- 1RecyclerView的基本用法、横向/纵向/网格/瀑布流布局显示及点击事件_recyclerview 横向
- 2什么是SOTA,SOTA是什么意思_sota水平
- 3python湖北武汉购物店铺数据可视化大屏全屏系统设计与实现(django框架)
- 4linux+QT+FFmpeg 6.0,把多个QImage组合成一个视频_ffmpeg 6.0 + qt
- 5Linux:使用ntpdate命令同步更新系统时间_ntpd 更新时间
- 6精品微信小程序基于Uniapp+springboot基于微信小程序的摄影平台设计与实现|计算机毕业设计|Java毕业设计|课程设计|Python毕设|小程序|毕业设计推荐_基于微信小程序的摄影作品交流平台
- 7sqlalchemy更新json 字段的部分字段_sqlalchemy json字段
- 8[23000][1452] Cannot add or update a child row: a foreign key constraint fails (`test2`.`#sql-1238_5
- 9网页设计与制作(HTML+CSS)(三)_html如何在css调整视频和文字的距离
- 10LeetCode 1229. Meeting Scheduler - 亚马逊高频题32_input slots[10,50]
最好的 6 个 React Table 组件详细亲测推荐
赞
踩

本文首发卡拉云技术博客:《最好的 6 个 React Table 组件详细亲测推荐》
在日常开发中,特别是内部使用的后台系统时,我们常常会需要用表格来展示数据,同时提供一些操作用于操作表格内的数据。简单的表格直接用原生 HTML table 就好,但如果要在 React 中实现一个功能丰富的表格,其实是非常不容易的。
