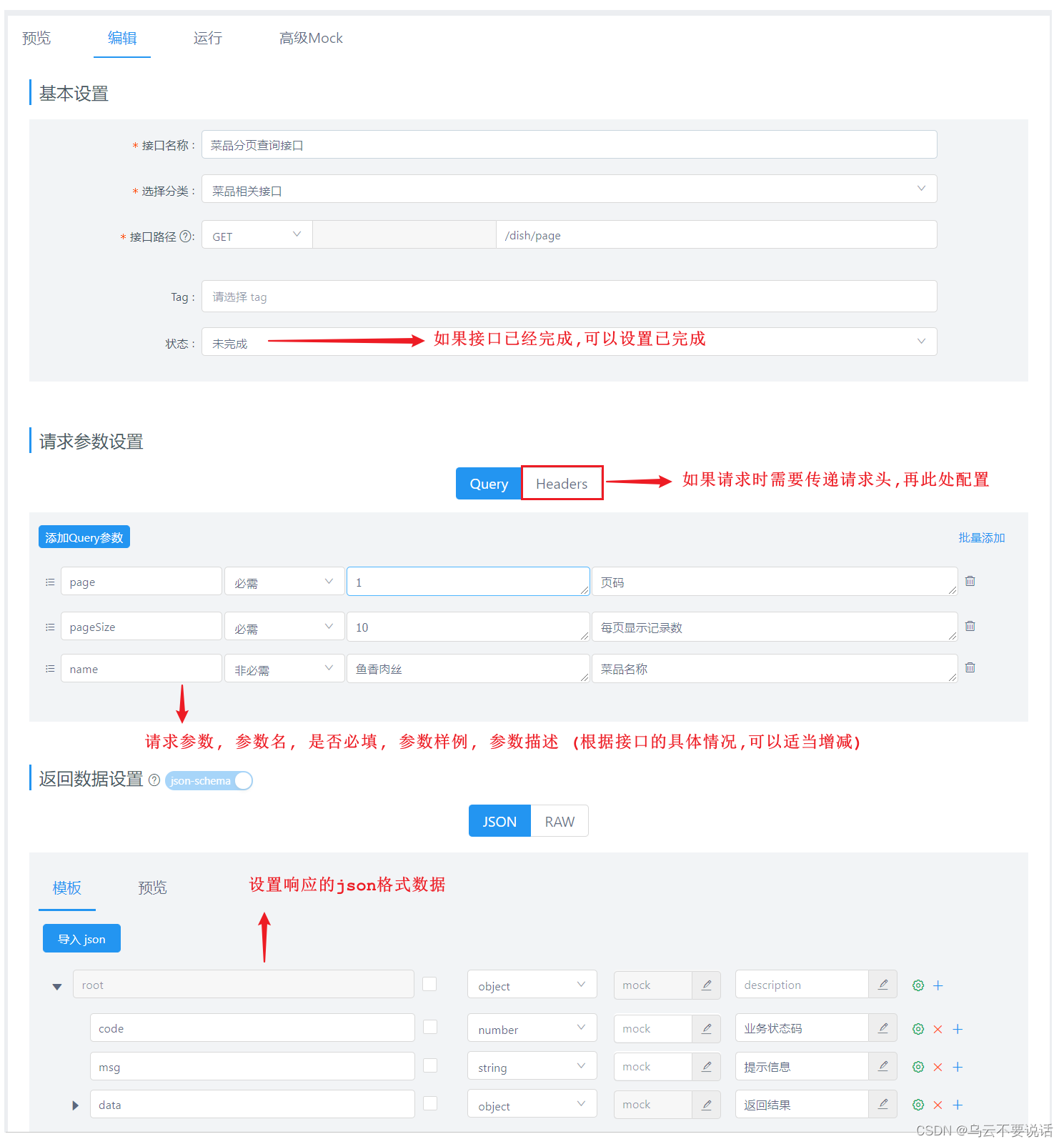
但是目前,接口中我们并未指定请求参数,响应数据等信息,我们可以进一步点击编辑,对该接口 详情进行编辑处理。

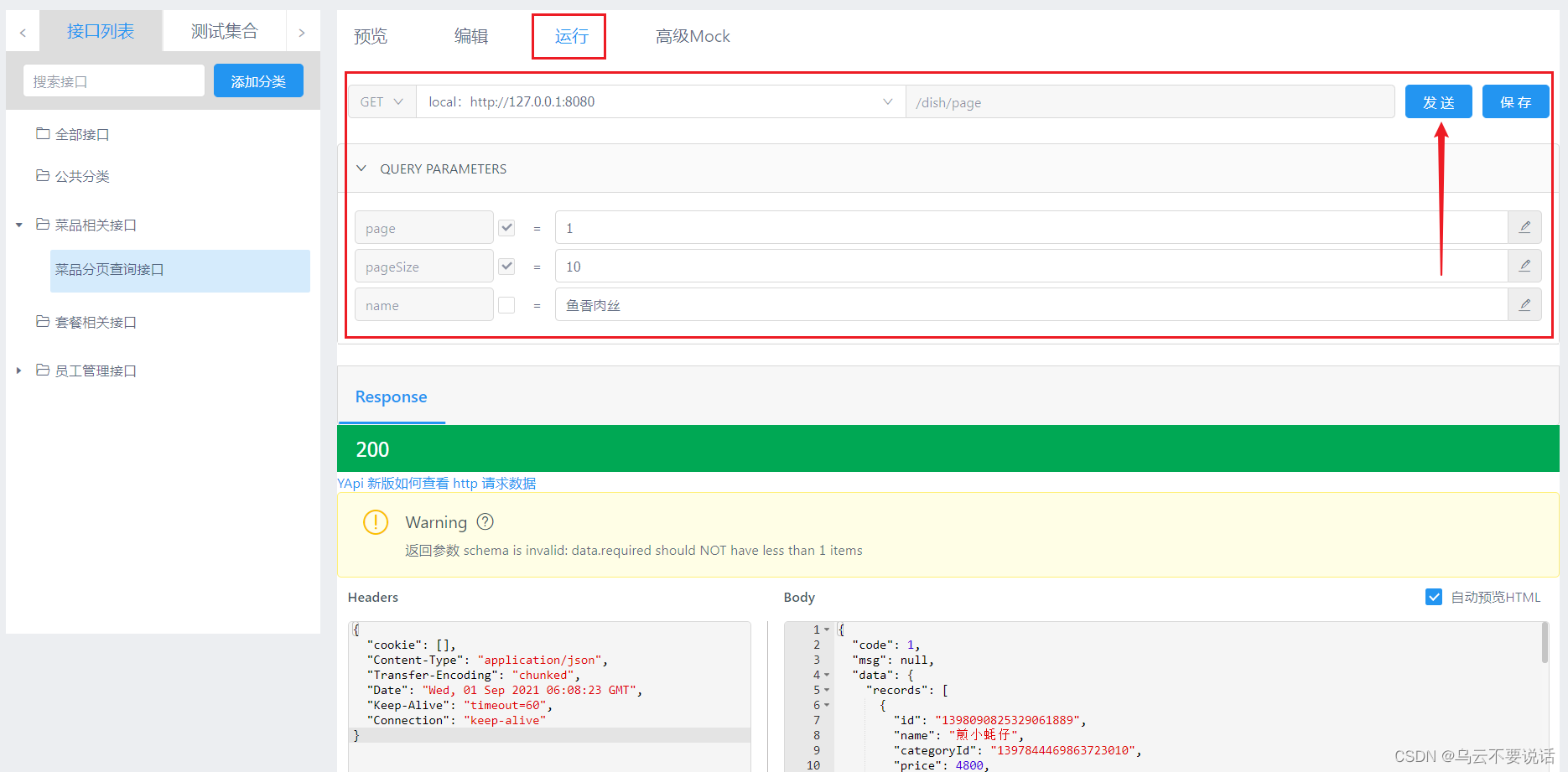
4). 运行接口
Yapi也提供了接口测试功能,当我们接口编辑完毕后,后端服务的代码开发完毕,启动服务,就可以使用Yapi进行接口测试了。

注意: 由于菜品分页查询接口,是需要登录后才可以访问的,所以在测试该接口时,需要先请求员工管理接口中的登录接口,登录完成后,再访问该接口。
在Yapi平台中,将接口文档定义好了之后,前后端开发人员就需要根据接口文档中关于接口的描述进行前端和后端功能的开发。
2.2.3、导出接口文档
在Yapi平台中我们不仅可以在线阅读文档,还可以将Yapi中维护的文档直接导出来,可以导出md,json,h


