热门标签
热门文章
- 1如何解决“margin”塌陷?_css 禁止margin塌陷
- 2Autofac学习笔记(一):注册简单服务_iservicecollection autofac
- 3数据降维的几种常见方法(PCA;FA;LDA;ICA等)_数据降维方法
- 4vs code解决无法识别已安装python库的问题(Mac版)
- 5RabbitMQ之SSM框架整合xml配置
- 60x80131500打不开微软商店的解决办法_代码: 0x80131500
- 7mybatis环境搭建启动Exception in thread “main” FATAL ERROR in native method: processing of -java_fatal error in native method:processing
- 8linux有啥常用开源软件,最重要的十大开源软件-开源,Linux,Ubuntu ——快科技(驱动之家旗下媒体)--科技改变未来...
- 9docker部署Jenkins(Jenkins+Gitlab+Maven实现CI/CD)
- 10android:allowBackup=true 数据备份(adb backup)+查看(abe unpack backup.ab backup.tar)+恢复(adb re)_abunpack
当前位置: article > 正文
uni-app 动态添加style 动态绑定背景图片无效
作者:你好赵伟 | 2024-02-29 09:23:33
赞
踩
uni-app 动态添加style 动态绑定背景图片无效
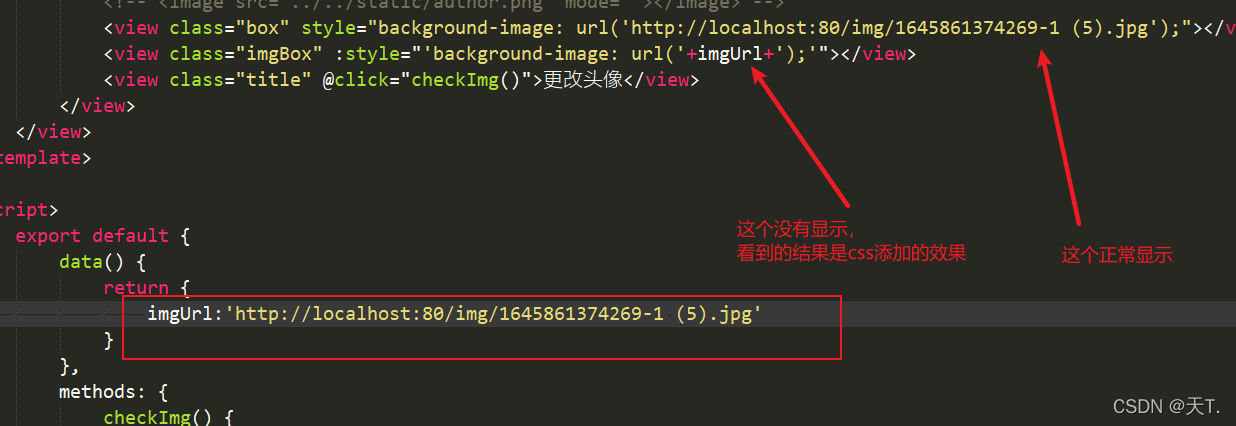
看我之前的代码:
<template> <view class="container"> <view class="author"> <!-- <image src="../../static/author.png" mode=""></image> --> <view class="box" style="background-image: url('http://localhost:80/img/1645861374269-1 (5).jpg');"></view> <view class="imgBox" :style="'background-image: url('+imgUrl+');'"></view> <view class="title" @click="checkImg()">更改头像</view> </view> </view> </template> <script> export default { data() { return { imgUrl:'http://localhost:80/img/1645861374269-1 (5).jpg' } }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

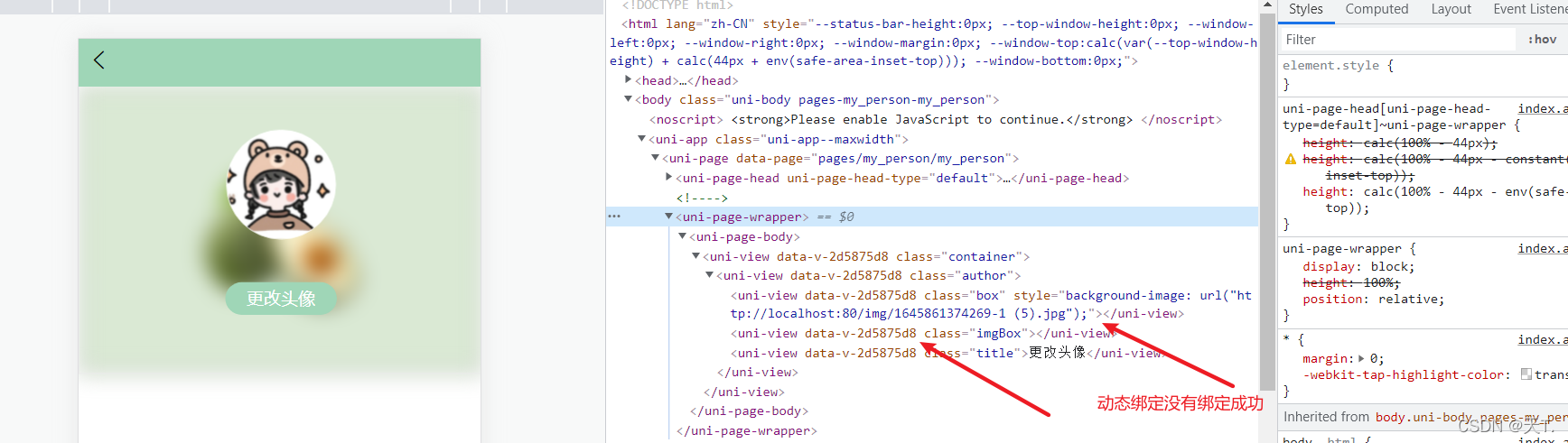
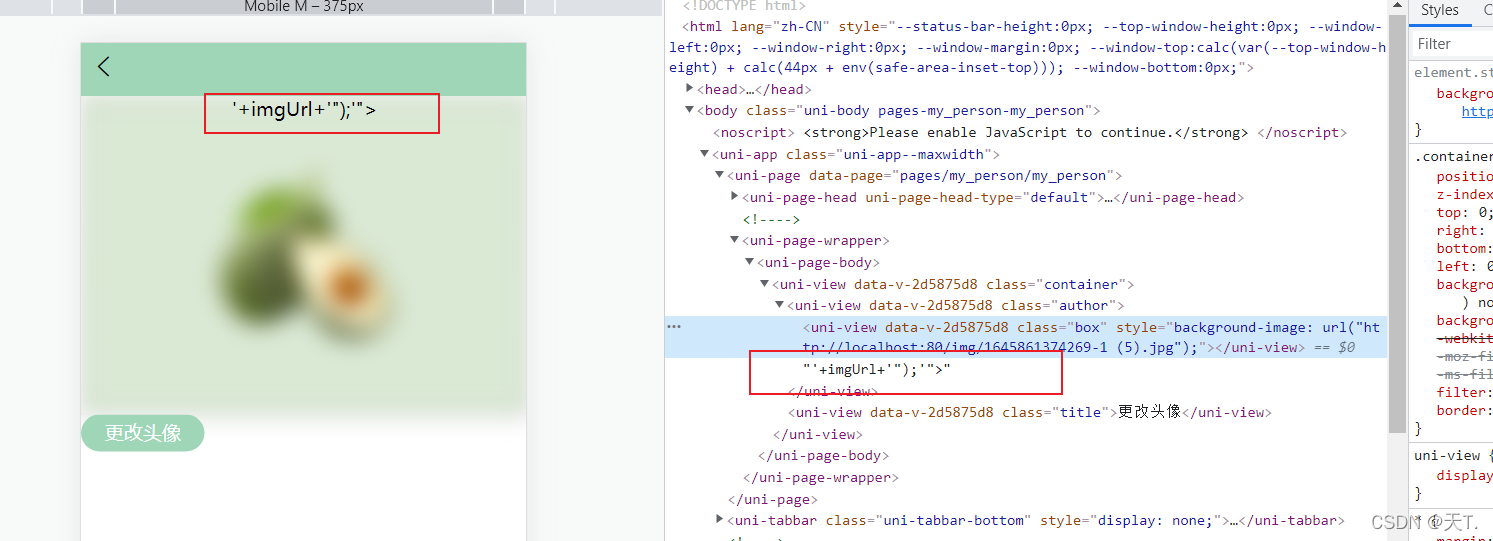
效果如下:


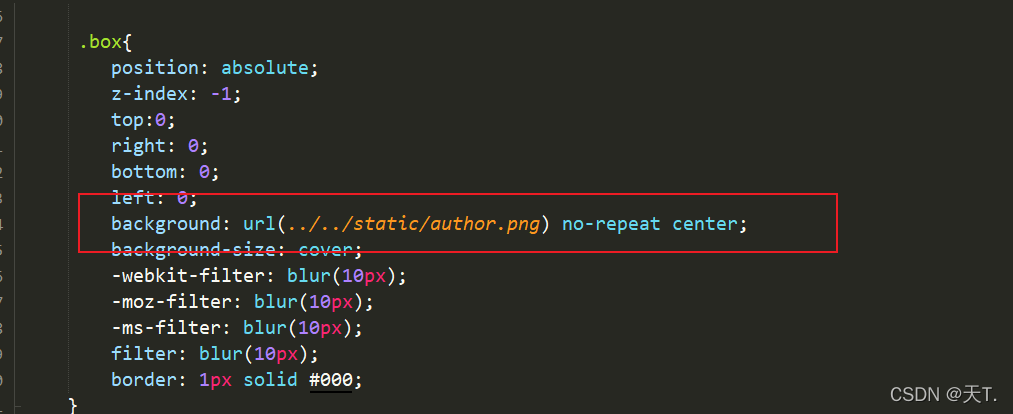
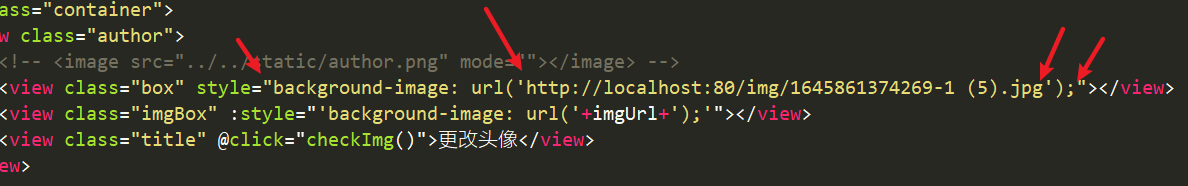
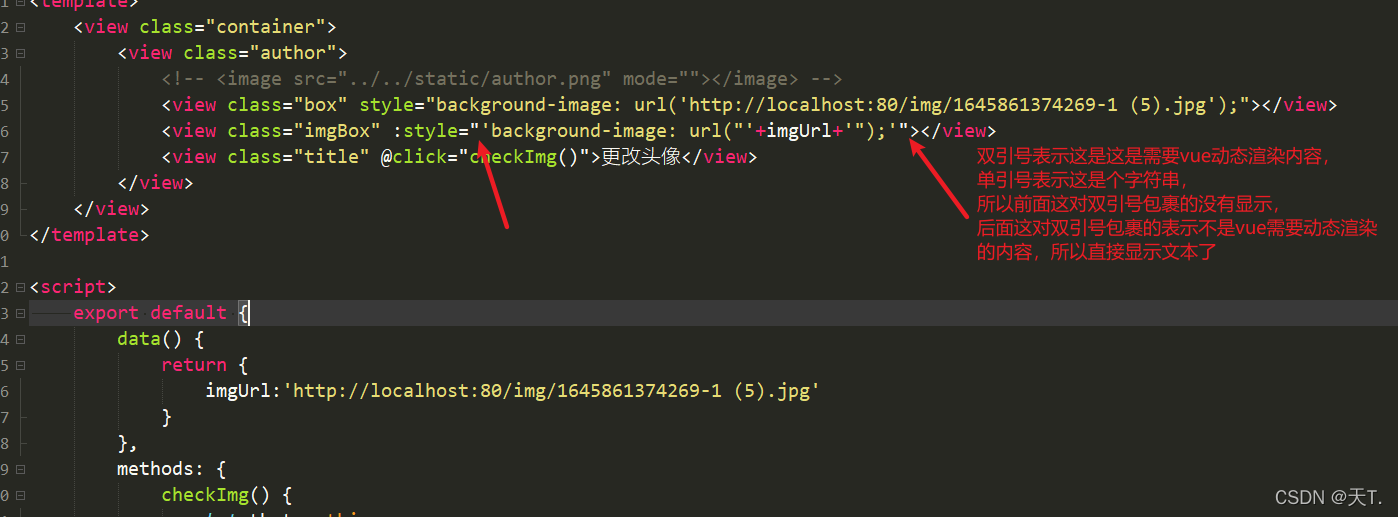
原因:我们正常写css代码的时候,background-image:url(图片地址),这个图片地址能够直接不使用引号,但是使用style绑定的时候,图片地址就必须加上引号,来看看绑定成功的是如何写的

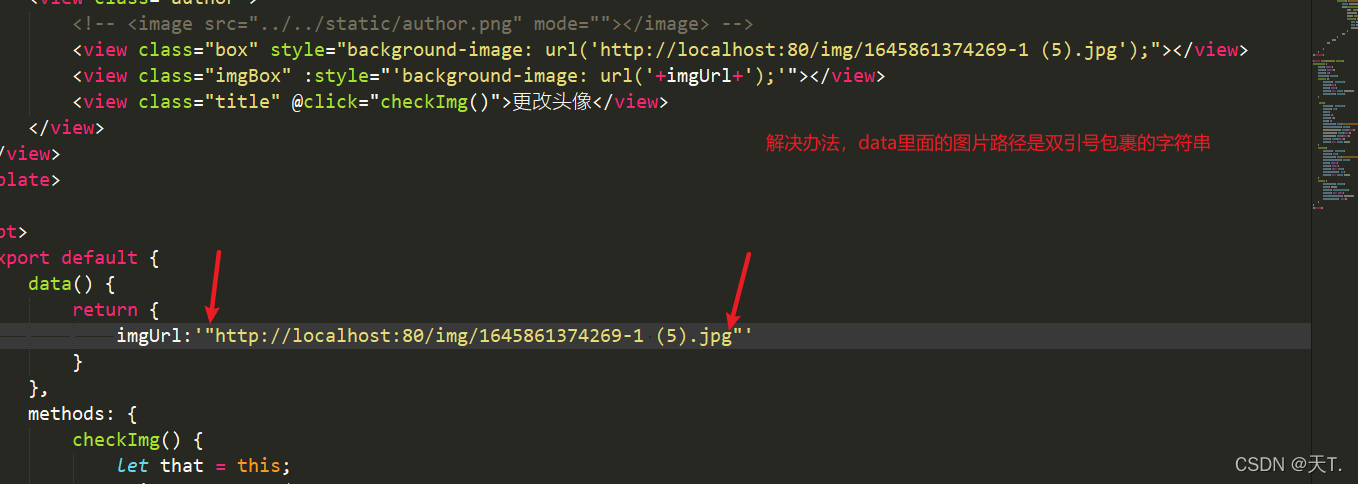
图片地址需要引号包裹,那我们照着这个改写一下:

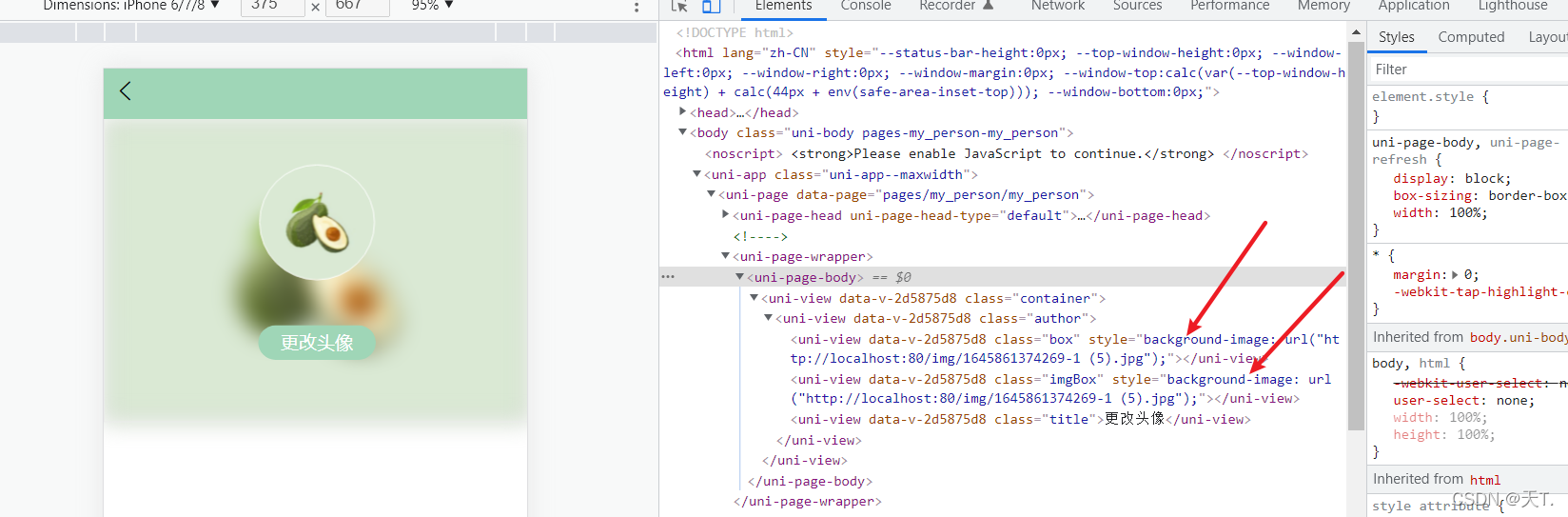
效果却不尽人意:

原因:


<template> <view class="container"> <view class="author"> <!-- <image src="../../static/author.png" mode=""></image> --> <view class="box" style="background-image: url('http://localhost:80/img/1645861374269-1 (5).jpg');"></view> <view class="imgBox" :style="'background-image: url('+imgUrl+');'"></view> <view class="title" @click="checkImg()">更改头像</view> </view> </view> </template> <script> export default { data() { return { imgUrl:'"http://localhost:80/img/1645861374269-1 (5).jpg"' } }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/你好赵伟/article/detail/164800
推荐阅读
相关标签