选好一个表格库可以大大地简化我们的开发工作,这篇文章里我们就来详细看一看 React 里最好的表格库有哪些,怎样挑选才能满足你的需求。
如何挑选 React 表格组件库
react 的表格库非常多,但是多数库的质量其实并不好。在原生 HTML 中已经有 table 的 tag 了,那么在 React 中为什么不能直接用呢?
答案是,通常情况下,表格里需要实现的功能远超过原生的 <table> 中提供的功能,因此在各个 UI 库、开源框架内大家都纷纷重新设计了表格。甚至在这些表格库内,你都不一定能看到 table 这个标签的影子。
那么,如何挑选一个好用的 React Table 库?
首先最重要的是明确你的用户需要哪些功能,比如说,用户如果需要单次加载超过一万行数据,那么几乎一定需要用虚拟化(virtualization)过的表格,或者至少是能够加上虚拟化的表格。再比如,如果你的用户需要按列排序、交换列顺序等,那么对应的表格组件也必须支持这些功能。
常见的表格功能包括
- 行选择
- 点击触发操作(比如加载数据)
- 导出数据
- 按列过滤
- 搜索
- 绑定和展示数据(比如 http 查询的结果数据)
- 调整样式,如列颜色等
- 重命名列
- 调整列顺序
- 分页、导航
等等
不幸的是,找到一个支持所有功能的组件库其实是非常不容易的。我们建议如果你不确定,可以在本文介绍的这些库中,快速找几个尝试挑一个覆盖最全的。
当然,如果你在开发一个内部系统,但这个内部系统本身只是为了铺助公司的业务而不是公司的业务本身,那么也大可直接尝试一下使用卡拉云,内置功能极为丰富的表格,与其它丰富的组件一起,可以让你极快搭建起一个好用的后台系统。上述提到的常见功能,卡拉云内置的表格全部原生支持。
在下文中,我们将分别介绍几款还不错的 React 表格框架。
