热门标签
热门文章
- 1DB-GPT介绍及代码实践
- 2Unity 脚本间的参数传递 ---- SendMessage_unityinstance.sendmessage
- 3R语言绘制 核密度图_r语言核密度图
- 4最新Unity游戏主程进阶学习大纲(2个月)
- 5Spring Boot 笔记 026 文章分类列表查询
- 6基于turtle的新年代码_python turtle画图·龙年海报代码
- 7深度学习(2)基础2 -- 分类:得分函数&&损失函数(损失、正则化惩罚项、梯度下降、学习率)&&概率
- 8「云毕业照」刷爆朋友圈!AI人脸融合技术谁家强?
- 9unity3d 摄像机抖动情况和解决方案汇总_unity游戏结束摄像头不动
- 10Win2000常用端口列表_219.149.148.137
当前位置: article > 正文
基于uniapp的仿书旗小说的小程序_uniapp小说阅读器
作者:你好赵伟 | 2024-02-27 12:05:15
赞
踩
uniapp小说阅读器
仿照书旗小说做的一个基于uni-app + Vue的实现的小程序
一、前言介绍
书旗小说是阿里文学旗下手机阅读APP,拥有阿里文学平台上的小说资源 [1] 。书旗小说除了拥有传统阅读器的书籍同步阅读、全自动书签、自动保存阅读历史、点击翻页、全屏文字搜索定位、自动预读、同步更新等功能外,更有离线书包、增强书签以及资讯论坛等扩展内容,还可以阅读SD卡中TXT/UMD/EPUB内容,使阅读更丰富更自由。
软件架构
涉及技术
前端:
uni-app、uview、vue、自定义导航、组件(components)封装化等核心
使用情况
安装HbuilderX、微信开发者工具、安装uview插件运行小程序
**
代码编写
<template> <view> <u-navbar title=" " :is-back="false"></u-navbar> <view class="title-box"> <view class="head-text"> 让阅读成为习惯 </view> <view class="head-icon"> <view class="icon"> <u-icon name="search" size="40" @click="searchto()"></u-icon> </view> <u-icon name="more-dot-fill" size="40"></u-icon> </view> </view> <!-- 主体区域 --> <view class="body-box"> <view class="content-tittle"> <u-icon name="man-add-fill" size="48rpx" color="#C4A880"></u-icon> <text>我的书架</text> </view> <view class="content-image-body"> <block v-for="(item1,i1) in centerList" :key="i1"> <view class="content-image"> <image :src="item1.image_src" @click="changeto()"></image> <text>{{item1.img_name}}</text> <view class="text-name"> {{item1.name}} <text>{{item1.read}}</text> </view> </view> </block> </view> </view> <view class="foot-box"> <view class="foot-title"> 为你定制 </view> <view class="box-nav"> <block v-for="(item, i) in list" :key="i"> <view class="scroll-box"> <view class="ancient"> {{item.name}} </view> </view> </block> </view> <!-- 内容 --> <block v-for="(item2,i2) in footList" :key="i2"> <!-- 自定义组件 --> <book-list :item2="item2"></book-list> </block> </view> </view> </template> <script> import {centerList,footList} from '../../utils/bodyList.js' export default { data() { return { centerList: centerList, footList: footList, list: [{ name: "#古代言情" }, { name: "#现代言情" }, { name: "#都市生活" }, { name: "#玄幻科技" } ] } }, methods: { changeto() { uni.navigateTo({ url: '../book-detail/book-detail' }) }, searchto(){ uni.navigateTo({ url:"../searchlist/searchlist" }) } } } </script> <style lang="scss" scoped> .title-box { display: flex; justify-content: space-between; .head-text { font-size: 40rpx; font-weight: 700; font-family: "宋体"; margin: 0 20rpx; } .head-icon { display: flex; .icon { margin: 0 20rpx; } margin: auto 30rpx; } } .body-box { background: #fff; margin: 20rpx 0; .content-tittle { font-size: 36rpx; font-weight: solid; padding: 20rpx; text { padding-left: 20rpx; } } .content-image-body { margin: 20rpx; display: flex; flex-wrap: wrap; justify-content: space-between; // width: 33.3%; .content-image { display: flex; flex-direction: column; margin: 20rpx 10rpx; .text-name { font-size: 24rpx; color: gray; text { padding-left: 10rpx; } } text { margin-top: 10rpx; font-size: 24rpx; } image { width: 180rpx; height: 250rpx; // margin-right: 30rpx; border-radius: 10rpx; } } } } .foot-box { display: flex; flex-direction: column; .foot-title { font-size: 36rpx; font-weight: 600; margin: 20rpx; } .box-nav { display: flex; justify-content: space-between; align-items: center; margin: 20rpx; .scroll-box { margin: 20rpx; .ancient { color: #18B566; font-size: 24rpx; border: 1px solid #18B566; border-radius: 10rpx; padding: 10rpx; } } } .text-nav { margin: 20rpx; .nav-list { font-size: 30rpx; // height: 100rpx; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding-left: 20rpx; } } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
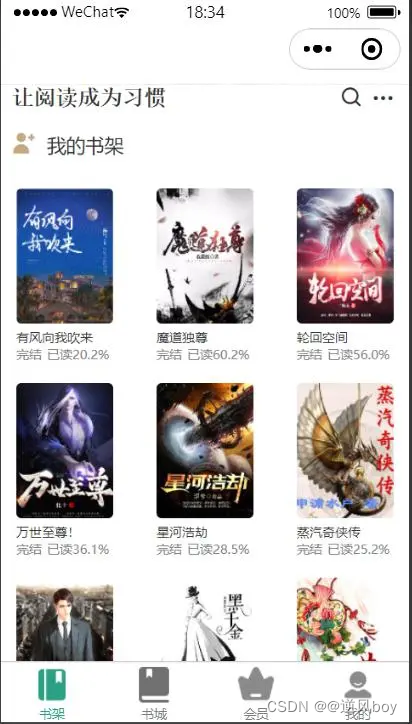
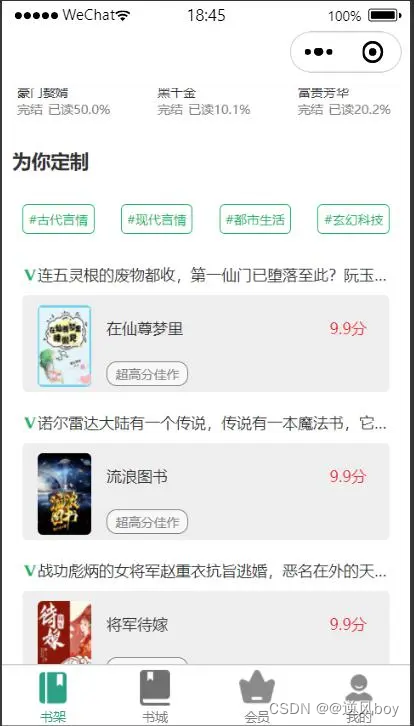
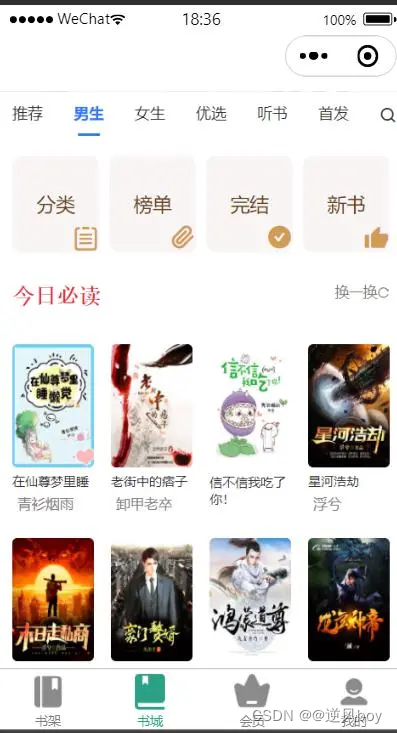
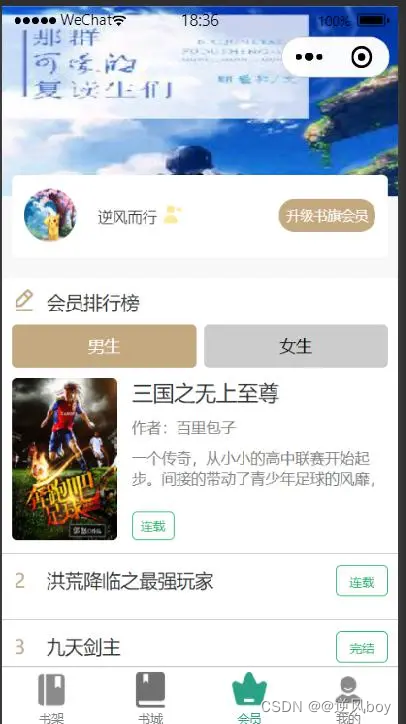
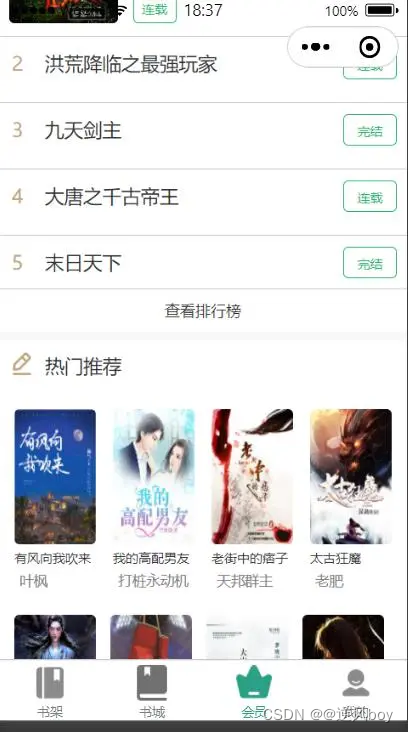
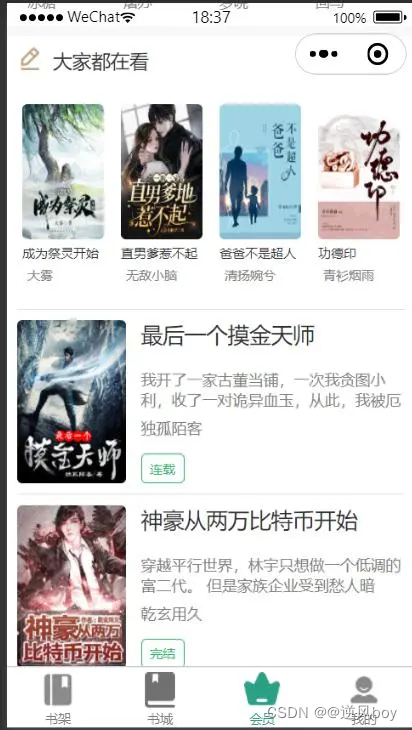
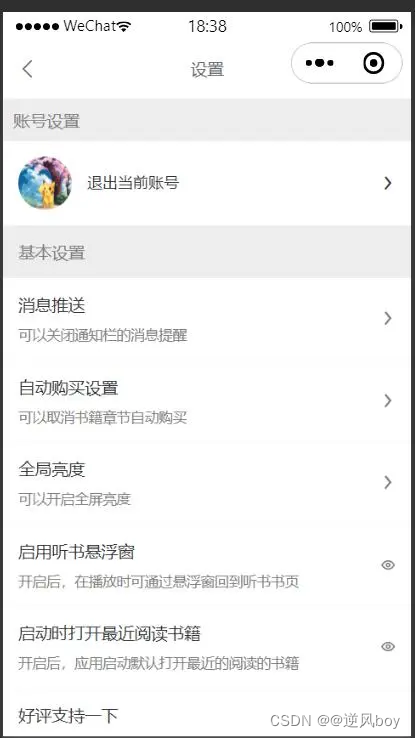
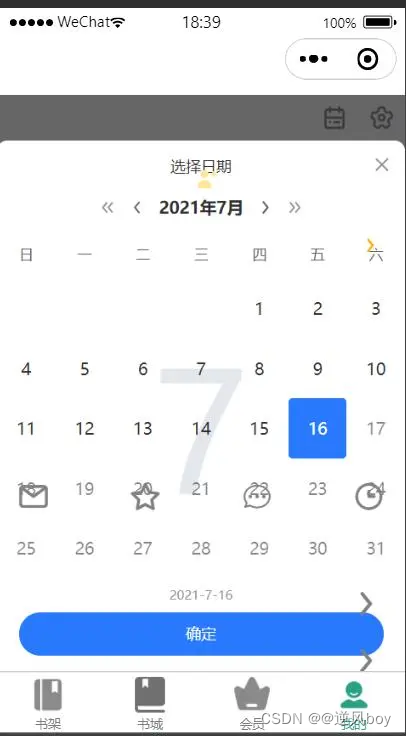
实现页面效果:














注意:
本小程序主要是模仿书旗小说页面做练习开发,仅用于学习开发和项目实践,不涉及后端开发, 喜欢本文的记得给博主一个小小的关注和点赞,你的关注和点赞是我进步的动力
**
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