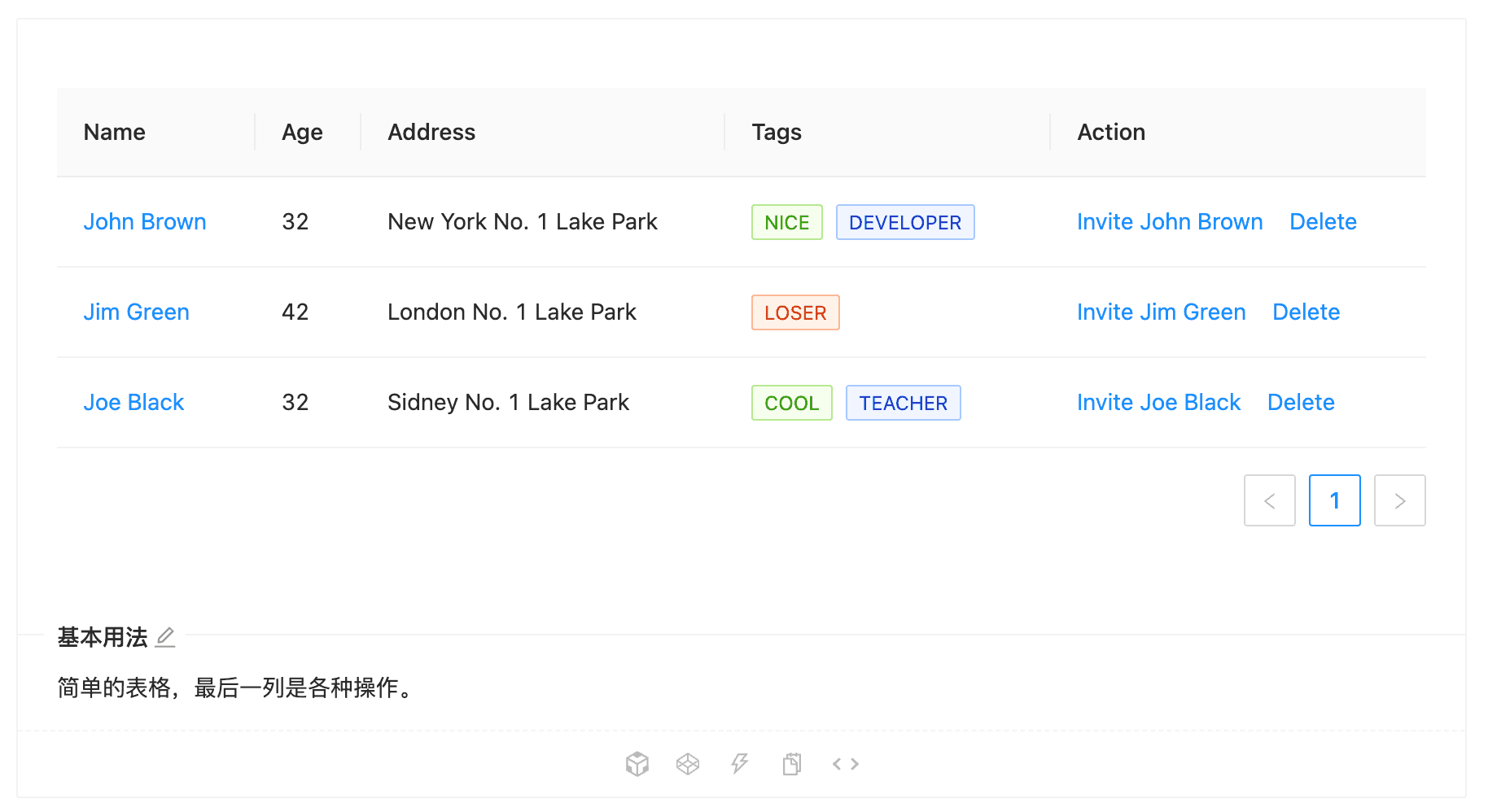
AntD Table
AntD 是蚂蚁金服开源的一套前端框架,其中包含了一个表格组件。这个表格组件本身是在 rc-table的基础上开发的,而 rc-table 的维持者也多数是 AntD 的几位维护者,比如 afc163 和 yiminghe 等。

AntD 本身的代码质量很高,使用它的好处非常明显,包括
- 丰富的功能
AntD 表格的功能非常丰富,包括按列升降排序、行过滤,紧凑显示、固定表头等等。在 AntD 的文档中,单是可配置项就有几十个,可想而知其功能丰富程度。
- 较为清晰的文档
AntD 表格的文档也很清晰,除了一些细节的选项外,其它多数选项都有明确的说明,帮助快速开发。
- 强大的(中文)社区
AntD 已经是 GitHub 上星最多的项目之一了,同时不光星多,它的使用也非常广泛。这样的社区会加速组件本身的发展,因为如果有问题的时候,你总是可以得到社区的一些支持和帮助。
当然,使用 AntD Table 的缺点也很明显。由于它的复杂性,现在想要在上面添加功能需要非常扎实的前端功底。
同时,AntD 本身是用 LESS 来调整样式,因此如果你想用 CSS/SCSS 来调整表格的样式,将会比较痛苦。但是需要指出的是,这并不是 AntD 本身的问题,使用前端框架来适应特定的需求本身就会遇到类似的情况。
另一个问题是,如果你的项目其它组件并没有在使用 AntD 的话,增加 AntD Table 将会导入整个 UI 库,显著地把 bundle 尺寸变大一个量级。当然,有一些方法可以绕过去,但毕竟需要花时间和精力来调整。如果你的项目中其它组件不需要使用 Ant 中的组件,那么可以考虑直接使用 rc-table,这也是 AntD 的基础组件。
综上,AntD 的表格组件是个较为不错的选择,如果需要单独使用 table,也可以直接使用 rc-table
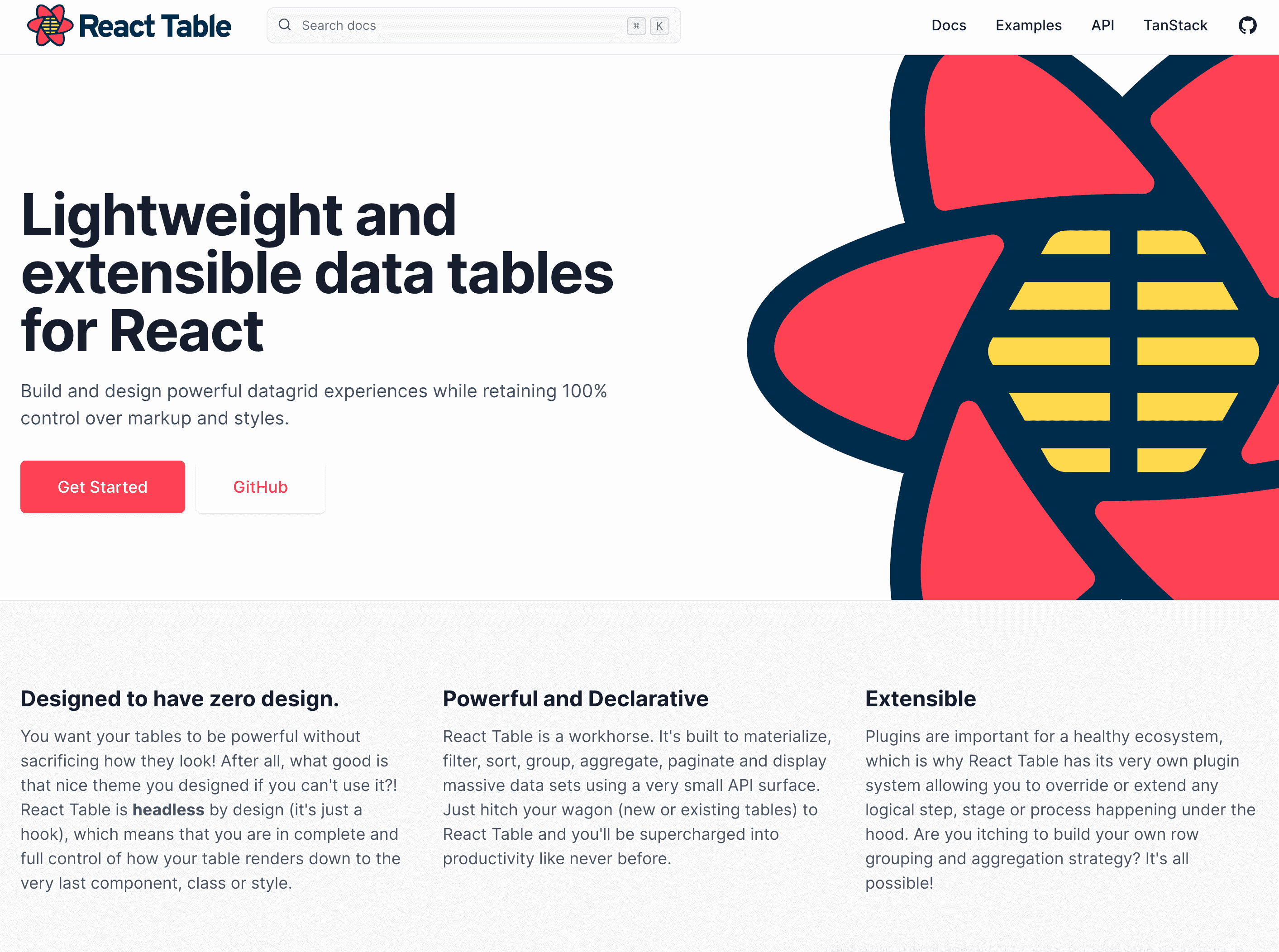
React Table
React Table 是一个比较特别的存在。它可以说是所有表格组件中的 F-22 战斗机,包含天量功能,可以几乎定制无限复杂的表格需求。GitHub、亚马逊、微软、Uber 的大量前端项目都在大量使用 React Table。

它的作者也是个传奇人物,不光创作了 React Table,还有 React Query, React Charts 等等脍炙人口的超级开源项目。
React Table 与其它所有的组件库的设计理念都不同,它本身并不包含任何样式,相反它由一大堆 React Hook 组成。这些 Hook 提供了表格中常见需要的一些功能,比如行列合并、列宽调整、选择行选择列等等。
由于它的设计思路是只负责逻辑,所以你必须有较强的前端能力(主要是 CSS)和对 Hook 较深的掌握,才能比较熟练地用起来。但是话虽如此,也正因为 React Table 本身只专注逻辑,它才可以把如此多表格操作的逻辑实现得如此淋漓尽致,比起其它组件库它的功能丰富得一骑绝尘。因此,对于较大型或者较复杂的项目,React Table 对开发者的吸引力极大。
目前 React Table 的正式版本是第 7 版,第 8 版正在 alpha 测试中。
如果你的项目的需求复杂,同时你对 hook 的理解和掌握较好,那我们建议摒弃其它库,直接使用 React Table。当然,卡拉云的表格库是基于 React Table 开发的,因此懒得自己写样式的话,你也可以直接用卡拉云。
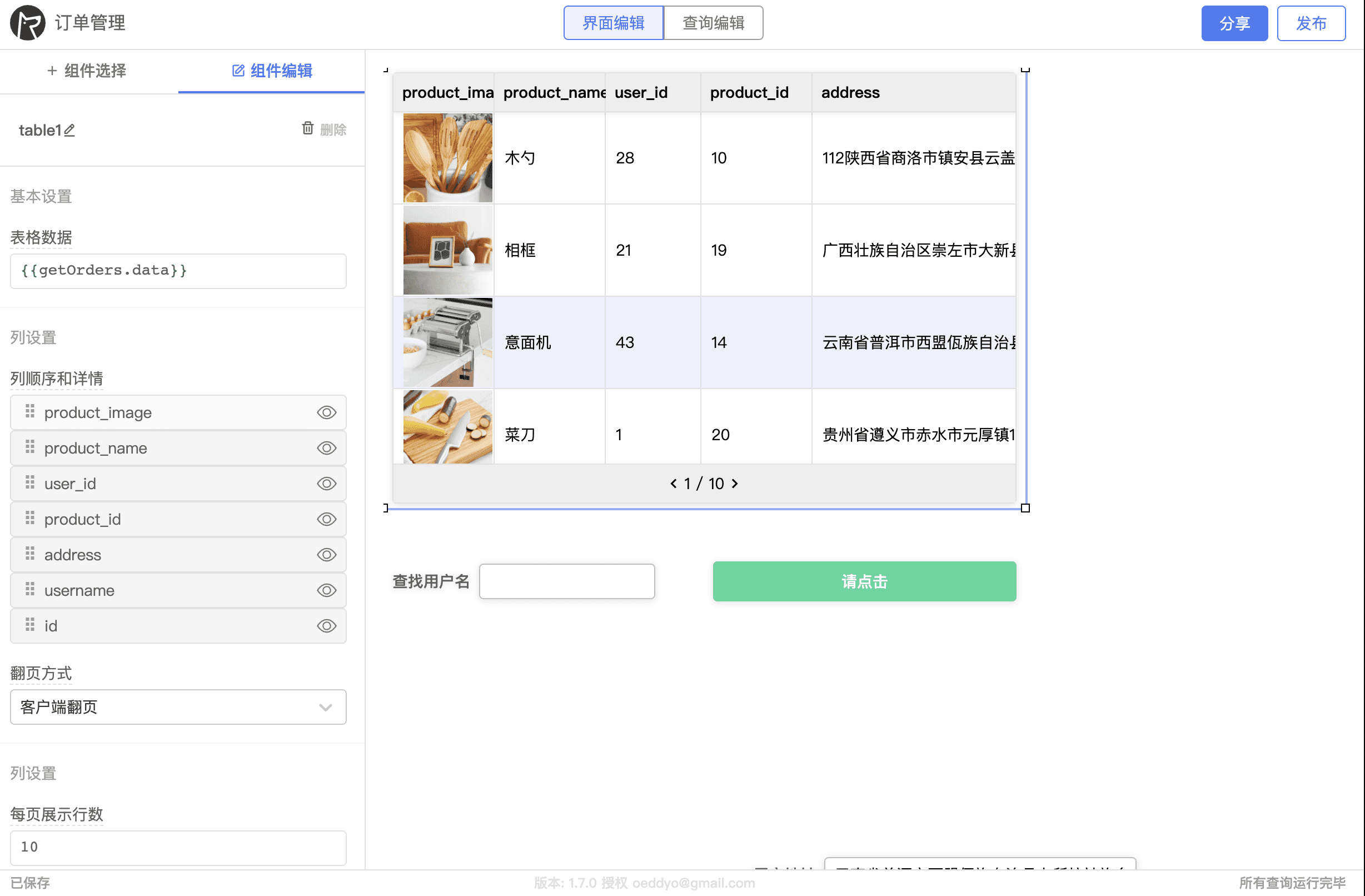
卡拉云的表格组件
在卡拉云中,我们内置了表格组件。从组件列表中拖动一个表格,就可以创建好一个表格,同时开始进行详细的表格设置。比如在下图中,我们将某一列本来数据是图片 URL 的列,直接展示出图片。

同时在左侧的设置栏中,也可以直接实现隐藏列、交换列顺序、调整列背景色以及调整表格式样等等。上文提到的表格功能中,以下全部可以直接通过简单配置实现
- 行选择
- 点击触发操作(比如加载数据)
- 导出数据
- 按列过滤
- 搜索
- 绑定和展示数据(比如 http 查询的结果数据)
- 调整样式,如列颜色等
- 重命名列
- 调整列顺序
- 分页、导航
甚至一些需要后端配合的高级功能,比如服务端翻页等等。关于卡拉云表格的文档请参考卡拉云表格,如果对卡拉云感兴趣也欢迎点这里免费试用。
RC-Table
RC-Table是一个表格组件,值得注意的是它是上文介绍过的 AntD Table 组件的基础。因此,它的功能是 AntD 表格的一个子集,但是它也非常完整地实现了表格中常见的一些操作。
注意如果你需要一些复杂的操作,比如行过滤等,则需要自己添加逻辑。RC Table 更像一把瑞士军刀,并没有全包全揽的功能,但是作为表格组件处理好了行、列、Header 之间的关系。
RC Table 非常适用于你只需要用一个表格组件,但并不需要整个 Ant 组件全家桶的情况。
Material UI Table
Material UI 的大名就不多说了,在国内最流行的框架是 Ant,但在国外最流行的当属 Material UI。
Material UI 中的表格功能丰富度适中,可以满足一些常见的需要,比如
- 排序
- 选择单行或多行
- 翻页
- 虚拟化表格
但对于类似列宽设置、自定义、重命名列之类功能,则需要自己二次开发。
总体来说 Material UI 中的 Table 算是一个中规中矩的存在,如果你不是特别喜欢扁平化或本身在使用 MUI 的话,我们还是建议直接使用卡拉云或者 AntD 中的表格。
Ali-react-table
Ali-react-table是专为高性能场景下设计的表格组件,它的设计初衷就是内嵌虚拟化,这样可以最大限度保证在加载了大量数据时,表格的性能仍然足够好。
如果你的使用场景是单次会加载大量数据(超过1万行)且不做翻页,同时还要保证用户的使用时不卡顿,那么可以考虑 ali-react-table。但除此之外,这个库的功能没有非常丰富,所以这样的“核弹级”性能对于多数开发者来说,可能并不是个硬需求。
另外需要考虑的一点是,这个项目距上次更新已经过去了一年多,因此如果需要考虑维护社区活跃度的话,可能需要考虑上文其它几个库。
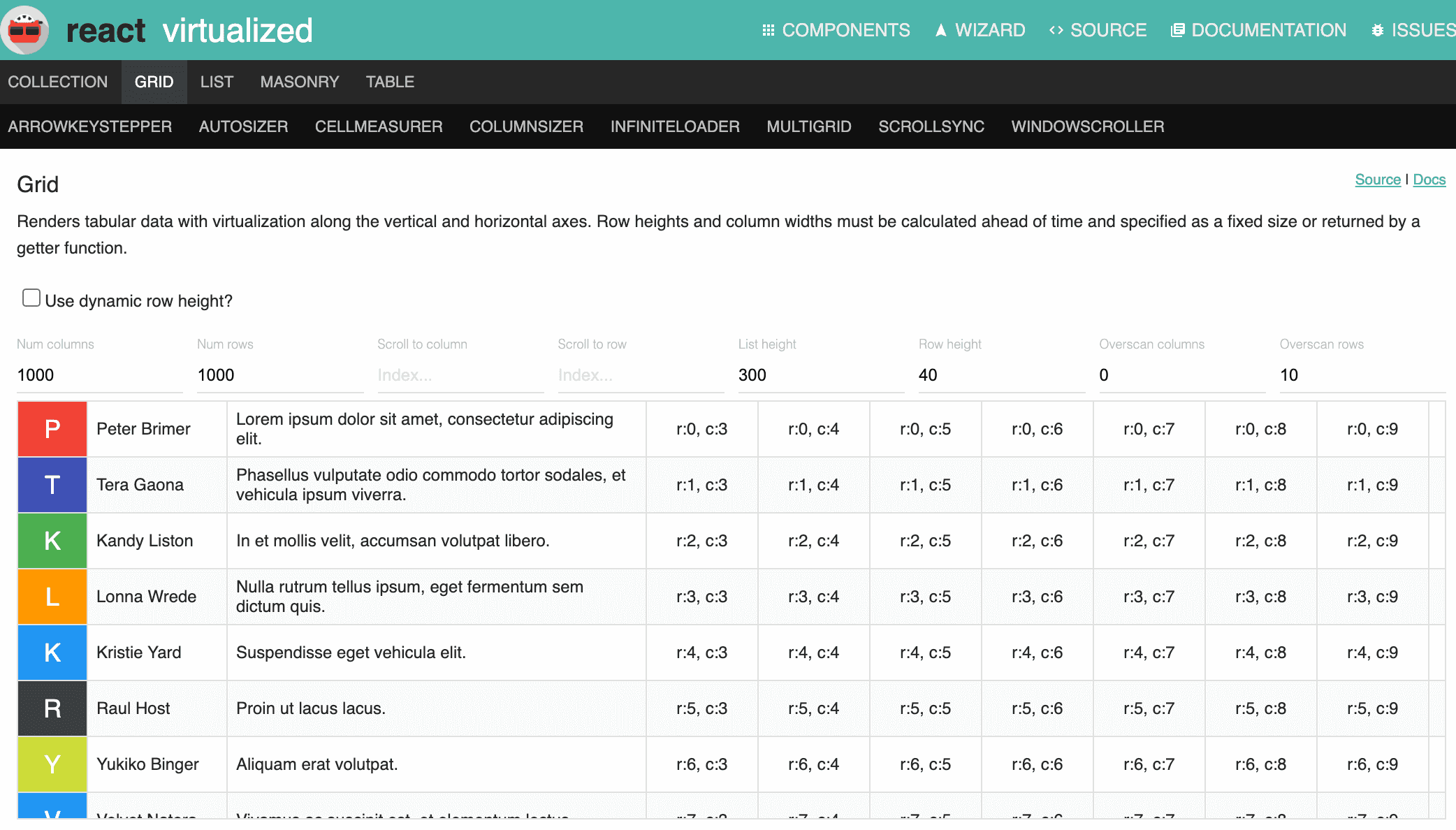
React Virtualized
严格来讲,React Virtualized并不能算是一个表格库,相反,它是用来解决数据量大时虚拟化显示表格中数据用的专门的库。

当然在需要虚拟化的上下文中,最常见的无非就是大列表和大表格了,因此 React Virtualized 也包了一层表格的组件。与 Ali-react-table 类似,如果你的主要考虑不是性能,那么我会建议你跳过 react-virtualized,直接使用本文前三个组件中的一个即可。
总结
本文介绍了 React Table, AntD Table,卡拉云表格,Material UI 表格,Ali-react-table 和 React Virtualized 等几个 UI 库中的表格组件,分别介绍了它们的优缺点,希望对你挑选表格组件有帮助。如果你觉得有用,请转发分享本文,或在你的博客中链回本文。


